- 最終更新日
- CSS
無料で使える日本語Webフォント一覧!字体の比較から設置方法までをご紹介
CSSの「font-family」プロパティで指定できる無料の日本語フォントをご紹介します。
デフォルト(何の設定や読み込みをしなくても)指定ができるフォントと、Googleが提供するフォントのようにデータの読み込みやフォントをダウンロードして使うフォントがあります。
Googleのフォントを使うには少し設定が必要になってきますが、その作業にひと手間さいてでもホームページに使用したい魅力的なフォントがたくさんあります。
デフォルトで指定できる日本語フォント
いきなりですがデフォルトのフォントを使用する際には注意しなければいけない事があります。それは、ブラウザによって使えるフォントが限られる!ということです。
ちなみに下記のフォントを「font-family」に設定する事ができます。
- MS UI Gothic
- font-family: ‘MS UI Gothic’
- MS Pゴシック
- font-family: ‘MS PGothic’
- MS ゴシック
- font-family: ‘MS Gothic’
- MS P明朝
- font-family: ‘MS PMincho’
- MS 明朝
- font-family: ‘MS Mincho’
- メイリオ
- font-family: ‘Meiryo’
- Meiryo UI
- font-family: ‘Meiryo UI’
- 游ゴシック
- font-family: ‘Yu Gothic’, ‘YuGothic’
- 游明朝
- font-family: ‘Yu Mincho’, ‘YuMincho’
- YU Gothic UI
- font-family: ‘Yu Gothic UI’
- ヒラギノ角ゴ Pro W3
- font-family: ‘Hiragino Kaku Gothic Pro’
- ヒラギノ角ゴ ProN W3
- font-family: ‘Hiragino Kaku Gothic ProN’
- ヒラギノ明朝 Pro W3
- font-family: ‘Hiragino Mincho Pro’
- ヒラギノ明朝 ProN W3
- font-family: ‘Hiragino Mincho ProN’
- ヒラギノ角ゴ Pro W6
- font-family: ‘HiraKakuPro-W6’
- ヒラギノ角ゴ ProN W6
- font-family: ‘HiraKakuProN-W6’
- ヒラギノ明朝 Pro W6
- font-family: ‘HiraMinPro-W6’
- ヒラギノ明朝 ProN W6
- font-family: ‘HiraMinProN-W6’
- ヒラギノ角ゴ Std W8
- font-family: ‘Hiragino Kaku Gothic Std’
- ヒラギノ角ゴ StdN W8
- font-family: ‘Hiragino Kaku Gothic StdN’
- ヒラギノ丸ゴ Pro W4
- font-family: ‘Hiragino Maru Gothic Pro’
- ヒラギノ丸ゴ ProN W4
- font-family: ‘Hiragino Maru Gothic ProN’
- Osaka
- font-family: ‘Osaka’
一覧を見ると結構フォントってあるやん!って思うんですが、Windowsでしか見れないフォントやMacでしか見れないフォントなどがあるんです。
じゃあ、どうするのか?
答えは「font-family」に複数のフォントを指定する。
font-family
- font-family: "Yu Gothic", "YuGothic", "Hiragino Kaku Gothic Pro", "Meiryo UI", "Meiryo", "MS PGothic", sans-serif;
上記の記述はチェピレアの「font-family」です。複数のフォントを「,(カンマ)」で区切って指定しています。
こちらの意味は、まず先頭の「Yu Gothic」を指定します。もし「Yu Gothic」がブラウザになかったら「YuGothic」で表示してね。ん?「YuGothic」もない?それなら「Hiragino Kaku Gothic Pro」で!
という風に第一希望がなければその次に指定する第二・第三希望のフォントを指定していきます。
Google Fontsの日本語フォント
Googleのフォントを使うとすべてのブラウザで同じフォントを表示をすることができます。ただし、ページの読み込みが遅くなったりするので場合によってはその対応などが必要になってきます。
- Noto Sans JP
- font-family: ‘Noto Sans JP’
「Noto Sans JP」を指定すると、このフォントが表示されます。
- Noto Serif JP
- font-family: ‘Noto Serif JP’
「Noto Serif JP」を指定すると、このフォントが表示されます。
- M PLUS 1p
- font-family: ‘M PLUS 1p’
「M PLUS 1p」を指定すると、このフォントが表示されます。
- M PLUS Rounded 1c
- font-family: ‘M PLUS Rounded 1c’
「M PLUS Rounded 1c」を指定すると、このフォントが表示されます。
- Sawarabi Gothic
- font-family: ‘Sawarabi Gothic’
「Sawarabi Gothic」を指定すると、このフォントが表示されます。
- Sawarabi Mincho
- font-family: ‘Sawarabi Mincho’
「Sawarabi Mincho」を指定すると、このフォントが表示されます。
- Kosugi
- font-family: ‘Kosugi’
「Kosugi」を指定すると、このフォントが表示されます。
- Kosugi Maru
- font-family: ‘Kosugi Maru’
「Kosugi Maru」を指定すると、このフォントが表示されます。
Google Fontsの設置方法
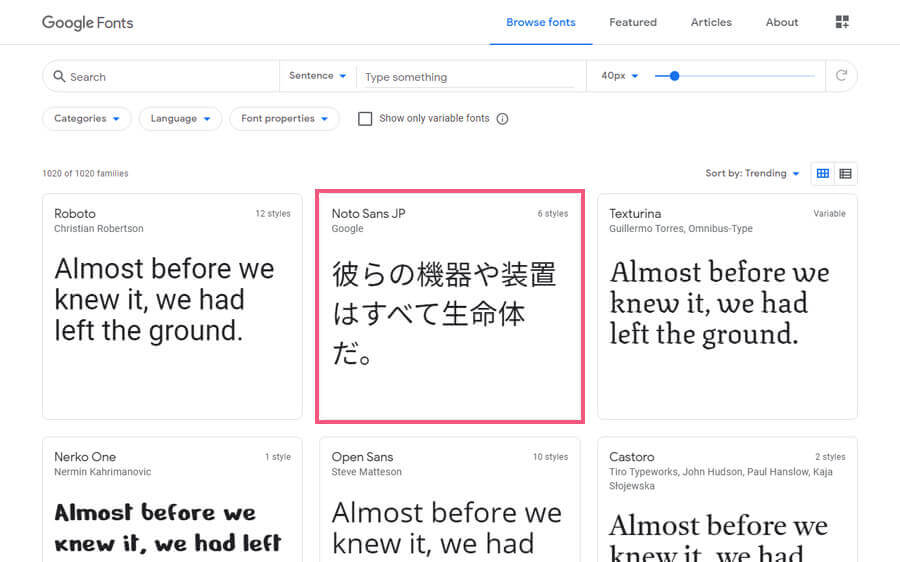
それではGoogle Fontsの設置方法を見ていきましょう。まずは「Google Fonts」のサイトをご覧ください。

Google Fontsのサイトを見ると日本語だけではなく主に英語フォントが並んでいます。
今回は「Noto Sans JP」のフォントをサイトで使えるように設定していきますので、こちらをクリックしてNoto Sans JPのページへ移動します。

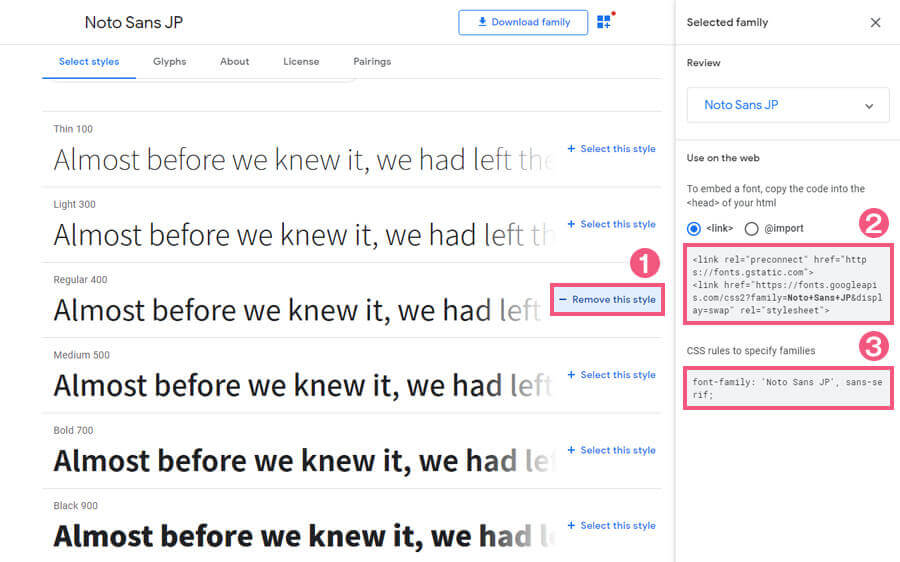
Noto Sans JPのフォントを見てみると、Thin 100・Light 300・Regular 400・Medium 500・Bold 700・Black 900の計6スタイルが用意されています。これは文字の太さの種類ですね。
英語フォントだとイタリック(斜体)というものが混ざっていたりします。フォントはひとつ設定すればすべての太さを使える訳ではなく、使いたい太さのものはすべて選択して読み込む必要があります。
このスタイルの数はフォントによってバラバラですので、ひとつの太さしか用意されていないフォントなんかもあります。
①の箇所をクリックすると欲しいスタイルが選択できます。そうすると②と③の箇所のようにタグとプロパティが自動生成されます。
②で表示されるタグは<head>~</head>内にコピペします。そして③のプロパティはCSSの設定したい箇所にコピペです。
やってみると簡単ですね!
これでGoogle Fontsをホームページで使用する事ができます。日本語フォントはそんなに数が多い訳ではないですが、英語フォントはめちゃめちゃあります!その選別にかなり時間を取られてしまうんですよね(笑)。
慣れてくると、というか自分の好みのフォントが見つかるとそればかり使う事になるかも知れません。
今後も使えるフォントが増えると思いますので、定期的にフォントチェックをしてみるのもいいんじゃないでしょうか。ぜひ、あなたのホームページにも使ってみてください!