- 最終更新日
- HTML
YouTubeの動画をホームページに埋め込む!コードの取得とレスポンシブの対応
最近ではわりと身近にYouTuber(ユーチューバー)がいたりするんじゃないでしょうか?うちの子供の学校にはキッズユーチューバーとして活躍している子供もいたりします。
なのでお店や会社だけじゃなく、ご自身がYouTubeにアップロードしている動画やオススメの動画をホームページに紹介する機会も増えてきているかと思います。
YouTubeの動画をホームページに埋め込むのはめっちゃ簡単なので、ぜひ試してみてください。あと動画を取り扱う際の注意事項もありますのであわせてご確認を!
YouTube動画の注意点
YouTubeの動画を取り扱う際に気になるのが著作権の問題です。
YouTubeの埋め込みコードは各動画ページの「共有」項目から取得する事ができるんですが、基本的に埋め込みは著作権違反にはなりませんので安心してください。
ただし注意しなければいけない点もあるので、そこんところをしっかりと確認しておきましょう。
それは違法にアップロードされた動画を埋め込むというコトです。DVDやテレビの映像、映画やコンサートなどで隠し撮りされたような動画は埋め込んじゃダメです。
アップロードした人間が著作権違反として罰せられますが、その動画を拡散させた者も幇助罪(正犯者の犯罪を助ける罪)となる可能性があるからです。
もしオススメの曲をホームページで紹介したいのであれば、アーティストの公式チャンネルのMVやライブ映像など、動画の出所がハッキリしているものに限定するほうが良いです。
違法動画を埋め込んでいるとペナルティを課せられ、収益化しているホームページのアドセンスが停止させられる事もあるようなので十分気を付けてください。
YouTube動画を埋め込む
それではYouTubeの動画を埋め込むためのコードを取得していきましょう。まずは埋め込みたい動画のページへアクセスしておいてください。今回は僕が大好きな「ポルカドットスティングレイ」のMVを埋め込んでみます。

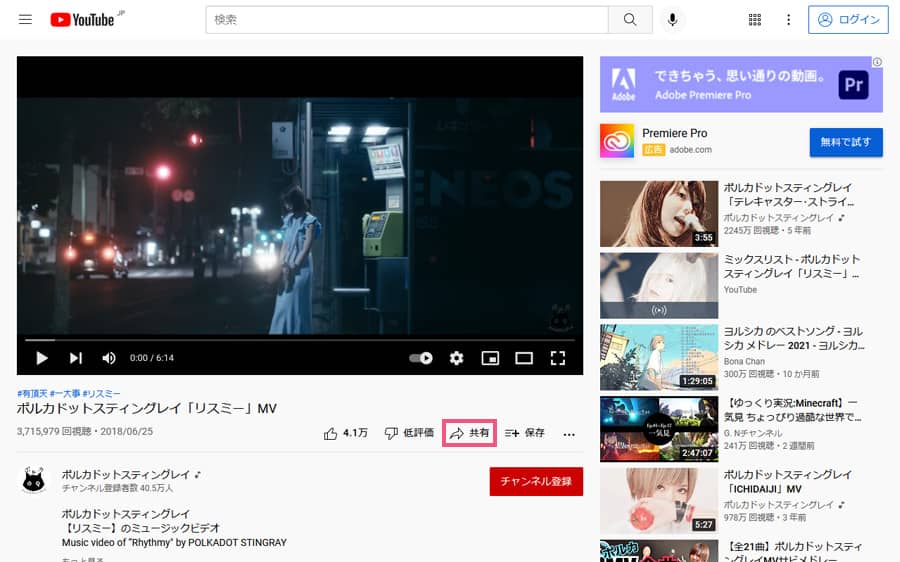
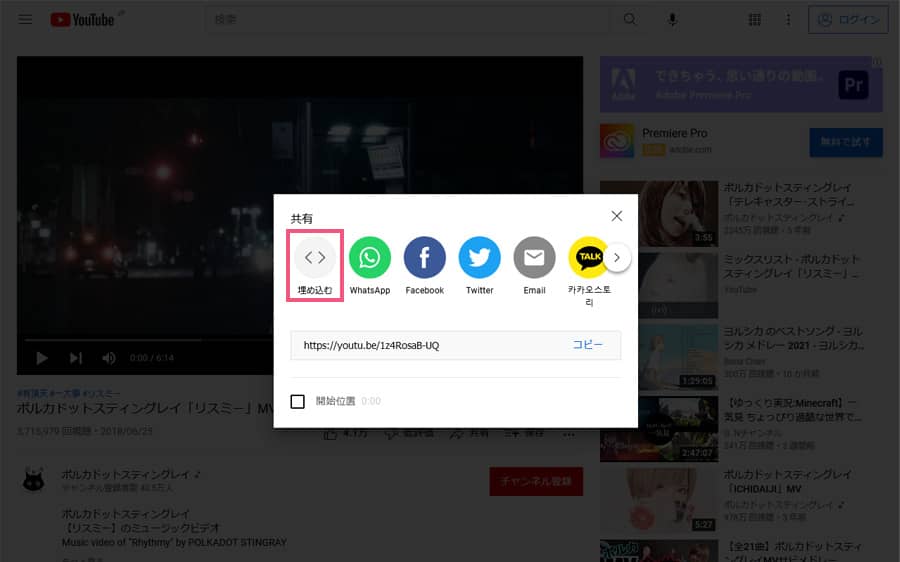
YouTubeの「ポルカドットスティングレイ」チャンネルから公開されている「リスミー」の動画ページを開き、枠で囲った「共有」をクリックします。

次に共有のボックスが表示されますので、その中にある「埋め込む」をクリックします。

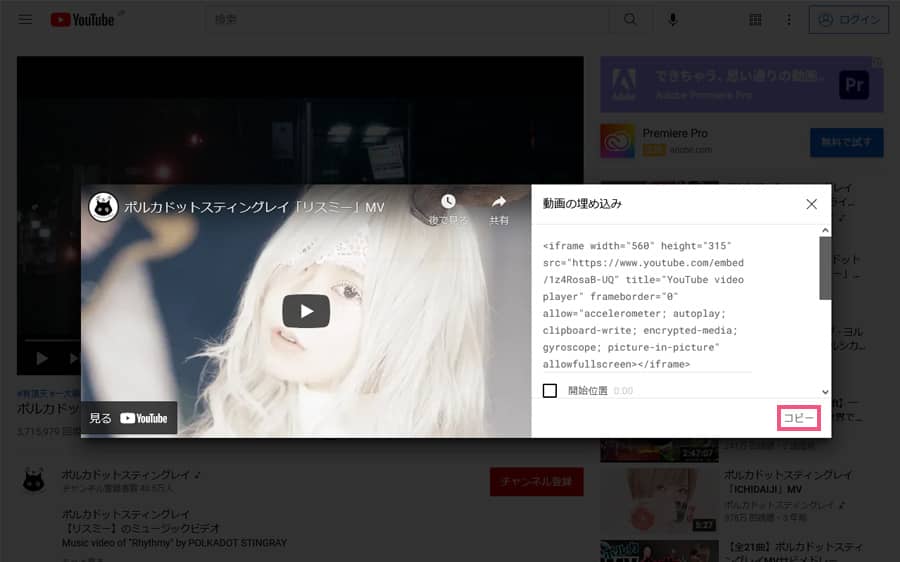
そうすると埋め込みコードが表示されますので、「コピー」をクリックしてコードをコピーすればOKです。あとはホームページ内の表示したい箇所にこのコードを貼り付けるだけです。
- <iframe width="560" height="315" src="https://www.youtube.com/embed/1z4RosaB-UQ" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
ちなみに上記が埋め込みコードです。あらかじめ「width」や「height」で横幅・高さが指定されていますが、この辺はCSSで調整しますのでコードの数値を変更しなくても大丈夫です。
それでは実際に動画を埋め込んでみましたので、時間に余裕のある方はぜひ曲も聴いていってください(笑)。ちょっと脱線しますね、ポルカドットスティングレイはこの前に出した「ICHIDAIJI」という曲でかなり人気が出ました。
TikTok(ティックトック)なんかでも「ICHIDAIJI」の曲に合わせてダンスを投稿する方も多く、勢いが増してきた次に出したのがこの「リスミー」という曲です。
そんなノリノリな時期に持ってきた「リスミー」なんですが、これがまたスローテンポで気怠いカンジ(笑)。「え~っ!」ってなったんですが、楽曲の幅広さと演奏の凄さにヤラレました。
僕がポルカドットスティングレイにハマるきっかけになった曲です。脱線終わり。
YouTube動画のレスポンシブ対応
YouTubeの動画を埋め込んだら、パソコンでもスマホでも問題なく同じ比率で表示できるようにレスポンシブ対応をしっかりおこなっておきましょう。
- <div class="movieWrap">
- <iframe width="560" height="315" src="https://www.youtube.com/embed/1z4RosaB-UQ" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
- </div>
クラス名は何でも構いませんが、今回は埋め込みコードを「movieWrap」というクラス名のdivタグの中に配置しています。そしてこのdivタグとiframeタグに対してCSSで調整します。
- .movieWrap {
- width: 100%;
- height: 0;
- padding-bottom: 56.25%;
- position: relative;
- overflow:: hidden
- }
- .movieWrap iframe {
- width: 100%;
- height: 100%;
- position: absolute;
- top: 0;
- left: 0
- }
これで動画の比率を保ったまま縮小・拡大されるようになります。divタグに設定している「padding-bottom」の値が「56.25%」になってますけど、意味を知らなくてもこのまま使ってもらえればOKです。
参考のために言うと、これはアスペクト比(縦横比)を保つための設定です。YouTubeのアスペクト比が16:9なので、「100÷16×9=56.25」の計算から導き出される数値です。
あんまり難しく考えないで欲しいんですけど、この計算はできなくても全然大丈夫です。これでYouTubeの動画がレスポンシブ対応できるってコトだけ覚えておいてください。
「YouTube動画を埋め込む」の項目で埋め込んだ動画はこの設定をおこなっていますので、パソコンとスマホで確認してみてください。