
無料で使えるオンライン画像編集ツール!Photopeaの使い方をご紹介
用意するもの
続いてはワードプレスの設定をおこない、便利なプラグインも追加していきます。プラグインにはお問い合わせフォームを作成するものがあったり、ワードプレスの操作を簡単にしてくれるシステムなどがあります。
このページの内容はすべて管理画面でおこないますのでサクッとやっていきましょう。設定しない箇所はスルーしますので、各項目はご自身で確認しておいてもらえればと思います。
こちらの「デモサイト」から実際のページを確認して頂けます。
ワードプレスのインストール時に「サイトのタイトル」は記入しましたが、後からでも管理画面でタイトルを変更する事ができます。今回、ご紹介する設定は僕のやり方のひとつです。
人によってはタイトルの打ち出しを変更したい方もおられるかと思います。その場合はココの設定を変化させていってください。タイトルはSEOの絡む項目なので何度も試行錯誤するかと思います。
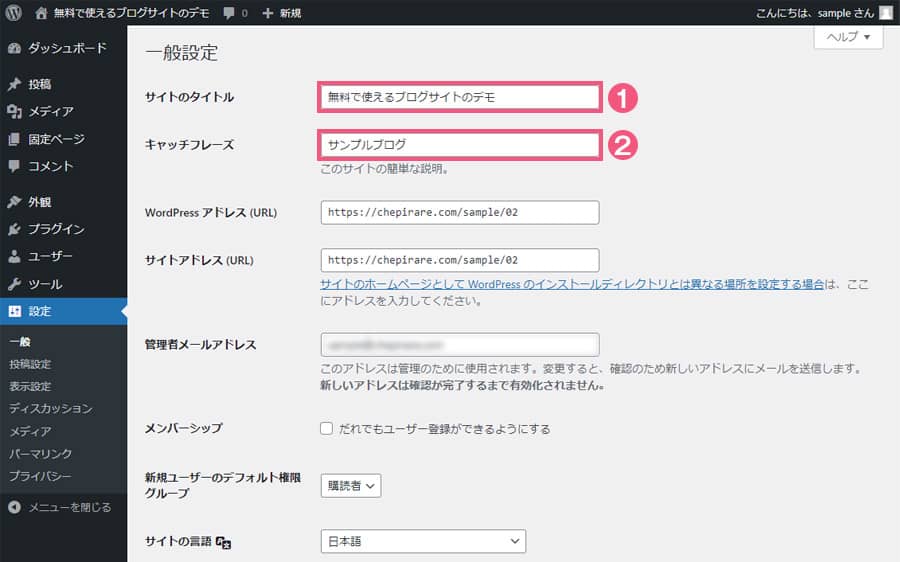
サイトのタイトルは「一般設定」ページで変更する事ができます。管理画面の左側に並んでいるメニューの中にある「設定」→「一般」と進めば「一般設定」ページへ移動できます。

①に「サイトのタイトル」、②に「キャッチフレーズ」を記入して、ページ下部の「変更を保存」をクリックします。ただ、今回の場合は「サイトのタイトル」と「キャッチフレーズ」を逆に記入しています。
「サイトのタイトル」にキャッチフレーズである「無料で使えるブログサイトのデモ」、「キャッチフレーズ」にサイトのタイトルである「サンプルブログ」を記入しているという事です。
こうするとタイトルが「無料で使えるブログサイトのデモ | サンプルブログ」と表示されるようになります。「|(パイプライン)」の部分はお好きな記号をお使いください。記号は後で入れる「All in One SEO」というプラグイン内で設定します。
僕の場合はサイトのタイトルよりもキャッチフレーズを重要視しているので、キャッチフレーズで使用しているキーワードを先頭に配置しているという事です。
今回のブログサイトは、トップページに記事のタイトルや画像などが一覧で表示される仕様です。一覧で記事を表示する際には、何件を表示するのかという設定も重要です。
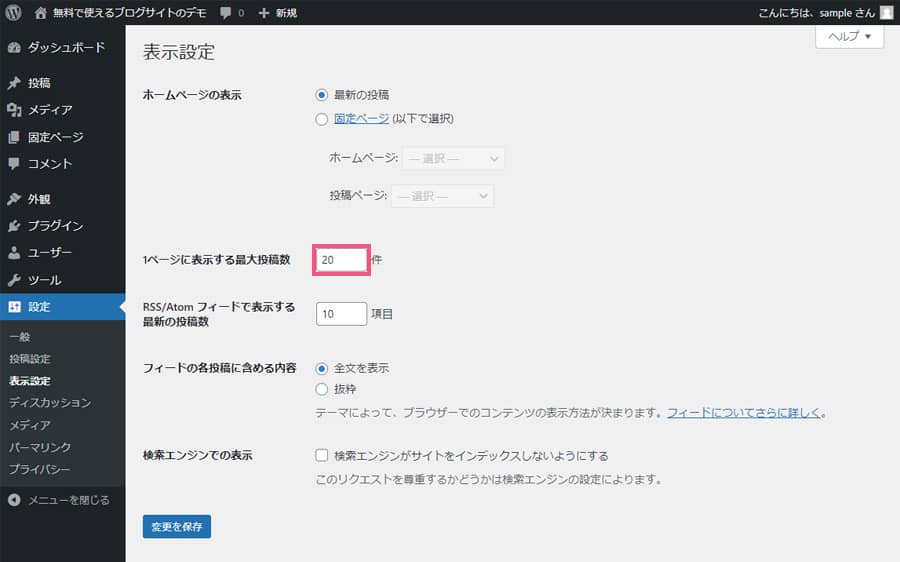
投稿数の設定は「表示設定」ページで設定します。管理画面の左側に並んでいるメニューの中にある「設定」→「表示設定」と進んで投稿数を設定していきましょう。

今回は「20件」と設定しています。「1ページに表示する最大投稿数」の項目に件数を記入して「変更を保存」をクリックします。ココはお好きな件数をご自身で設定してください。
デモとしてサンプルブログにも2件の記事を投稿しています。サンプルブログでは20件目以降の表示が確認できませんが、20件目以降は2ページ目、3ページ目へとページングする仕組みです。
パーマリンクとは簡単に言うと「URLの設定」です。ワードプレスはURLの設定方法がいくつか用意されていて、お好きな設定を選択する事ができます。パーマリンクの設定は初期の段階でおこなっておきましょう。
パーマリンクの設定を途中から変更する事も可能ですが、リダイレクトの設定などが必要になるのでかなり手間です。リダイレクトと言うのは、自動的に新しく変更したURLに転送させる仕組みの事です。
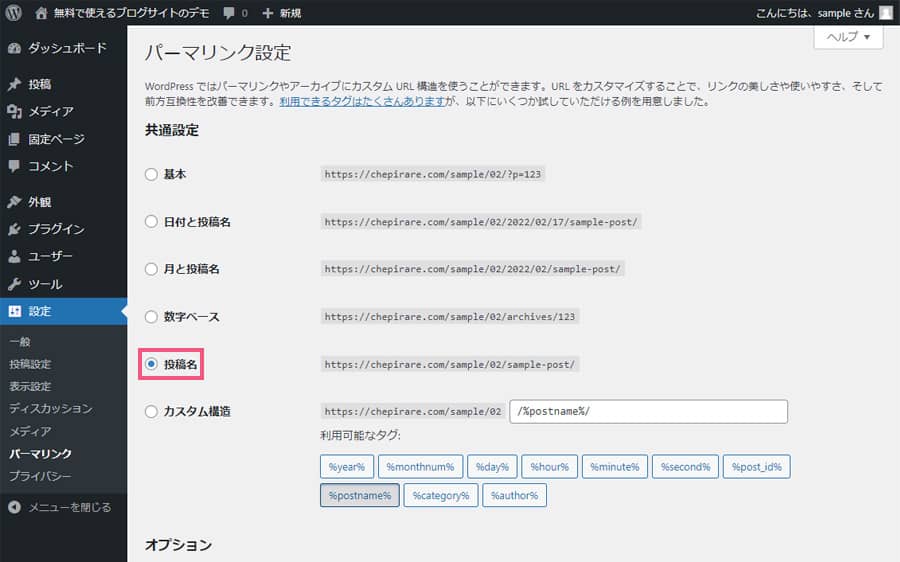
パーマリンクの設定は「パーマリンク設定」ページで設定します。管理画面の左側に並んでいるメニューの中にある「設定」→「パーマリンク」と進んで設定します。

「共通設定」部分に並んでいる「投稿名」にチェックを入れて、ページ下部の「変更を保存」をクリックします。選択項目がいくつかありますが、なかでも僕は「投稿名」をオススメします。
パーマリンクが数字で表示されると、投稿している自分でさえどのページの事かわからなくなりますし、ユーザーにとっても記事に関連する文字列のほうが理解度が高まります。
ツールバーに関しては完全に僕がやりにくいから非表示にするだけです。気にならない方はデフォルトのまま、ツールバーを表示しておいてもらって構いません。

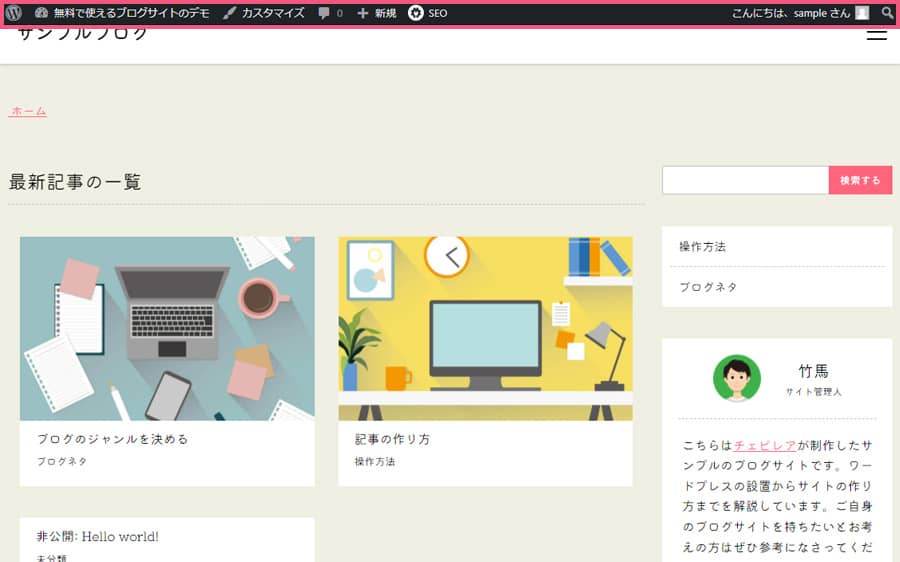
一般のユーザーには問題なくサイトが表示されているんですが、ワードプレスにログインしている状態でサイトにアクセスすると、上の画像のようにサイト上部にツールバーが表示されます。
これが単純に見えづらい!ヘッダー部分の調整をしている時はデザインが隠れてしまいますしね。ワードプレスでサイトを制作するなら「管理画面」と「サイト」を別タブで開いておくと作業しやすいです。
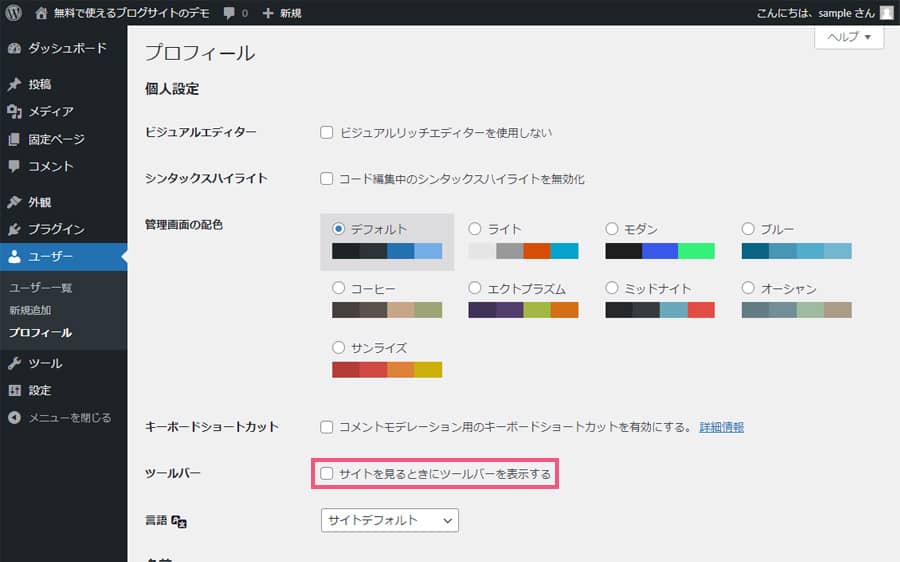
ツールバーの設定は「プロフィール」ページでおこないます。管理画面の左側に並んでいるメニューの中にある「ユーザー」→「プロフィール」と進んで設定します。

ページの少し下あたりに「ツールバー」の項目がありますので、「サイトを見るときにツールバーを表示する」のチェックを外して、ページ下部の「プロフィールを更新」をクリックします。
これは「設定」項目じゃなくて、なぜか「ユーザー」項目で設定します。たまにツールバーの設定をしようとすると「どこにあったっけ?」って迷子になってしまいます(笑)。
あとは今回のサンプルブログで使用しているプラグインを追加しておきます。プラグインの種類もたくさんありますので、今回の組み合わせはほんの一例です。
フォームやSEO関連のプラグインは他にもありますので、違うものを使ってもらっても構いません。まぁ、まずは今回使用するプラグイン4点を試しに使ってみてください。
それでは上記4つのプラグインを追加していきます。4つとも追加方法は同じなので、「Contact Form 7」を例にプラグインの追加をご紹介していきます。
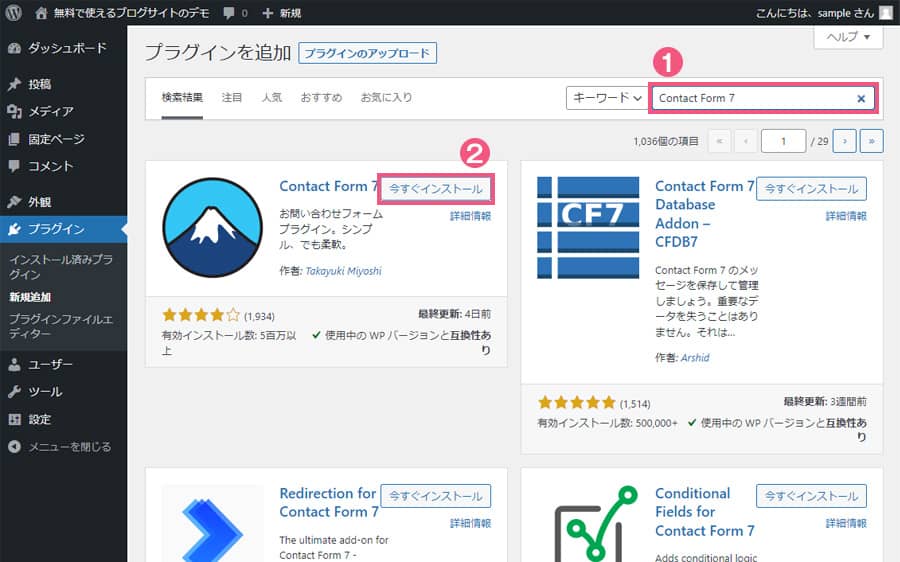
管理画面の左側に並んでいるメニューの中にある「プラグイン」→「新規追加」と進んで「プラグインを追加」ページへ入りましょう。

①のプラグイン検索ボックスに「Contact Form 7」を記入します。すると検索結果が一覧で表示されますので、一番上に表示された「Contact Form 7」の枠内にある②の「今すぐインストール」をクリックします。
インストールが完了すると②のボタンが「有効化」に変わりますので、「有効化」をクリックします。
これで「Contact Form 7」のプラグインが追加されました。簡単ですね。それでは同じ要領で残り3つのプラグインも追加しておいてください。
簡単に各プラグインを説明すると、「Contact Form 7」はフォームシステム、「All in One SEO」はSEO関連、そして「Classic Editor」と「Classic Widgets」はワードプレスの管理画面を操作しやすい環境にしてくれます。
ワードプレスはバージョンアップを頻繁におこなっているんですが、その際に操作画面がガラっと変更される事もあります。ただ変更された「エディター」や「ウィジェット」が使いづらいんですよね。
なので「Classic Editor」と「Classic Widgets」を導入する事によって、以前、使用できていた元々の「エディター」と「ウィジェット」の操作画面にする事ができます。

用意するもの

グルメ

グルメ

CSS

WordPress

病気

WordPress

HTML

危険物取扱者
ホームページの簡単な作り方以外にも
お得な情報や日常を紹介するブログも是非どうぞ!Webに関連するレンタルサーバーなどの特徴・料金比較や、
個人的に挑戦している資格取得についての勉強法やグルメなどを紹介しています。