- 最終更新日
- CSS
CSSのアニメーションで煙や湯気を表現!jQueryを使わずに簡単に実装できる
ちょっと面白いアニメーションがありますのでご紹介します。煙や湯気をCSSのアニメーションのみで表現できるというものです。意外とこういう効果はjQueryにもないです。
これもホームページならではの動きですね。雑誌などの紙媒体には表現できない効果なので、うまくサイトにハマれば表現の幅も広がってユーザーを惹き付ける事ができます。
このアニメーションでは温泉や温かい料理などに「湯気」を付けたり、煙突やタバコの「煙」を表現する事ができます。画像や設定をいろいろ変更しながら遊んでみてください。
煙や湯気をHTMLで構築する
それではさっそくHTMLの記述を紹介しますのでコピペしてみてください。
index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>CSSのアニメーションで湯気や煙を表現する</title>
- <link type="text/css" rel="stylesheet" href="css/style.css">
- </head>
- <body>
- <div class="steamWrap">
- <div class="steamBox">
- <img src="img/dianxin.jpg" alt="可愛い点心">
- <div class="steam01"><img src="img/steam01.png" alt="湯気"></div>
- <div class="steam02"><img src="img/steam02.png" alt="湯気"></div>
- <div class="steam03"><img src="img/steam01.png" alt="湯気"></div>
- </div>
- </div>
- </body>
- </html>
HTMLは簡単ですね。今回はCSSの外部ファイルを読み込む事にしますので、「style.css」の記述も記載してあります。alt属性の記述は特に要らないですが、一応書いておきます。消してもらっても構いません。
やりたい事は料理の写真に湯気をプラスして、より美味しそうに見せるという事です。

今回はこの可愛らしい点心の写真に湯気を追加していきます。すでに湯気が出てるんですけどね(笑)。では「dianxin.jpg」をクリックして点心の画像をダウンロードしてください。
それと湯気の画像も「steam01.png」と「steam02.png」の2種類を使いますので、同じく画像のファイル名をクリックしてダウンロードしておいてください。
煙や湯気をCSSで調整する
続いてCSSを見ていきますので、ファイル名を「style.css」として保存しておきましょう。
style.css
- @charset "utf-8";
-
- * {
- padding: 0;
- margin: 0;
- box-sizing: border-box
- }
- @keyframes steam01 {
- 0% {
- bottom: -600px;
- filter: blur(16px);
- transform: rotateY(0deg);
- transform: scale(0.6, 1);
- opacity: 0
- }
- 11% { opacity: 0.1 }
- 33% {
- transform: rotateY(40deg);
- transform: scale(1, 1.4);
- opacity: 0.5
- }
- 66% {
- transform: rotateY(10deg);
- transform: scaleY(1.8, 1);
- opacity: 0.4
- }
- 100% {
- bottom: 0;
- filter: blur(20px);
- transform: rotateY(60deg);
- transform: scaleY(2, 1.8);
- opacity: 0
- }
- }
- @keyframes steam02 {
- 0% {
- bottom: -400px;
- filter: blur(16px);
- transform: rotateY(0deg);
- transform: scale(0.6, 0.6);
- opacity: 0
- }
- 11% { opacity: 0.1 }
- 33% {
- transform: rotateY(40deg);
- transform: scale(0.8, 1);
- opacity: 0.4
- }
- 66% {
- transform: rotateY(2deg);
- transform: scaleY(1, 1.2)
- }
- 100% {
- bottom: 0;
- filter: blur(20px);
- transform: rotateY(50deg);
- transform: scaleY(1.2, 1.4);
- opacity: 0
- }
- }
- .steamWrap {
- width: 740px;
- margin: 100px auto 0
- }
- .steamBox {
- width: 100%;
- height: 100%;
- position: relative;
- overflow: hidden
- }
- .steamBox > img {
- width: 100%;
- display: block
- }
- .steam01 {
- position: absolute;
- right: 0;
- animation: steam01 10s infinite linear;
- opacity: 0
- }
- .steam02 {
- position: absolute;
- left: 0;
- animation: steam02 14s infinite linear;
- opacity: 0
- }
- .steam03 {
- margin: auto;
- position: absolute;
- right: 0;
- left: 0;
- animation: steam02 12s infinite linear;
- animation-delay: 6s;
- opacity: 0
- }
- .steam01 img, .steam03 img {
- width: 532px;
- height: 800px
- }
- .steam02 img {
- width: 399px;
- height: 600px
- }
ちょっと長いですけどCSSの記述はこれだけでOKなのでコピペしておいてください。「@keyframes(キーフレーム)」を使って湯気のアニメーション設定をおこなっています。
キーフレームの中は「0%」「11%」「33%」「66%」「100%」の設定が記述されています。「0%」はアニメーションの始まりで、「100%」はアニメーションの終わりを意味します。
- @keyframes steam01 {
- 0% {
- bottom: -600px;
- filter: blur(16px);
- transform: rotateY(0deg);
- transform: scale(0.6, 1);
- opacity: 0
- }
- 11% { opacity: 0.1 }
- 33% {
- transform: rotateY(40deg);
- transform: scale(1, 1.4);
- opacity: 0.5
- }
- 66% {
- transform: rotateY(10deg);
- transform: scaleY(1.8, 1);
- opacity: 0.4
- }
- 100% {
- bottom: 0;
- filter: blur(20px);
- transform: rotateY(60deg);
- transform: scaleY(2, 1.8);
- opacity: 0
- }
- }
「11%」「33%」「66%」ではアニメーション途中の変化を設定しています。わかりやすく言うとこのアニメーションが100秒で動く場合、「11秒後」「33秒後」「66秒後」の変化を指定しているという事です。
不透明度を設定している「opacity」を見ると、始めは「0」ですが11%に達すると「0.1」となります。11%になるとパッと現れる訳じゃなくて、「0」~「0.1」になるまで徐々にフェードインします。
キーフレームでは設定した各ポイント同士を繋ぐアニメーションが自動で作られるんです。
ここで指定している要素について簡単に説明しておくと、「blur」はぼかしの設定、「rotateY」は縦軸回転の設定、「scale」は拡縮の設定、「scaleY」は縦軸拡縮の設定です。
このあたりの数値はご自由に変更してもらってアニメーションがどう変化するのかを確認して頂ければと思います。まずはこのままコピペしたもので動作確認まで行きましょう。
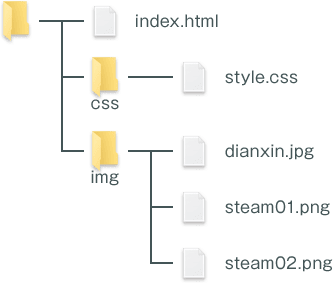
それではファイルが揃いましたので下記の階層のように設置してみてください。

煙や湯気の動作を確認しよう
それでは湯気がどのように動作しているのかをご確認ください。写真にはせいろで蒸された点心が並んでいますが、湯気の効果でせいろの蓋を開けた直後のような演出ができます。




どうでしょうか。湯気の効果でしずる感もアップしますし、アツアツの点心をイメージしてしまいますよね。今回は湯気の画像を3枚使用していますので、湯気を抑えたいなら画像を減らせばOKです。
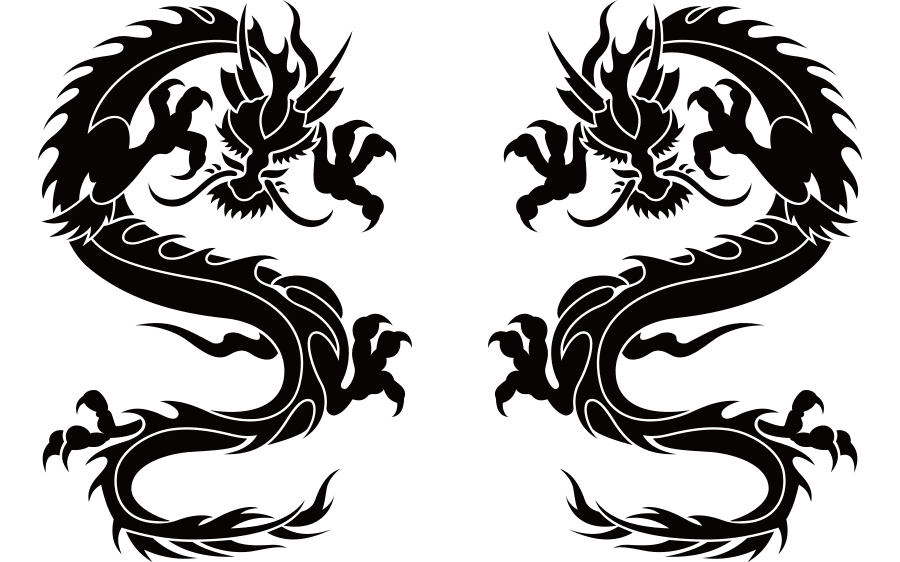
そして湯気の画像を変える事によってまた違った湯気の立ち方も表現できます。実は今回使用した湯気の画像は「龍」です。全然、湯気の画像じゃないですが何となく似てますよね(笑)。

左の龍が「steam01.png」で右の龍が「steam02.png」です。参考のために黒色の龍を表示しましたが、湯気の画像で使用しているのはカラーを白色に変更したものです。
湯気の画像はぼかしているのでハッキリとした元の輪郭はわからなくなります。illustratorやPhotoshopを操作できる方であればご自身で湯気の形を作られるのも良いかと思います。
そしてillustratorなどのソフトが使えない方でも、今回の龍のように無料素材を利用して湯気を表現する事ができます。なかなか面白いのでぜひ遊びながら試してみてください。