- 最終更新日
- HTML
グーグルマップの埋め込み方法!ルート表示したアクセスマップも作成できる
今やスマホでマップアプリを使う事は当たり前ですね。行きたい場所の住所がわかれば正確な位置が確認できます。
iOSであれば独自のマップアプリが搭載されているのでそれを使いますが、マップアプリと言えばやっぱGoogle Map(グーグルマップ)でしょう。
ホームページにはグーグルマップを簡単に埋め込む事ができるので、時間をかけて地図のイラストを作成する必要もありません。
グーグルマップの基本操作
グーグルマップの埋め込みをする前に、基本的な操作方法をおさらいしておきましょう。「Google Map」のページへ飛んで一緒に操作の確認をしてみてください。

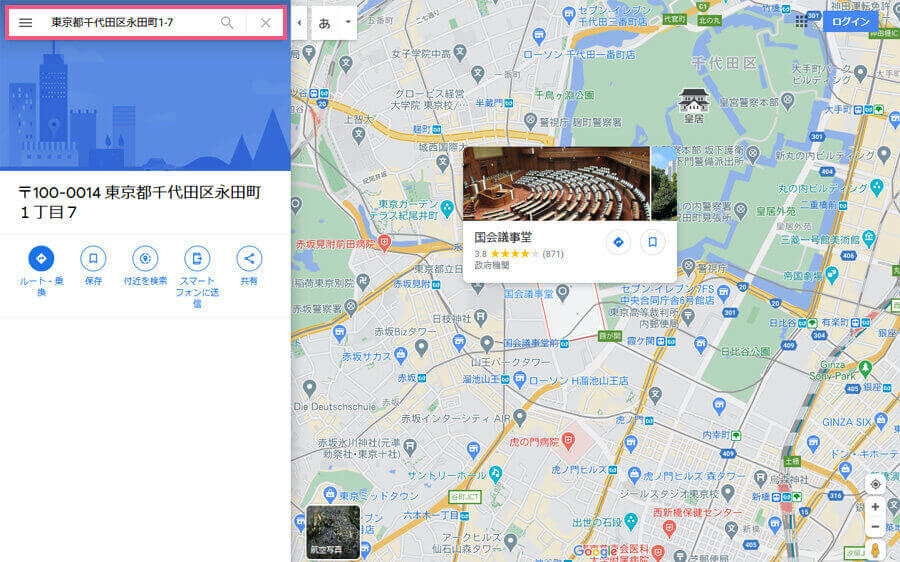
まずは住所を記入して位置を確認する方法です。左上の枠に調べたい住所を記入して、「Enter」もしくは虫メガネアイコンをクリックします。
「東京都千代田区永田町1-7」で検索すると国会議事堂の周辺地図が表示されましたね。

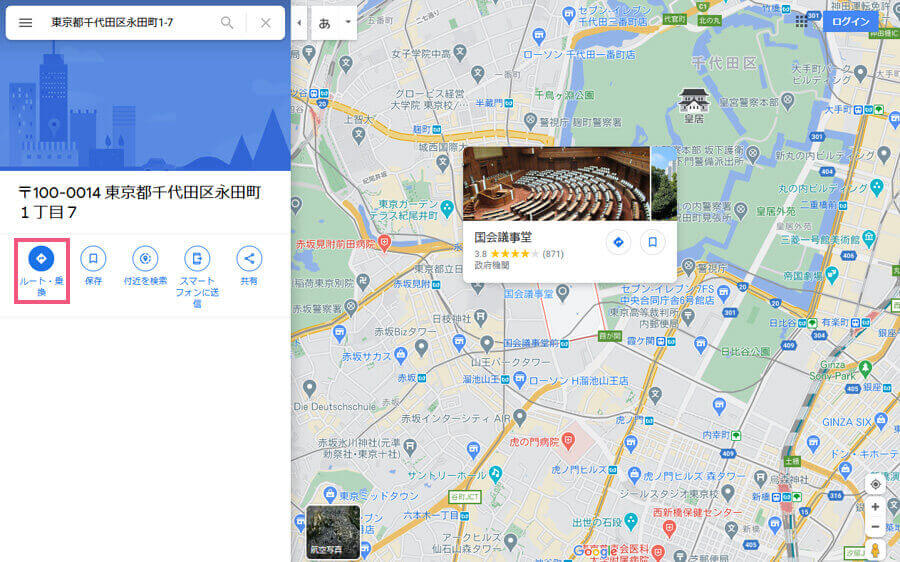
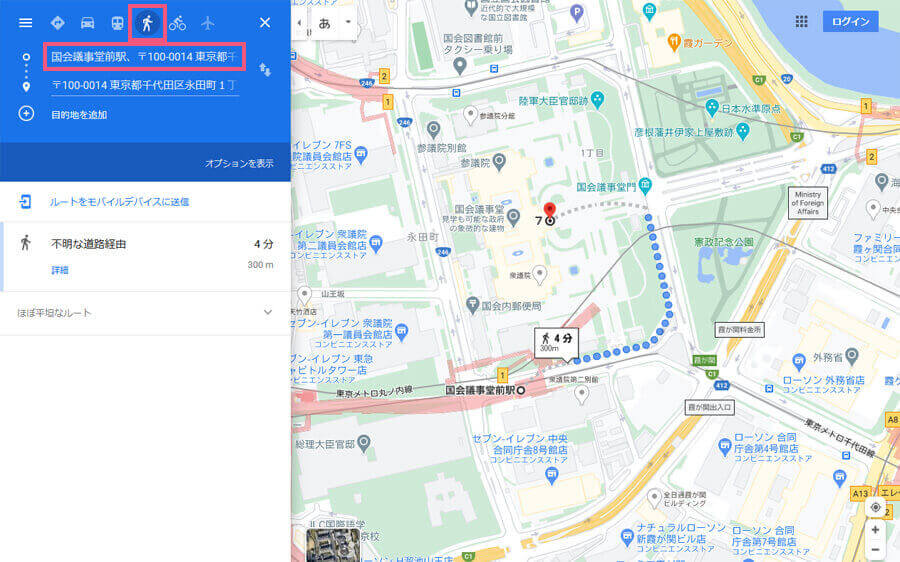
次はルート案内を表示してみましょう。「ルート・乗換」をクリックして進みます。

移動方法は「徒歩」を選択して枠内に「国会議事堂前駅」と記入し、「Enter」もしくは虫メガネアイコンをクリックします。
そうすると目的の場所までが点線で表示され、所要時間も教えてくれます。移動の手段は「車」「公共交通機関」「徒歩」「自転車」「飛行機」などを選択する事ができます。

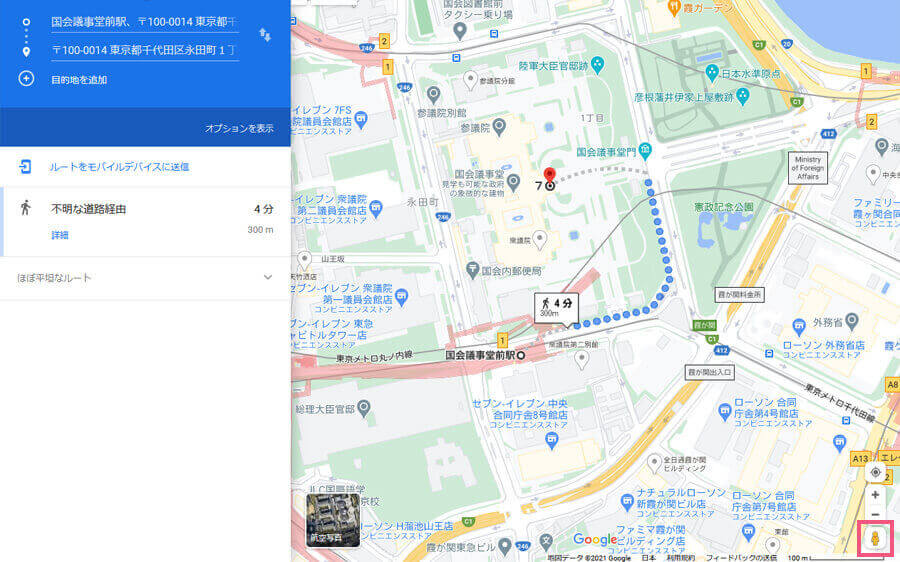
最後に「ストリートビュー」を確認します。右下にある「人」のアイコンをドラッグします。
これは地図だけではわからない目的地周辺を写真で確認する事ができる機能です。ストリートビューはボ~っとしてる時に見ると楽しいですね(笑)。

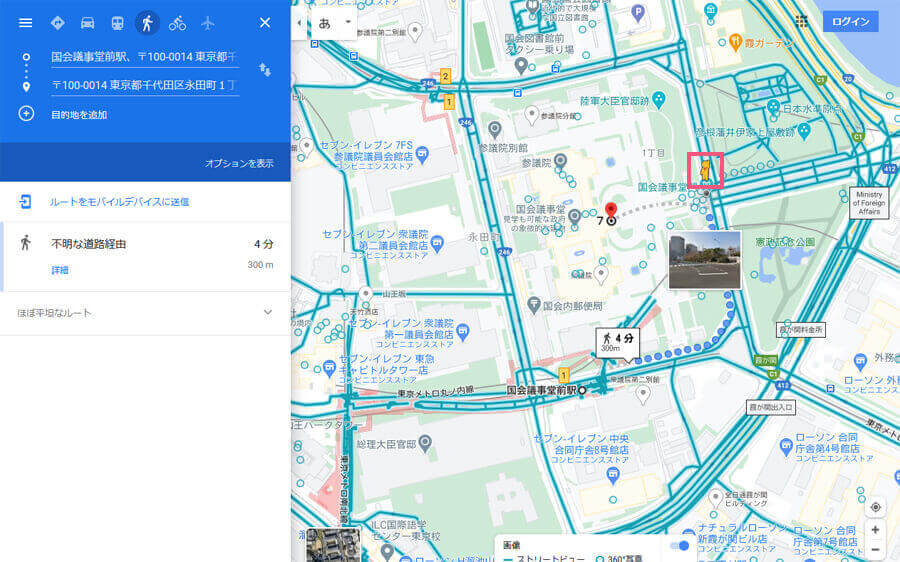
「人」のアイコンをドラッグするとマップ上に青い線が表示されます。この線上はストリートビューが適応される部分です。
今回は国会議事堂の門の手前でドラッグを放してます。

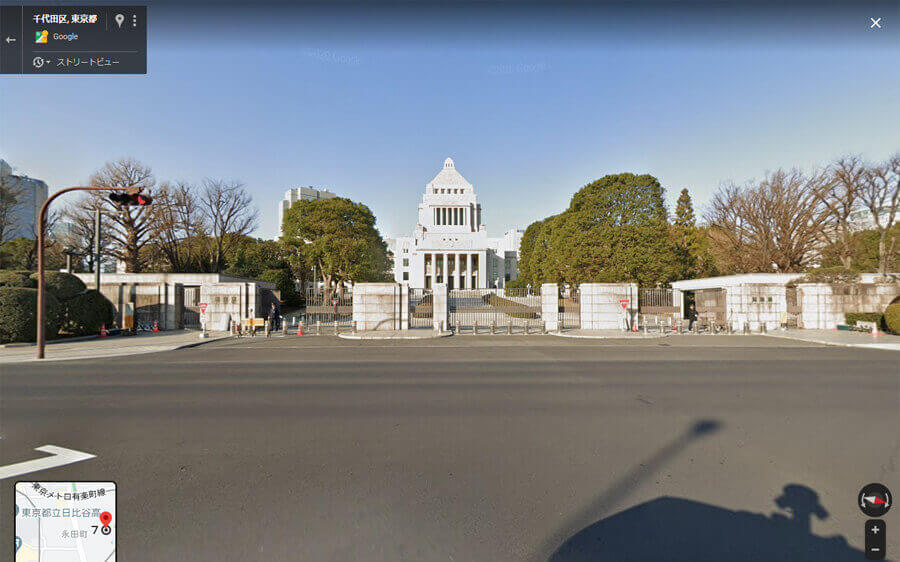
はい、これで国会議事堂の門周辺を360度確認する事ができます。
今では当たり前のように使っていますけどグーグルマップは便利ですね。こんなに便利なマップをホームページで使わない理由が見つかりません。
特にお店などであればお店の位置をわかりやすくお客さんへ伝えなければいけません。わかりにくい場所にあるなら地図に道案内がある方が良いです。
ひと昔前は地図をイラストで描いて、それをホームページに表示する方法が多かったんですが、これがなかなか手間なんですよね。今は良い時代になりました。グーグルマップのおかげです(笑)。
グーグルマップを埋め込む
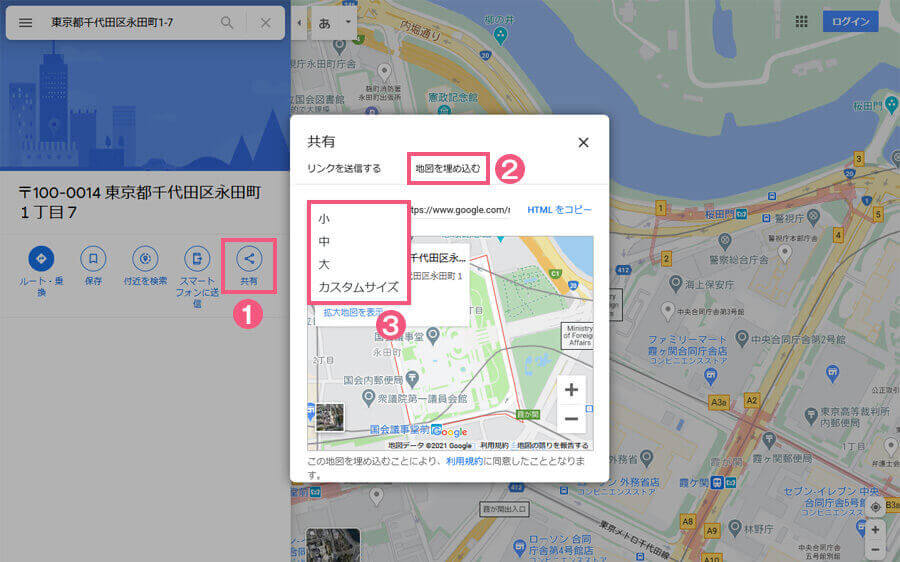
それでは簡単なのでグーグルマップの埋め込みを実際におこなっていきましょう。先ほどと同じでまずは国会議事堂を表示します。

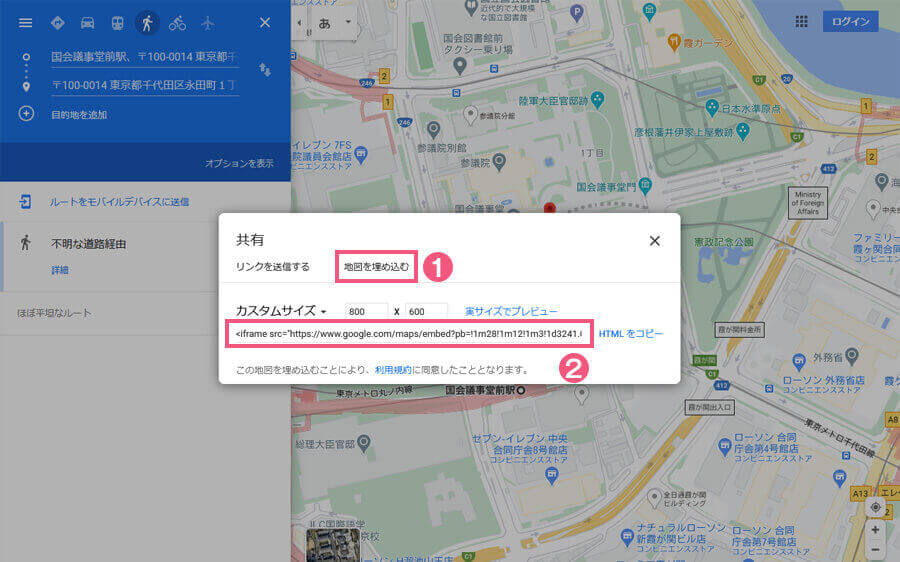
①の「共有」をクリックすると共有ボックスが開きますので②の「地図を埋め込む」を選択します。③の部分では地図のサイズが選べます。
地図のサイズはホームページのレイアウトに合わせるので僕は基本的にカスタムサイズを選んでます。ここは用途によって使い分けてみてください。

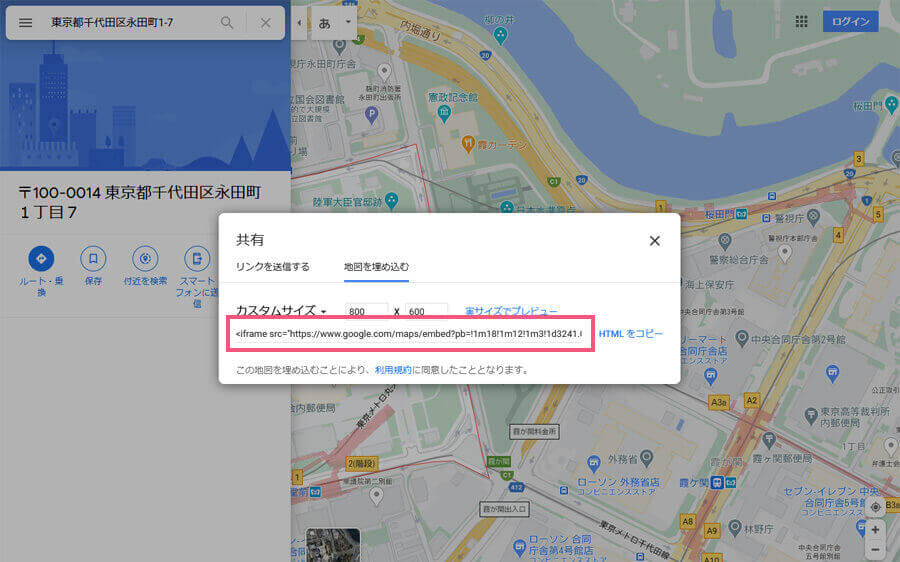
そうすると枠線の部分に埋め込みタグが表示されるのでコピペでOKです。
カスタムサイズのサイズは埋め込みタグ内で変更できますので、コピペの段階でサイズは気にしなくても大丈夫です。
はい、先ほどの埋め込みタグを実際にこのページに貼り付けてみました。これがノーマルなグーグルマップの埋め込みです。
- <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.045433067193!2d139.74269085096068!3d35.675883280098454!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188b89b2e1c8b1%3A0x59a123e3d5ac5ab6!2z44CSMTAwLTAwMTQg5p2x5Lqs6YO95Y2D5Luj55Sw5Yy65rC455Sw55S677yR5LiB55uu77yX4oiS77yR!5e0!3m2!1sja!2sjp!4v1614046783081!5m2!1sja!2sjp" width="740" height="400" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
参考のために埋め込みタグも表示しておきます。
カスタムサイズの初期数値は「800(横幅)×600(高さ)」だったので、チェピレアの表示サイズに合わせて「740×400」に変更しました。
あとおまけになんですが、上記の埋め込んだグーグルマップはレスポンシブ対応にしています。パソコンの方はブラウザの横幅を縮めてみてください。グーグルマップの横幅も変わります。
通常であればマップサイズの横幅を「740」と指定すると、ブラウザの横幅が「600」になっても表示されるのは「740」のままなので横にはみ出てしまいます。
ですが、CSSで設定してやるとブラウザの横幅が「600」になればグーグルマップ自体も「600」に変化するようになります。
- iframe { width: 100% }
めっちゃ簡単(笑)、コレだけです。この指定をするだけでレスポンシブなグーグルマップが表示できます。
グーグルマップにルート案内を付ける
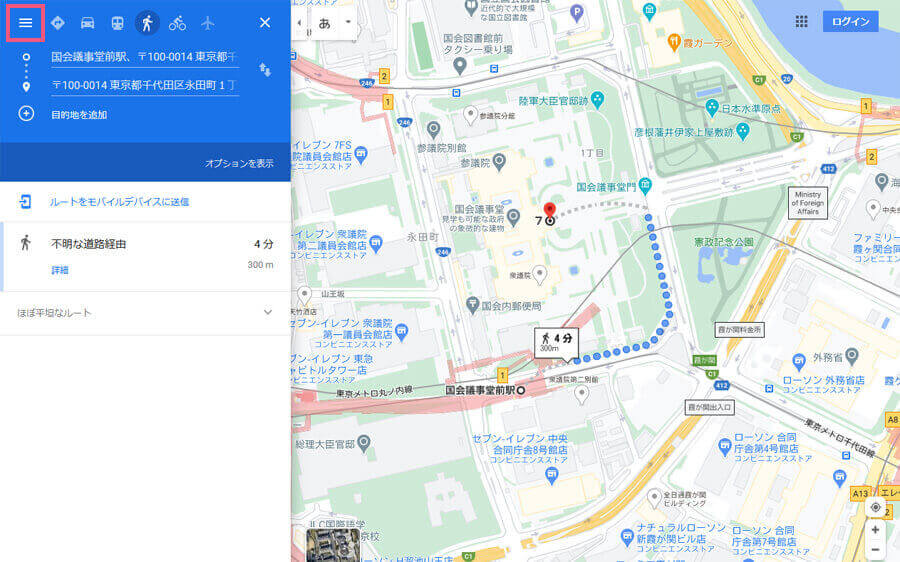
次にルート案内付きのグーグルマップを表示してみます。こちらもまずは「国会議事堂前駅」から「国会議事堂」へのルート表示までおこないます。

ルート表示ができたら左上にある「三本線」をクリックします。

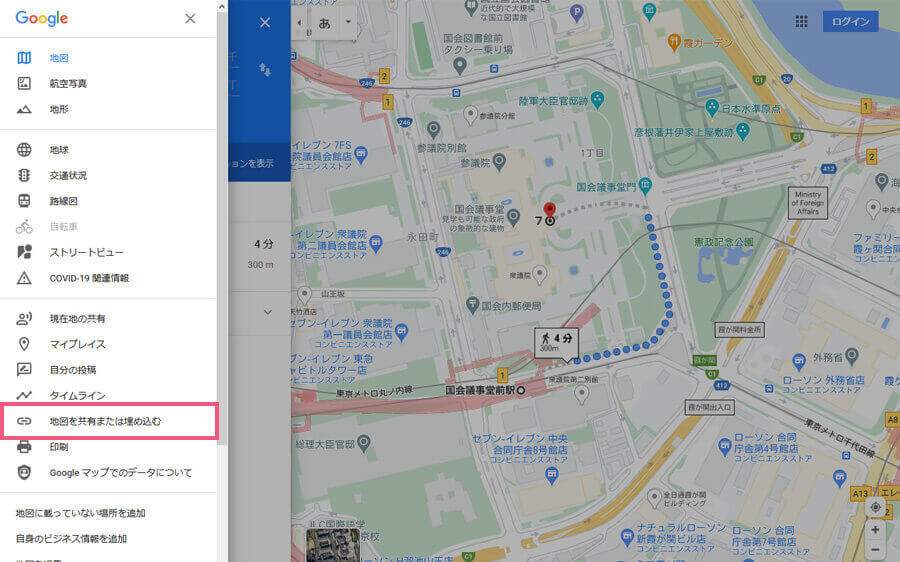
たくさんメニューが出てきますが、この中の「地図を共有または埋め込む」をクリックします。

すると先ほどと同じく共有ボックスが開くので①の「地図を埋め込む」を選択して②の埋め込みタグをコピペします。
あとは同じですね。「width」と「height」を設置するホームページのサイズに調整してタグを貼り付けるだけです。
- <iframe src="https://www.google.com/maps/embed?pb=!1m26!1m12!1m3!1d3241.078025394601!2d139.74389805096067!3d35.67508073009855!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!4m11!3e2!4m5!1s0x60188b89239b0d75%3A0xf563722a0228343c!2z5Zu95Lya6K2w5LqL5aCC5YmN6aeF44CB44CSMTAwLTAwMTQg5p2x5Lqs6YO95Y2D5Luj55Sw5Yy65rC455Sw55S677yR5LiB55uu77yX4oiS77yR!3m2!1d35.6738959!2d139.7449634!4m3!3m2!1d35.6762126!2d139.74682289999998!5e0!3m2!1sja!2sjp!4v1614049417349!5m2!1sja!2sjp" width="740" height="400" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
設置も簡単で高機能なグーグルマップなので、まだホームページに使用していない方もこれからホームページを作ろうとしている方もぜひ使ってみてください。