- 最終更新日
- Java Script / jQuery
jQueryを使うために必要な「jquery.min.js」ファイルをダウンロードしよう
jQueryを動かすために必要になる「jquery.min.js」を設置しましょう。
jQueryで記述されたプログラムはそれ単体では動作しません!大元である「jquery.min.js」を読み込んでおかなければいけないんですね~。読み込みの忘れはよくあります(笑)。
今回はjsファイルのダウンロード方法と、読み込んだファイルでjQueryがちゃんと動作できるかの確認をしていきます。
jQueryとは
HTMLやCSSがわかっている方ならJSのスクリプトを見ても少しは仕組みや規則性がわかるかなぁ、と言ったトコロでJSは難しいです。僕もよくわかりません(笑)。
そんな「Java Script」をわかりやすく簡潔にまとめてくれているのが「jQuery」です。僕はjQueryもよくわかりません(笑)。まぁ、それだけHTMLやCSSとは勝手が違うという事ですね。
見てもらう方が早いのでひとつ簡単な例をご紹介します。
Java Script
- var target = document.getElementById('sampleId');
- target.classList.add('sampleClass');
まずは「Java Script」で記述してます。
この指定の意味は「sampleId」というIDを持っている要素に対して「sampleClass」というクラスを追加する、っていうコトになります。
jQuery
- $('#sampleId').addClass('sampleClass');
はい、これが同じ指定を「jQuery」で書いたものです。
初心者の方から見てもjQueryで記述した方がわかりやすいですよね。あ~、なんとなくわかる、ってカンジになります。
ただ、このjQueryを使うんだったら大元である「jquery.min.js」を読み込んでおかないといけないので、そのファイルのダウンロード方法をご紹介します。
jQueryのダウンロード方法
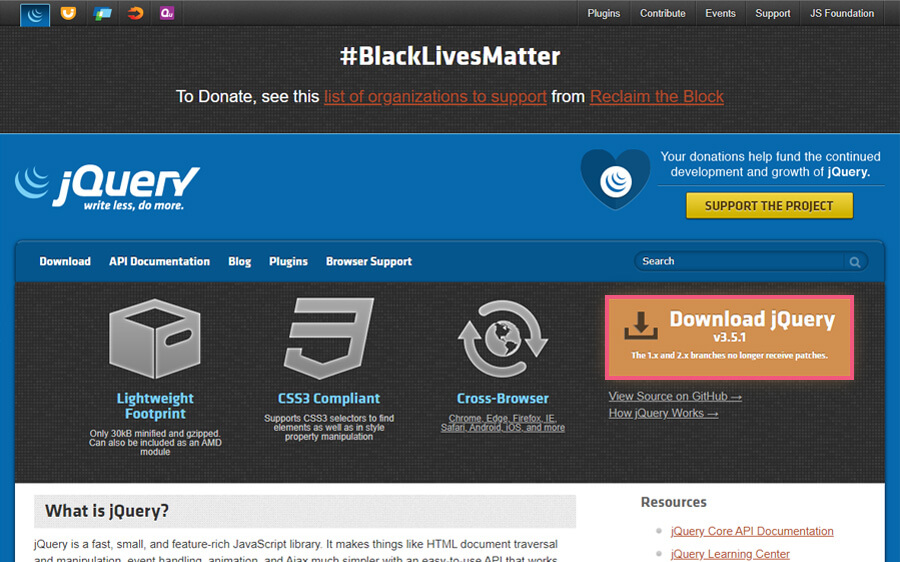
それでは「jQuery」のサイトへ飛んでみましょう。

枠でかこったオレンジのボタンをクリックするとjQueryのダウンロードページへいきます。ここに最新バージョンの記載もありますね。2020年12月の時点では「v3.5.1」が最新です。

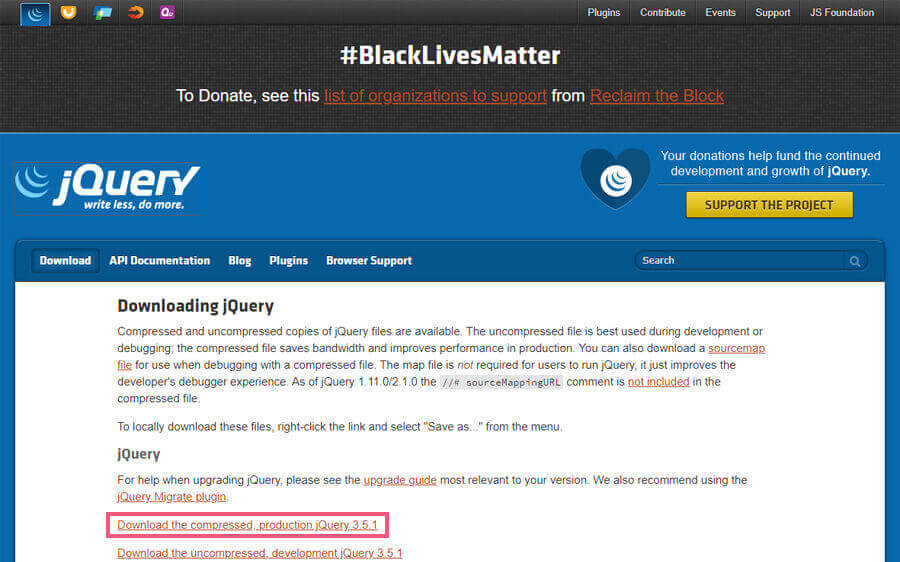
ダウンロードページにはいくつもファイルへリンクが設置されています。
その中でjQuery項目の一番上?ですかね、ここに最新バージョンのjQueryファイルが置かれています。
枠でかこった「Download the compressed, production jQuery 3.5.1」を右クリックして「名前を付けてリンク先を保存」をおこなえばOKです!
jQueryの動作確認をしよう
jQueryファイルがダウンロードできましたので動作確認をおこなっていきましょう。
「jQueryとは」の簡単な例で見てもらったクラスを追加するものを少し変えてみましたのでコピペして確認してみてください。
index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>jQueryの動作確認をしよう</title>
- <style>
- * {
- margin: 0;
- padding: 0;
- box-sizing: border-box
- }
-
- html {
- font-family: "Meiryo", sans-serif;
- font-size: 62.5%;
- font-feature-settings: "palt"
- }
-
- #sampleId {
- width: 300px;
- color: #fff;
- font-size: 2rem;
- letter-spacing: 0.09em;
- text-align: center;
- padding: 40px 20px;
- margin: 60px auto 0
- }
-
- .sampleClass {
- background: #364549
- }
-
- #button {
- width: 300px;
- color: #fff;
- font-size: 2rem;
- letter-spacing: 0.09em;
- line-height: 60px;
- text-align: center;
- margin: 40px auto 0;
- background: #21c69c;
- display: block;
- cursor: pointer
- }
- </style>
- </head>
- <body>
- <div id="sampleId">文字が読めれば<br>jQueryは動いています!</div>
- <a id="button">ボタンを押すと…</a>
- <script type="text/javascript" src="js/jquery-3.5.1.min.js"></script>
- <script type="text/javascript">
- $('#button').on('click', function() {
- $('#sampleId').addClass('sampleClass');
- });
- </script>
- </body>
- </html>
これはですね、「ボタンを押すと…」ってボタンをクリックしてもらうと「sampleId」のidがあるdivに「sampleClass」のクラスが追加されます。
この「sampleClass」には背景色を指定しているのでクリックすると要素に背景色が追加されて要素内の白文字が見えるようになるというそんなに面白くないサンプルです(笑)。
この記事を作成した時は「jquery-3.5.1.min.js」を使用していますので、バージョン違いのjQueryを使用される場合はファイル名を変更してください。

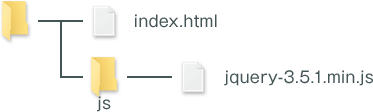
ファイルの階層の確認もしておきましょう。
「index.html」ファイルとjQueryのファイルが上記のように配置できているか見てみてください。ファイルの読み込みパスの間違いなどはよくあります(笑)。
はい、それではjQueryファイルのダウンロード方法でした。あなた自身で色んなjQueryを試して遊んでみてください!