- 最終更新日
- WordPress
ワードプレスで記事を投稿しよう!クラシックエディタ―の投稿方法をご紹介
ワードプレスのクラシックエディタ―を使ってブログ(記事)を投稿する一連の流れと方法をご紹介します。
ワードプレスを利用しているのであれば何と言ってもこのブログ投稿機能を活用するべきなのでどんどん投稿して慣れていってください。
ブログがはじめての方は少し戸惑われるかも知れませんが、このクラシックエディタ―なら簡単にブログを投稿できるので使い勝手はスゴく良いです!
目次 [閉じる]
投稿ページから新規追加をクリックする
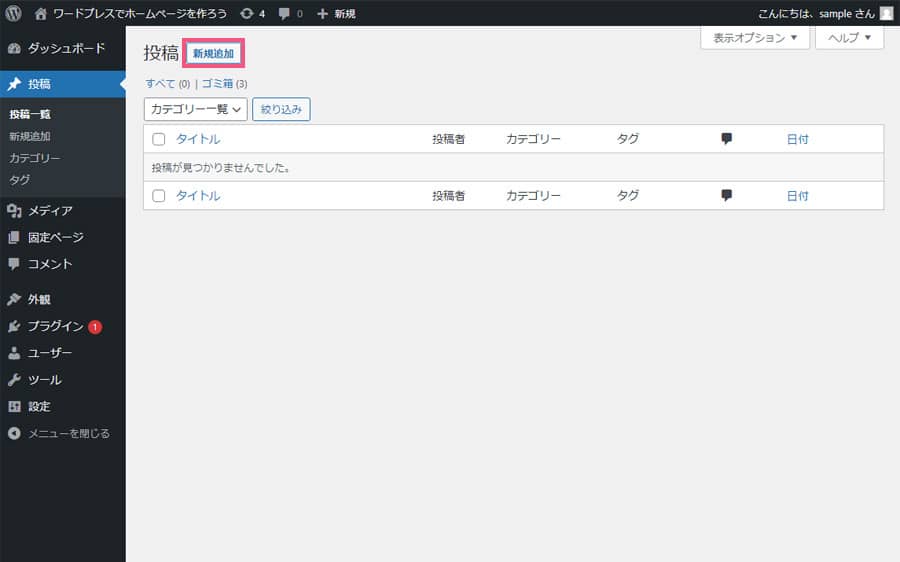
まずはワードプレスにログインします。そして左に並んでいるメニューから「投稿」をクリックして投稿ページへ進みましょう。

投稿ページに移動したら「新規追加」をクリックして記事の編集画面へ入ります。
ワードプレスにまだ「Classic Editor」のプラグインが入っていない場合は「Classic Editorの方が使いやすい!ワードプレスにはじめに入れるプラグイン」を参考にインストールしておいてください。
こちらも見てください

Classic Editorの方が使いやすい!ワードプレスにはじめに入れるプラグイン
投稿記事のタイトルとパーマリンクを設定する
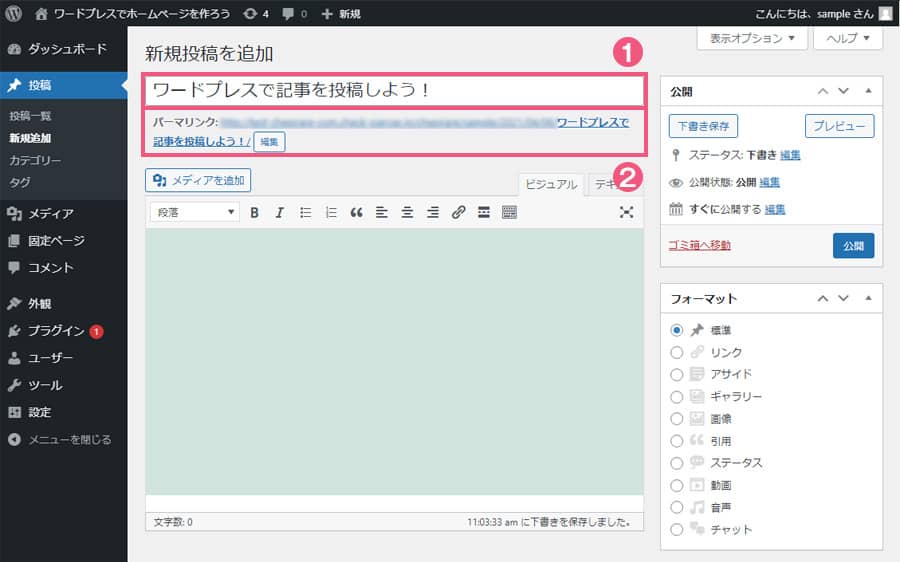
記事の編集画面に入ったら記事の「タイトル(題名)」と「パーマリンク」を設定していきます。

①で「タイトル」を記述します。すると②の「パーマリンク」が表示されますので必要に応じてこのパーマリンクを変更していきます。
「パーマリンク」とはページのURLです。URLは簡潔で短いものが推奨されていますので日本語で表記されている場合は変更する方が良いです。
なぜかと言うと「日本語」という文字列をURLに使用すると文字が変換されて「%E6%97%A5%E6%9C%AC%E8%AA%9E」っていう形になるのでめちゃくちゃ長くなるんです。
今はパーマリンクがタイトルと同じ「ワードプレスで記事を投稿しよう!」という日本語になっているので、その場合はココをお好きなルールに基づいて変更してみてください。
例えば「post」という英語表記にしたり、「001」という数字にしたりします。僕としては前者の英語表記をオススメします。パーマリンクを変更する場合は横の「編集」ボタンをクリックして文字列を変更ます。
投稿記事の内容を記述する
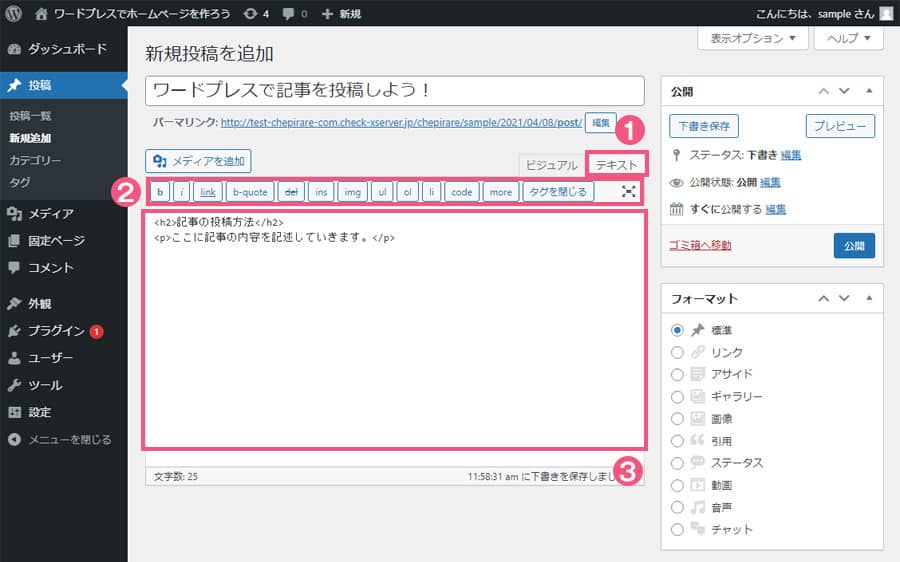
記事を記述するのは「ビジュアル」と「テキスト」の2つのモードからおこなえます。
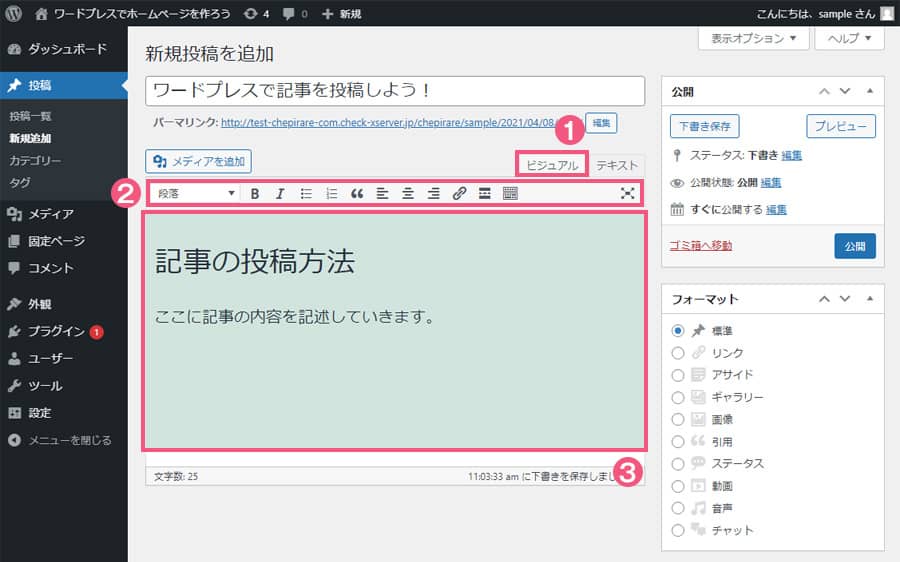
「ビジュアル」では実際に表示される内容を確認しながら記事を視覚的に編集する事ができます。このモードを選択するには①の「ビジュアル」をクリックします。

②のツールバーを使うと「見出しの設定」や「リンクの設定」などの書式の設定をおこなう事ができます。記事の内容は③の枠内に記述します。

先ほどと同じ内容を「テキスト」モードで編集する場合はHTMLタグを使って記述します。①の「テキスト」をクリックするとモード変更ができます。
こちらも②のツールバーを使ったり、HTMLに慣れている方は好きなタグで編集できます。内容は③の枠内に記述します。
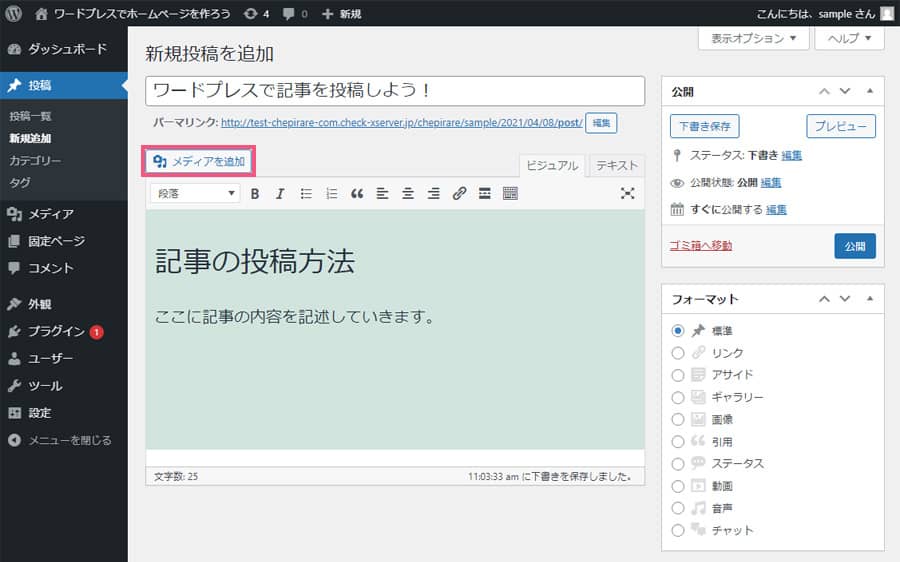
投稿記事に写真(画像)を追加する

記事内に写真や画像を挿入したい場合は「メディアを追加」をクリックして、画像をアップロードします。

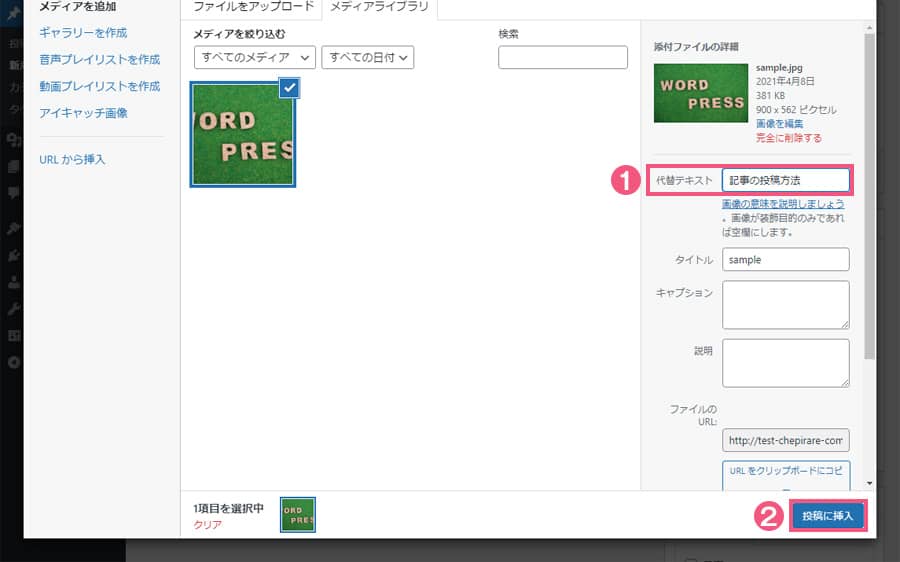
画面上に画像をドラッグすればアップロードができます。そして①の「代替テキスト」に画像の説明文を入れて②の「投稿に挿入」をクリックすればOKです。
代替テキストというのは「img」タグのalt属性の事です。こうする事によって画像も検索結果に反映されるようになりますので設定しておく方が良いです。
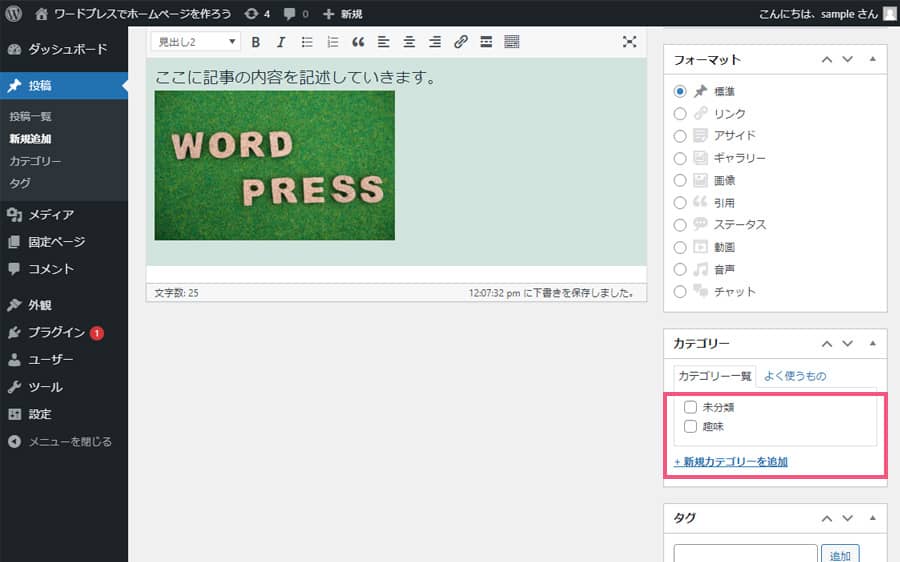
投稿記事のカテゴリーを選択する
次に投稿する記事に「カテゴリー」の設定をおこなっていきます。カテゴリーとは記事を分類わけする役目があるので必ず設定しておきましょう。

デフォルトの状態は「未分類」に振り分けられます。そこに「趣味」というカテゴリーを作りました。新たにカテゴリーを追加する場合は「新規カテゴリーを追加」をクリックすると追加する事ができます。
このカテゴリーを追加しておくと、同じカテゴリーに分類された記事を一覧で表示する事ができるのでサイトを見てくれるユーザーにとってもサイト内の巡回がスムーズになります。
投稿記事のアイキャッチを設定する
アイキャッチを設定すると記事の一覧表示の際に画像が表示されるようになります。

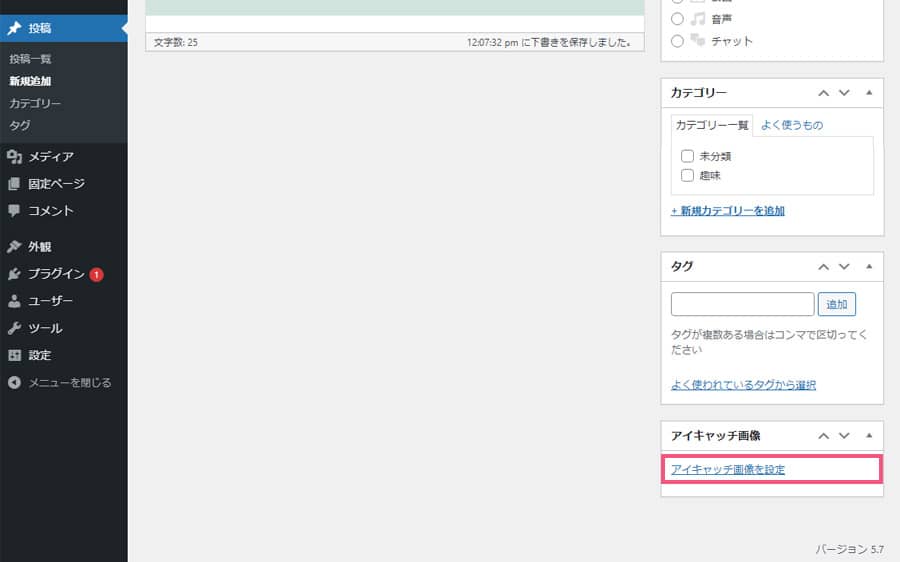
アイキャッチを設定するには「アイキャッチ画像を設定」をクリックします。

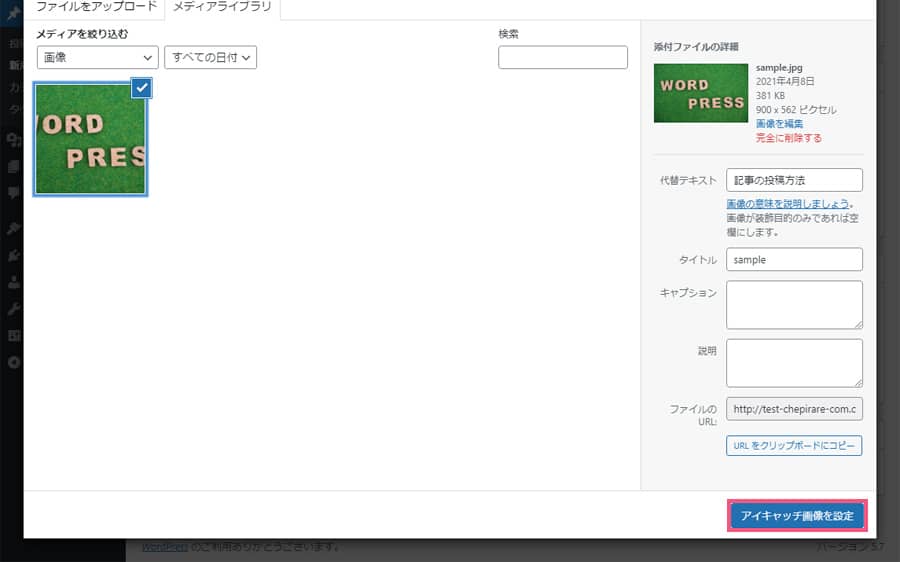
「投稿記事に写真(画像)を追加する」で紹介した画像の挿入方法と同じです。画像を選択したら「アイキャッチ画像を設定」をクリックします。
記事を公開する
以上の項目の記述・設定できればあとは記事を公開します。

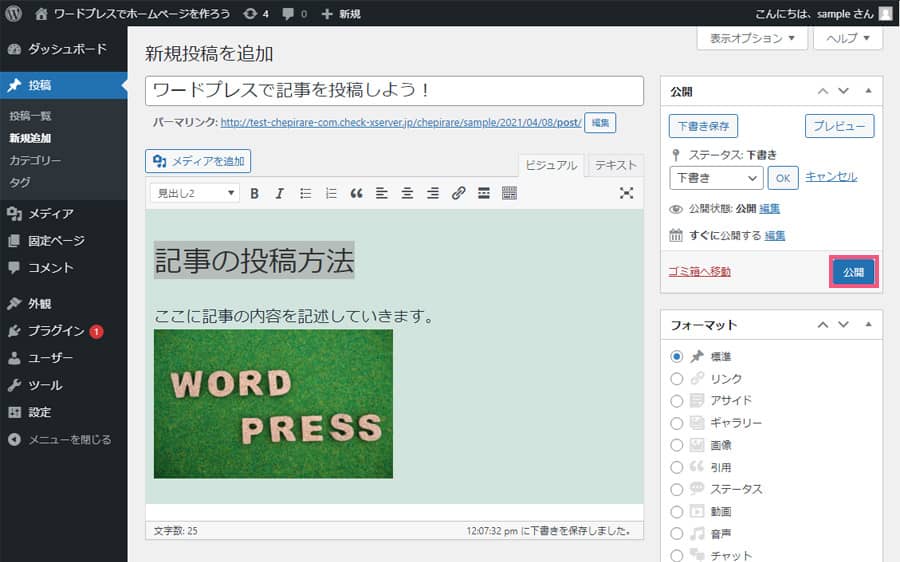
「公開」をクリックすれば記事が公開されます。記事の内容が途中までしか作れていなくてユーザーに見られたくない場合は、公開ボタンの上にある「ステータス」を「下書き」にする事ができます。
「下書き」にする方法は公開ボタンの上にある「公開状態」をクリックして「非公開」を選択します。そうすると「公開」ボタンが「更新」となるのでこの「更新」をクリックして今の状態を保存します。
いかがでしょうか?文字で読んでると「面倒くせ~」ってなるかも知れないですが(笑)、触ってもらうと全然カンタンです!2つ3つブログを書けばすぐに慣れるのでまずは挑戦してみてください。