
「title」と「description」の記述方法!クリック率をアップさせるための設定
まずこのページではデモサイトのheadタグ内の記述を確認していきます。ページのデザイン部分ではないですが、ここの情報も重要ですのでしっかり見ていきましょう。
head内の情報というのはホームページを訪れた方ではなく、クローラーと呼ばれる「検索ロボット」に対して用意する情報です。要はGoogleやその他のシステムのための設定ですね。
こちらの「デモサイト」から実際のページを確認して頂けます。
はじめにtitleタグとmetaタグの中身を見ていきます。titleタグというのはそのページの「タイトル」で、その下にある「description」がページの紹介文です。
index.html
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>いやしのカレー サンプル</title>
- <meta name="description" content="こちらはチェピレアが制作したデモサイトです。実際の店舗は存在しませんのでホームページ作りの参考にお使いください。">
ここはそれぞれご自身のホームページのタイトルと紹介文に書き換えてお使いください。はじめての方は店舗・会社名をタイトルに記入してサービスの内容を紹介文に記述してもらえばOKです!
ただ、この部分はGoogleでの検索結果にも関わってくる部分なので、余裕のある方はSEO対策も考えながら文字列を作っていってもらえればと思います。
こちらも見てください

「title」と「description」の記述方法!クリック率をアップさせるための設定
例えば「photopea 使い方」と検索してみます。そうするとチェピレアで公開している記事はこのように表示されます。

「無料で使えるオンライン画像編集ツール!Photopeaの使い方…」がtitleタグに記述したタイトルで、「お金を一切かけずに無料で使える画像編集ツール~」の部分がdescriptionの紹介文です。
タイトルも紹介文も文字数の制限はないですが、どちらも最後は「…」となって途切れてしまうんです。なので重要なキーワードはできるだけ先頭に記述するようにしましょう。
次に「charset」の部分ですが、これは文字コードを指定しています。あまり深く考えないで欲しいんですがHTMLにはいくつかのバージョンが存在します。
「HTML4.01」や「XHTML 1.0」などもあって記述するタグが多少変わるんですが、現時点でホームページを作るなら「HTML5」をベースに考えていけばOKです!
このデモサイトもhtml5で作っていますので「charset」もhtml5の記述方法を使用しています。「UTF-8」というのは世界的にもよく使われる文字コードの事です。
文字コードを指定しておかないとページが文字化けして文章が読めなくなる事がありますので、何も考えずに「charset」は記述するものと思って頂いても結構です。
そして「viewport」ですが、今回はひとつのページをパソコンで見た時とスマホで見た時とで表示を変えるレスポンシブで作っていきますので、そんな時にこの記述が必要になります。
「width=device-width」では横幅をパソコンやスマホなどの横幅に設定し、「initial-scale=1」ではページにアクセスした時にズームをしないという設定をしています。
canonical(カノニカル)というのはページのURLを記述するだけなのでサクっとやっておきましょう。
- <link rel="canonical" href="ページのURL">
canonicalもクローラーにページの情報を正確に伝えるために記述します。ここに記述するURLは各ページ毎に変更してください。
たま~にすべてのページで同じURL(トップページのURL)を指定している方もいますが、間違った情報を記述すると逆効果になってしまうので注意してください。
ドメインをすでに決めている方はHTMLを記述の際にcanonicalも書いておきましょう。まだ決まってない方はホームページを公開してから記述しても構いません。
次はアップルタッチアイコンとfavicon(ファビコン)を指定します。この2つは無くても問題ないんですが、企業のホームページにこれが無かったら「この会社大丈夫なんかな?」って思っちゃいます(笑)。
index.html
- <link rel="apple-touch-icon-precomposed" href="./img/apple-touch-icon.png">
- <link rel="icon" href="./favicon.ico">
デモサイトではアップルタッチアイコンとファビコンは作っていないのでチェピレアのもので確認して頂きます。
まずはアップルタッチアイコンですが、これはスマホのホーム画面に表示されるアイコンの事でホームページ上には表示されないものです。
ファイル名は「apple-touch-icon.png」としてpng形式で作ります。色んなデバイスでも対応できるようにサイズは「180px × 180px」の正方形で作れば問題ないです!
サイズが大きくても小さくてもそんなに問題なく調整されますが、極端に小さいサイズだと大きく引き伸ばす際に画像が荒れてしまう恐れがおりますのでそこだけ注意してください。
ファビコンもホームページ上には表示されません。下の枠線で囲ったブラウザの上部に表示されるアイコンがファビコンです。
ファビコンは普通の画像とは違って拡張子が「jpg」や「png」ではなく「ico」とします。元となる画像さえ作ればあとはファビコンに変換してくれるツールがあるのでおすすめです。
画像を作る事に慣れていない方は簡単なもので構いません。楽天の「R」のように一文字でも全然OKです!逆に文字をたくさん入れても小さくて読めないですしね(笑)。
画像編集ソフトは「Photopea(フォトピー)」というオンラインツールがあるのでおすすめです。現場では大体Photoshop(フォトショップ)を使ってますが、結構費用がかかるんですよね。
なので個人でホームページを作るなら無料で使えるPhotopeaから試してもらったら良いかなと思います。簡単な操作方法も紹介しているので参考にしてください。
こちらも見てください

無料で使えるオンライン画像編集ツール!Photopeaの使い方をご紹介
続いてはホームページのデザインを整えるCSSファイルを読み込みます。CSSは基本的にheadタグ内に読み込むと覚えておいてください。
index.html
- <link type="text/css" rel="stylesheet" href="./css/slick.css">
- <link type="text/css" rel="stylesheet" href="./css/slick-theme.css">
- <link type="text/css" rel="stylesheet" href="./css/style.css">
今回、読み込むのはスライダー部分で使う「slick.css」と「slick-theme.css」、そして全体のデザインを調整している「style.css」の計3ファイルです。
ここではとりあえずこの表記だけ記載しておきましょう。CSSファイルは実際にデザインしていく時に紹介します。
それではこのページの内容をまとめましたので下のコードをコピペしておいてください。
index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>いやしのカレー サンプル</title>
- <meta name="description" content="こちらはチェピレアが制作したデモサイトです。実際の店舗は存在しませんのでホームページ作りの参考にお使いください。">
- <link rel="canonical" href="ページのURL">
- <link rel="apple-touch-icon-precomposed" href="./img/apple-touch-icon.png">
- <link rel="icon" href="./favicon.ico">
- <link type="text/css" rel="stylesheet" href="./css/slick.css">
- <link type="text/css" rel="stylesheet" href="./css/slick-theme.css">
- <link type="text/css" rel="stylesheet" href="./css/style.css">
- </head>
- <body>
-
- </body>
- </html>
HTMLファイルの一番上には「!DOCTYPE html」を記述してこのファイルがHTML5である事を示します。その次に「html」タグがあり、そのhtmlタグの中に「head」タグと「body」タグを記述します。
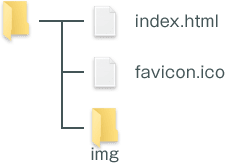
ファイル名は「index.html」にして下図の階層に配置します。index.htmlとfavicon.icoは同じ階層にして、アップルタッチアイコンは「img」フォルダに入れておきましょう。

このページではheadタグの中身を見てきましたので、次からは実際に画面に表示されるbodyタグ内の記述をおこなっていきます。

サーバー・ドメイン

資格・試験

WordPress

サーバー・ドメイン

HTML

CSS

CSS

ボイラー技士

WordPress
ホームページの簡単な作り方以外にも
お得な情報や日常を紹介するブログも是非どうぞ!Webに関連するレンタルサーバーなどの特徴・料金比較や、
個人的に挑戦している資格取得についての勉強法やグルメなどを紹介しています。