
HTML5で使うタグ一覧と使い方!すべて覚える必要はないので忘れた時にチェック
「ホームページの作り方」ではざっくりとした制作の流れ、ホームページの制作に必要なツールの紹介やHTML・CSS・JSを実際に使ってスライダーを作ってみました。
今度はひとつのサイトをひと通り作っていきますのでぜひ挑戦してみてください。ホームページの規模も小さいですし、コピペしてご自身の情報に書き換えるだけでもOKです!
チェピレアで紹介するデモサイトはご自由にお使いください。まずはどんなホームページを作りたいかを明確にして、もう一度、制作の流れを確認していきましょう。
目次 [閉じる]
自分でホームページを作ろうと思ってもどんなホームページを作ったら良いのかわからない。ってなりますよね?大丈夫です、僕も毎回迷います(笑)。
というのもホームページには特に「こうしなければいけない」っていうルールはありません。HTMLの記述とかSEOを考慮すると「これは避けた方が良い」というものはありますが、基本的にはアイデアがすべて!
進化の激しいWebの世界ですから、従来の形にとらわれない新しい手法を見ると「スゲェ!」って感動したりするものなんです。
はじめて自分でホームページを作る場合、他のサイトを参考にするのが一番です!ただし、そのまま使っちゃダメですよ(笑)、あくまでアイデアを参考にするという事に注意してください。
例えば飲食店のホームページを作ろうと思うなら、色んな飲食店のサイトを見てどんなページが作られていて、どんな内容を記述しているのかをチェックします。
ご自身で写真をたくさん用意できるなら写真を多用したサイトを参考にしたり、お店のこだわりなどを紹介したいのであれば、他のサイトではどのようにこだわりを紹介しているのかを調べるとイメージが湧いてきます。
そして、あなたが「ホームページを作る理由」というのもハッキリとさせておきましょう。
趣味も兼ねてホームページを作りたいって方もおられるでしょうけど、名刺代わりにホームページを作るのか、集客をアップさせるためなのか、予約をWeb上でおこないたいのか、通販をおこないたいのか。
それとマーケティングでもよく言われる「ペルソナ(ターゲットとする人)」を想定して、その人の興味を惹くようなホームページに仕上げていくという方法もあります。
デザインを作り出す前には最低限、下記の項目を考えておく必要があります。
まぁ、これは小規模なサイトですね。写真は僕的に結構大事なとこで、無料の素材写真では対応しきれない部分もあるのでオリジナルの良い写真があればかなりのインパクトです。パッと見の印象がだいぶ変わります。
さらに規模が大きくなれば導線(リンク)をどのように貼っていくか、ページ毎のカテゴリー分けはどうするかなど、事前に考える事も増えていきます。
あとは「ホームページをパソコンだけじゃなくスマホにも適した形で表示するのか」という事も考えておきます。基本的にはパソコンとスマホはセットで制作しましょう。
特殊な業種ではあえてパソコンサイトしか制作しなかったり、逆にスマホサイトしか制作しなかったりもします。
どんなホームページを作りたいかが決まれば次はデザインを考えていきます。デザインというのは文字や画像の配置、背景に色を加えるのか写真を背景にするのかなどホームページに表示する形を決定していく事です。
制作会社の現場ではPhotoshop(フォトショップ)などのソフトを使ってページ全体のデザインを作り上げてからコーディングへ進みます。
ただ、はじめてデザインを考える方やシンプルなデザインにしようと考えている場合はノートに手書きでササっと配置を書き出すだけでもOKです!

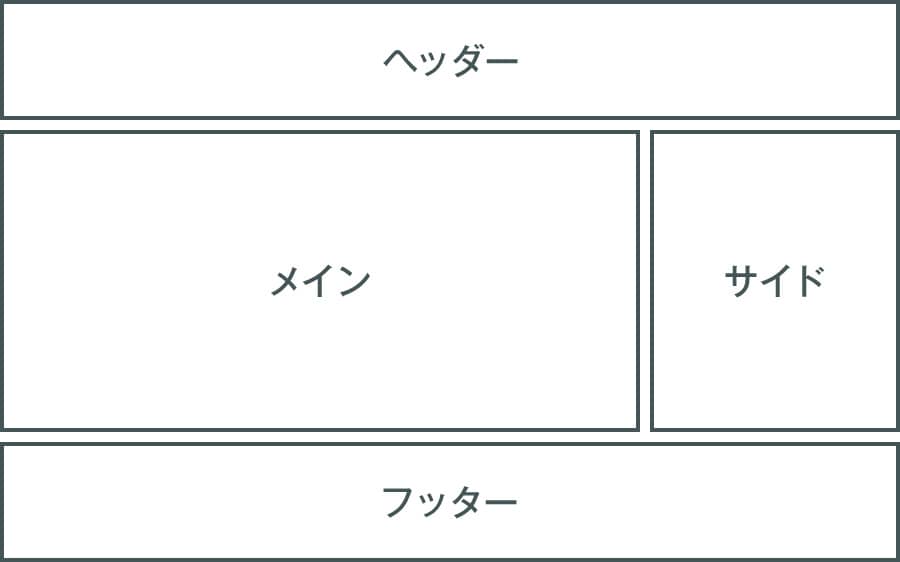
ホームページの土台となるレイアウトはこういう形ですね。一番上にロゴや各ページへのリンク(グローバルナビゲーション)を配置するのが「header(ヘッダー)」です。
そして各項目の情報を表示する「main(メイン)」部分と、グローバルナビをさらに細分化したリンク(サイドナビゲーション)などを配置する「side(サイド)」項目があります。
スマホでご覧の方は確認できないですが、まさに今ご覧のページはこの形です。この形はメイン項目とサイド項目の2列になっているので「2カラム」と呼ばれています。
あとは一番下の「footer(フッター)」に各種リンクやコピーライトを記述します。おおまかな形としてはこのような項目で構成されています。
レイアウトは「2カラム」かサイド項目をなくしてメイン項目だけを表示する「1カラム」の2パターンが多いです。カラムというのは「列」の意味です。
むか~しは「3カラム」っていうサイトもよく見たんですが、最近のサイトではあまり見かけないですね。チェピレアでは2カラム構成ですが「トップページ」だけは1カラムにしています。
もうひとつ重要なポイントがホームページの横幅をいくつにするかという事です。これも事前に決めた上でデザインを決定していきます。
横幅いっぱいまで表示しているサイトもありますが、大多数のサイトでは1000px~1200pxの横幅が採用されています。チェピレアでは横幅1200pxです。
デザインが決まればコーディングをしてホームページを作っていきます。はじめての方はこの作業が一番厄介ですね(笑)。でも、大丈夫です。やってみたら難しくないですよ。
HTML・CSS・JSを使ってブラウザ上にデザインを反映していくので、僕なんかは逆に楽しくて仕方がなかったくらいです。「こうやってホームページが作れるのかー!」ってカンジです(笑)。
まずはヘッダーを作って、次にメイン項目を作って、というふうに部分部分で見ていけば問題ないです。HTMLやCSSもすべて覚える必要はありません。何ができるかを知っているだけで良いです!
詳しいタグの記述方法や設定は「デモサイト①【静的サイト】」や「デモサイト②【ブログサイト】」の項目で紹介しますので頑張ってみてください。
HTMLやCSSの記述はわからなくてもすぐ確認できます。チェピレアでもタグを一覧で紹介しているので忘れた時に確認すればOK!僕も自分の記事を見て記述方法を確認してます(笑)。
こちらも見てください

HTML5で使うタグ一覧と使い方!すべて覚える必要はないので忘れた時にチェック
こちらも見てください

よく使うCSSのプロパティ一覧と効果!ホームページをデザインする要素
「ホームページの作り方」でも紹介しましたが、ホームページが完成したならホームページを公開しましょう。
ホームページはネットワーク上のサーバーに制作したファイルをアップロードする事によって、世界中の方々がアクセスできる状態になります。
まず必要なのがドメインです。店舗名や会社名を使ってお好きなドメインを取得する事ができます。が!ドメインの取得は早いもの順なので既に取得されているドメインは使えません。
例えば「chepirare」が良いのに取得できない場合は、地名や業種などのワードを追加する方法があります。「chepirare-osaka」や「chepirare-blog」などにすると取得できたりします。
ドメインを取得したら次はサーバーを用意しましょう。ドメイン管理会社とレンタルサーバー会社はたくさんありますが、ドメインとサーバーの両方を取り扱う会社もあるので特徴や料金をチェックしてみてください。
ちなみにチェピレアは「お名前.com」でドメインを取得し、サーバーは「エックスサーバー」で契約しています。
こちらも見てください

ドメインはどこで取得すればいいの?ドメイン管理会社のサービスを比較する
こちらも見てください

レンタルサーバー会社を一覧でご紹介!ホームページに合わせたサーバー選び
ドメインとサーバーが用意できたら、それぞれの管理画面から設定をおこなう必要があります。
ドメイン管理会社側にはサーバー会社の「ネームサーバー(DNSサーバー)」を設定します。エックスサーバーの場合だと「エックスサーバーのネームサーバー」で確認する事ができる「ネームサーバー1」~「ネームサーバー5」の値です。
サーバー会社側には取得したドメインを設定します。そして、振り当てられたサーバー上にFTPソフトを使ってホームページのファイルを一式アップロードします。
これでホームページが公開されますので取得したドメインでサイトが表示されているかチェックしましょう。
こちらも見てください

FTPソフトで悩んだらコレ!初心者でも簡単に操作できるFTPソフトを3つご紹介

ホームページを公開した後も諸々の設定をおこなう必要がありますので見ていきましょう。
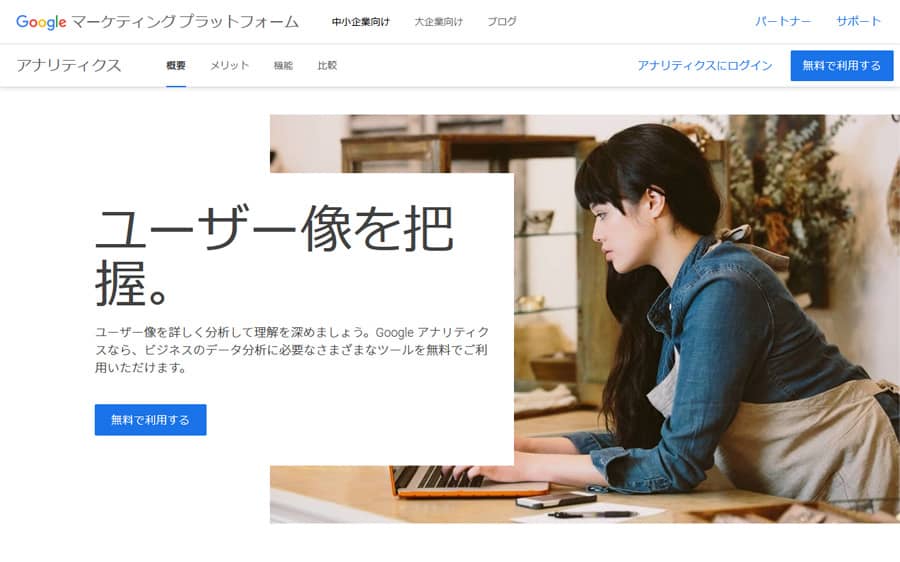
まずはこちらの「Googleアナリティクス」です。Googleが無料で提供してくれているシステムでこのアナリティクスを使うとどれくらいの人がサイトを見ているのかが分かります。
かなり項目が多いので僕も使いこなせてないです(笑)。まずはどれくらいの人が見てくれているのか、どのページが良く見られているのかをチェックできればOKです!
導入方法は、まずGoogleのアカウントを作り管理画面に入ります。そしてご自身のホームページを登録すると「トラッキングコード」というものが発行されます。
トラッキングコードを取得したら計測するすべてのページのHTMLファイルのheadタグ内にそのコードを記述してサーバーのアップロードファイルを更新します。
ただ、アクセス解析をおこなってもホームページ公開直後は全然アクセス数がないので、3ヶ月~半年くらいは放置してても良いかなと思います。
アナリティクスは過去のデータも見る事ができるので、ある程度の期間を置いてから過去のデータと照らし合わせて対策をしていくという方も多いです。
対策としてはホームページを無料で掲載してくれるポータルサイトに登録したり、SNSやブログを更新していってホームページへ誘導するという方法もあります。
「頑張ってホームページを作ったからコレでOK!」とはいかないのがホームページです。何も対策しなければアクセス数は増えてこないので、ホームページを運営していく事が重要になってきます。
次にホームページ公開後におこなう作業として「URLの正規化」というものがあります。
これをやっておかないとGoogleからの評価が下がってしまい、検索順位にも影響してきますのでちゃんとやっておいた方が良いです。
例えばチェピレアの場合、「https://chepirare.com/」でアクセスしても「https://www.chepirare.com/」でアクセスしても同じ内容のページが表示される事になります。
この状態で置いておくと「まったく同じページが2つ存在する」と認識されてしまい、このページの評価が分散されてしまいます。要は1の評価を得られるはずのページが1の評価を得られなくなります。
「www」の他にも「http」と「https」、「index.html」を表示するかしないかなどがあるのでまとめて設定しておきましょう。

まず静的なデモサイトをご紹介します。静的なサイトとは各ページをHTMLファイルで制作された変化しないサイトの事です。このデモサイトはご自身で情報を変えて自由に使ってもらって構いません。
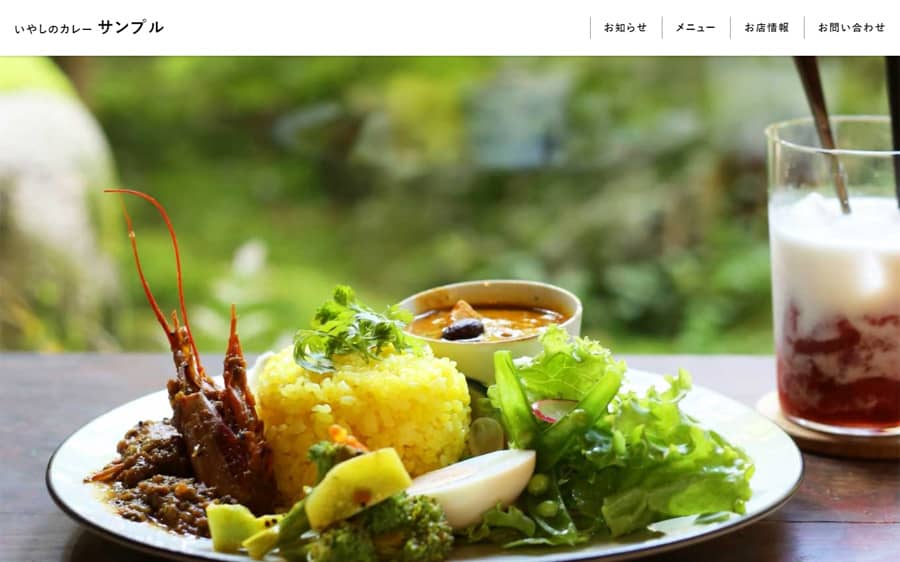
シンプルな形で仕上げたカレー屋さんのホームページです。小規模なサイトですが、店舗や会社のホームページとしても使えるデザインです。
構成はメイン画像にスライダーを使用して、お知らせ・メニュー・お店情報の項目を記述したトップページとお問い合わせフォームを設置したお問い合わせページの計2ページです。
2ページとも1カラムレイアウトでパソコンとスマホのそれぞれで表示の切り変わるレスポンシブデザインで制作しています。写真は無料素材で集めてきたのでちょっと少な目ですね。
サンプルのためフォームは送信できない状態です。「フォームシステムを導入する」で紹介する設定をおこなってもらえば問題なく動作します。
下記のページからそれぞれの項目の制作方法を紹介していきます。

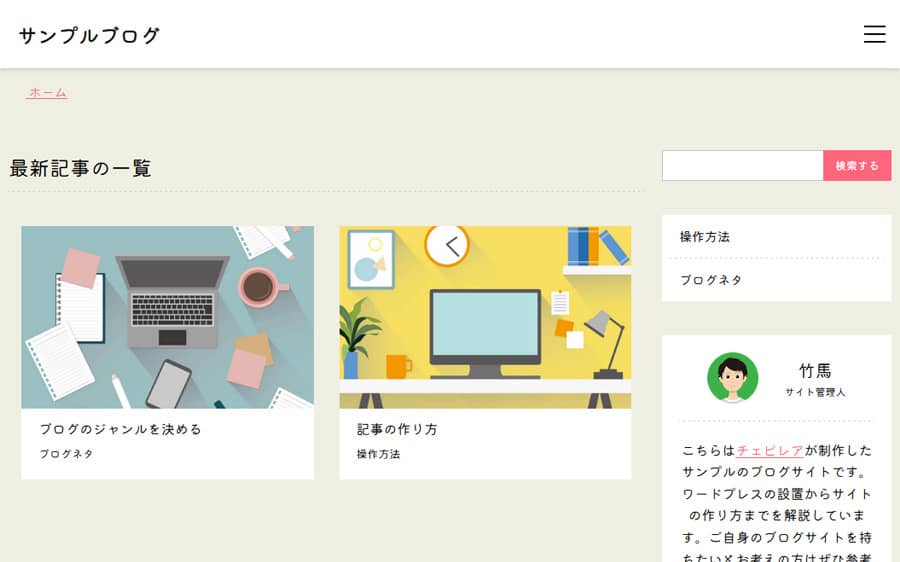
続いてブログサイトをご紹介します。ブログサイトは先ほどの静的なサイトとは違い「動的なサイト」と呼ばれています。記事を投稿する事によってページの表示はどんどん変化していきます。
こちらも簡単な作りでまとめてあります。デザインは今ご覧頂いているチェピレアとほぼほぼ同じです。このデモサイトも自由に使ってもらって構いませんので、ご自身でカスタマイズしてみてください。
ページ構成は記事の一覧が表示されるトップページ、サイトマップページ、お問い合わせページ、記事ページ、記事のカテゴリーページ、検索ページ、そしてエラーページの計7ページです。
もちろん記事を投稿すればするほどページは量産されていきます。こちらは全ページ2カラムレイアウトのデザインでレスポンシブ対応のブログサイトです。
サンプルブログではワードプレスを使用して制作しています。ワードプレスが苦手な方はこちらを参考にして自分のブログサイトを作ってみてください。
下記のページからそれぞれの項目の制作方法を紹介していきます。

HTML

グルメ

電気工事士

電気主任技術者

電気主任技術者

JavaScript/jQuery

用意するもの

消防設備士

電気主任技術者
ホームページの簡単な作り方以外にも
お得な情報や日常を紹介するブログも是非どうぞ!Webに関連するレンタルサーバーなどの特徴・料金比較や、
個人的に挑戦している資格取得についての勉強法やグルメなどを紹介しています。