- 最終更新日
- 用意するもの
無料で使えるオンライン画像編集ツール!Photopeaの使い方をご紹介
画像の編集といえばPhotoshop(フォトショップ)という時代は終わったんでしょうか?
今回は初心者の方にも優しい無料で使える「Photopea(フォトピー)」というオンラインツールをご紹介します。僕が勉強をはじめた頃はPhotoshop一択?もしかしたら他にもあったのかも知れませんが、ほぼほぼPhotoshopでした。
現在でも画像の編集はPhotoshopを使っていますが、今は月々の利用料がかかるんですよね~、なんせお金がかかる!初心者の方にはなるべくお金をかけずに使えるモノを紹介していきます!
目次 [閉じる]
Photopeaを使うと何ができる?
まぁ、正直言って画像が無くてもホームページは作れます。ただ、情報サイトやニュースサイトなど文字だけで伝えるサイトならOKかな~というトコです。
もしネットサーフィンしている時に画像が無いサイトに行くと「なんか寂しいなぁ」とか「文字だけは見づらいな」など感じるはずです。
なので業種に関係なく、写真などがあるホームページの方が見ていてイメージしやすいですし、僕は写真や画像は絶対に使う方が良いと思います!
ホームページに写真を使うなら指定する大きさに編集したり、文字を入れた画像を作る事が必要になりますよね?
「Photopea」を使うと無料で画像の編集が可能です!しかもPhotosopの画面によく似ていて項目が少ない分、Photoshopよりとっつきやすいんじゃないかな。

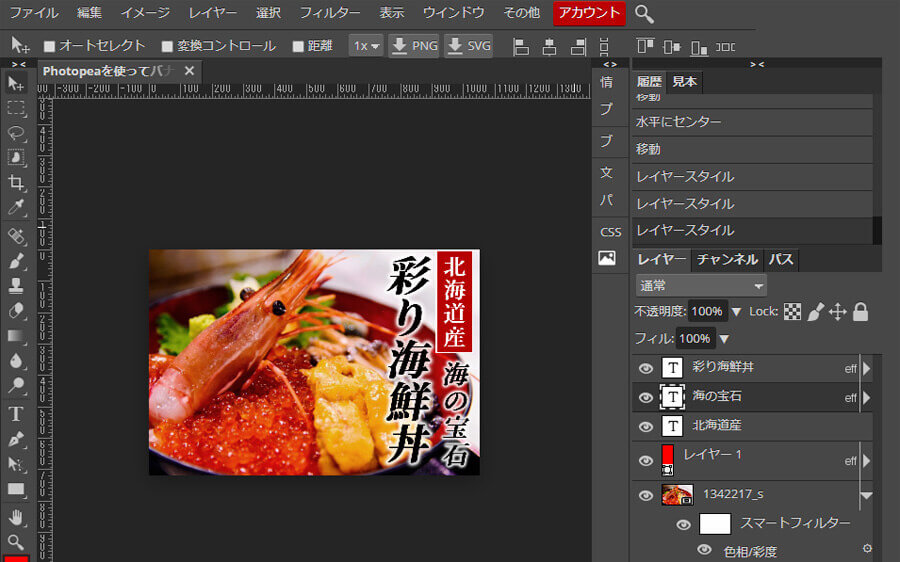
ちなみに簡単ですがこの海鮮丼のバナーはPhotopeaで作りました。記事の後半ではこのバナーを作る過程を紹介します。
Photopeaを使ってみる
まずは「Photopea」のサイトへ飛んでみてください。
Photopeaを使うにあたってアカウントを作る必要はありません。

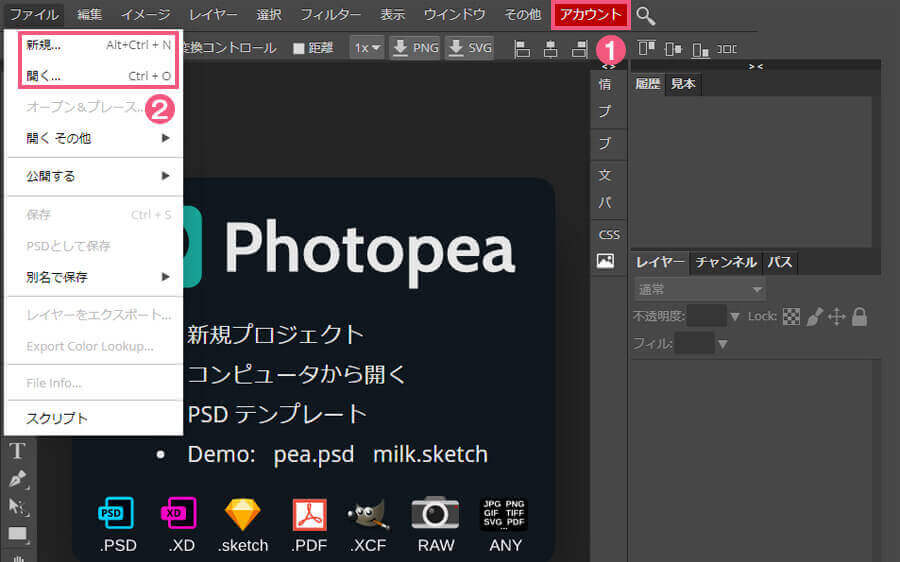
まず①の「アカウント」が目に入ったので会員登録は必要だろうと思っていたんですが、登録はしなくてもPhotopeaを使う事ができます。余計な手間を挟まないので良心的ですね。
ただし、無料で使う場合は上記の画像では見切れていますがこの右部分に広告が表示されているので、ちょっと作業スペースが狭いです。まぁ、無料で使わせてもらっているのでそれぐらいは良いかな(笑)。
なのでサイトに行けばすぐに作業する事ができます。
作業を開始するには左上にある「ファイル」をクリックすると出てくるメニューの一番上、②でかこった「新規…」もしくは「開く…」を選択します。「開く」は既に作ったファイルを開く場合です。

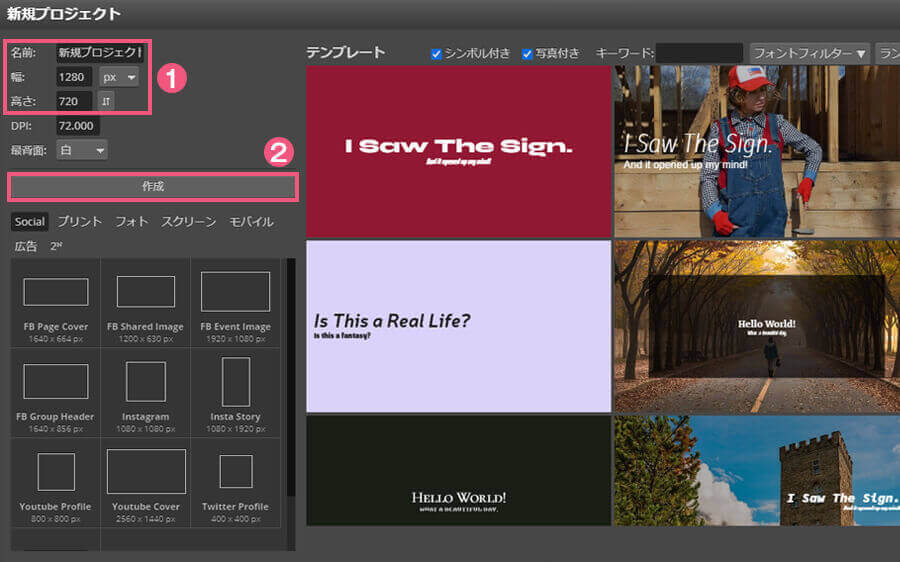
はじめて利用する場合は先ほどの「新規…」をクリックすると新規プロジェクトのボックスが開きます。
①の部分でお好きな「ファイル名」と作成する画像のサイズに合わせて「幅」「高さ」を記入します。そして②の「作成」をクリックすると作業するファイルができあがります。
Photopeaで文字を書く
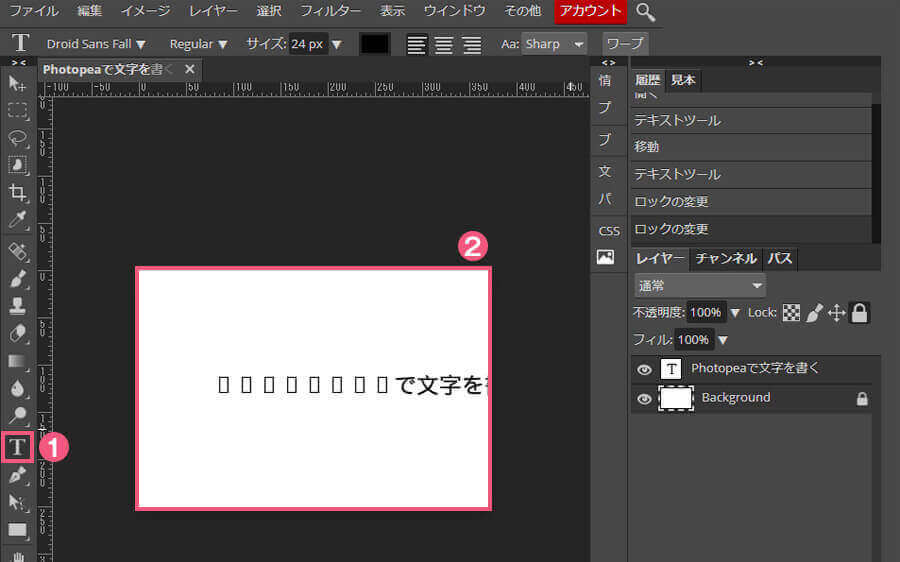
作業ファイルを作成できたら「Photopeaで文字を書く」と表示してみましょう。

①のテキストツールをクリックして②の作業スペースに文字を記述します。はい、文字化けしていますね。
Photopeaで文字を入力すると「Droid Sans Fallback」という字体がデフォルトで設定されていましたので、この字体を変更する必要があります。

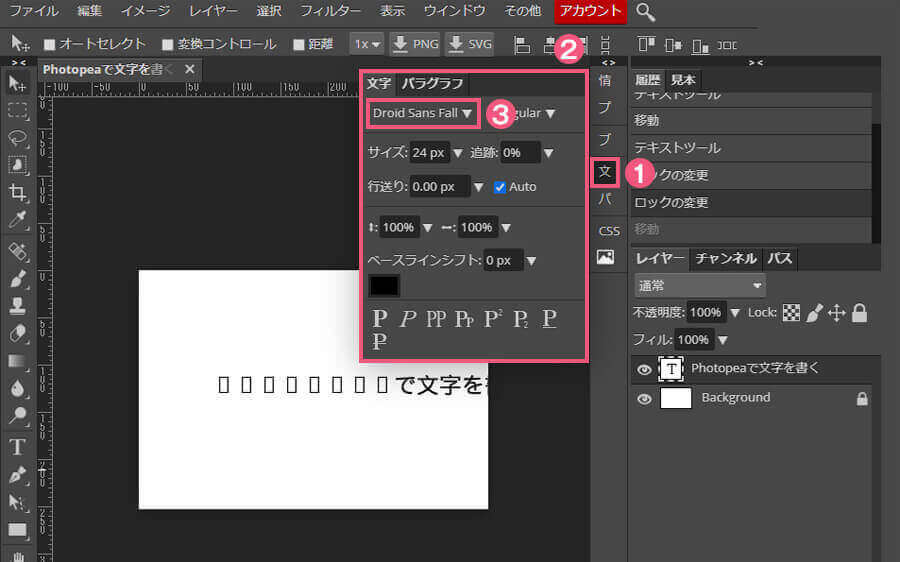
①の「文字」をクリックすると②のボックスが開きます。そして③の「Droid Sans Fallback」をクリックします。

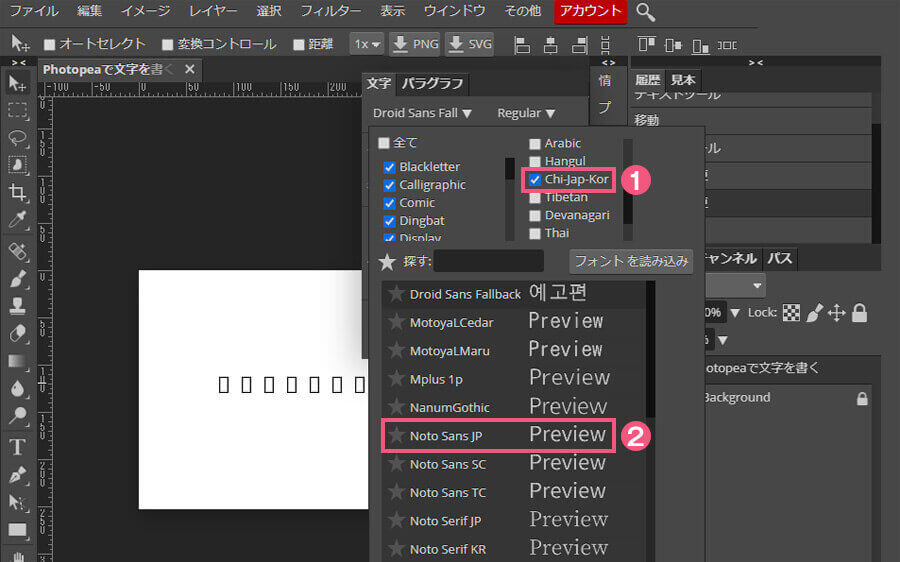
そうするとまたまたボックスが開きますので、①の「Chi-Jap-Kor」をチェックして今回は②の「Noto Sans JP」を選択します。
フォントがめっちゃあるんですよね~、その中で「Chi-Jap-Kor」をチェックすると中国語・日本語・韓国語で絞る事ができます。

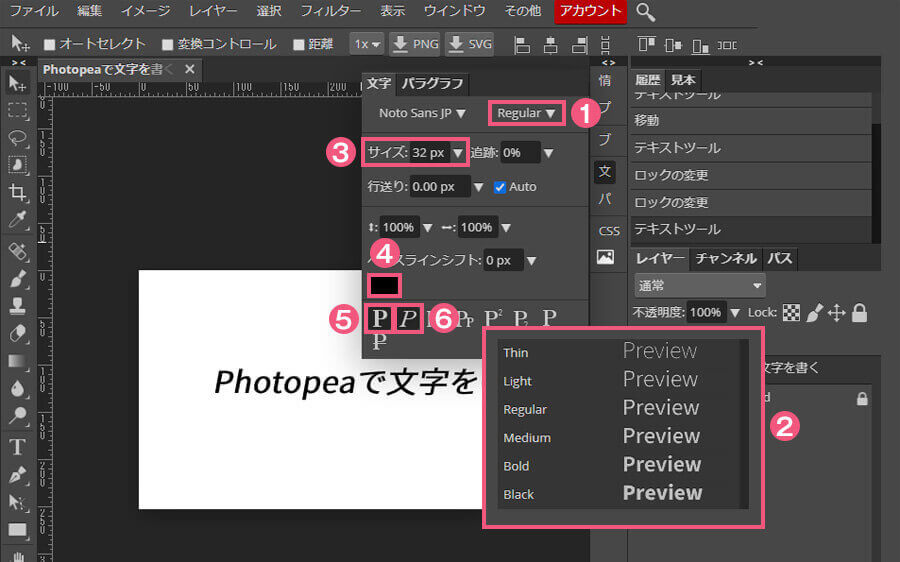
そうすると文字化けが解消されましたね。ついでに文字の調整方法も軽く見ておきましょう。
①の「Regular」をクリックすると②のボックスが開いて文字の太さを調整できます。字体によって変更できる太さの種類はバラバラです。
よく使う項目として③で文字の大きさを変更、④は文字の色を変更、⑤は単純に太字へ変更、⑥は文字を斜体に変更できます。

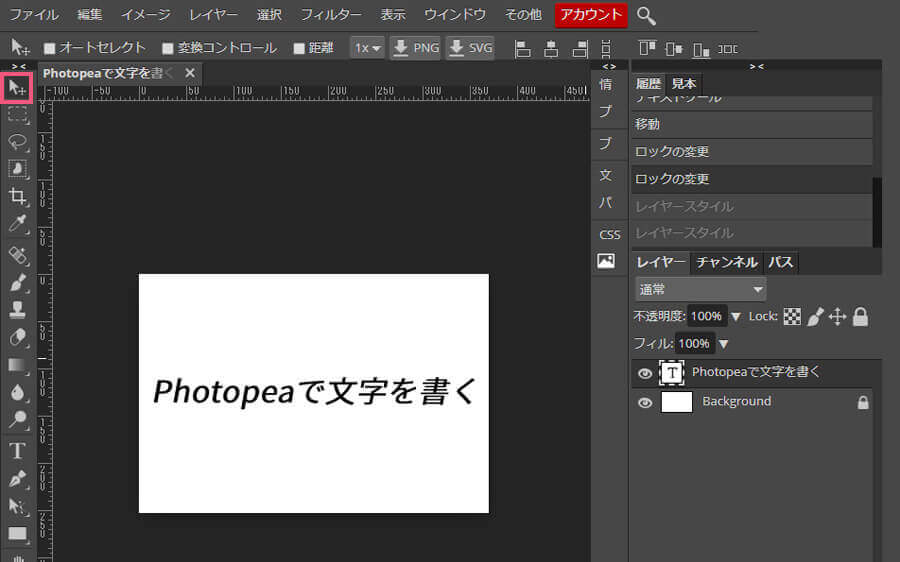
あとは文字の位置がこのままでは気持ち悪いので、かっこで示した「移動ツール」をクリックして、直接、文字をドラッグして中央に配置します。
Photopeaで書いた文字を装飾する
文字を書く事ができましたので今度は文字に装飾を入れてみましょう。文字に装飾を加えないという事はあまりないと思いますので簡単な例を紹介します。

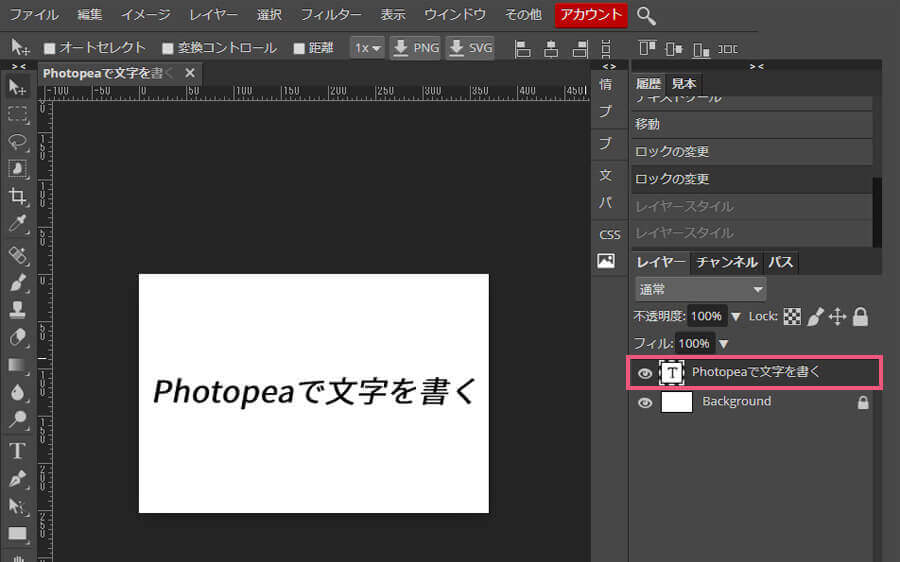
かっこで示した「Photopeaで文字を書く」のレイヤーを文字に被らない箇所でダブルクリックするとレイヤースタイルを変更できます。
レイヤーの文字のところでダブルクリックをするとレイヤーの名称変更になります。←コレはよくやります(笑)。

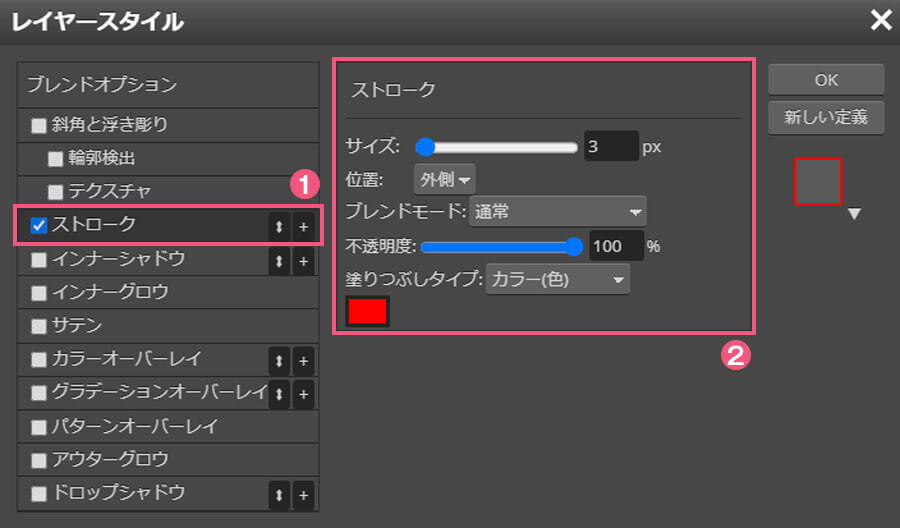
レイヤースタイルと書かれたボックスが開いたら①の「ストローク」をクリックします。②を設定すると文字に枠線を付ける事ができます。

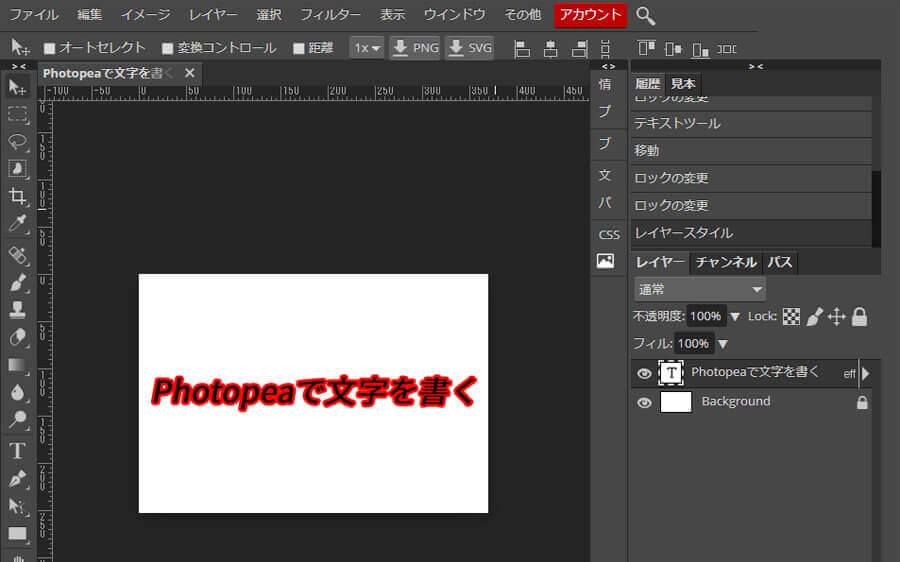
こんな感じですね。目立たせたい場合や背景の上に文字が乗って文字が見にくい時に効果的です。

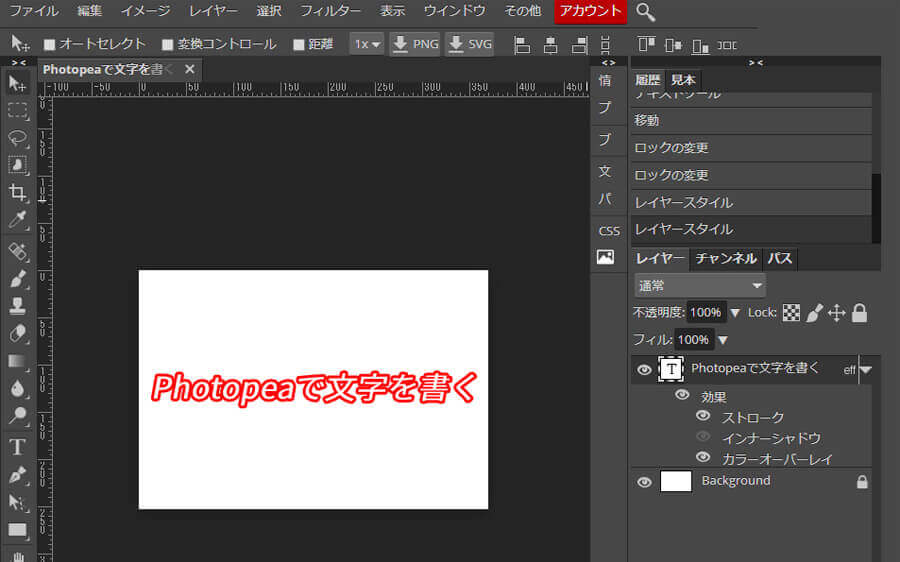
今の黒文字に赤枠はちょっと見づらいので変更しましょう。文字色はレイヤースタイルからも変更できます。
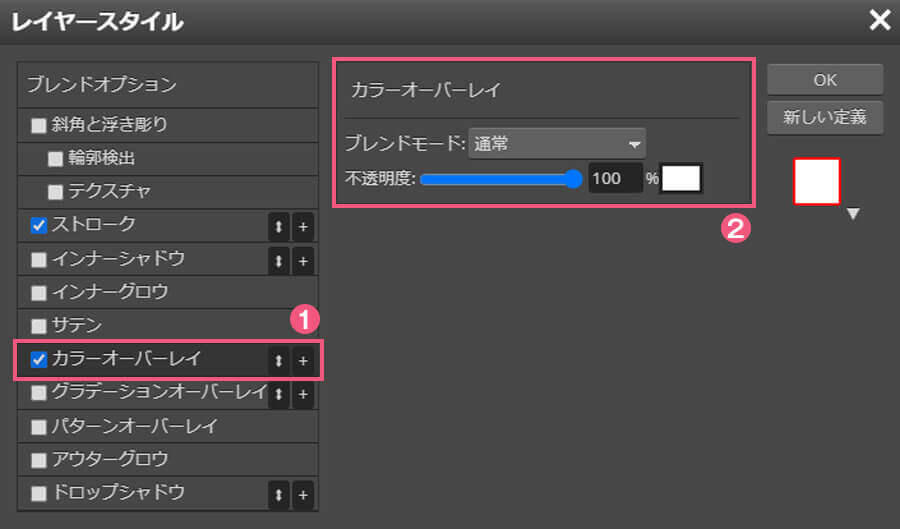
①の「カラーオーバーレイ」をクリックして②で変更するカラーを選択します。

そうすると文字色が白色に変更できます。まだこっちの方が見やすいですね。

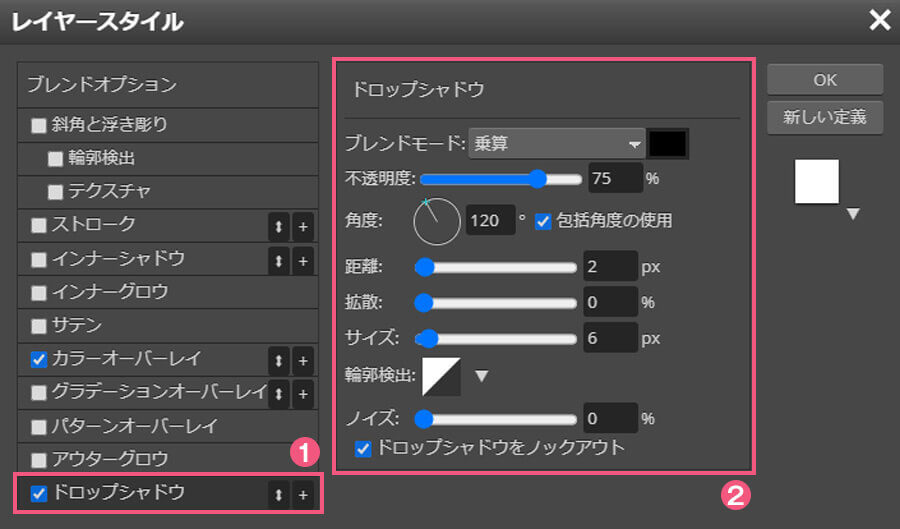
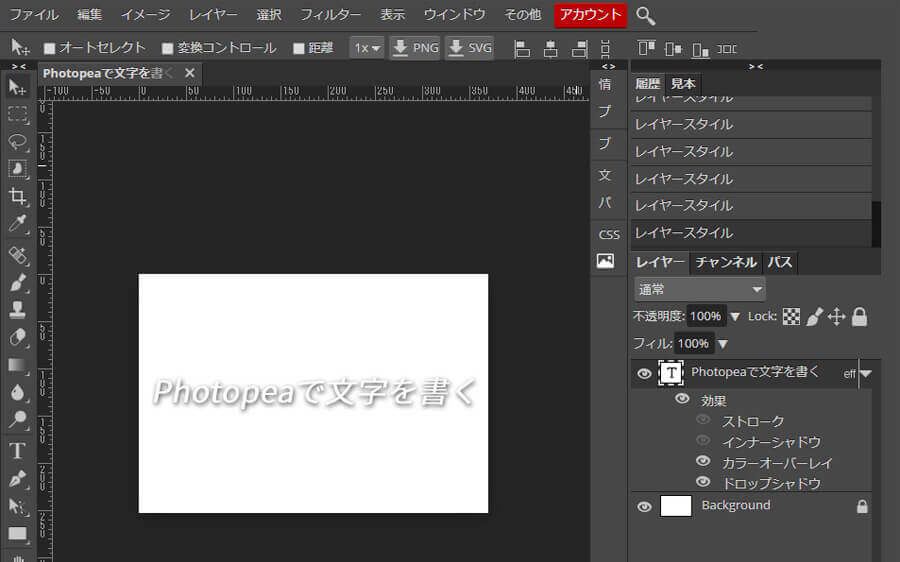
最後にもうひとつご紹介します。次は先ほどの枠線「ストローク」のチェックを外し、①の「ドロップシャドウ」をクリックして②で文字に影を付けていきます。

今度は白背景に白文字で本来は真っ白な状態になるところですが、文字についている影で文字が浮かび上がって見える装飾です。
Photopeaで円や四角などの図形を描く
次は図形を描いていきましょう。図形は主に2種類の方法で簡単に描く事ができます。

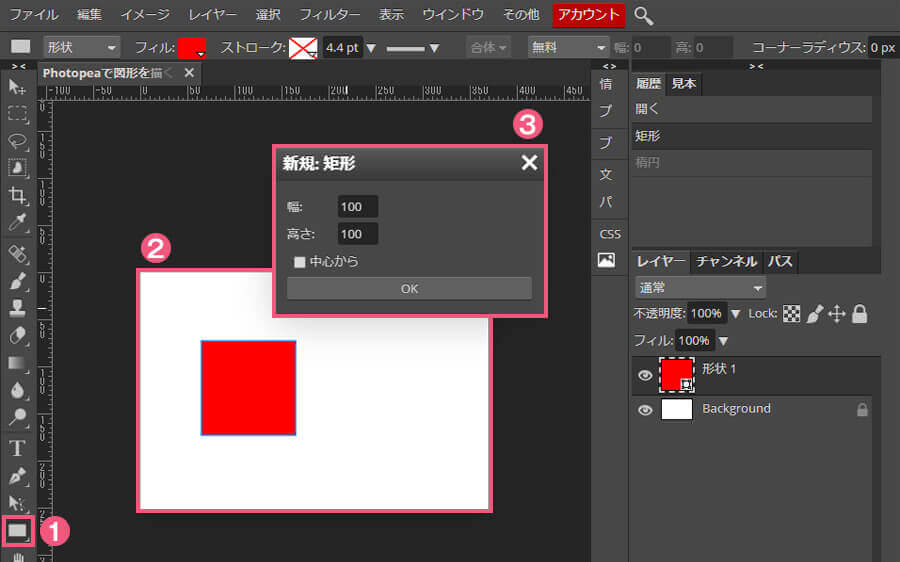
ひとつ目の方法は①の「矩形ツール」をクリックして、②の作業スペース上でクリックすると③のボックスが開きます。ここで「幅」と「高さ」を指定して「OK」をクリックすると四角の図形を描けます。

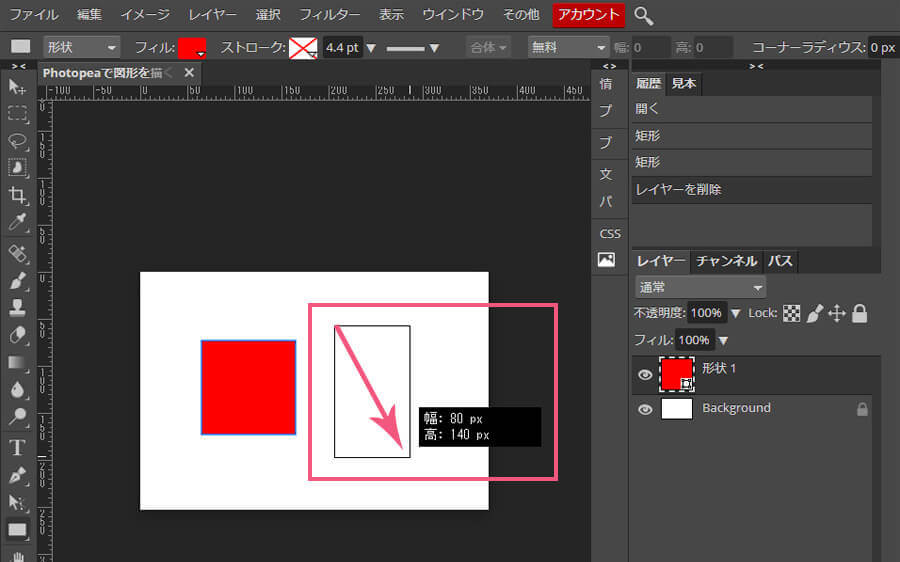
ふたつ目の方法は「矩形ツール」を選択している状態で作業スペース上でドラッグすると図形が描けます。上記ではクリックした場所から右下へドラッグして長方形の形を描いています。
ドラッグしていると今の「幅」と「高さ」も表示されるので目安になって使いやすいですね。基本的に図形はこのドラッグで描く方が多いんじゃないでしょうか。僕もこっち派かな。

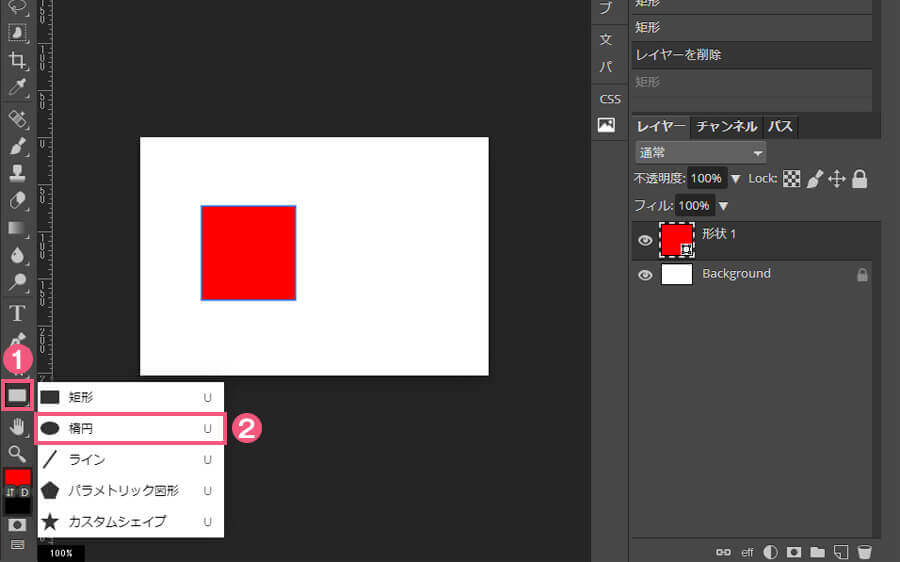
今度は円を描くんですが、「矩形ツール」から「楕円ツール」に変更していきます。
①の「矩形ツール」をクリックするだけではなくて長押しすると、隠されているその他のツールが表示されます。そこにある②の「楕円ツール」を選択します

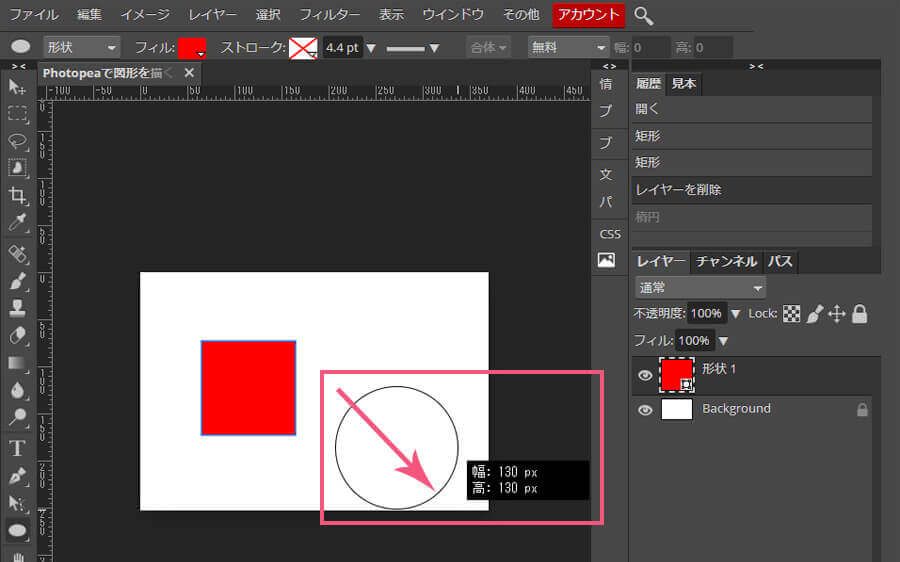
円を描くのは四角を描くのと同じ方法です。今回もドラッグして描いてみましょう。ドラッグの際、「Shift」を押しながらドラッグすると正円や正方形が描けます。

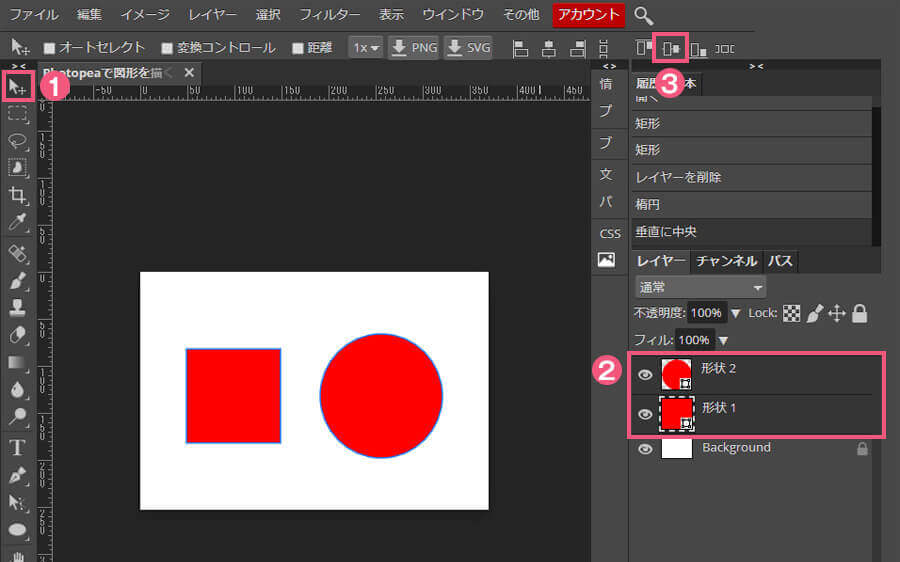
最後に整列の仕方をご紹介します。四角と円がバラバラに表示されていましたので中央に整列させてみましょう。
①の「移動ツール」をクリックして、②の円と四角のレイヤーを両方とも選択します。そして③の「垂直に中央」をクリックすると円と四角が垂直方向に整列させる事ができます。
あとは整列した円と四角を選択したまま、移動ツールで中央にドラッグします。
Photopeaで写真や画像を配置する
写真や画像を配置する方法をご紹介します。

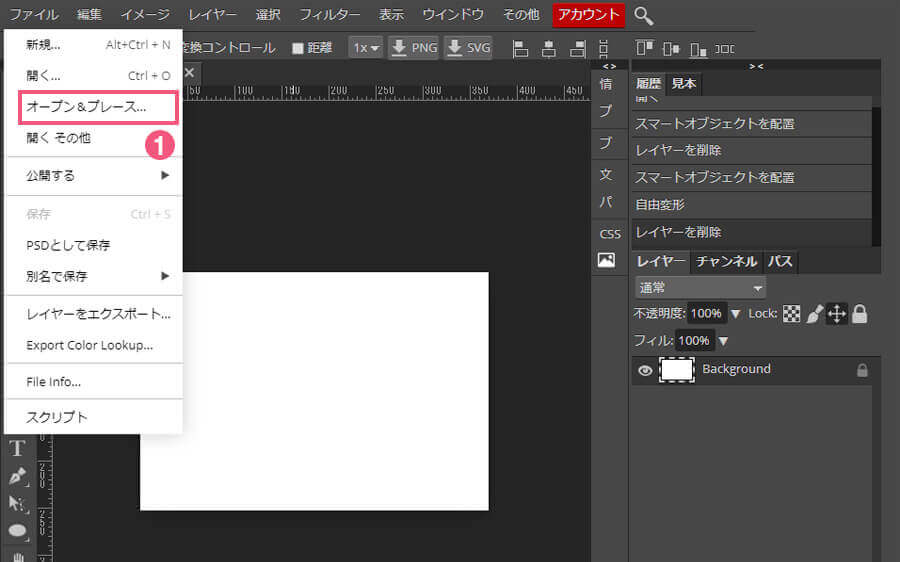
左上にある「ファイル」をクリックして表示されるメニューにある①の「オープン&プレース」をクリックすると配置したい画像の選択ができます。
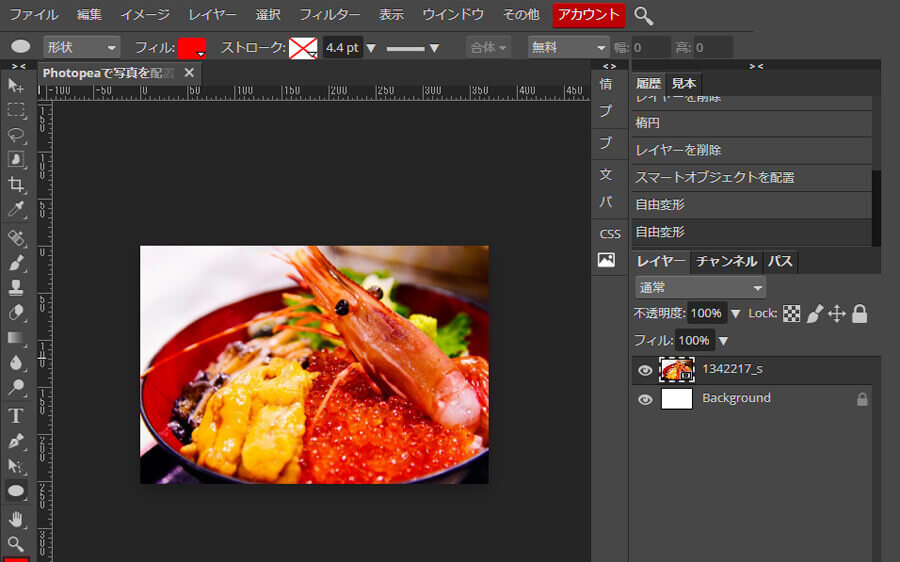
もうひとつめっちゃ簡単に画像を配置する方法は、デスクトップや作業中のフォルダにある画像ファイルを、直接、Photopeaの作業スペースにドラッグすれば同じように画像を配置する事ができます。

これで写真が配置できましたね。この写真を使って次の項目のマスクの方法も見ていきましょう。
使用する写真で困ったら「無料で使える素材サイト一覧!商用利用可能な写真や画像をうまく活用しよう」で紹介するサイトを活用してみてください。
こちらも見てください

無料で使える素材サイト一覧!商用利用可能な写真や画像をうまく活用しよう
Photopeaで配置した画像をマスクする
マスクというのは特定の部分だけを表示する処理の事を言います。描いた円の中に写真が表示されているアレですね。

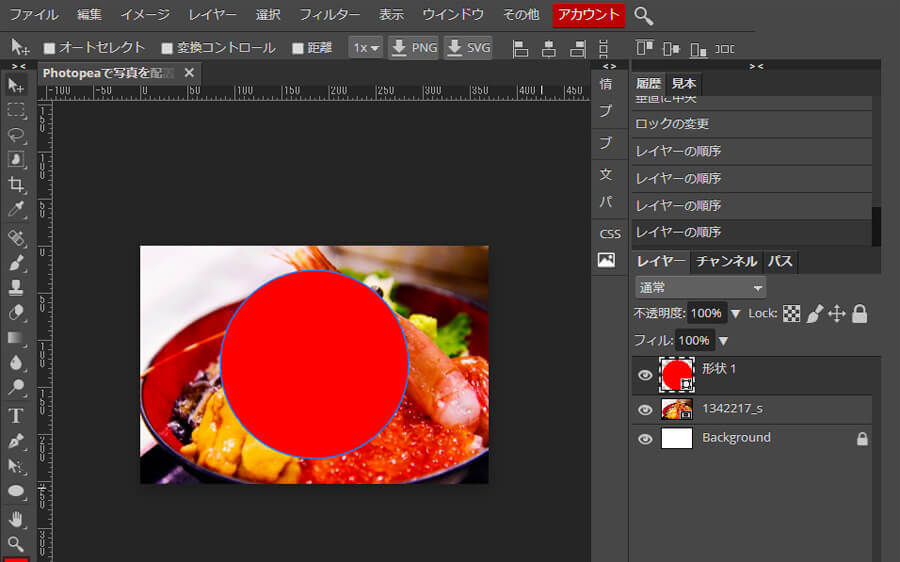
まずは先ほどの写真の上に円を描いてみましょう。円の描き方がわからない方は「Photopeaで円や四角などの図形を描く」をご覧ください。

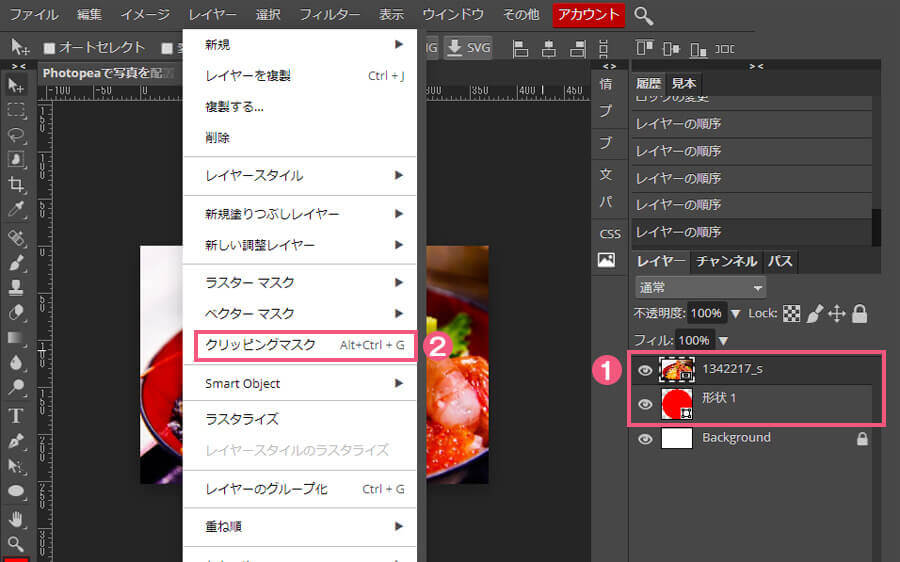
まずは①でレイヤーをドラッグして円の上に写真がくるように上下入れ替えましょう。そして写真レイヤーを選択した状態で上部の「レイヤー」をクリックして開くメニューの中にある②の「クリッピングマスク」をクリックします。

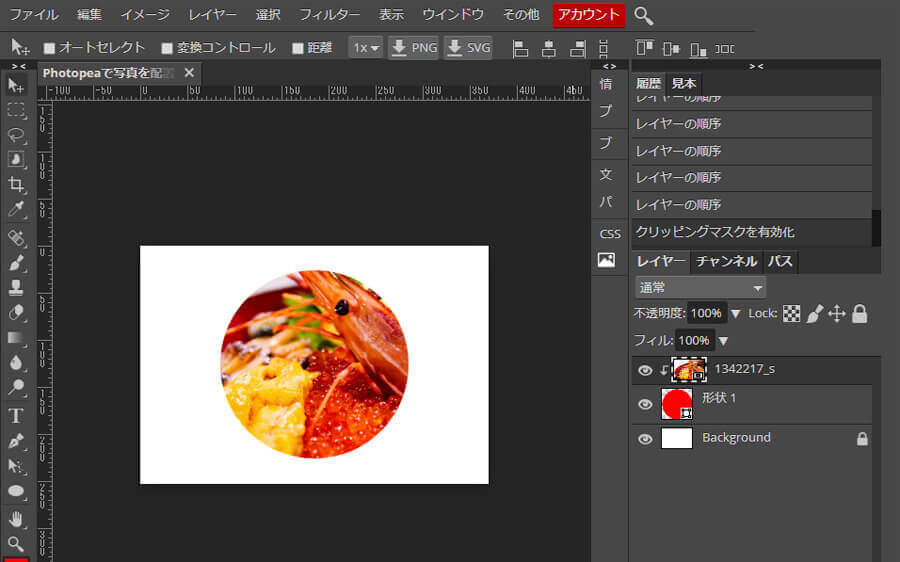
そうするとこんな感じに円の中に写真が表示される形ができあがります。

ちょっと円に対して写真が寄り過ぎなので、写真のサイズを小さくして調整してみましょう。
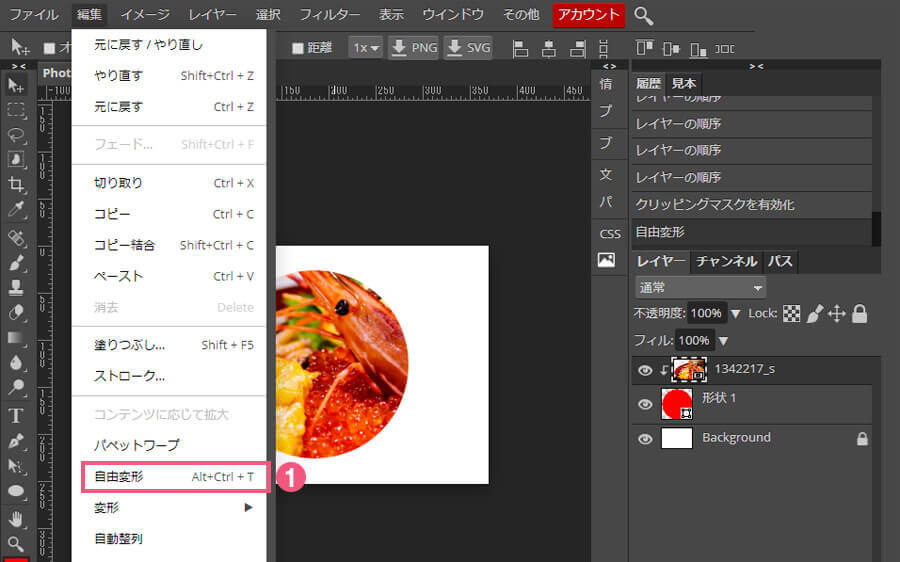
写真レイヤーを選択している状態で上部の「編集」をクリックして開くメニューの中にある①の「自由変形」をクリックして画像のサイズを調整していきます。

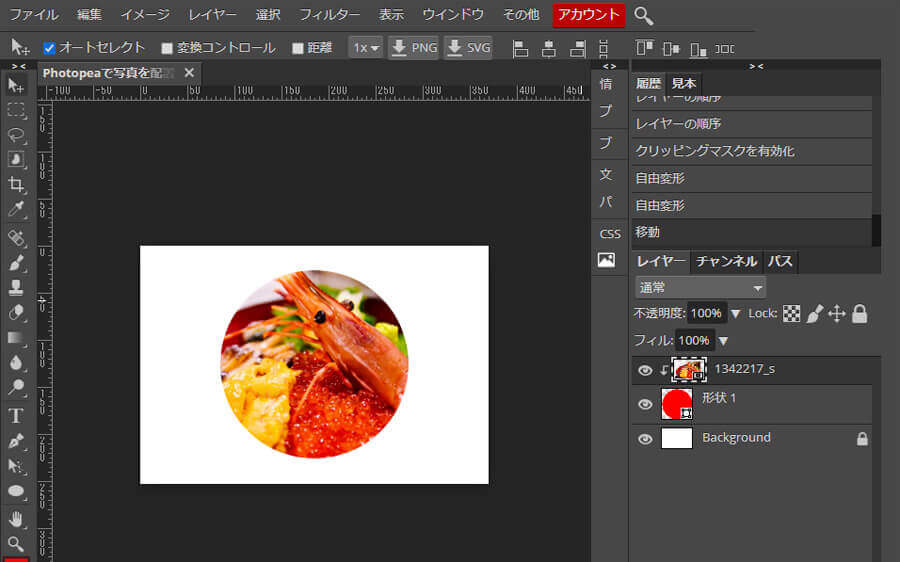
はい、若干しか変わってないですが(笑)、これでマスク画像のサイズ調整もできました。
Photopeaで制作したデータを保存する
Photopeaで画像が作れたらデータを保存しましょう。
まぁ、作業途中でもこまめに保存する方がおすすめですね。途中で断線でもしたら制作したデータもすべてなくなってしまいますから。

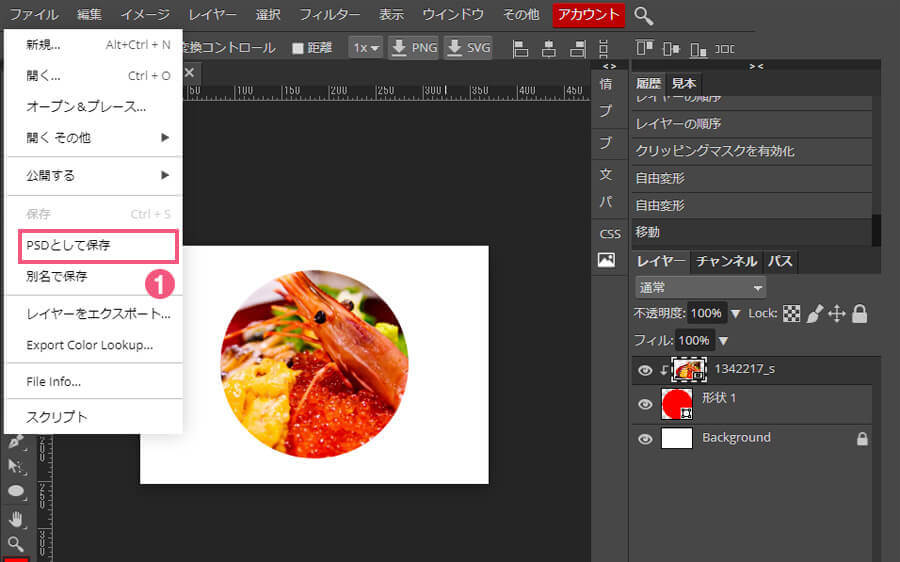
左上にある「ファイル」をクリックして表示されるメニューにある①の「PSDとして保存」をクリックするとPSDファイルをダウンロードする事ができます。

データの保存ともうひとつ、画像の保存も見ておきましょう。
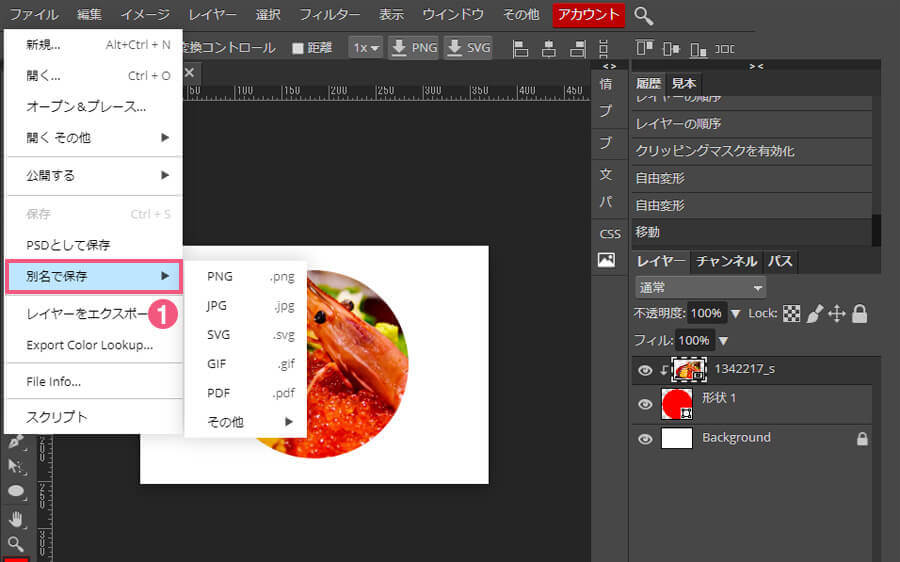
左上にある「ファイル」をクリックして表示されるメニューにある①の「別名で保存」にマウスを重ねると保存するファイル形式を選択できます。
ホームページで使うのであれば大体「JPG」か「PNG」での保存になりますね。
Photopeaを使ってバナーを作ってみよう
それでは冒頭でご覧頂いたバナーを作る過程をご紹介します。

こちらですね。個人経営の飲食店の方やネット販売する方は自分たちで画像を作られているケースが多いです。良ければ参考になさってください。

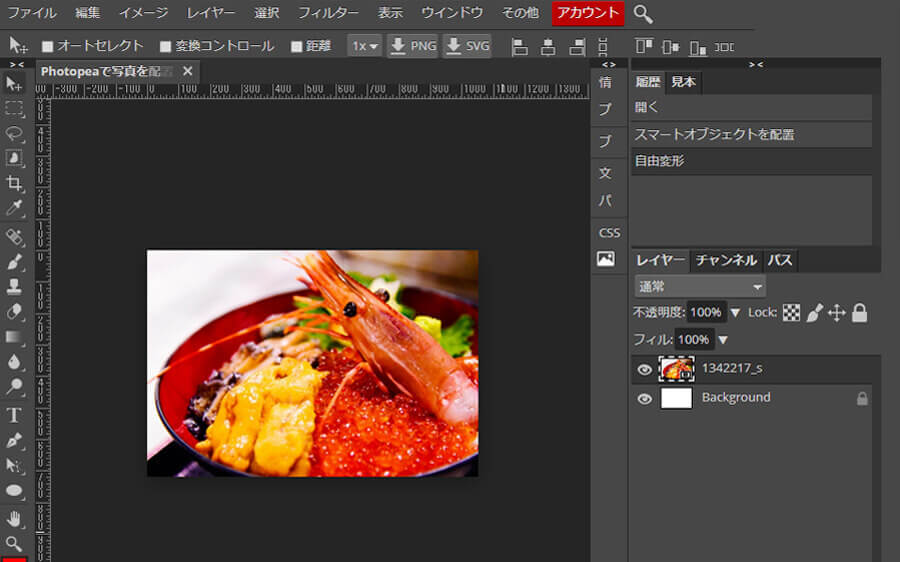
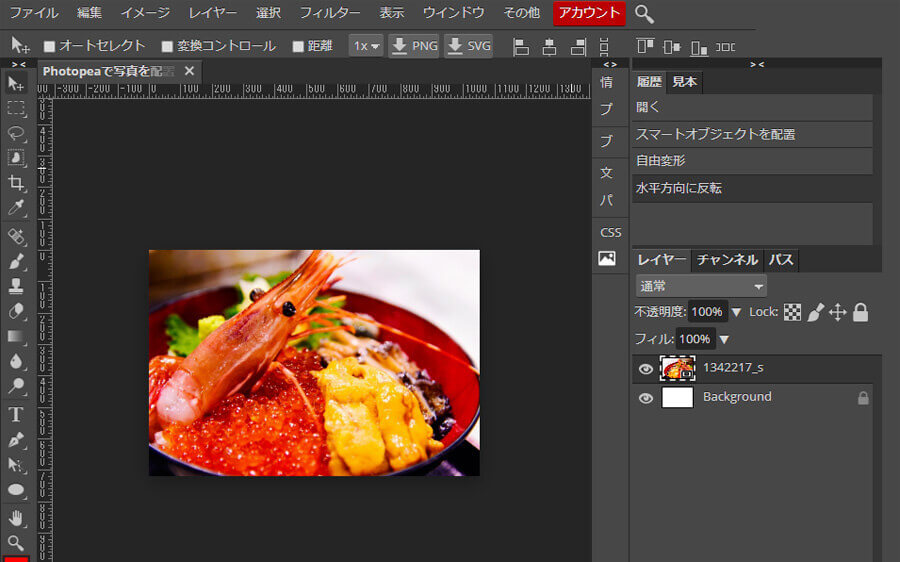
まずは使用する写真を配置しましょう。配置の方法がわからない方は「Photopeaで写真や画像を配置する」をチェックしてみてください。
こちらを参考に一緒にバナーを作られる方はどんな写真でも構いませんのでネットから写真をダウンロードしたりしてお試しを!。

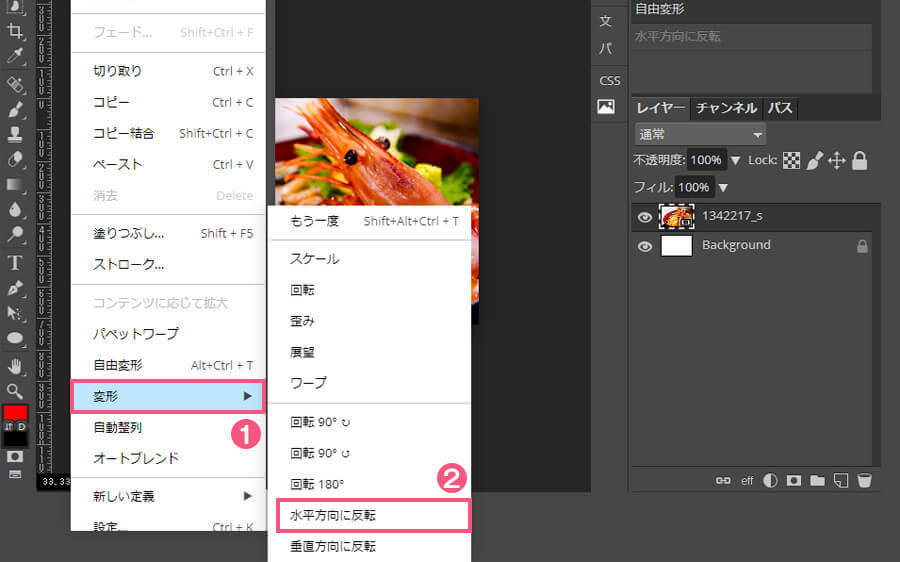
今回は右側に文字を入れたかったので有頭海老を左に配置したいな~と思い、写真を左右対称に反転する事にしました。
上部の「編集」をクリックして表示されるメニューにある①の「変形」にマウスを重ねるとさらにボックスが現れます。そのメニューの中にある②の「水平方向に反転」をクリックします。

はい、これで写真が反転しましたね。もう少し写真をいじってみましょう。

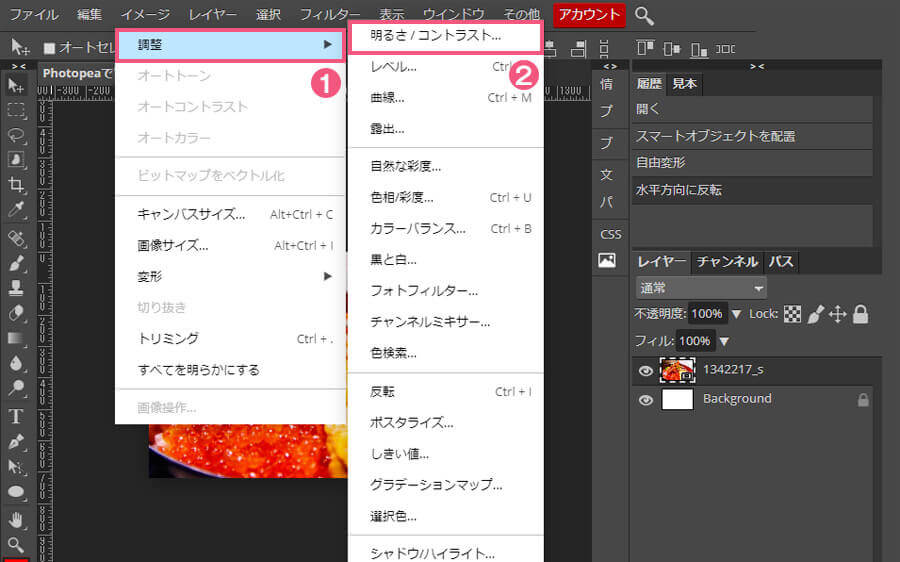
上部の「イメージ」をクリックして表示されるメニューにある①の「調整」にマウスを重ねて現れるメニューの中にある②の「明るさ/コントラスト…」をクリックします。

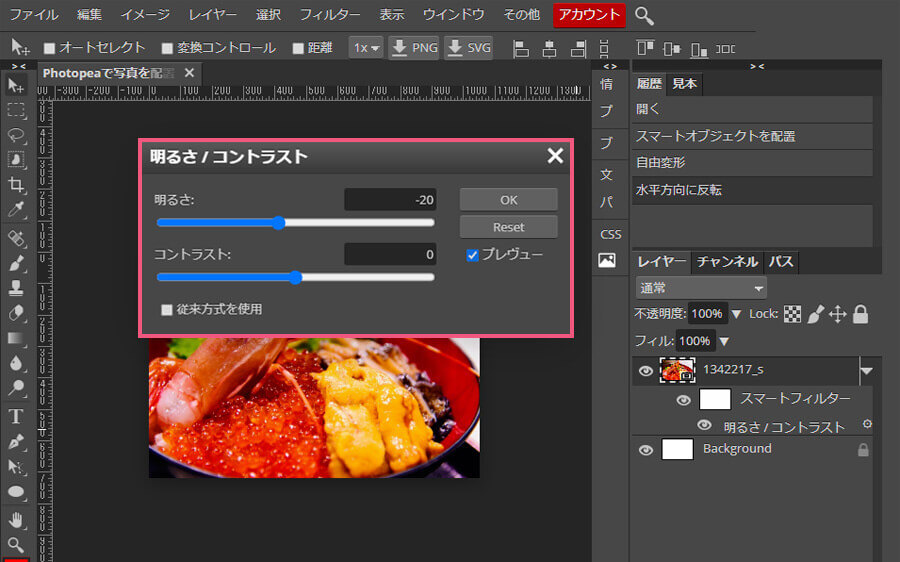
そうすると枠でかこったボックスが表示されて「明るさ」と「コントラスト」の調整ができるようになります。今回はちょっと明るすぎたので少し暗く調整しています。

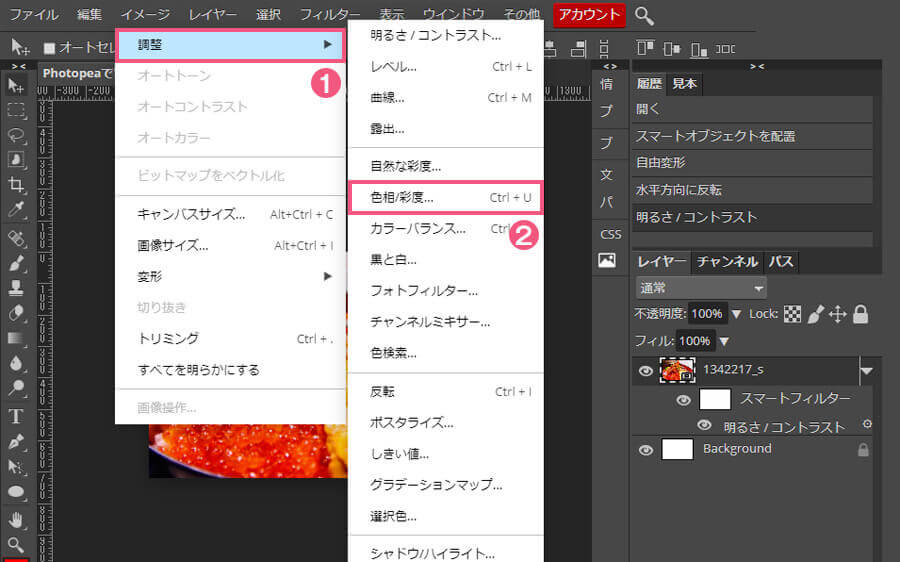
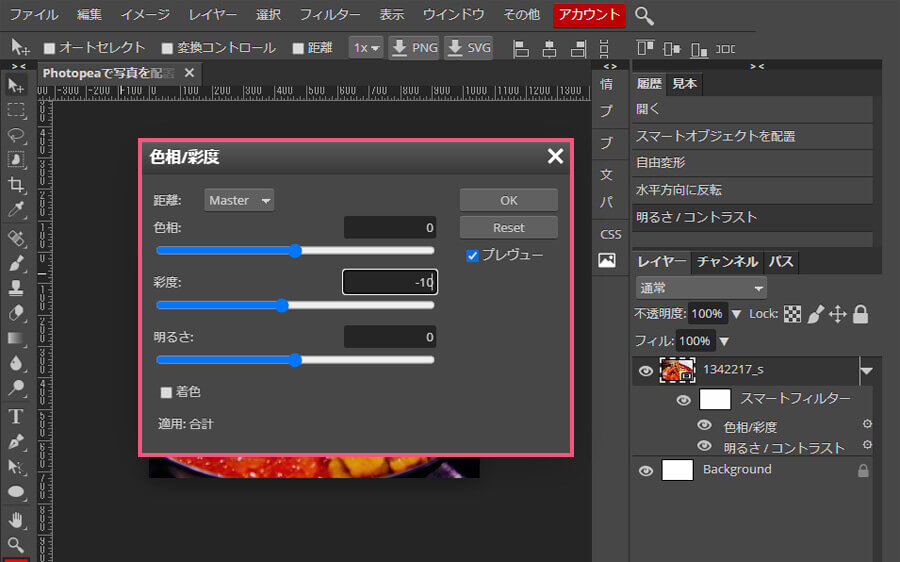
次も同じように「イメージ」をクリックして①の「調整」にマウスを重ねて②の「色相/彩度」をクリックします。

ここでは「色相」と「彩度」と「明るさ」を調整する事ができます。今回は写真の色味が強いので少し落としています。

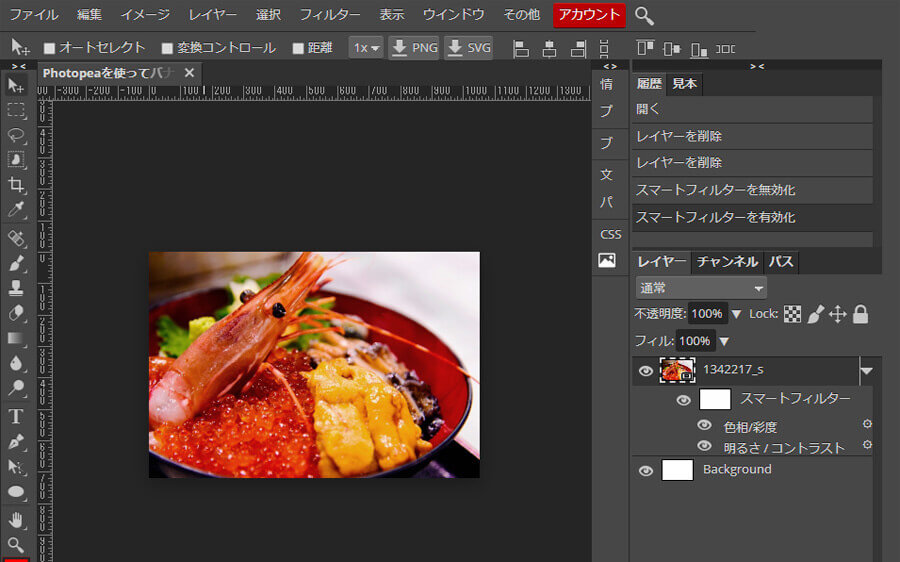
写真を軽く補正して、そのあと「移動ツール」を使用して若干ですけど配置を変更しました。これで写真部分は完了です。次は文字を入力していきましょう。

Photopeaを使ってみてココが使いにくかったですね。Photopeaでは文字を横書きにしか書けないんです。Photoshopなら文字の縦書きも選択できるんですけどそれができない。
では、「どうやって縦書きにするのか?」ですが、まずは横書きで「北海道産」と入力しました。今回は「Noto Serif JP」の字体を選択しています。
文字の書き方がわからない方は「Photopeaで文字を書く」を参考にしてください。
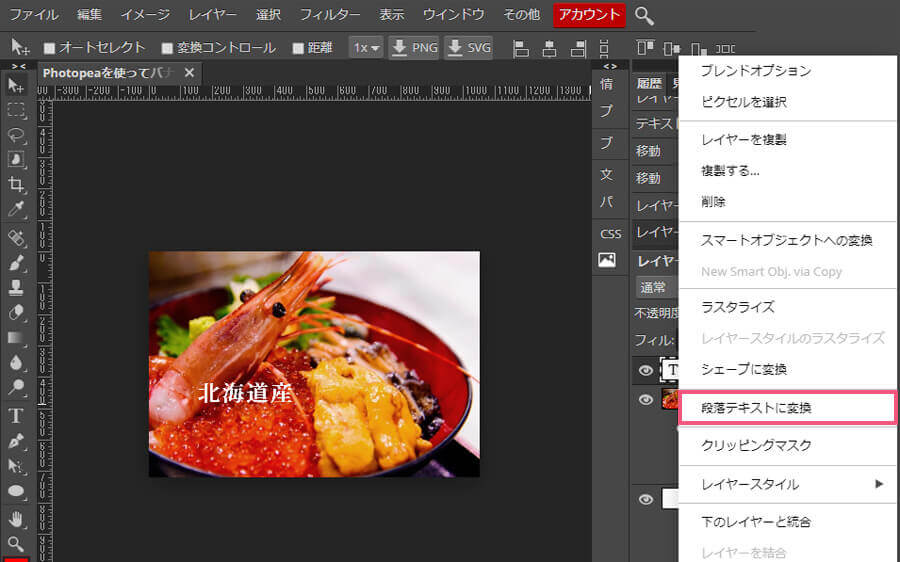
文字を書いたらその文字レイヤーの上で右クリックします。そして表示されるメニューの中にある枠でかこった「段落テキストに変換」をクリックします。

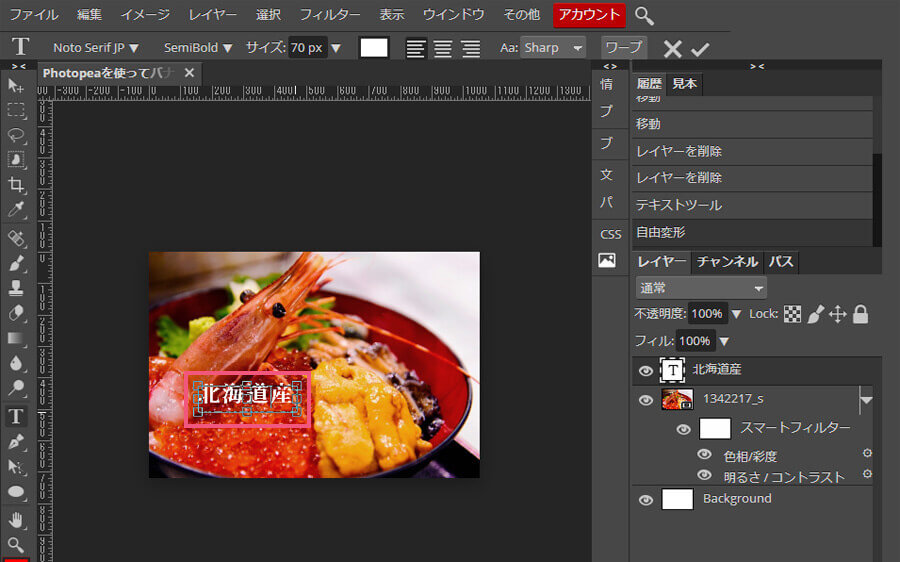
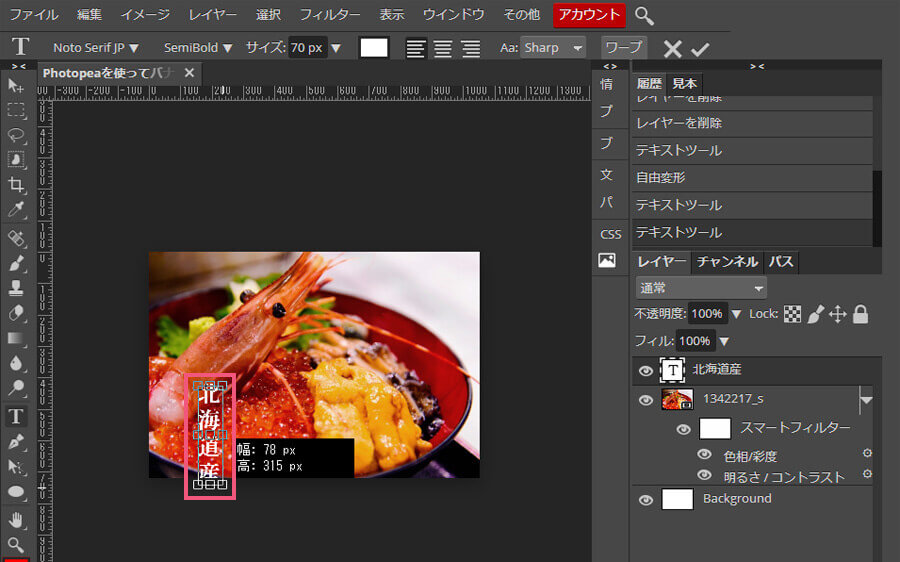
そして「テキストツール」を選択している状態で作業スペースの文字をクリックします。すると文字の周りにボックスが表示されます。

文字の周りのボックスはサイズ変更ができます。横幅を一文字分の大きさにして高さを変更していくと文字が縦に表示されます。
ようはこのボックスの中に文字が表示されるんですが、横長のボックスを縦長のボックスにしてやれば縦書きのように見えるという事ですね。

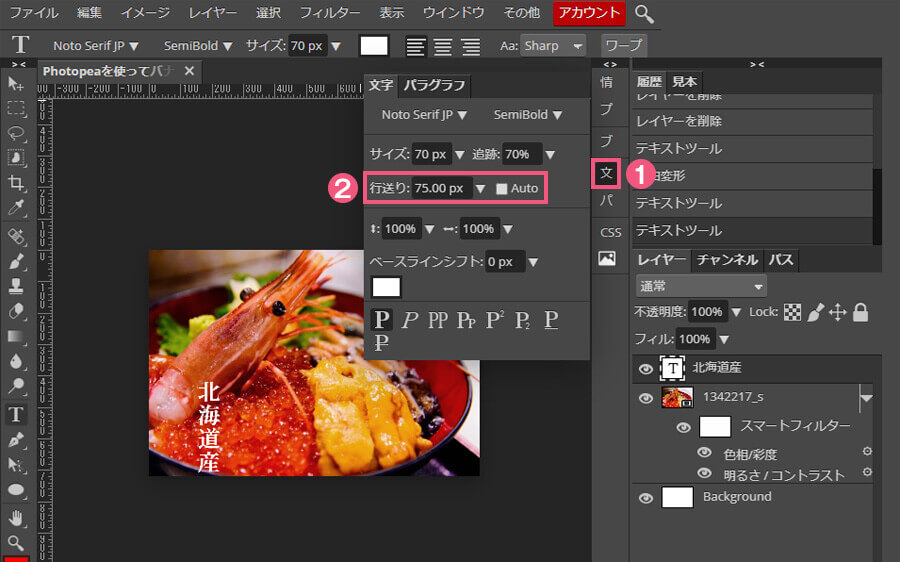
あとは縦書きにした文字と文字の間隔が気になるので少し詰めます。
①の「文字」をクリックして開くボックスの②でまず「Auto」のチェックを外します。次に「行送り」の数値を調整します。
これで文字間の調整もできましたので赤背景のボックスの上に文字を配置してデザインを整えていきましょう。

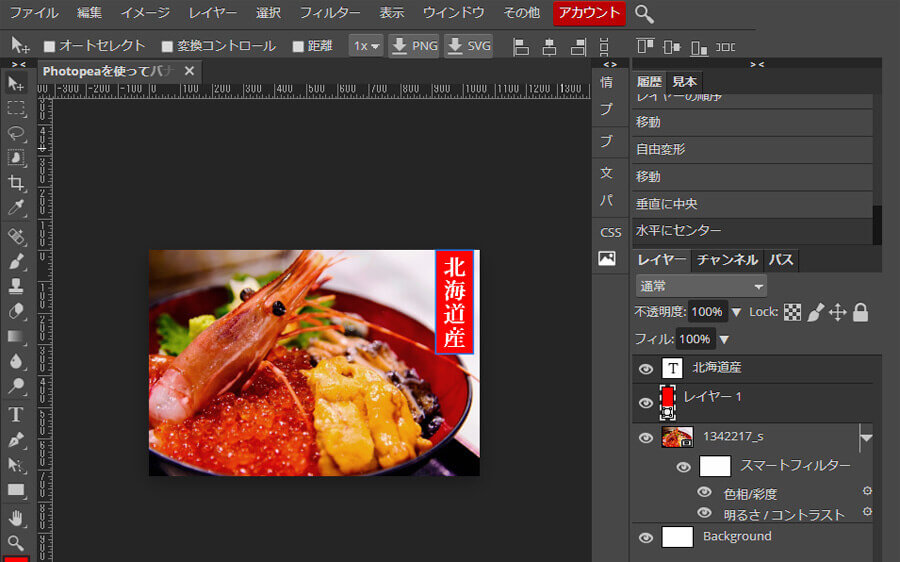
「矩形ツール」で縦長の長方形を作り、テキストレイヤーを図形の上に配置しました。長方形の描き方がわからない方は「Photopeaで円や四角などの図形を描く」をご覧ください。
次はこの長方形にレイヤースタイルを追加していきます。

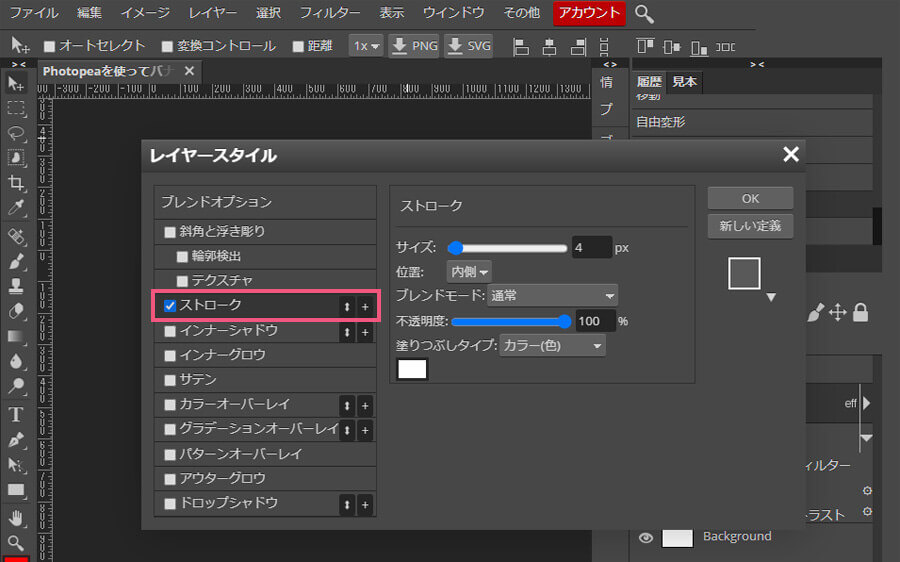
それでは図形のレイヤー名に被らないところをダブルクリックしてレイヤースタイルのボックスを開きましょう。「ストローク」をクリックしてボックスに枠線を付けます。

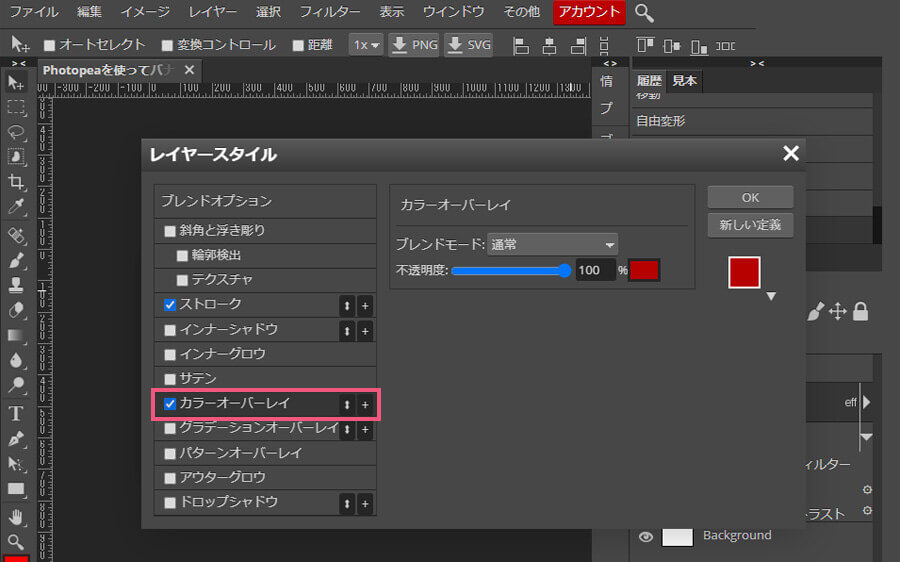
次に「カラーオーバーレイ」をクリックして少しくすんだ赤色に変更します。

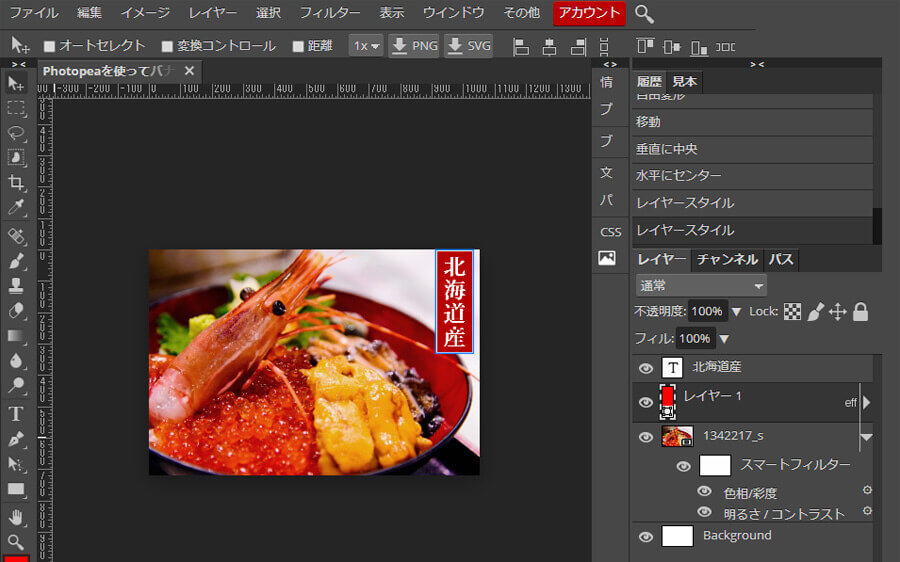
レイヤースタイルを追加したボックスがこちらです。かなり形ができあがってきましたね。

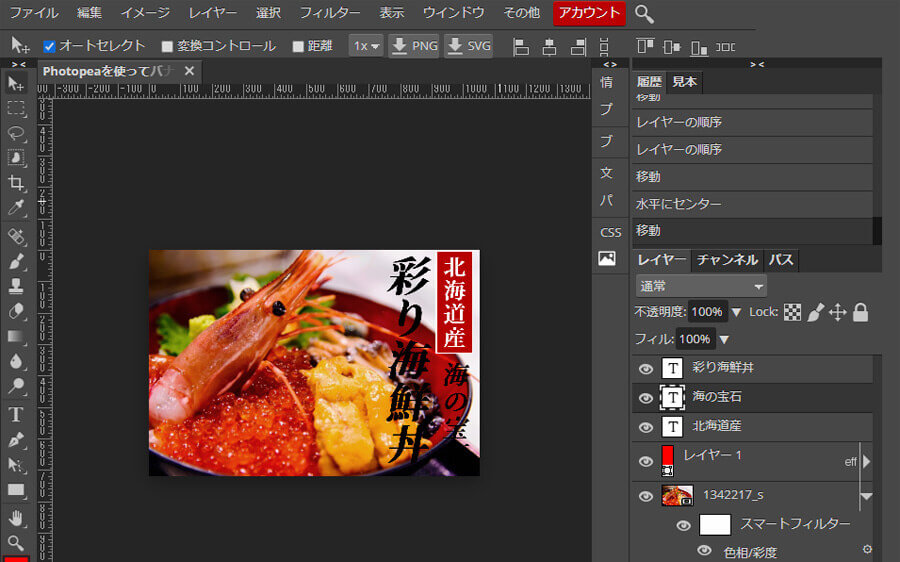
それでは残りの文字も同じ要領で縦書き表示にしていきましょう。サイズとカラーを変更して、こちらは斜体にしてみました。
あとは文字にレイヤースタイルを追加していきます。

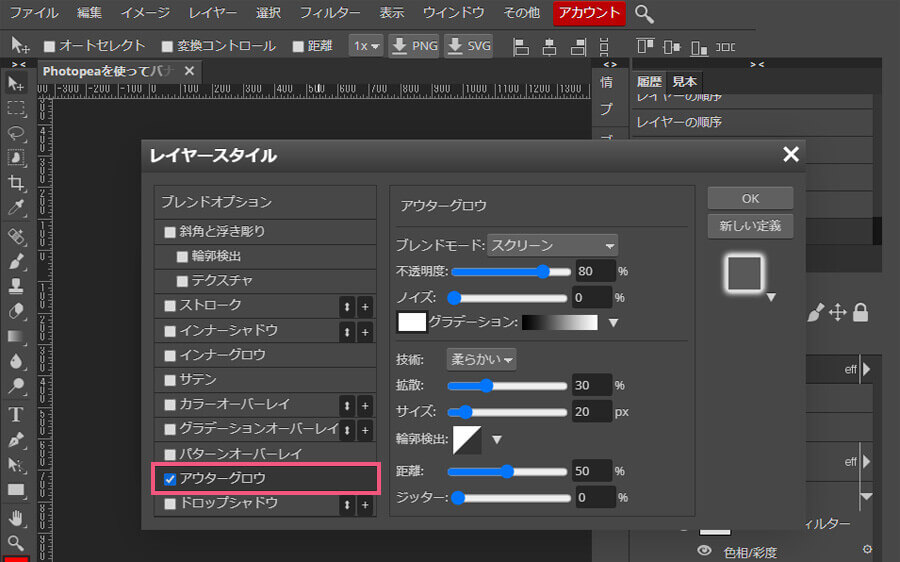
スタイルを追加したい文字レイヤーをダブルクリックしてレイヤースタイルのボックスが開いたら「アウターグロウ」をクリックします。これを設定すると文字の周りに光のモヤを演出する事ができます。
「海の宝石」と「彩り海鮮丼」の両方にこのスタイルを追加します。若干、海の宝石の方が小さい文字なので「アウターグロウ」の「サイズ」の数値を下げてます。

はい、という訳でコレで完成です。お疲れさまでした~!
画像編集ツールというのを触った事がない方は項目がいっぱいあってとっつきにくいかも知れませんが、全部の項目を使う人はいないですよ、大丈夫!
今回紹介したのはごく一部ですが、基本操作はこの辺で抑えてもらえるはず!覚えるのは使うトコだけで良いです。余計な事は覚えなくて良いです(笑)。必要になった時に調べるっていうのを繰り返しているうちにできる事が増えていくもんです。
お金をかけずに画像編集したい方は、ぜひPhotopeaを使ってみてください!