
jQueryを使うために必要な「jquery.min.js」ファイルをダウンロードしよう
今回は「page.php」と「404.php」の作成をしていきます。「page.php」というのは、管理画面で作成した固定ページのデザインを指定するテンプレートファイルの事です。
そして「404.php」とは、サイト内に存在しないURLでアクセスした方に表示されるエラーページです。「404.php」ではユーザーに違うアプローチで記事を探してもらう事が目的です。
こちらの「デモサイト」から実際のページを確認して頂けます。
「page.php」では、管理画面で作成する固定ページの本文を読み込むコードだけ押さえておいてください。あとは今まで作成してきた内容なので特に難しくないかと思います。
page.php
- <?php get_header(); ?>
- <main>
- <div class="breadcrumbWrap">
- <ol itemscope="" itemtype="https://schema.org/BreadcrumbList">
- <li itemscope="" itemtype="https://schema.org/ListItem" itemprop="itemListElement">
- <a itemprop="item" href="<?php echo esc_url(get_home_url()); ?>">
- <img src="<?php bloginfo('template_url'); ?>/img/icon_home.svg" alt="">
- <span itemprop="name">ホーム</span>
- </a>
- <meta itemprop="position" content="1">
- </li>
- <li itemscope="" itemtype="https://schema.org/ListItem" itemprop="itemListElement">
- <span itemprop="name"><?php the_title(); ?></span>
- <meta itemprop="position" content="2">
- </li>
- </ol>
- </div>
- <div class="mainInner">
- <div id="mainContents" class="mainContents">
- <?php remove_filter ('the_content', 'wpautop'); ?>
- <?php while (have_posts()) : the_post(); the_content(); endwhile; ?>
- </div>
- <?php get_sidebar(); ?>
- </div>
- </main>
- <?php get_footer(); ?>
それではこちらもコピペしておきましょう。下記のコードが固定ページの本文を読み込むための記述です。記述自体も短いですし、かなりシンプルな形でまとめています。
- <?php remove_filter ('the_content', 'wpautop'); ?>
- <?php while (have_posts()) : the_post(); the_content(); endwhile; ?>
記述は2行ありますが、固定ページの内容を読み込むコードは「<?php while (have_posts()) : the_post(); the_content(); endwhile; ?>」だけでOKです。
ワードプレスには自動整形の機能があり、勝手に「p」タグなどが追加されてしまいます。なので「<?php remove_filter (‘the_content’, ‘wpautop’); ?>」でタグが自動追加されないよう設定しています。
- <?php the_title(); ?>
あと、上記のコードもはじめて出てきたので紹介しておくと、固定ページのタイトルを出力する記述です。もうこの辺は何となく想像できるようになってきたんじゃないでしょうか。
続いて「404.php」も簡単なのでサクッとコピペしてしまいましょう。「404.php」を設置しておく事によって、ユーザーをさらに他のページへ誘導する事ができます。
404.php
- <?php get_header(); ?>
- <main>
- <div class="breadcrumbWrap">
- <ol itemscope="" itemtype="https://schema.org/BreadcrumbList">
- <li itemscope="" itemtype="https://schema.org/ListItem" itemprop="itemListElement">
- <a itemprop="item" href="<?php echo esc_url(get_home_url()); ?>">
- <img src="<?php bloginfo('template_url'); ?>/img/icon_home.svg" alt="">
- <span itemprop="name">ホーム</span>
- </a>
- <meta itemprop="position" content="1">
- </li>
- <li itemscope="" itemtype="https://schema.org/ListItem" itemprop="itemListElement">
- <span itemprop="name">ページが見つかりませんでした</span>
- <meta itemprop="position" content="2">
- </li>
- </ol>
- </div>
- <div class="mainInner">
- <div id="mainContents" class="mainContents">
- <section id="notFound">
- <div class="title">
- <h1>ページが見つかりませんでした</h1>
- </div>
- <div class="txtWrap">
- <p>「サンプルサイト」をご覧いただきまして誠にありがとうございます。</p>
- <p>お探しのページは削除されたのか、見つけることができませんでした。サイトマップよりご希望のページをお探しください。</p>
- <div class="btnWrap">
- <a href="<?php echo esc_url(get_home_url()); ?>/sitemap/">サイトマップを見る</a>
- </div>
- </div>
- </section>
- </div>
- <?php get_sidebar(); ?>
- </div>
- </main>
- <?php get_footer(); ?>
ココの記述は今まで見てきたPHPのコードなので問題ないかと思います。「サンプルブログ」となっているサイト名だけご自身の情報に書き換えておいてください。
サンプルブログのエラーページでは、アクセスしてくれたユーザーに対してページが存在しない旨を伝え、サイトマップから希望の記事を探してもらうように誘導しています。
過去の記事などを削除した場合、削除した記事のURLがネット上に残っている事がありますので、その情報を辿ってきたユーザーにはエラーページを表示するようにします。
目的の記事が無くなっていても、せっかく訪れてくれたユーザーにはしっかりフォローをする事が大切です。エラーページでの案内がないと、そのままサイトから離れられる原因にもなりますからね。
「404.php」を作りましたので、エラーページのデザインも「style.css」に追加しておきましょう。こちらも前回までに記述したコードの下へ追加しておいてください。
style.css
- ~テーマ情報省略~
- ~共通デザイン省略~
- ~main・パンくず・mainContents省略~
- ~ヘッダー・フッター省略~
- ~サイドバー・記事一覧・検索結果省略~
- /* ------ 404 ------ */
- #notFound .title h1 {
- font-size: 2.4rem;
- font-weight: 300;
- padding-bottom: 10px;
- border-bottom: 1px dashed #c1c1c1;
- position: relative
- }
- #notFound .txtWrap {
- font-size: 1.6rem;
- padding: 20px;
- margin-top: 40px;
- background: #fff
- }
- #notFound .txtWrap p + p { margin-top: 20px }
- #notFound .btnWrap {
- text-align: center;
- margin-top: 30px
- }
- #notFound .btnWrap a {
- width: 100%;
- max-width: 280px;
- color: #fff;
- font-size: 1.5rem;
- padding: 10px;
- margin: 0 auto;
- background: #ff657c;
- position: relative;
- border-radius: 8px;
- display: block
- }
- #notFound .btnWrap a:hover { opacity: 0.7 }
- @media screen and (max-width: 768px) {
- #notFound .title h1 { font-size: 2.4rem }
- #notFound .txtWrap {
- text-align: left;
- margin-top: 70px
- }
- }
はい~、この辺は特に注意点もないのでサクサクいきましょう。
次はサンプルブログで使用している2つのJSファイルを揃えていきます。「jquery.min.js」は公式サイトからダウンロードしてもらって、「main.js」はコピペでOKです。
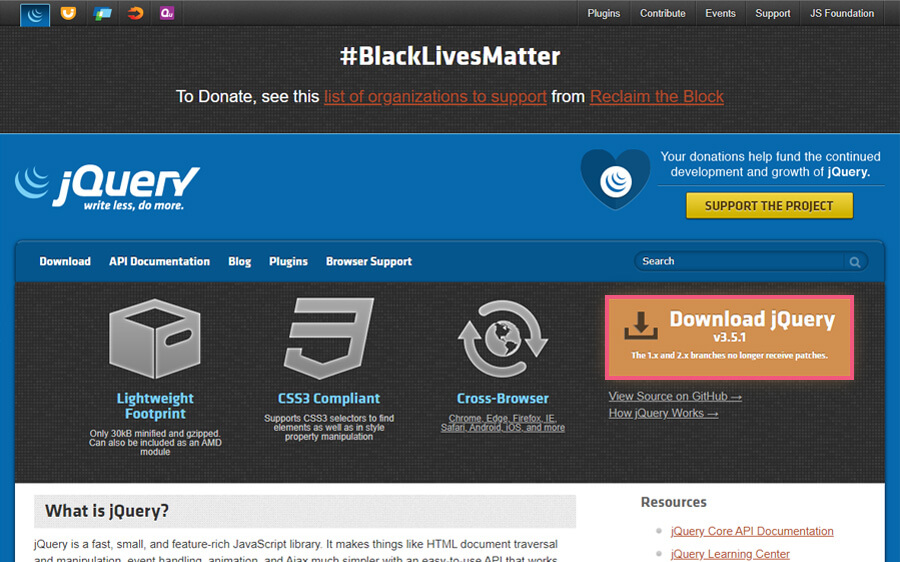
それではjQueryを使用しますので、そのために必要な「jquery.min.js」をダウンロードしておきます。jQueryもどんどんバージョンがアップしていきますので公式サイトで最新版をゲットします。

jQueryの公式サイトへ飛ぶとトップページに「Download jQuery」というボタンがありますので、そこからダウンロードを進めていく事ができます。
詳しいダウンロード方法は「jQueryを使うために必要な「jquery.min.js」ファイルをダウンロードしよう」でも紹介していますので併せてご確認ください。
こちらも見てください

jQueryを使うために必要な「jquery.min.js」ファイルをダウンロードしよう
現在の最新版のファイル名は「jquery-3.6.0.min.js」となっています。サンプルブログではこのファイル名を「jquery.min.js」に変更して使用しています。
ご自身で使用される場合、ファイル名は「jquery-3.6.0.min.js」のままでも構いませんが、その場合は「footer.php」の読み込みのファイル名も変更しておいてください。
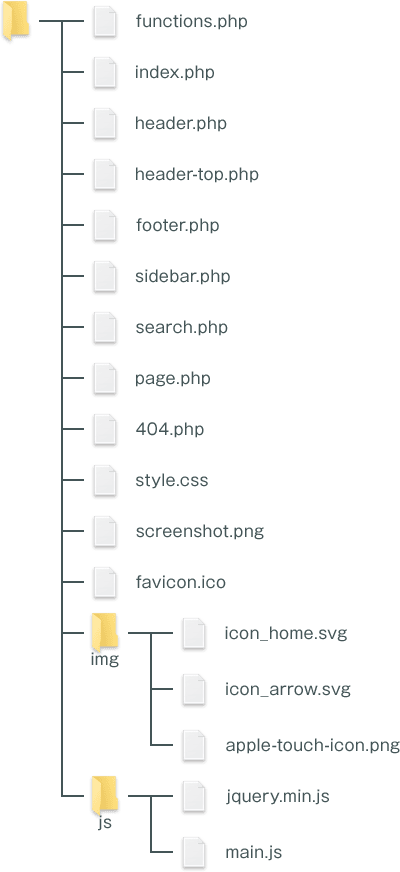
簡単ですねぇ、これで「jquery.min.js」も用意できましたので、テーマフォルダの中に「js」フォルダを作って「jquery.min.js」を入れておいてください。
続いて「main.js」を作成してサイトに動きを加えていきましょう。今回、使用しているスクリプトはドロワー(三本線)メニュー・スクロールでクラス付与・サイドバー追従の3つです。
main.js
- // sp nav
- jQuery(document).ready(function($){
- $('.menuTrigger').click(function () {
- $(this).toggleClass('active');
- $('.drawerNav').toggleClass('open');
- });
- });
- // body add class
- $(window).on('load', function () {
- var $body = $('body');
- if($(this).scrollTop() > 80) {
- $body.addClass('change');
- }
- $(window).on('scroll', function () {
- if($(this).scrollTop() > 80) {
- $body.addClass('change');
- } else {
- $body.removeClass('change');
- }
- });
- });
- // side follow
- if (window.matchMedia('(max-width: 900px)').matches) {
- } else if (window.matchMedia('(min-width:901px)').matches) {
- $(window).load(function () {
- var mainArea = $('#mainContents');
- var sideWrap = $('#sideWrap');
- var sideArea = $('#sideBox');
- var wd = $(window);
- var mainH = mainArea.height();
- var sideH = sideWrap.height();
- if(sideH < mainH) {
- sideWrap.addClass('follow');
- sideWrap.css({'height': mainH,'position': 'relative'});
- var sideOver = wd.height()-sideArea.height();
- var starPoint = sideArea.offset().top + (-sideOver);
- var breakPoint = sideArea.offset().top + mainH;
- wd.scroll(function() {
- if(wd.height() < sideArea.height()){
- if(starPoint < wd.scrollTop() && wd.scrollTop() + wd.height() < breakPoint){
- sideArea.css({'width': '26%', 'position': 'fixed', 'bottom': '20px'});
- }else if(wd.scrollTop() + wd.height() <= breakPoint){
- sideArea.css({'width': '100%','position': 'absolute', 'bottom': '0'});
- } else {
- sideArea.css({'width': '100%','position': 'static'});
- }
- } else{
- var sideBtm = wd.scrollTop() + sideArea.height();
- if(mainArea.offset().top < wd.scrollTop() && sideBtm < breakPoint){
- sideArea.css({'position': 'fixed', 'top': '20px'});
- } else if(sideBtm >= breakPoint){
- var fixedSide = mainH - sideH;
- sideArea.css({'position': 'absolute', 'top': fixedSide});
- } else {
- sideArea.css('position', 'static');
- }
- }
- });
- }
- });
- }
ひとまず設定の内容は覚えなくても大丈夫です。PHPと同様、初見ではこのスクリプトを理解する事はできないでしょう。僕も完全に理解しているワケではありません(笑)。
- // sp nav
- jQuery(document).ready(function($){
- $('.menuTrigger').click(function () {
- $(this).toggleClass('active');
- $('.drawerNav').toggleClass('open');
- });
- });
ドロワーメニューのスクリプトでは、「menuTrigger」をクリックすると、「menuTrigger」に「active」のクラスを付与し、「drawerNav」には「open」のクラスが付与されます。
「toggleClass」と指定をする事によって、クリックの度にクラスの追加と削除が交互におこなわれるようになります。JSはこういう短いコードから慣れていけば良いかと思います。
- // body add class
- $(window).on('load', function () {
- var $body = $('body');
- if($(this).scrollTop() > 80) {
- $body.addClass('change');
- }
- $(window).on('scroll', function () {
- if($(this).scrollTop() > 80) {
- $body.addClass('change');
- } else {
- $body.removeClass('change');
- }
- });
- });
上記のスクリプトでは、ページの最上部から「80px」スクロールした場合、そしてページを読み込んだ際にはじめから「80px」以上下方を表示している場合は「body」タグに「change」のクラスを付与します。
例えばページの途中で再読み込みした時や別ページのページ内アンカーにリンクをした時には、既にページの最上部から「80px」以上離れている状態になります。その際にもクラスを付与する指定がされているという事です。
- // side follow
- if (window.matchMedia('(max-width: 900px)').matches) {
- } else if (window.matchMedia('(min-width:901px)').matches) {
- $(window).load(function () {
- var mainArea = $('#mainContents');
- var sideWrap = $('#sideWrap');
- var sideArea = $('#sideBox');
- var wd = $(window);
- var mainH = mainArea.height();
- var sideH = sideWrap.height();
- if(sideH < mainH) {
- sideWrap.addClass('follow');
- sideWrap.css({'height': mainH,'position': 'relative'});
- var sideOver = wd.height()-sideArea.height();
- var starPoint = sideArea.offset().top + (-sideOver);
- var breakPoint = sideArea.offset().top + mainH;
- wd.scroll(function() {
- if(wd.height() < sideArea.height()){
- if(starPoint < wd.scrollTop() && wd.scrollTop() + wd.height() < breakPoint){
- sideArea.css({'width': '26%', 'position': 'fixed', 'bottom': '20px'});
- }else if(wd.scrollTop() + wd.height() <= breakPoint){
- sideArea.css({'width': '100%','position': 'absolute', 'bottom': '0'});
- } else {
- sideArea.css({'width': '100%','position': 'static'});
- }
- } else{
- var sideBtm = wd.scrollTop() + sideArea.height();
- if(mainArea.offset().top < wd.scrollTop() && sideBtm < breakPoint){
- sideArea.css({'position': 'fixed', 'top': '20px'});
- } else if(sideBtm >= breakPoint){
- var fixedSide = mainH - sideH;
- sideArea.css({'position': 'absolute', 'top': fixedSide});
- } else {
- sideArea.css('position', 'static');
- }
- }
- });
- }
- });
- }
長いですがこちらのスクリプトでサイドバーが追従するようになります。この動きはパソコン表示の時だけです。逆に言うとスマホで見る時にこの設定があるとマズイ事になります。
- if (window.matchMedia('(max-width: 900px)').matches) {
- } else if (window.matchMedia('(min-width:901px)').matches) {
- ・
- ・
- ・
- }
なので上記を追加で設定しています。この表記の意味は、「900px」以下なら設定はナシ(空白)で、「901px」以上ならサイドバーの追従設定をおこなう、という事です。
もしスマホ時に別の設定をおこなうのであれば、「if」と「else if」の間にスマホ用の設定を記述すればOKです。なかなかスクリプトをいちから作るのは難しいので、徐々に覚えてもらえればと思います。

今回は「js」のファイルもすべて用意できましたので、残すはPHPファイルが3つのみです。次は記事ページの出力に重要な「single.php」と各カテゴリーを一覧表示する「archive.php」を作成します。

CSS

グルメ

HTML

電気主任技術者

危険物取扱者

グルメ

用意するもの

サーバー・ドメイン

サーバー・ドメイン
ホームページの簡単な作り方以外にも
お得な情報や日常を紹介するブログも是非どうぞ!Webに関連するレンタルサーバーなどの特徴・料金比較や、
個人的に挑戦している資格取得についての勉強法やグルメなどを紹介しています。