
無料で使える素材サイト一覧!商用利用可能な写真や画像をうまく活用しよう
前回のお問い合わせページまででサイトはひと通り完成です。あとはブログを運用していくために必要な知識として「ブログの投稿方法」と「内部SEO」についてご紹介します。
まずこのページでは記事を投稿するまでの流れと記述方法をご確認ください。まだHTMLに慣れていない方でも「ビジュアル」エディターを使えば簡単にブログが作成できます。
こちらの「デモサイト」から実際のページを確認して頂けます。
記事を投稿する前に「カテゴリー」を作成しておきましょう。投稿する記事がどの分類に属するのかを明確にします。例えば食べ物を紹介する記事なら「グルメ」といったカテゴリーです。
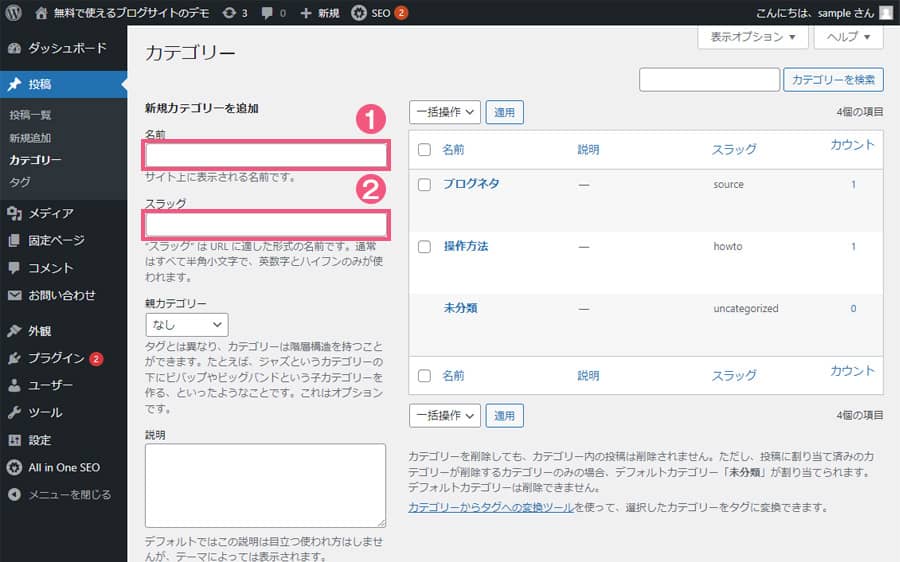
カテゴリーの作成は「カテゴリー」ページでおこなう事ができます。管理画面の左側に並んでいるメニューの中にある「投稿」→「カテゴリー」と進んで編集ページへ移動します。

①の「名前」に「カテゴリー名」を記入し、②の「スラッグ」に「カテゴリー名の英訳」を記入します。そして少し下にある「新規カテゴリーを追加」をクリックすればOKです。
カテゴリー名はお好きな言葉で自由に作成してください。スラッグは「カテゴリー名の英訳」でなくても構いませんが、英数字の短い文字列にまとめておきましょう。日本語はダメです!
スラッグはカテゴリーページのパーマリンクとして自動的に設定されてしまいます。
例えば名前とスラッグの両方を「グルメ」と日本語の文字列にすると、カテゴリーページのURLが「○○○○/category/グルメ/」になります。URLに日本語を入れるのがNGなんです。
URLはできるだけ短い文字列にする事が推奨されています。「グルメ」は3文字なので短く感じるでしょうが、日本語の文字は変換されて「グルメ」なら「%E3%82%B0%E3%83%AB%E3%83%A1」と認識されてしまいます。
というワケで「スラッグ」には短い英数字を設定するようにしておきましょう。

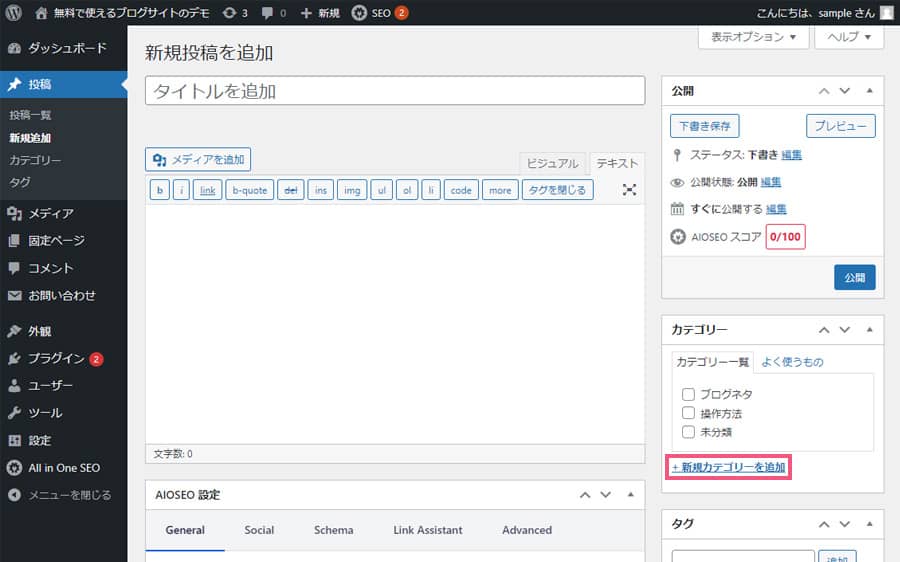
ちなみに投稿を作成するページからでも枠で囲った「新規カテゴリーを追加」部分でカテゴリーを作成する事が可能です。が、ココで作成したカテゴリーは「名前」と「スラッグ」が同じ文字列で設定されてしまいます。
大体、カテゴリー名は日本語で作りますので、「スラッグ」も日本語に設定されるという事です。
なので投稿作成ページでカテゴリーを作っても、「カテゴリー」ページで「スラッグ」の修正が必要になります。2度手間なのでカテゴリーの作成は「カテゴリー」ページでおこないましょう。
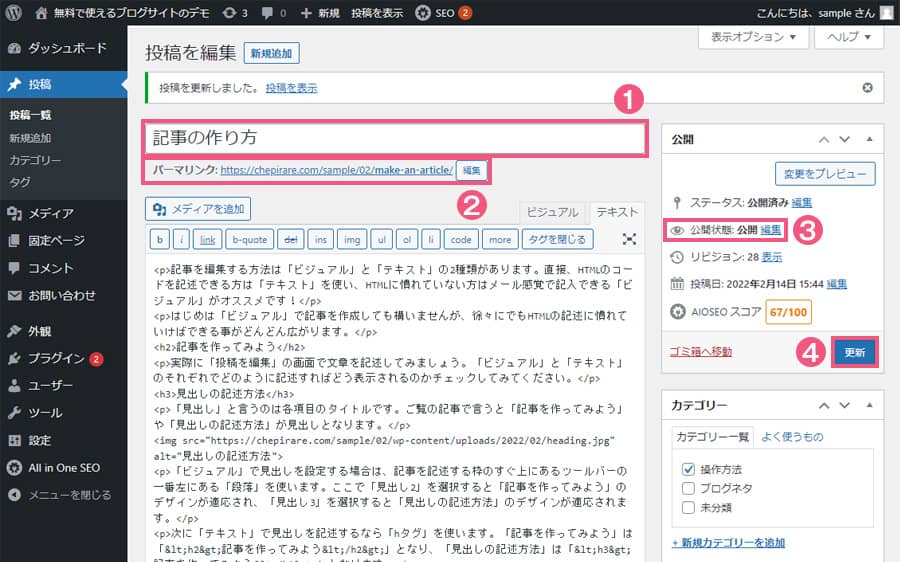
カテゴリーを追加しましたので今度は投稿記事の作成に取り掛かっていきます。固定ページの作成でも投稿記事の作成でも「タイトル」と「パーマリンク」の記述方法は同じです。
管理画面の左側に並んでいるメニューから「投稿」→「新規追加」と進みましょう。

①に「タイトル」、②に「パーマリンク」を記述します。記事は完成してから公開しますので、③の「編集」から公開状態を「非公開」に変更して「OK」をクリックし、④で「更新」しておきます。
はじめは「パーマリンク」が表示されていません。「タイトル」を記入しても「パーマリンク」が表示されない場合は、先に「更新」をクリックすると「パーマリンク」も表示されるようになります。
記事の作成には結構時間がかかってしまうと思いますので、「更新」はこまめにおこなっておきましょう。特に本文の作成途中でネット回線が途切れたりすれば、更新できていないデータはすべて消えてしまいます。
ワンアクション毎に「更新」ボタンをクリックするぐらい慎重になっても良いです(笑)。
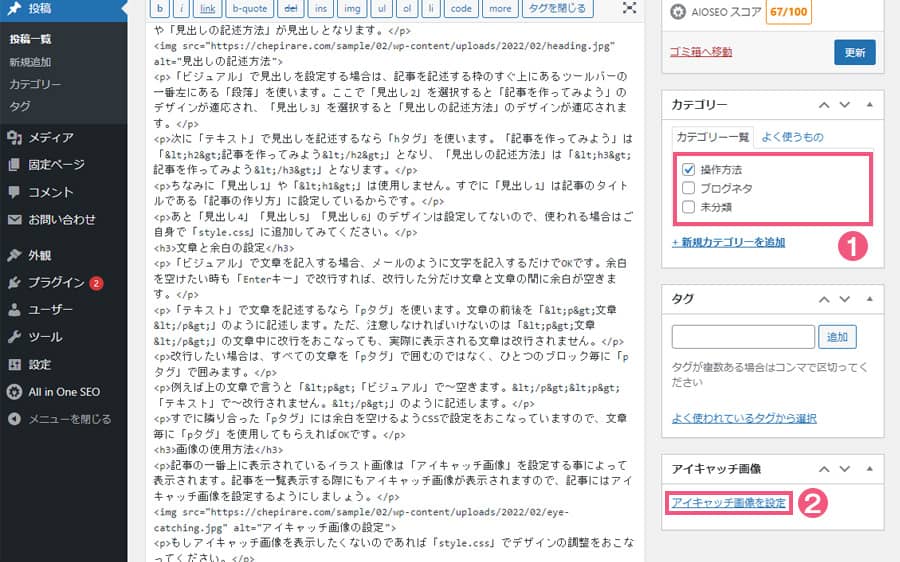
次に「カテゴリー」の選択と「アイキャッチ画像」の設定をしていきます。「アイキャッチ画像」は一覧表示される時のサムネール画像の事で、記事の上部にも表示される画像です。

①の「カテゴリー一覧」から該当するカテゴリーにチェックを入れます。そして②の「アイキャッチ画像を設定」から画像をアップロードし、設定する画像を選択した状態でもう一度「アイキャッチ画像を設定」をクリックします。
ちなみにサンプルブログで表示している画像の比率は「横幅780px × 高さ487px」です。高さは自由に変更して頂いて構いませんが、横幅は「780px」以上で用意して頂ければと思います。
サイズが小さ過ぎると、画像を拡大して表示する事になるので画像が荒れてしまいます。
画像を作るのが苦手な方なら、無料で使える写真やイラスト画像がオススメです。「無料で使える素材サイト一覧!商用利用可能な写真や画像をうまく活用しよう」で素材サイトを紹介しているので参考になさってください。
こちらも見てください

無料で使える素材サイト一覧!商用利用可能な写真や画像をうまく活用しよう
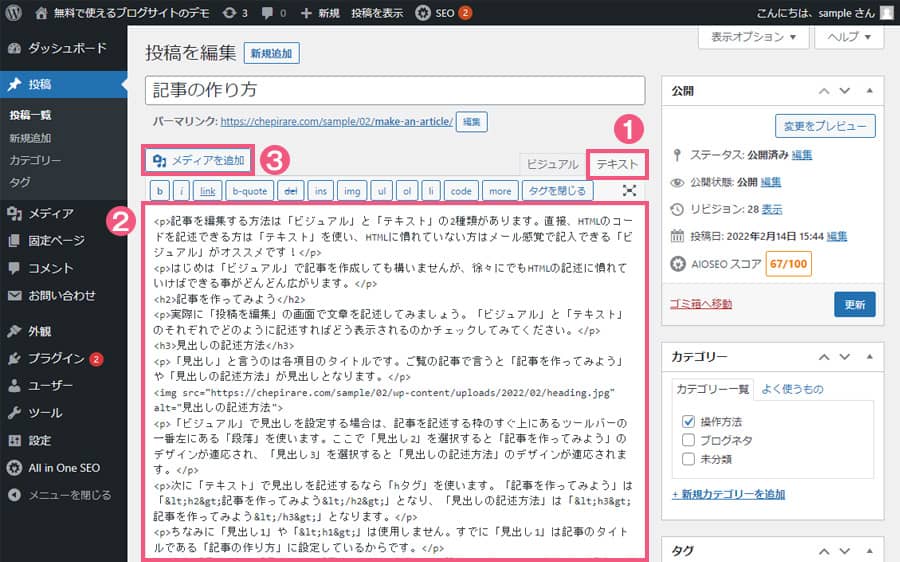
それでは投稿記事の「本文」を作成していきます。はじめは「テキスト」エディターを使う場合の記述方法をご紹介します。要はHTMLのタグを使って記事を作成するという事です。

まず①の「テキスト」をクリックして「テキスト」エディターに切り替えます。そして②の枠内にHTMLタグで「本文」を記述していきます。画像を表示したいなら③の「メディアを追加」で画像をアップロードします。
サンプルブログで投稿している「記事の作り方」という記事も併せてご覧ください。現在、CSSでデザインの設定をしているタグは「h2」「h3」「p」「img」の4種類だけです。
どうでしょうか。サンプルブログはできるだけシンプルなデザインに仕上げているんですが、「h2」「h3」「p」「img」の4つのタグだけでもちゃんと形になっていますよね?
記事の作り方
- <p>記事を編集する方法は「ビジュアル」と「テキスト」の2種類があります。直接、HTMLのコードを記述できる方は「テキスト」を使い、HTMLに慣れていない方はメール感覚で記入できる「ビジュアル」がオススメです!</p>
- <p>はじめは「ビジュアル」で記事を作成しても構いませんが、徐々にでもHTMLの記述に慣れていけばできる事がどんどん広がります。</p>
- <h2>記事を作ってみよう</h2>
- <p>実際に「投稿を編集」の画面で文章を記述してみましょう。「ビジュアル」と「テキスト」のそれぞれでどのように記述すればどう表示されるのかチェックしてみてください。</p>
- <h3>見出しの記述方法</h3>
- <p>「見出し」と言うのは各項目のタイトルです。ご覧の記事で言うと「記事を作ってみよう」や「見出しの記述方法」が見出しとなります。</p>
- <img src="https://chepirare.com/sample/02/wp-content/uploads/2022/02/heading.jpg" alt="見出しの記述方法">
- <p>「ビジュアル」で見出しを設定する場合は、記事を記述する枠のすぐ上にあるツールバーの一番左にある「段落」を使います。ここで「見出し2」を選択すると「記事を作ってみよう」のデザインが適応され、「見出し3」を選択すると「見出しの記述方法」のデザインが適応されます。</p>
- <p>次に「テキスト」で見出しを記述するなら「hタグ」を使います。「記事を作ってみよう」は「<h2>記事を作ってみよう</h2>」となり、「見出しの記述方法」は「<h3>記事を作ってみよう</h3>」となります。</p>
- <p>ちなみに「見出し1」や「<h1>」は使用しません。すでに「見出し1」は記事のタイトルである「記事の作り方」に設定しているからです。</p>
- <p>あと「見出し4」「見出し5」「見出し6」のデザインは設定してないので、使われる場合はご自身で「style.css」に追加してみてください。</p>
- <h3>文章と余白の設定</h3>
- <p>「ビジュアル」で文章を記入する場合、メールのように文字を記入するだけでOKです。余白を空けたい時も「Enterキー」で改行すれば、改行した分だけ文章と文章の間に余白が空きます。</p>
- <p>「テキスト」で文章を記述するなら「pタグ」を使います。文章の前後を「<p>文章</p>」のように記述します。ただ、注意しなければいけないのは「<p>文章</p>」の文章中に改行をおこなっても、実際に表示される文章は改行されません。</p>
- <p>改行したい場合は、すべての文章を「pタグ」で囲むのではなく、ひとつのブロック毎に「pタグ」で囲みます。</p>
- <p>例えば上の文章で言うと「<p>「ビジュアル」で~空きます。</p><p>「テキスト」で~改行されません。</p>」のように記述します。</p>
- <p>すでに隣り合った「pタグ」には余白を空けるようCSSで設定をおこなっていますので、文章毎に「pタグ」を使用してもらえればOKです。</p>
- <h3>画像の使用方法</h3>
- <p>記事の一番上に表示されているイラスト画像は「アイキャッチ画像」を設定する事によって表示されます。記事を一覧表示する際にもアイキャッチ画像が表示されますので、記事にはアイキャッチ画像を設定するようにしましょう。</p>
- <img src="https://chepirare.com/sample/02/wp-content/uploads/2022/02/eye-catching.jpg" alt="アイキャッチ画像の設定">
- <p>もしアイキャッチ画像を表示したくないのであれば「style.css」でデザインの調整をおこなってください。</p>
- <p>「ビジュアル」で記事中に画像を表示する場合、段落などがあるツールバーの上に「メディアを追加」というボタンがありますので、ここで画像をアップロードして「投稿に挿入」をクリックします。</p>
- <img src="https://chepirare.com/sample/02/wp-content/uploads/2022/02/media.jpg" alt="メディアを追加">
- <p>「テキスト」で画像を表示するなら「imgタグ」を使います。「<img src="https://chepirare.com/sample/02/wp-content/uploads/2022/02/main_image.jpg" alt="記事の作り方">」という形です。</p>
- <p>画像のURLは先ほどの「メディアを追加」の中で確認する事ができます。上記の「imgタグ」を実際に表示すると…</p>
- <img src="https://chepirare.com/sample/02/wp-content/uploads/2022/02/main_image.jpg" alt="記事の作り方">
- <p>アイキャッチ画像で設定した画像ですね。このように好きな箇所に画像を表示する事ができます。</p>
- <p>サンプルブログでは記事内の横幅が最大で「780px」ですので、画像の横幅も「780px」で作って頂ければと思います。あまり小さい画像を使うと無理に拡大して画像が荒れてしまいます。</p>
ちなみに「記事の作り方」の記事は上記のコードで作られています。余白の設定もCSSでおこなっています。なのでタグ同士を改行する必要はありませんし、改行して頂いても構いません。
- <p>はじめは「ビジュアル」で記事を作成しても構いませんが、徐々にでもHTMLの記述に慣れていけばできる事がどんどん広がります。</p>
- <h2>記事を作ってみよう</h2>
上記のようにタグとタグの間に改行を入れるとソースコードも見やすくなるのでオススメです。ココに改行を入れたとしてもWeb上での表示は変わらないので問題ないです。
- <p>はじめは「ビジュアル」で記事を作成しても構いませんが、
- 徐々にでもHTMLの記述に慣れていけばできる事がどんどん広がります。</p>
ですが文章の途中で改行するのはNGです。上記は「p」タグ内の文章を改行しています。これをWeb上で表示すると「構いませんが、」と「徐々にでも」の間に余計な空白が入ってしまうのでマズイです。
あと画像を表示する場合は「img」タグの「src」属性に「画像ファイルのURL」を記述します。「メディアを追加」でアップロードした画像を選択すると「ファイルのURL」が表示されますので、そのURLをコピペすればOKです。
「img」タグの「alt」属性も記述しておきましょう。「alt」は画像の内容をテキスト化したものです。「alt」のテキストもGoogleの検索結果にヒットしますので、画像をきっかけにサイトへのアクセスが期待できます。
「テキスト」エディターを使用されるなら「記事の作り方」のコードを参考に記述してみてください。個人的には「テキスト」エディターでバンバン投稿していってもらいたいと思います(笑)。
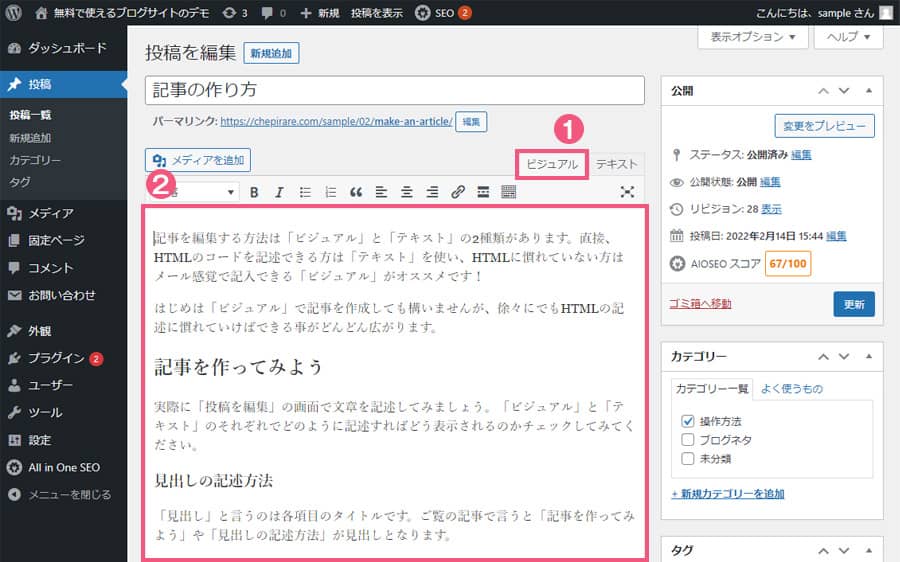
次に「ビジュアル」エディターを使って「本文」を作成する方法をご紹介します。HTMLに慣れていない方でも、メール感覚で簡単に「本文」を作る事ができる嬉しい機能です。

①の「ビジュアル」をクリックして「ビジュアル」エディターに切り替えます。そして②の枠内にはHTMLタグを使わず、そのまま文章を記述して「本文」を作成します。
- 記事を編集する方法は「ビジュアル」と「テキスト」の2種類があります。直接、HTMLのコードを記述できる方は「テキスト」を使い、HTMLに慣れていない方はメール感覚で記入できる「ビジュアル」がオススメです!
- はじめは「ビジュアル」で記事を作成しても構いませんが、徐々にでもHTMLの記述に慣れていけばできる事がどんどん広がります。
文章と文章の間に余白を空けたい場合は「改行」します。そうすればWeb上でも余白が空いて表示される事になります。サンプルブログでは1行分の「改行」ですが、「改行」すればするほど余白は広がります。

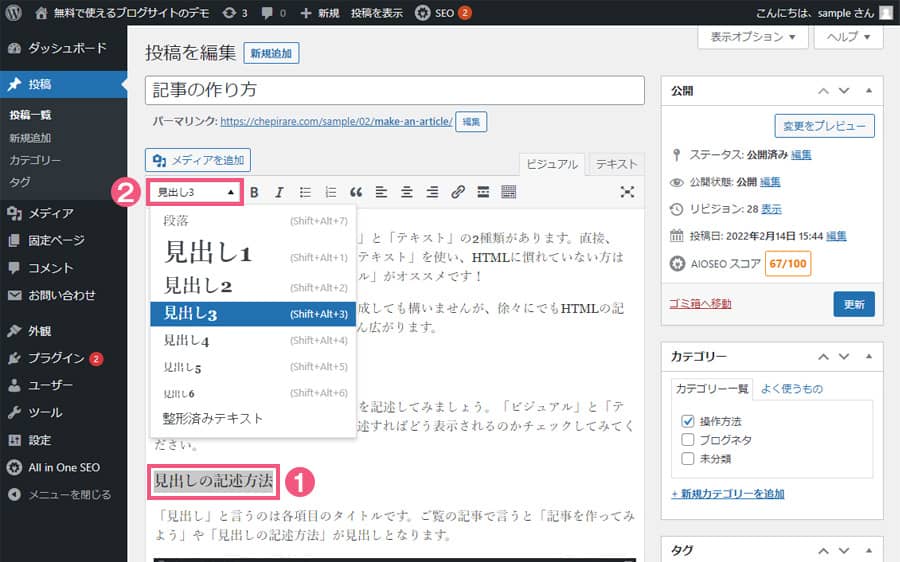
「h2」や「h3」などの「見出し」タグを適応させるには、まず①のように「見出し」を適応させたい文字列を「ドラッグ」します。そして②の「段落」から「見出し」の種類を選択します。
「ドラッグ」の事も一応説明しておくと、マウスの左ボタンを押しながら選択したい箇所をなぞる事です。パソコンを使っていると何気なく利用するかと思いますが、これを「ドラッグ」って言います。
サンプルブログでは「h2」と「h3」しかデザインしていませんので、「h2」のデザインを適応させるなら「見出し2」、「h3」のデザインを適応させるなら「見出し3」を選択してください。
ちなみに「h1」タグは記事のタイトルに使用しています。なので「本文」で使う「見出し」は「h2」タグから使用しているという事です。「見出し」が適応されるとエディター内に表示される文字列もサイズが変わります。

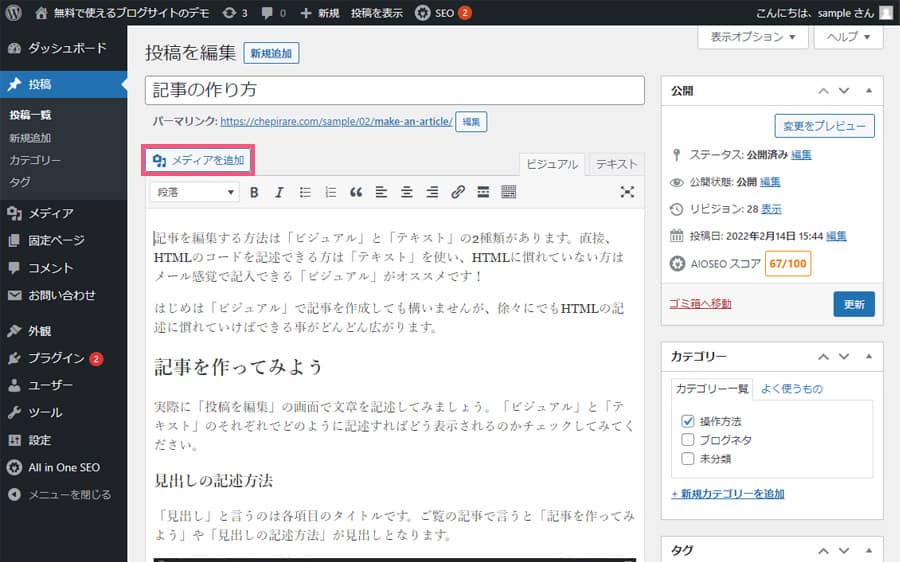
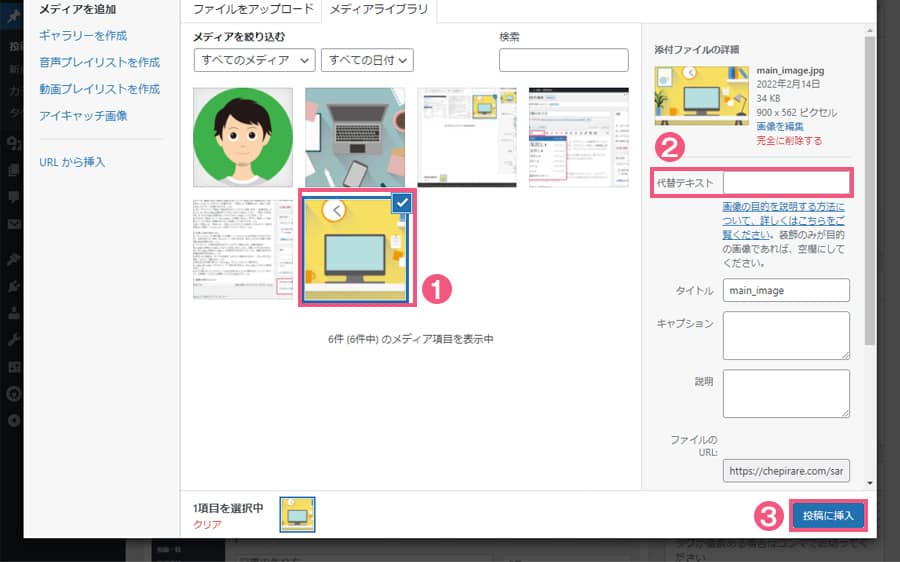
「本文」に画像を表示させる場合は、まず「メディアを追加」から画像をアップロードします。

そして①のように画像を選択している状態で、②の「代替テキスト」を記入して③の「投稿に挿入」をクリックします。その際、あらかじめエディター内の画像を表示したい箇所をクリックしてカーソルを置いておきましょう。
「代替テキスト」というのは「img」タグの「alt」属性の事です。SEOにも関係する大事な部分ですので、「代替テキスト」の記述も忘れずにおこなっておきます。
これでエディター内にも画像が表示されるようになります。簡単ですね、「本文」が完成したら「タイトルとパーマリンクの設定」の項目で「非公開」に設定していた公開状態を「公開」に戻して「更新」すればOKです。
記事を作成する時は特に「見出し」の文言に気を付けましょう。ページの「タイトル」や「見出し」は検索にヒットして欲しいキーワードを入れて考えると決めやすいです。
こちらも見てください

HTMLの見出しタグ「h1」の使い方!「h1」~「h6」を正しく記述する事が大事

ボイラー技士

電気主任技術者

サーバー・ドメイン

サーバー・ドメイン

JavaScript/jQuery

HTML

資格・試験

グルメ

資格・試験
ホームページの簡単な作り方以外にも
お得な情報や日常を紹介するブログも是非どうぞ!Webに関連するレンタルサーバーなどの特徴・料金比較や、
個人的に挑戦している資格取得についての勉強法やグルメなどを紹介しています。