- 最終更新日
- SEO
WebP(ウェッピー)の使い方と変換の方法!画像ファイルサイズを軽量化する
公開したホームページについて「PageSpeed Insights」というGoogleのツールで評価してもらう事ができます。
その中の項目のひとつに「次世代フォーマットでの画像の配信」というのがあって、Googleでは「jpg」や「png」の画像フォーマットでは点数を下げられるようになりました。
検索結果に敏感になるならこの「次世代フォーマット」も避けては通れないトコなので、次世代フォーマットのひとつ「Webp(ウェッピー)」について見ていきましょう。
目次 [閉じる]
Webpとは
WebpとはGoogleが開発した画像フォーマットです。従来の「jpg」や「png」に比べてファイルサイズが小さくなります。
ファイルサイズが小さくなると単純にサイトを表示する時間が速くなります。サイトの表示が遅いとSEOにも影響が出てきますので何とかサイトの軽量化をおこなわなければいけません。
「じゃあ、画像は全部Webpに変えたら良いやん!」って思うんですが、一筋縄ではいかない理由があるんですねぇ。
まず、この記事を書いてる2021年3月の段階ですべてのブラウザに対応していません。ほとんど対応しているけどWebpが表示できないブラウザも存在します。
あとはCSSのBackgroundプロパティで読み込む事ができない。ワードプレスのプラグインを使えばCSSでも使えるようですが、Webpの導入をしてもデメリットが多少あります。
チェピレアではWebpを使っているんですが、「.htaccess」で制御する方法を取り入れています。この記述方法は後の「Webpの導入設定」でご紹介します。
Webpへの変換ツール

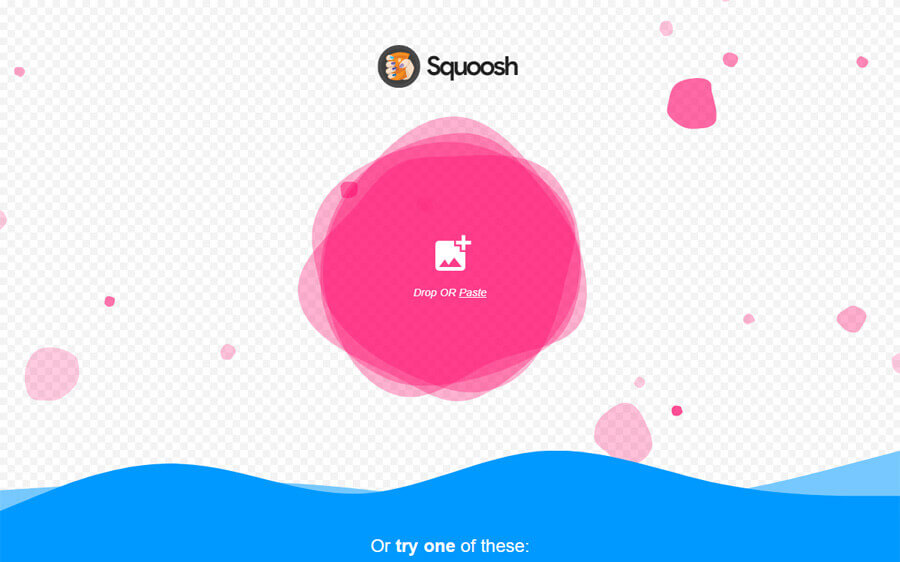
こちらは1枚ずつの変換ですが、Google Chromeの開発チームが制作したツールです。
操作方法は「Drop OR Paste」に変換したい画像をドラッグで選択します。すると変換前と変換後の画像を比較する事ができます。
あとは「Compress」で変換したい画像形式を「Webp」と選択し、右下にあるダウンロードのアイコンをクリックします。

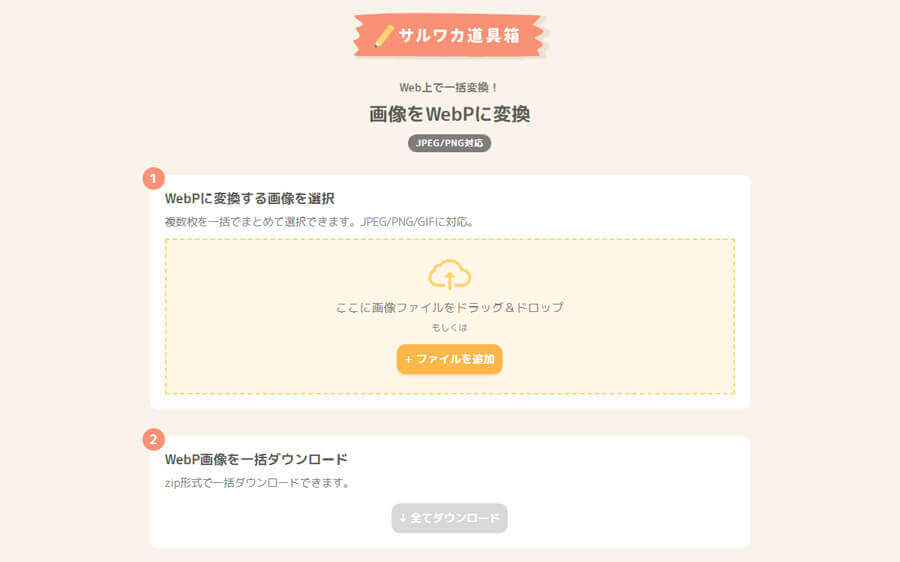
こちらは複数の画像をまとめてWebpに変換する事ができます。画像の枚数が多い場合は使い勝手が良いです。
操作方法は「ファイルを追加」の部分に変換したい画像をドラッグします。アップロードした画像の下にある「WEBPをダウンロード」のボタンをクリックして個別にダウンロードできます。
複数の画像を変換した場合は、WebP画像を一括ダウンロード項目にある「全てダウンロード」をクリックすると一括でWebp画像をダウンロードする事ができます。

こちらも複数の画像をまとめてWebpに変換する事ができますが、ダウンロードは1枚ずつです。
操作方法は、変換後画像フォーマットで「他フォーマットからwebp」を選択して「ここにwebp変換したい画像をドロップする」の部分に変換したい画像をドラッグします。
あとはアップロードした画像の下に「アップロードした画像名.webp」というリンクがあるので、これをクリックするとダウンロードできます。

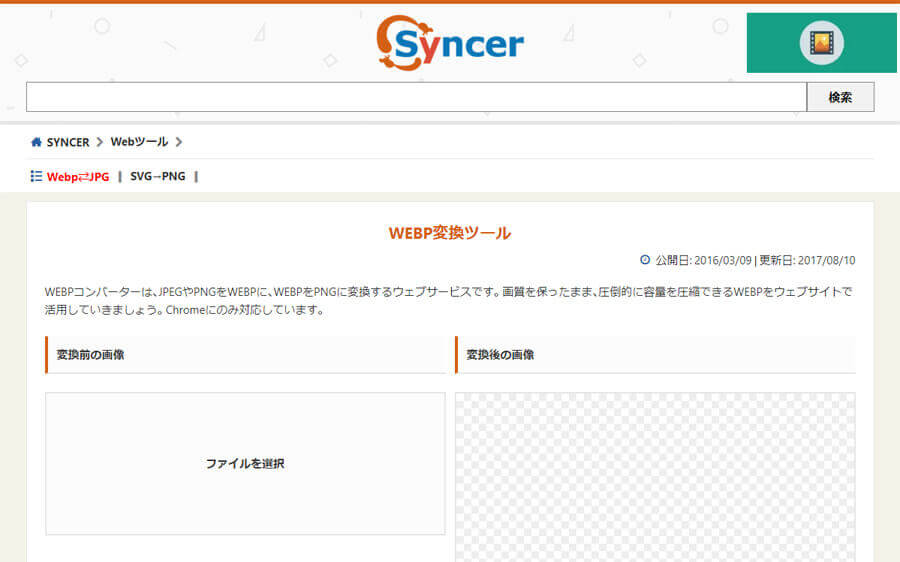
こちらは1枚ずつの変換です。操作も簡単なので変換する画像が少ない場合はオススメです。
操作方法は、変換前の画像の下にある「ファイルを選択」で変換したい画像をドラッグします。そして変換後の画像に表示される画像を右クリックして「名前を付けて画像を保存」でダウンロードします。
Webpの導入設定
「Webpへの変換ツール」で紹介したWebツールを使ってWebp画像が用意できたら次はWebpを使うための設定をおこなっていきます。
まず変換したWebpのファイル名を確認しましょう。例えば「sample.jpg」の代わりに表示するWebp画像は「sample.jpg.webp」というファイル名にします。
「sample.webp」ではないので注意してください。
そして画像フォルダにはWebpだけではなく、「sample.jpg」と「sample.jpg.webp」の2つを設置します。
なぜかというと「Webpとは」でお伝えしたように現時点でWebpはすべてのブラウザに対応していません。ですからWebpに対応しているブラウザには「sample.jpg.webp」を、Webpに対応していないブラウザには「sample.jpg」を表示する事になります。
画像フォルダに「sample.jpg」と「sample.jpg.webp」が設置できたらHTMLを変更する必要はありません。あとは「.htaccess」にだけ追加設定をおこないます。
.htaccess
- <IfModule mod_rewrite.c>
- RewriteEngine On
- RewriteCond %{HTTP_ACCEPT} image/webp
- RewriteCond %{SCRIPT_FILENAME}.webp -f
- RewriteRule .(jpe?g|png|gif)$ %{SCRIPT_FILENAME}.webp [T=image/webp]
- </IfModule>
- <IfModule mod_mime.c>
- AddType image/webp .webp
- </IfModule>
- <IfModule mod_setenvif.c>
- SetEnvIf Request_URI "\.(jpe?g|png|gif)$" _image_request
- </IfModule>
- <IfModule mod_headers.c>
- Header append Vary Accept env=_image_request
- </IfModule>
上記を「.htaccess」に追加すればOKです。ワードプレスをお使いの方はプラグインでもWebpに対応する事ができます。
今後はすべてのブラウザに対応されるでしょうし、もっと簡単にWebpが表示できるようになってくると思います。