
jQueryを使うために必要な「jquery.min.js」ファイルをダウンロードしよう
前回はheaderをパソコンで表示するためのデザインを設定しました。今回は前回のタグにスマホで表示するためのコードを追加していきます。
デモサイトはレスポンシブデザインで制作していきますので、同じファイルにパソコン用とスマホ用の2つのデザインを指定する必要があります。
こちらの「デモサイト」から実際のページを確認して頂けます。
目次 [閉じる]
スマホでも表示するために前回のタグの中へ新たに2ヶ所コードを追加しましたのでご確認ください。記述が長くなっただけでそんなに難しくないですよ。
index.html
- <header>
- <div class="inner cf">
- <div class="logo">
- <a href="./">
- <h1>いやしのカレー <span>サンプル</span></h1>
- </a>
- </div>
- <nav>
- <div class="globalNav">
- <ul>
- <li><a href="#news">お知らせ</a></li>
- <li><a href="#menu">メニュー</a></li>
- <li><a href="#shop">お店情報</a></li>
- <li><a href="./contact/">お問い合わせ</a></li>
- </ul>
- </div>
- <div class="snsWrap">
- <ul>
- <li><a href="TwitterページのURL" target="_blank"><img src="./img/icon_twitter_b.png" alt="Twitter"></a></li>
- <li><a href="FacebookページのURL" target="_blank"><img src="./img/icon_facebook_b.png" alt="Facebook"></a></li>
- <li><a href="InstagramページのURL" target="_blank"><img src="./img/icon_instagram_b.png" alt="Instagram"></a></li>
- </ul>
- </div>
- </nav>
- <div class="menuBtn">
- <a href="javascript:void(0)" class="menuTrigger">
- <div class="menuIcon">
- <span></span>
- <span></span>
- <span></span>
- </div>
- </a>
- </div>
- </div>
- </header>
追加したのはnavタグの中に「snsWrap」のクラス名を付けたdivと、navタグの後ろに「menuBtn」のクラスを付けたdivです。この2つはスマホでのみ表示され、パソコンの画面には表示されない部分です。
- <div class="snsWrap">
- <ul>
- <li><a href="TwitterページのURL" target="_blank"><img src="./img/icon_twitter_b.png" alt="Twitter"></a></li>
- <li><a href="FacebookページのURL" target="_blank"><img src="./img/icon_facebook_b.png" alt="Facebook"></a></li>
- <li><a href="InstagramページのURL" target="_blank"><img src="./img/icon_instagram_b.png" alt="Instagram"></a></li>
- </ul>
- </div>
まず「snsWrap」の部分では、スマホでハンバーガーメニューを開いた時にTwitter・Facebook・Instagramの3つのSNSアイコンを表示しています。ここにはご自身のページのURLを記述してください。
やはりホームページを運営していくのであればSNSも同時に利用される事をオススメします。今やSNSを通じてお店や会社を知るというのも珍しい話ではないですからね。
業種によってはSNSはやらないという方もおられると思いますので、そんな時はこのタグを外しておいてください。逆に「YoutubeやLINEも付けたい」という方は同じ要領でliタグを追加してもらえればOKです!
ここで使っているアイコン画像はこちらでダウンロードできます。→「Twitterアイコンのダウンロード」「Facebookアイコンのダウンロード」「Instagramアイコンのダウンロード」
- <div class="menuBtn">
- <a href="javascript:void(0)" class="menuTrigger">
- <div class="menuIcon">
- <span></span>
- <span></span>
- <span></span>
- </div>
- </a>
- </div>
「menuBtn」の部分は何かというと、スマホ表示の際に右上に表示される三本線のマークを表しています。ここをタップするとハンバーガーメニューが開きます。
しれっとaタグにJavaScriptが書いてありますね(笑)。「javascript:void(0)」を付ける事によってこのaタグをタップしても画面遷移をしないようにしています。
それではここのCSSも長いですがご確認ください。header全体のロゴとハンバーガーメニューについてデザインしています。
style.css
- ~共通デザイン省略~
- /* ------ header ------ */
- ~パソコンデザイン省略~
- @media screen and (min-width: 769px) {
- header .menuBtn { display: none }
- }
- @media screen and (max-width: 768px) {
- header { height: 60px }
- header .inner { padding: 0 0 0 4% }
- header .logo {
- width: 260px;
- padding: 0
- }
- header .logo h1,
- header .logo p {
- font-size: 1.4rem;
- line-height: 60px
- }
- header .logo h1 span,
- header .logo p span {
- font-size: 2rem
- }
-
- /* menu trigger */
- .menuBtn {
- width: 60px;
- height: 60px;
- text-align: center;
- position: absolute;
- top: 0;
- right: 0;
- display: inline-block;
- z-index: 100
- }
- .menuTrigger,
- .menuTrigger span {
- transition: all .4s;
- display: inline-block
- }
- .menuTrigger .menuIcon {
- width: 25px;
- height: 20px;
- position: relative;
- top: 20px;
- display: inline-block
- }
- .menuTrigger span {
- width: 100%;
- height: 3px;
- background: #e21412;
- position: absolute;
- left: 0
- }
- .menuTrigger span:nth-child(1) { top: 0 }
- .menuTrigger span:nth-child(2) { top: 9px }
- .menuTrigger span:nth-child(3) { bottom: 0 }
- .menuTrigger span:nth-child(1) { animation: menu-bar01 .75s forwards }
- .menuTrigger.active span:nth-child(1) { transform: translateY(9px) rotate(-45deg) }
- .menuTrigger.active span:nth-child(2) {
- left: 50%;
- animation: active-menu-bar02 .8s forwards;
- opacity: 0
- }
- @-webkit-keyframes active-menu-bar02 {
- 100% { height: 0 }
- }
- @keyframes active-menu-bar02 {
- 100% { height: 0 }
- }
- .menuTrigger.active span:nth-child(3) { transform: translateY(-9px) rotate(45deg) }
- }
-
- /* ------ nav ------ */
- ~パソコンデザイン省略~
- @media screen and (min-width: 769px) {
- header nav .snsWrap { display: none }
- }
- @media screen and (max-width: 768px) {
- header nav {
- width: 100%;
- height: 100%;
- margin: 0 auto;
- border-top: 1px solid #c1c1c1;
- position: fixed;
- top: 60px;
- right: -100%;
- transition: all 0.3s ease-in-out;
- float: none;
- overflow-y: scroll
- }
- header nav.open {
- min-height: 100vh;
- padding-bottom: 100px;
- background: #fff;
- right: 0;
- z-index: 99
- }
- header nav .globalNav ul {
- height: auto;
- margin-top: 60px
- }
- header nav .globalNav li {
- height: 60px;
- font-size: 1.8rem;
- line-height: 60px;
- display: block
- }
- header nav .globalNav li::before {
- width: 0;
- height: 0
- }
- header nav .snsWrap {
- margin-top: 30px;
- display: block
- }
- header nav .snsWrap ul { font-size: 0 }
- header nav .snsWrap li {
- width: 26px;
- vertical-align: middle;
- display: inline-block
- }
- header nav .snsWrap li + li { margin-left: 40px }
- }
レスポンシブでデザインする場合は「ブレイクポイント」を考える必要があります。ブレイクポイントとはパソコンとスマホでデザインを切り替える「横幅」の事です。
「@media screen and (min-width: 769px)」では、横幅の最小値が769pxまでのデバイスにデザインを適応する事ができます。要はこちらがパソコンで見た場合のデザインを指定しています。
スマホの設定は「@media screen and (max-width: 768px)」として、横幅の最大値が768pxまでのデバイスに対してデザインを指定する事ができます。
細かい話をするとこのブレイクポイントはなかなか面倒くさいです(笑)。デモサイトでは「768px」以下のサイズをスマホ、「769px」以上のサイズをパソコンとタブレットで表示しています。
ですが、もっと細かく指定するならタブレットとパソコンで切り替えるブレイクポイントも設定したりします。
例えば640px以下をスマホ、641px~1024pxまでをタブレット、1025px以上をパソコンという形にします。はじめはゴチャゴチャしてわかりづらいと思うんでタブレットはパソコンと同じデザインでいいと思います。
デモサイトではJSを使用して動きを3点追加していますので「jquery.min.js」を読み込む必要があります。
index.html
- <!DOCTYPE html>
- <html>
- <head>
- ~head内の記述省略~
- </head>
- <body>
- ~headerの記述省略~
- <script type="text/javascript" src="./js/jquery.min.js"></script>
- <script type="text/javascript" src="./js/slick.min.js"></script>
- <script type="text/javascript" src="./js/main.js"></script>
- </body>
- </html>
ひとつ目の動きは、ハンバーガーメニューを動作させるために三本線をタップすると「nav」タグにクラスを追加するように設定しています。
ふたつ目の動きは、「お知らせ」などのページ内リンクをクリックした時にお知らせ項目までスルスルっと自動で移動する設定です。
みっつ目の動きは、スライダーのカスタム設定です。まずは上記のコードをコピペしてJSファイルを3点読み込みます。JSファイルは「body」の閉じタグ直前に読み込むと覚えておきましょう。
あとは「jQueryを使うために必要な「jquery.min.js」ファイルをダウンロードしよう」を参考に「jquery.min.js」をダウンロードしておいてください。
こちらも見てください

jQueryを使うために必要な「jquery.min.js」ファイルをダウンロードしよう
JSの各設定を記述するファイルを「main.js」という名前にして下記コードをコピペしましょう。
main.js
- // sp nav
- jQuery(document).ready(function($){
- $('.menuTrigger').click(function () {
- $(this).toggleClass('active');
- $('header nav').toggleClass('open');
- });
- $('header nav a').click(function () {
- $('.menuTrigger').toggleClass('active');
- $('header nav').toggleClass('open');
- });
- });
この記述で「menuTrigger」のクラスが付いたaタグ(要は三本線)をタップするとnavに「open」というクラスを付与する事ができます。
これで三本線をタップするごとに「open」を付けたり外したりを繰り返します。そして開いたメニュー内のグローバルナビをタップする事によっても「open」を外す事ができます。
これを見たらわかってもらえると思いますがJSでは要素を動かしてるんじゃなくて単にクラス名を付けているだけです。この動作と連携してCSSでアニメーションを加えています。
style.css
- header nav {
- width: 100%;
- height: 100%;
- margin: 0 auto;
- border-top: 1px solid #c1c1c1;
- position: fixed;
- top: 60px;
- right: -100%;
- transition: all 0.3s ease-in-out;
- float: none;
- overflow-y: scroll
- }
- header nav.open {
- min-height: 100vh;
- padding-bottom: 100px;
- background: #fff;
- right: 0;
- z-index: 99
- }
先ほどのCSSを確認して頂くと、navには「right:-100%;」が指定してあります。これはnavを右部の枠外に設置しているので画面上には表示されませんが、nav.openになると「right:0;」となり画面上に表示されるようになるという事です。
この設定ではメニューが右側から流れてきますが、「right:-100%;」と「right:0;」を「left:-100%;」と「left:0;」に変更すればメニューは左から流れてきます。
この辺の動きと記述の仕方はいくつもありますので、余裕のある方はご自身でカスタマイズしてもらえれば楽しいんじゃないかなぁと思います。
それではheader部分はこれで完成なので各ファイルを確認しておきます。
index.html
- <!DOCTYPE html>
- <html>
- <head>
- ~head内の記述省略~
- </head>
- <body>
- <header>
- <div class="inner cf">
- <div class="logo">
- <a href="./">
- <h1>いやしのカレー <span>サンプル</span></h1>
- </a>
- </div>
- <nav>
- <div class="globalNav">
- <ul>
- <li><a href="#news">お知らせ</a></li>
- <li><a href="#menu">メニュー</a></li>
- <li><a href="#shop">お店情報</a></li>
- <li><a href="./contact/">お問い合わせ</a></li>
- </ul>
- </div>
- <div class="snsWrap">
- <ul>
- <li><a href="TwitterページのURL" target="_blank"><img src="./img/icon_twitter_b.png" alt="Twitter"></a></li>
- <li><a href="FacebookページのURL" target="_blank"><img src="./img/icon_facebook_b.png" alt="Facebook"></a></li>
- <li><a href="InstagramページのURL" target="_blank"><img src="./img/icon_instagram_b.png" alt="Instagram"></a></li>
- </ul>
- </div>
- </nav>
- <div class="menuBtn">
- <a href="javascript:void(0)" class="menuTrigger">
- <div class="menuIcon">
- <span></span>
- <span></span>
- <span></span>
- </div>
- </a>
- </div>
- </div>
- </header>
- <script type="text/javascript" src="./js/jquery.min.js"></script>
- <script type="text/javascript" src="./js/slick.min.js"></script>
- <script type="text/javascript" src="./js/main.js"></script>
- </body>
- </html>
style.css
- ~共通デザイン省略~
- /* ------ header ------ */
- header {
- width: 100%;
- height: 80px;
- background: #fff;
- position: fixed;
- top: 0;
- box-shadow: 0 0 5px rgb(0,0,0,0.3);
- z-index: 100
- }
- header .inner {
- width: 100%;
- font-size: 0;
- margin: 0 auto
- }
- header .logo {
- vertical-align: middle;
- padding: 0 0 0 20px;
- position: relative;
- display: inline-block;
- z-index: 100
- }
- header .logo a { display: block }
- header .logo h1,
- header .logo p {
- font-size: 1.6rem;
- font-weight: 600;
- line-height: 80px;
- letter-spacing: 0.09em;
- transition: all 0.3s;
- display: inline-block
- }
- header .logo h1 span,
- header .logo p span {
- font-size: 2.4rem
- }
- @media screen and (min-width: 769px) {
- header .menuBtn { display: none }
- }
- @media screen and (max-width: 768px) {
- header { height: 60px }
- header .inner { padding: 0 0 0 4% }
- header .logo {
- width: 260px;
- padding: 0
- }
- header .logo h1,
- header .logo p {
- font-size: 1.4rem;
- line-height: 60px
- }
- header .logo h1 span,
- header .logo p span {
- font-size: 2rem
- }
-
- /* menu trigger */
- .menuBtn {
- width: 60px;
- height: 60px;
- text-align: center;
- position: absolute;
- top: 0;
- right: 0;
- display: inline-block;
- z-index: 100
- }
- .menuTrigger,
- .menuTrigger span {
- transition: all .4s;
- display: inline-block
- }
- .menuTrigger .menuIcon {
- width: 25px;
- height: 20px;
- position: relative;
- top: 20px;
- display: inline-block
- }
- .menuTrigger span {
- width: 100%;
- height: 3px;
- background: #e21412;
- position: absolute;
- left: 0
- }
- .menuTrigger span:nth-child(1) { top: 0 }
- .menuTrigger span:nth-child(2) { top: 9px }
- .menuTrigger span:nth-child(3) { bottom: 0 }
- .menuTrigger span:nth-child(1) { animation: menu-bar01 .75s forwards }
- .menuTrigger.active span:nth-child(1) { transform: translateY(9px) rotate(-45deg) }
- .menuTrigger.active span:nth-child(2) {
- left: 50%;
- animation: active-menu-bar02 .8s forwards;
- opacity: 0
- }
- @-webkit-keyframes active-menu-bar02 {
- 100% { height: 0 }
- }
- @keyframes active-menu-bar02 {
- 100% { height: 0 }
- }
- .menuTrigger.active span:nth-child(3) { transform: translateY(-9px) rotate(45deg) }
- }
-
- /* ------ nav ------ */
- header nav {
- text-align: center;
- vertical-align: top;
- display: inline-block;
- float: right
- }
- header nav .globalNav ul {
- height: 80px;
- font-size: 0
- }
- header nav .globalNav li {
- height: 80px;
- font-size: 1.5rem;
- font-weight: 600;
- line-height: 80px;
- letter-spacing: 0.09em;
- text-align: center;
- position: relative;
- display: inline-block
- }
- header nav .globalNav li::before {
- content: "";
- width: 1px;
- height: 40%;
- margin: auto;
- background: #999;
- position: absolute;
- top: 0;
- bottom: 0;
- left: 0
- }
- header nav .globalNav li a {
- padding: 0 20px;
- display: block;
- z-index: 1
- }
- header nav .globalNav li a:hover { color: #e21412 }
- @media screen and (min-width: 769px) {
- header nav .snsWrap { display: none }
- }
- @media screen and (max-width: 768px) {
- header nav {
- width: 100%;
- height: 100%;
- margin: 0 auto;
- border-top: 1px solid #c1c1c1;
- position: fixed;
- top: 60px;
- right: -100%;
- transition: all 0.3s ease-in-out;
- float: none;
- overflow-y: scroll
- }
- header nav.open {
- min-height: 100vh;
- padding-bottom: 100px;
- background: #fff;
- right: 0;
- z-index: 99
- }
- header nav .globalNav ul {
- height: auto;
- margin-top: 60px
- }
- header nav .globalNav li {
- height: 60px;
- font-size: 1.8rem;
- line-height: 60px;
- display: block
- }
- header nav .globalNav li::before {
- width: 0;
- height: 0
- }
- header nav .snsWrap {
- margin-top: 30px;
- display: block
- }
- header nav .snsWrap ul { font-size: 0 }
- header nav .snsWrap li {
- width: 26px;
- vertical-align: middle;
- display: inline-block
- }
- header nav .snsWrap li + li { margin-left: 40px }
- }
main.js
- // sp nav
- jQuery(document).ready(function($){
- $('.menuTrigger').click(function () {
- $(this).toggleClass('active');
- $('header nav').toggleClass('open');
- });
- $('header nav a').click(function () {
- $('.menuTrigger').toggleClass('active');
- $('header nav').toggleClass('open');
- });
- });
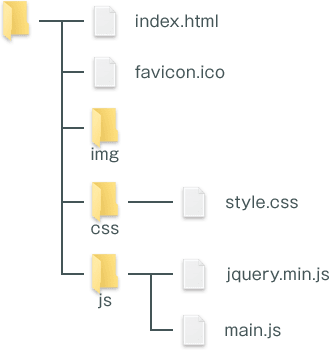
新たに作ったファイルも下記の階層になるように配置していきます。ダウンロードされたアイコン画像はすべて「img」フォルダに入れておけばOKです。

はじめはブレイクポイントなどを考えてパソコンとスマホのデザインを構築していくのは難しいかもしれないですが、デモサイトでは簡単な形で制作していますので頑張って慣れていきましょう。
次はスライダーの設定をおこなっていきます。ファーストビュー(初見)でホームページを訪れた人に興味を持ってもらえるかどうかという結構重要な部分です。

CSS

グルメ

CSS

冷凍機械責任者

用意するもの

CSS

HTML

HTML

ボイラー技士
ホームページの簡単な作り方以外にも
お得な情報や日常を紹介するブログも是非どうぞ!Webに関連するレンタルサーバーなどの特徴・料金比較や、
個人的に挑戦している資格取得についての勉強法やグルメなどを紹介しています。