
使い勝手の良い万能スライダー!slickのサンプル・カスタマイズをご紹介
前回でheader部分を仕上げましたので、今回はホームページのメインヴィジュアルとなる全面表示のスライダーを設置していきます。
デモサイトでは「slick」というjQueryプラグインを使ってスライダーを実装していきます。はじめての方もカスタマイズが簡単にできるのでオススメです。
こちらの「デモサイト」から実際のページを確認して頂けます。
スライダーをホームページに実装するにはjQueryであらかじめ作られたシステムを設置する事で簡単に導入できます。
JSと聞くと複雑なのでなかなか手が出ないという方も多いですが、今回、デモサイトでも使っている「slick」を使えばいろんな設定を自分好みにカスタマイズする事も可能です。
まずはslickを動かすCSSファイルとJSファイルが必要になりますので、「使い勝手の良い万能スライダー!slickのサンプル・カスタマイズをご紹介」を参考にファイルをダウンロードしてください。
slickをダウンロードするとファイルがいくつも入っているんですが、今回のデモサイトで使用するのは「slick.css」「slick-theme.css」「slick.min.js」の3ファイルです。
こちらも見てください

使い勝手の良い万能スライダー!slickのサンプル・カスタマイズをご紹介
スライダーのタグはシンプルなので特に問題ないと思います。下記のコードをコピペしておきましょう。
index.html
- <main>
- <div class="mainVisualWrap">
- <ul class="slider">
- <li class="slider01"><img src="./img/slide01.jpg" alt="いやしのカレー サンプルのカレー"></li>
- <li class="slider02"><img src="./img/slide02.jpg" alt="いやしのカレー サンプルのお店"></li>
- </ul>
- </div>
- </main>
デモサイトではheader(ヘッダー)とfooter(フッター)以外のメインコンテンツを「main」タグで囲っています。
実質、スライダーのタグとしては「mainVisualWrap」のクラス名が付いたdivの中身のみです。中身は表示したい画像をliタグで並べているだけなのでわかりやすいですね。
デモサイトでは2枚の画像を切り替えて表示しているんですが、画像の制限はないのでご希望の枚数を表示して頂く事ができます。
スライダー部分もレスポンシブ仕様なのでパソコンとスマホでデザインが変更します。今回は画像を表示しているだけなので難しくないですが、パソコン用とスマホ用の画像を2種類用意して頂く必要があります。
パソコン用では横長の画像、スマホ用では縦長の画像です。サイズは小さ過ぎると引き伸ばした時に荒れてしまいますので、大きめに作っておく方が良いです。
デモサイトの画像はこちらでダウンロードできます。→「パソコン用スライダー画像01のダウンロード」「パソコン用スライダー画像02のダウンロード」「スマホ用スライダー画像01のダウンロード」「スマホ用スライダー画像02のダウンロード」
次にパソコンとスマホそれぞれのデザインをCSSに記述していきます。
style.css
- /* ------ main visual ------ */
- .mainVisualWrap {
- width: 100%;
- min-width: 1200px;
- height: 100vh;
- position: relative
- }
- .mainVisualWrap .slider {
- height: 100vh;
- overflow: hidden
- }
- .mainVisualWrap .slider img {
- max-width: initial;
- height: 100vh
- }
- @media screen and (max-width: 768px) {
- .mainVisualWrap {
- min-width: inherit;
- height: 560px
- }
- .mainVisualWrap .slider { height: 560px }
- .mainVisualWrap .slider img { display: none }
- .mainVisualWrap .slider li { height: 560px }
- .mainVisualWrap .slider .slider01 {
- background: url("../img/slide01_sp.jpg") no-repeat;
- background-size: cover
- }
- .mainVisualWrap .slider .slider02 {
- background: url("../img/slide02_sp.jpg") no-repeat;
- background-size: cover
- }
- }
スマホ用のデザイン部分で「.mainVisualWrap .slider img」を「display:none」にしていますね。これはliタグ内の画像(img)を非表示にしているという事です。
パソコンのみ横長の画像を表示して、スマホではこの画像を非表示にする。そして「slider01」「slider02」のクラス名を持つそれぞれのliタグに背景としてスマホ用の画像を読み込んでいます。
あとは「min-width」や「max-width」の値に「initial」と指定しています。このinitialは「初期値」という意味です。
widthなどは「100%」であったり、「1200px」であったりと数値で指定するものと思われるかと思いますが、文字列で指定することも可能です。
何も設定していない初期値は「auto」となり、widthなどは中身のコンテンツによって自動で決まります。今回は「100%」の値などを「auto」に戻したという意味になります。
スライダーのカスタマイズはJSファイルに書いていきます。記述もそんなに難しくないので内容を確認してみてください。
main.js
- // slider
- (function($) {
- $(document).ready(function(){
- $('.slider').each(function() {
- $(this).slick({
- arrows: false,
- dots: false,
- speed: 1500,
- autoplaySpeed: 6000,
- autoplay: true,
- infinite: true,
- pauseOnHover: false,
- fade: true,
- swipe: false
- });
- });
- });
- })(jQuery);
カスタマイズとして設定しているのは「arrows」~「swipe」までの部分です。デモサイトでの設定を見ていきましょう。
「arrows」はスライダーの左右に「次の画像」や「前の画像」に切り替えるための矢印を表示する事ができますが、ここでは「false」として矢印は出さないように設定しています。
「dots」ではスライダー画像の下に丸い点(●)が画像の枚数分表示されて、各画像へ切り替える事ができます。この設定も今回は無しにしています。
「speed」は次の画像へと切り替わる時間です。ゆっくり変わるか早く変わるかの設定です。「autoplaySpeed」は画像の表示時間です。紛らわしいですが意味は違いますので気を付けてくださいね。
そして「autoplay」を「true」にして自動再生をおこなっていて、それに「infinite」も加えて無限ループにしています。
「pauseOnHover」を設定すると画像の上にマウスを乗せた状態ならスライドを停止させる事ができます。が、今回は「false」としてこの機能は使用しません。
散々、スライダーの設定と言ってますが、デモサイトでは「fade」の設定をしています。スライドじゃなくてゆっくりと次の画像に切り替わるフェードの動きを使用しています。
最後は「swipe」ですが、これも「false」にしています。これを設定するとスワイプすれば前後の画像に切り替える事ができます。
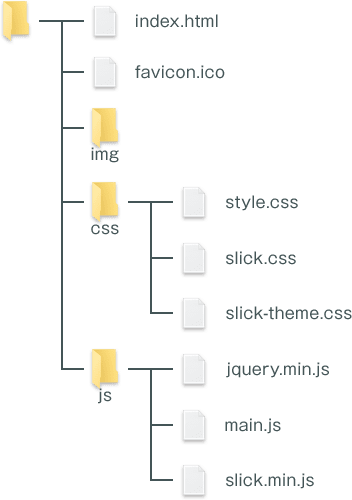
はい、スライダー部分の設定は以上ですが上手く動作していますでしょうか?最後に各ファイルのコードとファイルの階層を確認しておきましょう。
index.html
- <!DOCTYPE html>
- <html>
- <head>
- ~head内の記述省略~
- </head>
- <body>
- <header>
- ~headerの記述省略~
- </header>
- <main>
- <div class="mainVisualWrap">
- <ul class="slider">
- <li class="slider01"><img src="./img/slide01.jpg" alt="いやしのカレー サンプルのカレー"></li>
- <li class="slider02"><img src="./img/slide02.jpg" alt="いやしのカレー サンプルのお店"></li>
- </ul>
- </div>
- </main>
- ~JSファイルの読み込み省略~
- </body>
- </html>
style.css
- ~共通デザイン省略~
- ~headerデザイン省略~
- ~navデザイン省略~
- /* ------ main visual ------ */
- .mainVisualWrap {
- width: 100%;
- min-width: 1200px;
- height: 100vh;
- position: relative
- }
- .mainVisualWrap .slider {
- height: 100vh;
- overflow: hidden
- }
- .mainVisualWrap .slider img {
- max-width: initial;
- height: 100vh
- }
- @media screen and (max-width: 768px) {
- .mainVisualWrap {
- min-width: inherit;
- height: 560px
- }
- .mainVisualWrap .slider { height: 560px }
- .mainVisualWrap .slider img { display: none }
- .mainVisualWrap .slider li { height: 560px }
- .mainVisualWrap .slider .slider01 {
- background: url("../img/slide01_sp.jpg") no-repeat;
- background-size: cover
- }
- .mainVisualWrap .slider .slider02 {
- background: url("../img/slide02_sp.jpg") no-repeat;
- background-size: cover
- }
- }
main.js
- ~sp nav設定省略~
- // slider
- (function($) {
- $(document).ready(function(){
- $('.slider').each(function() {
- $(this).slick({
- arrows: false,
- dots: false,
- speed: 1500,
- autoplaySpeed: 6000,
- autoplay: true,
- infinite: true,
- pauseOnHover: false,
- fade: true,
- swipe: false
- });
- });
- });
- })(jQuery);
ダウンロードしたスライダーの画像はすべて「img」フォルダに入れておきましょう。

使用するファイルもほぼほぼ出揃いましたね。あとは画像をもう少し足して、最後のお問い合わせフォームで使うファイルを加えるくらいです。
これでheaderとスライダーが完成です。スライダーもちゃんと動作しているかご確認ください。JSファイルに余計な文字などがあると動かないので注意してください。
それでは次はメインコンテンツの「お知らせ」部分を作っていきます。これは簡単なんでサクッと仕上げていきましょう。

CSS

JavaScript/jQuery

サーバー・ドメイン

CSS

危険物取扱者

JavaScript/jQuery

CSS

サーバー・ドメイン

WordPress
ホームページの簡単な作り方以外にも
お得な情報や日常を紹介するブログも是非どうぞ!Webに関連するレンタルサーバーなどの特徴・料金比較や、
個人的に挑戦している資格取得についての勉強法やグルメなどを紹介しています。