- 最終更新日
- Java Script / jQuery
jQueryを使ってページのトップへ戻るボタンを設置!なめらかな動きを実装しよう
例えばページの上部にあるナビゲーション(各ページへのリンク)へすぐ戻れるように「トップへ戻る」のボタンがあると便利だと思いませんか?
ホームページのデザインや運営者の意向によるものなので、この機能がないといけない訳ではありません。ちなみにチェピレアでは付けていません。
個人的に以前はかなりの確率で設置していましたが、最近減ってきたのかな?でも、まだまだ使える機能ですし設置も簡単なのでご紹介しておきます。
トップへ戻るボタンの設置方法
チェピレアでは「トップへ戻る」ボタンを設置していないんですが、その理由は、上部のナビゲーションがスクロールしても付いてくるように設定しているからです。
この場合、どのページのどの場所にいても他のページへ移動できます。
ですが上部が付いてこない場合であれば、情報が多くてどんどんスクロールするページの途中で他のページへ移りたくなっても、スクロールした分だけ戻らなければいけない。
地味にメンド―ですよね?下手したらサイト自体から閲覧してくれているユーザーが離れてしまいます。
ちょっとした事ですが、ユーザーにとっては便利な機能なので運営しているサイトに合わせてぜひ取り入れていただきたいです。
それではjQueryを使いますので下準備をおこないましょう。「jQueryを使うために必要な「jquery.min.js」ファイルをダウンロードしよう」で「jquery.min.js」をダウンロードしておきます。
jQueryファイルのバージョンに合わせてhtmlの記述も変更してください。※例)「jquery.min.js」→「jquery-3.5.1.min.js」など。
こちらも見てください

jQueryを使うために必要な「jquery.min.js」ファイルをダウンロードしよう
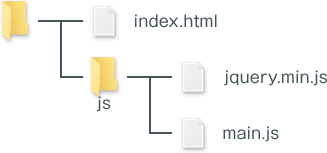
「jquery.min.js」ファイルが用意できたら下記のようにファイルを設置していきます。

それでは「index.html」と「main.js」の記述も見ていきましょう。コピペで設置してしていただいてオッケーです!
index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>トップへ戻るボタンを設置よう</title>
- <style>
- * {
- margin: 0;
- padding: 0;
- box-sizing: border-box
- }
-
- .pagetop {
- width: 300px;
- margin: 1000px auto 200px
- }
-
- .pagetop a {
- color: #fff
- font-size: 16px
- line-height: 50px
- text-align: center
- text-decoration: none
- background: #f00
- display: block
- }
- </style>
- </head>
- <body>
- <div class="pagetop">
- <a href="#">トップへ戻る</a>
- </div>
- <script type="text/javascript" src="js/jquery.min.js"></script>
- <script type="text/javascript" src="js/main.js"></script>
- </body>
- </html>
main.js
- (function($) {
- var pagetop = $('.pagetop');
- pagetop.click(function () {
- $('body, html').animate({scrollTop: 0}, 500);
- return false;
- });
- })(jQuery)
はい、これで設置完了です。サンプルとして「トップへ戻る」ボタンを設置しますのでクリックしてみてください。
ちゃんとページのトップへ戻る事ができたでしょうか?記述している大事なトコをおさらいしておきましょう。
- <div class="pagetop">
- <a href="#">トップへ戻る</a>
- </div>
HTMLファイルに記載している部分ですが、今回はdivに「pagetop」というclass名を付けています。ここのclass名は何でも構いませんし、「class」じゃなくて「id」でも構いません。
- var pagetop = $('.pagetop');
class名を変更する場合はJSファイルの「.pagetop」も変更します。「id」にした場合なら「.」を「#」に変えて「#pagetop」と記述すればオッケーです。
- $('body, html').animate({scrollTop: 0}, 500);
あとは「500」と記述している部分ですが、ここはトップまでの移動に「0.5秒」かけるという意味なので好みの速さに変更して頂けます。例)「1秒=1000」です。
「トップへ戻る」の実装自体は簡単なのでユーザーの使いやすさなども考慮した上で試してみてください。