- 最終更新日
- 用意するもの
favicon.icoを設置しよう!favicon(ファビコン)の役割と作成ツールをご紹介
初心者の方はfavicon(ファビコン)って言われてもピンと来ないかと思います。たぶん世代によっては絶対アレと聞き間違えますよね(笑)。
ホームページを見ている方は無意識に誰もが見ている部分です。まぁ、ぶっちゃけfaviconが無くてもホームページを公開するのに問題はありません。
が、しかし!せっかくホームページを作ったんだったらこの辺もしっかり設定しましょうか!企業のサイトでも設定してないトコがあるんですが、ちょっと残念な気持ちになります(笑)。
favicon(ファビコン)とは
favicon(ファビコン)と言うのはサイトを開いた時にブラウザの上部のタブの中にあるページ名の横に表示されるアイコンです。
チェピレアを例に見て頂くと、枠でかこった左上の「C」のアイコンですね。これがファビコンです。
普通にホームページを見ているだけなら「あったっけ?」って感じで、さして気にも留めないかも知れません。ただ、自分で設定しているとファビコンの無いサイトが逆に気になる(笑)。
僕は企業のサイトを見ていてファビコンがないと「この会社ちゃんとしてんのかな?」と若干の不信感を抱いてしまいます。←コレは考え過ぎかな(笑)。
ファビコンは画像ではありますが「favicon.ico」となり、拡張子が「.ico」です。
「.ico」というのはアイコンのファイルを示しています。ファビコン(favicon)というのは「お気に入り(favorite)のアイコン(icon)」の英単語を掛け合わせて作られた造語です。
favicon.ico作成ツール一覧
「favicon.ico」を作るツールは無料で提供されていますので、そちらを活用させて頂きましょう。ツールはソフトとしてパソコンにダウンロードするものもありますが、今回はオンラインで簡単に使用できるツールをご紹介します。
どのサイトも「jpg」や「png」などで作られたファビコンを「.ico」に変換しますので、まずはファビコンの画像を作る必要があります。
ファビコンがブラウザ上で表示されるサイズは「16px × 16px」です。
正方形のアイコンなのでまずは大きめに「150px × 150px」や「300px × 300px」のサイズでファビコン画像を用意しておきましょう。

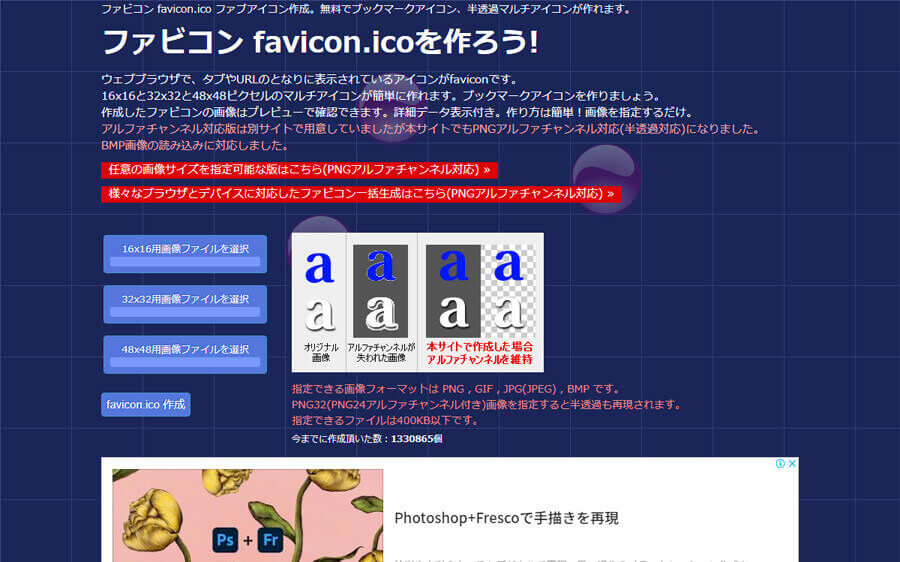
すごく簡単に使えるので僕がいつも使用させて頂いてるツールです。
操作は「16×16用画像ファイルを選択」「32×32用画像ファイルを選択」「48×48用画像ファイルを選択」のいずれかでファビコン画像を選択して「favicon.ico作成」をクリックします。
その次に「ダウンロード」のボタンをクリックするとファビコンがダウンロードできます。サイズは「16px × 16px」「32px × 32px」「48px × 48px」の3種類です。

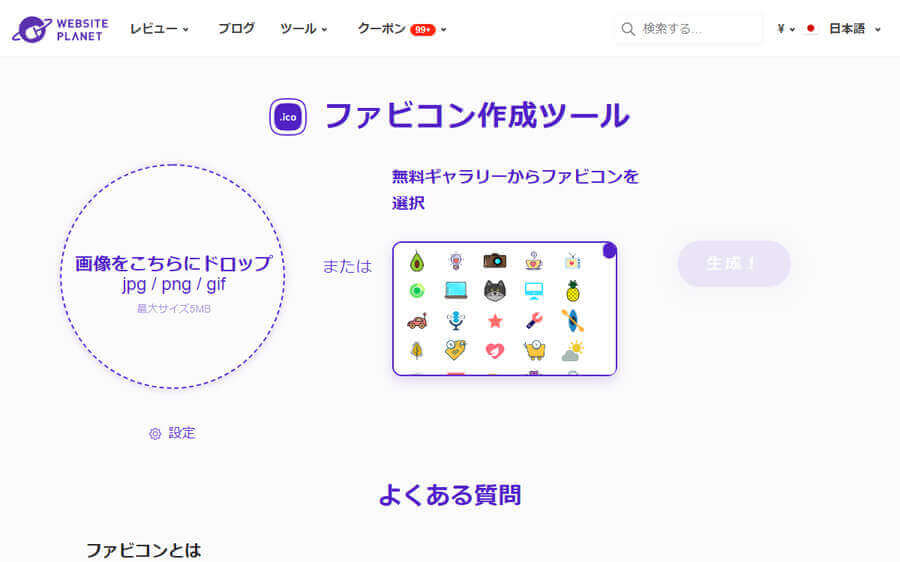
こちらの操作方法は「画像をこちらにドロップ」でファイルを選択して、次に表示される画面で「ダウンロード」をクリックすればオッケーです。
サイズは「16px × 16px」のワンサイズで変換されます。
このツールではファビコンと同時に「apple-touch-icon(アップル・タッチ・アイコン)」も作成してくれます。apple-touch-iconとはスマホでホーム画面に表示されるアイコンの事です。
操作は「ファイルを選択」でファビコン画像を選択して「iconify」をクリックします。するとその下に「apple-touch-icon.png」と「favicon.ico」が作成されます。
この「favicon.ico」をクリックするとアイコンが表示されますので右クリックして「名前を付けて画像を保存」をします。サイズは「48px × 48px」のワンサイズです。
favicon.icoを設置しよう
ファビコンは指定をしなくても下の階層に配置すると自動的にブラウザに反映されます。
index.htmlのある一番上の階層にファビコンを配置します。
このままでも反映されますが、基本はHTML内でもファビコンの指定をおこないますので記述の仕方も見ておきましょう。
index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>favicon.icoを設置しよう</title>
- <link rel="icon" href="favicon.ico">
- </head>
- <body>
- ・
- </body>
- </html>
簡単な記述ですね。余計なタグを省いて表示すると下記の一行です。
- <link rel="icon" href="favicon.ico">
はい、これでファビコンの設定が完了です。ファビコンの存在に気付いていなかった方もぜひ試してみてください。