- 最終更新日
- Java Script / jQuery
波紋が表現できる「jquery.ripples.js」をご紹介!遊び心のある動きに感動
やっぱホームページは楽しい!って思いますね、この動きを見た時は感動しました!紙媒体では絶対に表現できない事がWeb上で表現できてしまう。
こういう動きが上手い事ホームページのデザインにハマった時には「ヨシッ!」ってなります(笑)。なかなか普通のサイトには取り入れにくいですがこういう動きもできる事を知ってて損はないです。
今回は水面を手で撫でた時のように波紋が広がるエフェクトを「jquery.ripples.js」を使って実装していきます。
jQuery Ripplesのダウンロード方法

こちらが「jQuery Ripples」を制作した「sirxemic.github.io」のサイトです。ここでは水面に雨粒が零れ落ちたようなサンプルが表示されているのでご覧ください。
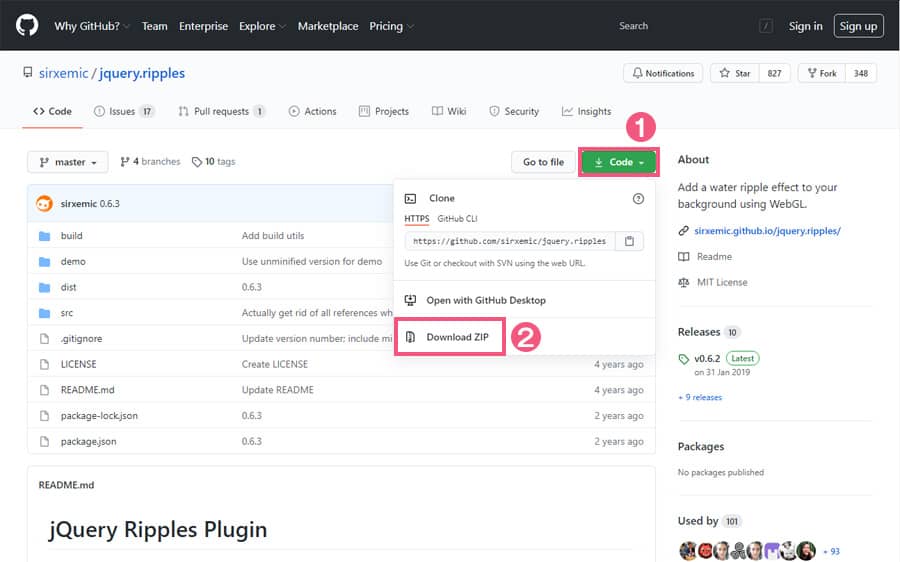
ファイルをダウンロードするには「GitHab」のページからおこなえます。

①の「Code」をクリックするとボックスが表示されるので、その中にある②の「Download ZIP」からダウンロードします。
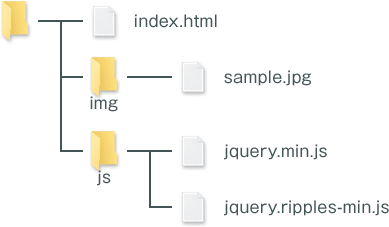
ZIPファイルをダウンロードしたら解凍して「dist」フォルダの中にある「jquery.ripples-min.js」を取り出しておきましょう。
ファイルは「jquery.ripples.js」と「jquery.ripples-min.js」がありますがどちらも同じ内容です。ただ「min」となっている方がファイルの容量が小さいのでこちらを使用します。
あとは「jquery.min.js」も使うのでファイルをお持ちでない方は「jQueryを使うために必要な「jquery.min.js」ファイルをダウンロードしよう」を参考にダウンロードしておいてください。
こちらも見てください

jQueryを使うために必要な「jquery.min.js」ファイルをダウンロードしよう
jQuery Ripplesの記述方法とカスタマイズ
それではHTMLの記述方法を見ていきます。画像を何でも良いので1枚用意してCSSで読み込むようにしてみてください。
index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>jQuery Ripplesで波紋エフェクトを付ける</title>
- <style>
- * {
- margin: 0;
- padding: 0;
- box-sizing: border-box
- }
-
- .hamon {
- width: 100%;
- height: 100vh;
- background: url('img/sample.jpg') center center/cover no-repeat
- }
- </style>
- </head>
- <body>
- <div class="hamon"></div>
- <script type="text/javascript" src="js/jquery.min.js"></script>
- <script type="text/javascript" src="js/jquery.ripples-min.js"></script>
- <script>
- $(document).ready(function() {
- $('.hamon').ripples();
- });
- </script>
- </body>
- </html>
基本の書き方はこのようになります。「jquery.min.js」と「jquery.ripples-min.js」を読み込んで表示する画像はCSSで読み込むようにします。
- <div class="hamon"></div>
HTMLはめっちゃシンプル!今回は「hamon」としていますがクラス名は何でも構いません。
- $(document).ready(function() {
- $('.hamon').ripples();
- });
jQuery Ripplesを動作させる基本のスクリプトがこちらです。この形に次項ではオプションを追加してカスタマイズしていきます。

各ファイルはこのように設置するとjQuery Ripplesの動作を確認して頂けます。続いてはスクリプトをカスタマイズするための追加オプションも確認しておきましょう。
- resolution
- 波紋が広がる速さを設定します。値は数値です。
- dropRadius
- 波紋の大きさを設定します。値は数値です。
- perturbance
- 波紋の揺れの量を設定します。値は数値です。
次項ではこちらのオプションを追加してjQuery Ripplesの動作を確認していきます。追加オプションの記述方法も簡単なんでサラッと覚えてもらえるはずです。
jQuery Ripplesの動きを確認をしよう
jQuery Ripplesを表示してみました。こちらはすでに前項のオプションを追加した形です。画像の上にマウスを行ったり来たりさせたりクリックしてみてください。
あぁ、ボ~っとしながらずっと見てられる(笑)。それではこちらに追加したオプションの記述方法も見ておきましょう。
- $(document).ready(function() {
- $('.hamon').ripples({
- resolution: 400,
- dropRadius: 20,
- perturbance: 0.02
- });
- });
はじめに記述していた「$(‘.hamon’).ripples();」でも同じように動きますが、自然な感じに調整したのが上記のパターンです。
jQueryなどを使うと色んな効果を与える事ができます。たとえ自分でスクリプトを作る事ができなくても無償で使わせて貰えるスクリプトがたくさんありますので上手く取り入れてみてください。
なかなかホームページに取り入れるには難しいスクリプトもあるんですが、こういう効果を知っていると、ふとした時に「アレ使えるんちゃう!」って閃いたりしますからね。