- 最終更新日
- 操作方法
記事の作り方
記事を編集する方法は「ビジュアル」と「テキスト」の2種類があります。直接、HTMLのコードを記述できる方は「テキスト」を使い、HTMLに慣れていない方はメール感覚で記入できる「ビジュアル」がオススメです!
はじめは「ビジュアル」で記事を作成しても構いませんが、徐々にでもHTMLの記述に慣れていけばできる事がどんどん広がります。
記事を作ってみよう
実際に「投稿を編集」の画面で文章を記述してみましょう。「ビジュアル」と「テキスト」のそれぞれでどのように記述すればどう表示されるのかチェックしてみてください。
見出しの記述方法
「見出し」と言うのは各項目のタイトルです。ご覧の記事で言うと「記事を作ってみよう」や「見出しの記述方法」が見出しとなります。

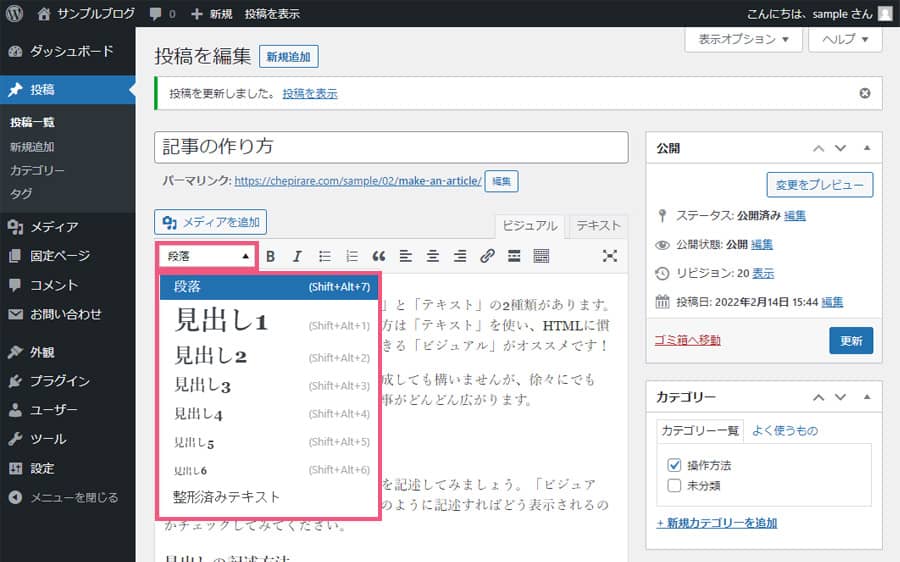
「ビジュアル」で見出しを設定する場合は、記事を記述する枠のすぐ上にあるツールバーの一番左にある「段落」を使います。ここで「見出し2」を選択すると「記事を作ってみよう」のデザインが適応され、「見出し3」を選択すると「見出しの記述方法」のデザインが適応されます。
次に「テキスト」で見出しを記述するなら「hタグ」を使います。「記事を作ってみよう」は「<h2>記事を作ってみよう</h2>」となり、「見出しの記述方法」は「<h3>記事を作ってみよう</h3>」となります。
ちなみに「見出し1」や「<h1>」は使用しません。すでに「見出し1」は記事のタイトルである「記事の作り方」に設定しているからです。
あと「見出し4」「見出し5」「見出し6」のデザインは設定してないので、使われる場合はご自身で「style.css」に追加してみてください。
文章と余白の設定
「ビジュアル」で文章を記入する場合、メールのように文字を記入するだけでOKです。余白を空けたい時も「Enterキー」で改行すれば、改行した分だけ文章と文章の間に余白が空きます。
「テキスト」で文章を記述するなら「pタグ」を使います。文章の前後を「<p>文章</p>」のように記述します。ただ、注意しなければいけないのは「<p>文章</p>」の文章中に改行をおこなっても、実際に表示される文章は改行されません。
改行したい場合は、すべての文章を「pタグ」で囲むのではなく、ひとつのブロック毎に「pタグ」で囲みます。
例えば上の文章で言うと「<p>「ビジュアル」で~空きます。</p><p>「テキスト」で~改行されません。</p>」のように記述します。
すでに隣り合った「pタグ」には余白を空けるようCSSで設定をおこなっていますので、文章毎に「pタグ」を使用してもらえればOKです。
画像の使用方法
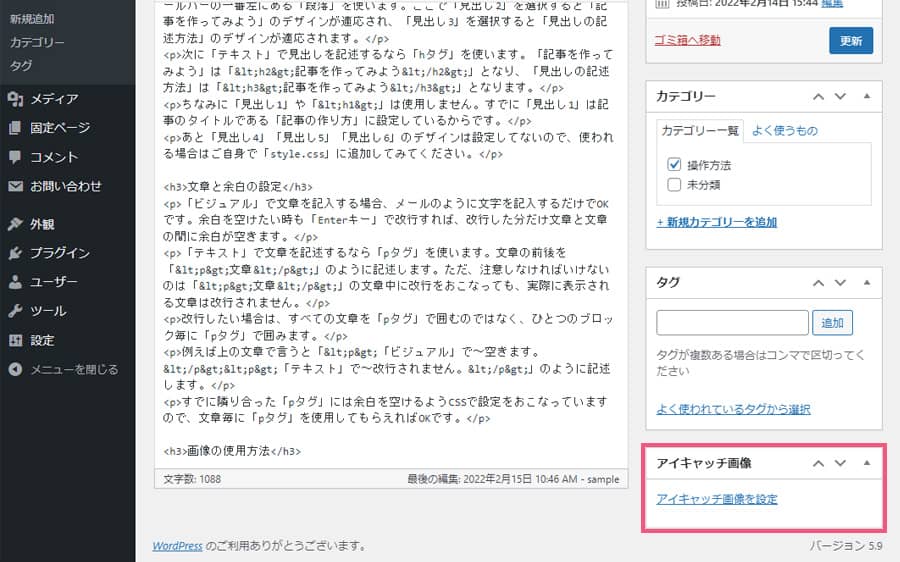
記事の一番上に表示されているイラスト画像は「アイキャッチ画像」を設定する事によって表示されます。記事を一覧表示する際にもアイキャッチ画像が表示されますので、記事にはアイキャッチ画像を設定するようにしましょう。

もしアイキャッチ画像を表示したくないのであれば「style.css」でデザインの調整をおこなってください。
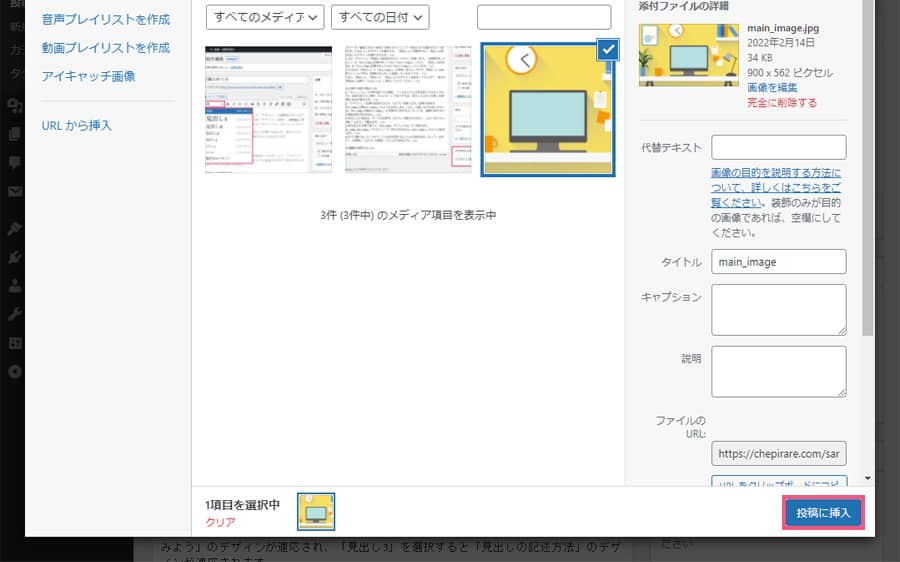
「ビジュアル」で記事中に画像を表示する場合、段落などがあるツールバーの上に「メディアを追加」というボタンがありますので、ここで画像をアップロードして「投稿に挿入」をクリックします。

「テキスト」で画像を表示するなら「imgタグ」を使います。「<img src="https://chepirare.com/sample/02/wp-content/uploads/2022/02/main_image.jpg" alt="記事の作り方">」という形です。
画像のURLは先ほどの「メディアを追加」の中で確認する事ができます。上記の「imgタグ」を実際に表示すると…

アイキャッチ画像で設定した画像ですね。このように好きな箇所に画像を表示する事ができます。
サンプルブログでは記事内の横幅が最大で「780px」ですので、画像の横幅も「780px」で作って頂ければと思います。あまり小さい画像を使うと無理に拡大して画像が荒れてしまいます。