- 最終更新日
- HTML
Facebookの投稿をホームページに埋め込む!特定の投稿のみの埋め込みも可能
お店や会社のホームページにはFacebook(フェイスブック)などのSNSをお知らせや近況報告のツールに使ったりする事がよくあります。
静的なホームページはワードプレスと違ってお知らせの機能が簡単には付けられないのでフェイスブックを埋め込んだりして新着情報の代わりにしたりします。
また、一覧のフェイスブックページだけではなく、特定の投稿のみを埋め込む事もできますので用途によって使い分けるコトができます。
こちらも見てください

Twitterの投稿をホームページに埋め込む!表示の種類とコードの取得を解説
フェイスブックページを埋め込む
フェイスブックが用意しているツールで簡単に埋め込みタグを作成する事ができます。
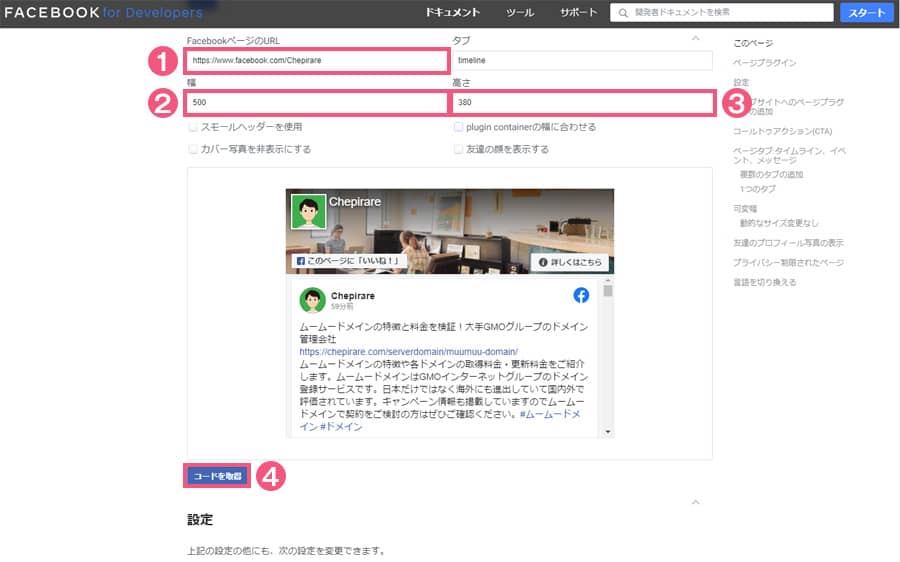
まずは「ページプラグイン」のページへ飛んでご確認ください。少し下にスクロールすると設定項目が並んでいます。

①の「フェイスブックページのURL」、②の「幅」、③の「高さ」を記入して④の「コードを取得」をクリックします。
ザックリと上記の3点くらいで大丈夫です。もう少し細かく設定したい場合は「スモールヘッダーを使用」や「友達の顔を表示する」などのチェックを入れる事もできます。

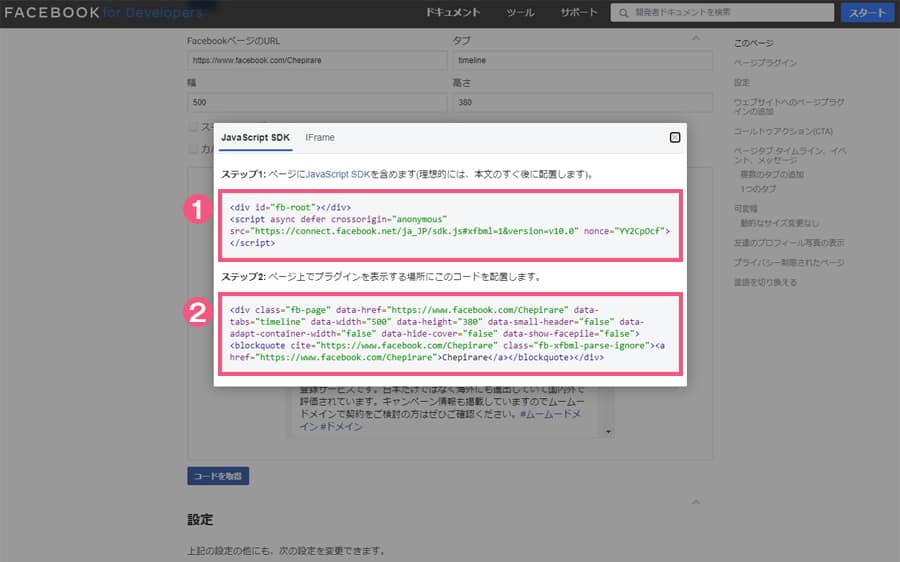
するとボックスが現れますので、「Java Script SDK」に記載の①のタグを「<body>」タグの直下、②のタグを表示したい箇所にそれぞれ記述します。
index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>Facebookページの埋め込み</title>
- </head>
- <body>
- <div id="fb-root"></div>
- <script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v10.0" nonce="sG1vPPw6"></script>
-
- <div class="fb-page" data-href="https://www.facebook.com/Chepirare" data-tabs="timeline" data-width="500" data-height="380" data-small-header="false" data-adapt-container-width="false" data-hide-cover="false" data-show-facepile="false"><blockquote cite="https://www.facebook.com/Chepirare" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/Chepirare">Chepirare</a></blockquote></div>
- </body>
- </html>
フェイスブックページを貼り付けるには上記のようにタグを2箇所に設置します。
- <div id="fb-root"></div>
- <script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v10.0" nonce="sG1vPPw6"></script>
①のタグは「<body>」タグの直下に記述します。ぶっちゃけ他の場所に記述しても表示はされるんですが、フェイスブック側としては「<body>」タグの直下に設置が理想と言われているのでこの形がベストです。
- <div class="fb-page" data-href="https://www.facebook.com/Chepirare" data-tabs="timeline" data-width="500" data-height="380" data-small-header="false" data-adapt-container-width="false" data-hide-cover="false" data-show-facepile="false"><blockquote cite="https://www.facebook.com/Chepirare" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/Chepirare">Chepirare</a></blockquote></div>
そして②のタグを表示したい箇所に設置すればフェイスブックページを読み込む事ができます。
こちらが埋め込んだフェイスブックページです。簡単ですね、配置などの微調整はCSSで整えていけばOKです。
フェイスブックの特定の投稿を埋め込む
次はフェイスブックの特定の記事を埋め込んでみます。設置の仕方は前項と同じなのでタグの作り方を見ていきましょう。まずはフェイスブックにログインしてください。

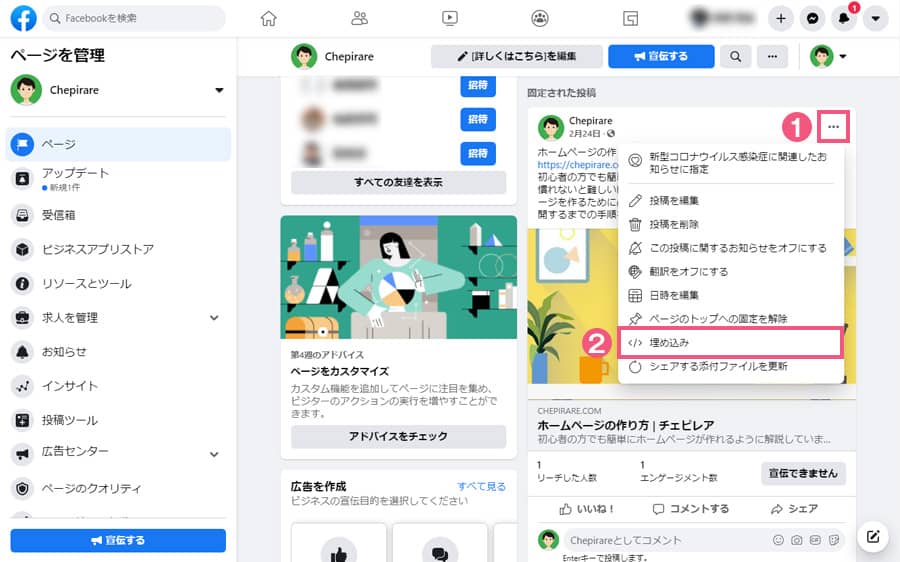
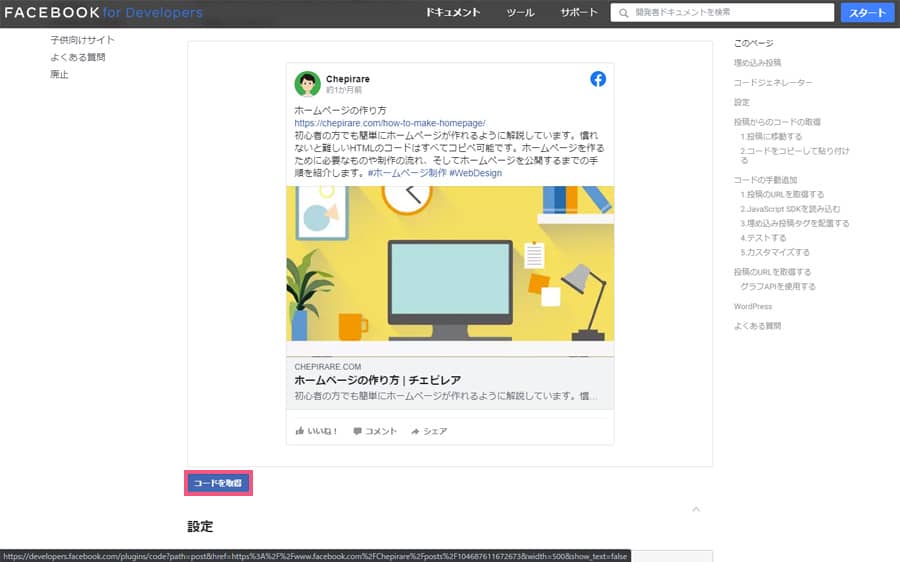
投稿の右上にある①の「・・・」をクリックするとボックスが表示されますので、その中にある②の「埋め込み」をクリックします。

そうすると「埋め込み投稿」というページに移動するのでココのコードジェネレーター項目にある「コードを取得」をクリックします。

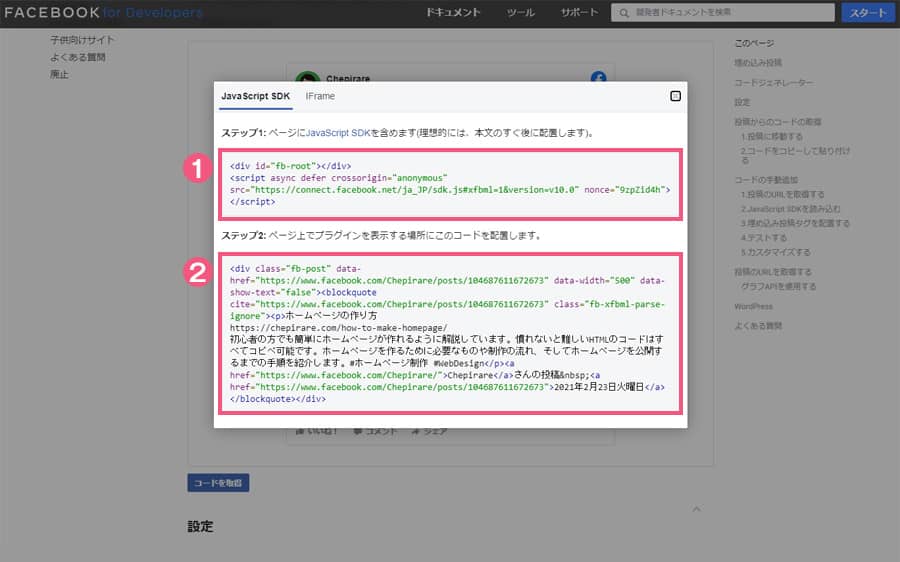
前項と同じく「Java Script SDK」に記載の①のタグを「<body>」タグの直下に記述し、②のタグを表示したい箇所に記述します。
index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>特定の投稿を埋め込む</title>
- </head>
- <body>
- <div id="fb-root"></div>
- <script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v10.0" nonce="2z2HzDlC"></script>
-
- <div class="fb-page" data-href="https://www.facebook.com/Chepirare/posts/104687611672673" data-width="500" data-show-text="false"><blockquote cite="https://www.facebook.com/Chepirare/posts/104687611672673" class="fb-xfbml-parse-ignore"><p>ホームページの作り方https://chepirare.com/how-to-make-homepage/初心者の方でも簡単にホームページが作れるように解説しています。慣れないと難しいHTMLのコードはすべてコピペ可能です。ホームページを作るために必要なものや制作の流れ、そしてホームページを公開するまでの手順を紹介します。#ホームページ制作 #WebDesign</p><a href="https://www.facebook.com/Chepirare">Chepirare</a>さんの投稿 <a href="https://www.facebook.com/Chepirare/posts/104687611672673">2021年2月23日火曜日</a></blockquote></div>
- </body>
- </html>
②のタグが結構長くなるかと思いますが、設置の方法はフェイスブックページの埋め込みと同じです。
- <div id="fb-root"></div>
- <script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v10.0" nonce="2z2HzDlC"></script>
まずは①のタグは「<body>」タグの直下に記述します。
- <div class="fb-page" data-href="https://www.facebook.com/Chepirare/posts/104687611672673" data-width="500" data-show-text="false"><blockquote cite="https://www.facebook.com/Chepirare/posts/104687611672673" class="fb-xfbml-parse-ignore"><p>ホームページの作り方https://chepirare.com/how-to-make-homepage/初心者の方でも簡単にホームページが作れるように解説しています。慣れないと難しいHTMLのコードはすべてコピペ可能です。ホームページを作るために必要なものや制作の流れ、そしてホームページを公開するまでの手順を紹介します。#ホームページ制作 #WebDesign</p><a href="https://www.facebook.com/Chepirare">Chepirare</a>さんの投稿 <a href="https://www.facebook.com/Chepirare/posts/104687611672673">2021年2月23日火曜日</a></blockquote></div>
次に②のタグを表示したい箇所に設置すればOKです。
フェイスブックページの一覧表示だと投稿するたびに先頭の記事が更新されますが、この方法ならピンポイントで選択した投稿のみを表示する事ができます。
ホームページの作り方https://chepirare.com/how-to-make-homepage/初心者の方でも簡単にホームページが作れるように解説しています。慣れないと難しいHTMLのコードはすべてコピペ可能です。ホームページを作るために必要なものや制作の流れ、そしてホームページを公開するまでの手順を紹介します。#ホームページ制作 #WebDesign
Chepirareさんの投稿 2021年2月23日火曜日
投稿の埋め込みは自分が投稿したモノだけじゃなく、他人の投稿を埋め込む事も可能です。フェイスブックなどのSNSであれば有名人の投稿を埋め込んでも著作権の侵害にはならないのでご安心ください。
それはフェイスブックを利用している時点で「あなたの投稿はフェイスブック側も自由に使いますけど良いですか?」という規約を了承している事になるのでたとえ有名人の投稿でも自由にシェアできるんです。
埋め込みのレスポンシブ対応(おまけ)
最後にレスポンシブの方法をご紹介します。フェイスブックの埋め込みは横幅180px~500pxです。横幅をMAX500pxにしている場合スマホでは画面の幅をはみ出してしまうのでレスポンシブ設定が必要になります。

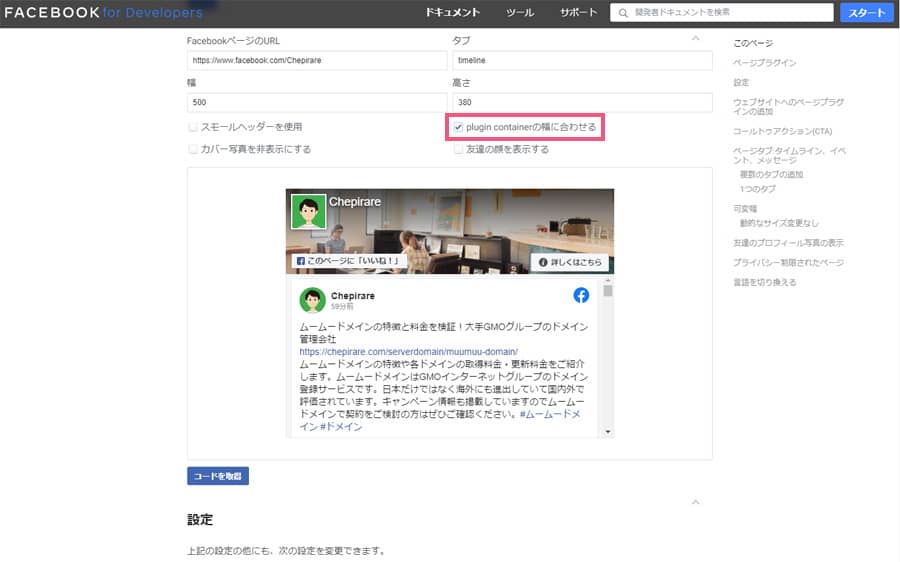
「フェイスブックページを埋め込む」のタグを取得する際に「plugin containerの幅に合わせる」にチェックを付けて「コードを取得」をクリックします。
もしくは「plugin containerの幅に合わせる」にチェックを付けないで生成したコードを直接編集してやるコトも可能です。
- <div class="fb-page" data-href="https://www.facebook.com/Chepirare" data-tabs="timeline" data-width="500" data-height="380" data-small-header="false" data-adapt-container-width="false" data-hide-cover="false" data-show-facepile="false"><blockquote cite="https://www.facebook.com/Chepirare" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/Chepirare">Chepirare</a></blockquote></div>
この上記のコードを下記のコードに変更していきます。と言っても変更箇所は1点だけ!
- <div class="fb-page" data-href="https://www.facebook.com/Chepirare" data-tabs="timeline" data-width="500" data-height="380" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false"><blockquote cite="https://www.facebook.com/Chepirare" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/Chepirare">Chepirare</a></blockquote></div>
「data-adapt-container-width="false"」を「data-adapt-container-width="true"」に変更してやるだけです。
これで固定の横幅から設定する横幅に可変してくれます。あとは簡単なCSSを追加して調整していきます。
- .fb-page {
- width: 100%
- }
はい、めっちゃ簡単です。これでスマホで見た時も横にハミ出る事もなく枠内におさまってくれます。フェイスブックを埋め込むのであればレスポンシブ対応もお忘れなく!