
無料で使えるオンライン画像編集ツール!Photopeaの使い方をご紹介
用意するもの
トップページの最後の項目のfooter(フッター)を仕上げていきましょう。ヘッダーとフッターは全ページで共通なので「お問い合わせ」ページでも同じデザインで設置します。
フッターには「コピーライト」を記述します。必ずしもコピーライトを記述しなければいけないというわけではないですが、必要性と書き方もしかっり見ていきましょう。
こちらの「デモサイト」から実際のページを確認して頂けます。
それではフッターのHTMLをコピペしておきましょう。
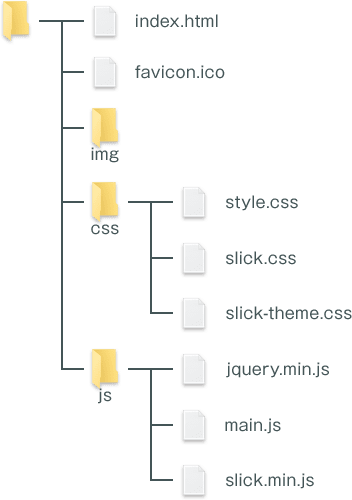
index.html
- <footer>
- <div class="inner">
- <div class="snsWrap">
- <ul>
- <li><a href="https://twitter.com/chepirare" target="_blank"><img src="./img/icon_twitter_w.png" alt="Twitter"></a></li>
- <li><a href="https://www.facebook.com/Chepirare" target="_blank"><img src="./img/icon_facebook_w.png" alt="Facebook"></a></li>
- <li><a href="https://www.instagram.com/chepirare/" target="_blank"><img src="./img/icon_instagram_w.png" alt="Instagram"></a></li>
- </ul>
- </div>
- <div class="copyright">
- <small>© 2021 いやしのカレー サンプル.</small>
- </div>
- </div>
- </footer>
コピーライトのマークを表示する時は特殊文字を使って記述しましょう。HTMLで「©」と書くと画面上では「©」と表示されます。
そもそもコピーライトとは何か?というお話なんですが、コピーライトとは「著作権」を意味しています。
ホームページの情報や画像などを含めたすべてのものは当サイトの著作物ですよ、という事を明確に示すためにコピーライトを記述します。
厳密に言うとコピーライトの記載がなくても法的には創作物には創作した時点で著作権が発生するので、コピーライトを記載したくなければ記載しなくても良いです。
ただし、商品の写真や情報などを他のサイトで無断使用されたくない場合は、コピーライトを記載する事によって著作権の侵害を未然に防ぐ抑止力の効果があります。
コピーライトの書き方は、「Copyright © 2021 ○○. All rights reserved.」と「© 2021 ○○.」が多いです。チェピレアではシンプルな後者の形で表記しています。
「○○」の部分にサイト名もしくは店舗名・会社名を記述します。
あとデモサイトではコピーライトを「small」タグで記述しています。これは日本の仕様なんですかね?僕もかなり前からコピーライトはsmallタグで記述していました。
ですが、最近になって調べてみると海外大手の「Apple」や「Microsoft」のサイトではdivタグやliタグで記述しています。なのでsmallタグを使いたくない場合は他のタグにしてもらっても構いません。
次はフッターのCSSですが難しくないですね。余裕があれば各プロパティの意味も確認してみてください。
style.css
- /* ------ footer ------ */
- footer {
- width: 100%;
- background: #000
- }
- footer .inner {
- width: 1200px;
- padding: 0 10px;
- margin: 0 auto
- }
- footer .snsWrap {
- margin-top: 17px;
- float: right
- }
- footer .snsWrap ul { font-size: 0 }
- footer .snsWrap li {
- width: 26px;
- vertical-align: middle;
- display: inline-block
- }
- footer .snsWrap li + li { margin-left: 20px }
- footer .copyright small {
- color: #fff;
- font-size: 1.3rem;
- line-height: 60px;
- letter-spacing: 0.09em
- }
- @media screen and (max-width: 768px) {
- footer .inner {
- width: 100%;
- text-align: center;
- padding: 40px 4% 0
- }
- footer .snsWrap {
- margin-top: 0;
- float: none
- }
- footer .copyright { margin-top: 20px }
- }
今までCSSのコードを見てきてもらったので気付いてる方もおられるかも知れませんが、僕は最後のプロパティには「;(セミコロン)」は付けてないです。
CSSの指定は「margin-top:20px;」のように「プロパティ」「:(コロン)」「値」「;(セミコロン)」の順番で記述します。
ですが、最後のプロパティに関しては「margin-top:20px」のようにセミコロンを省略する事ができるんです。正直、付けても付けなくてもどっちでも良いです(笑)。
僕がセミコロンを付けなくなった理由は、ファイルを軽くすればページの表示速度も速くなるので少しでもファイルを軽くするために省ける記述を省いていった結果です。
ただ、このセミコロンを省いたぐらいじゃページの速度はそんなに変わらないのでどちらで記述してもらっても構いません。今となってはこれは僕のクセですね(笑)。
それではフッターのHTMLとCSSを確認しておきましょう。これでトップページが完成です。
index.html
- <!DOCTYPE html>
- <html>
- <head>
- ~head内の記述省略~
- </head>
- <body>
- <header>
- ~headerの記述省略~
- </header>
- <main>
- ~スライダーの記述省略~
- ~お知らせの記述省略~
- ~メニューの記述省略~
- ~お店情報の記述省略~
- </main>
- <footer>
- <div class="inner">
- <div class="snsWrap">
- <ul>
- <li><a href="https://twitter.com/chepirare" target="_blank"><img src="./img/icon_twitter_w.png" alt="Twitter"></a></li>
- <li><a href="https://www.facebook.com/Chepirare" target="_blank"><img src="./img/icon_facebook_w.png" alt="Facebook"></a></li>
- <li><a href="https://www.instagram.com/chepirare/" target="_blank"><img src="./img/icon_instagram_w.png" alt="Instagram"></a></li>
- </ul>
- </div>
- <div class="copyright">
- <small>© 2021 いやしのカレー サンプル.</small>
- </div>
- </div>
- </footer>
- ~JSファイルの読み込み省略~
- </body>
- </html>
style.css
- ~共通デザイン省略~
- ~headerデザイン省略~
- ~navデザイン省略~
- ~スライダーデザイン省略~
- ~お知らせデザイン省略~
- ~メニューデザイン省略~
- ~お店情報デザイン省略~
- /* ------ footer ------ */
- footer {
- width: 100%;
- background: #000
- }
- footer .inner {
- width: 1200px;
- padding: 0 10px;
- margin: 0 auto
- }
- footer .snsWrap {
- margin-top: 17px;
- float: right
- }
- footer .snsWrap ul { font-size: 0 }
- footer .snsWrap li {
- width: 26px;
- vertical-align: middle;
- display: inline-block
- }
- footer .snsWrap li + li { margin-left: 20px }
- footer .copyright small {
- color: #fff;
- font-size: 1.3rem;
- line-height: 60px;
- letter-spacing: 0.09em
- }
- @media screen and (max-width: 768px) {
- footer .inner {
- width: 100%;
- text-align: center;
- padding: 40px 4% 0
- }
- footer .snsWrap {
- margin-top: 0;
- float: none
- }
- footer .copyright { margin-top: 20px }
- }
スマホのハンバーガーメニューでSNSのアイコン画像をダウンロードしてもらいましたが、フッターも色違いのアイコンがありますので下記からダウンロードしてください。
「Twitterアイコンのダウンロード」「Facebookアイコンのダウンロード」「Instagramアイコンのダウンロード」

はい、こちらの画像も「img」フォルダに入れておきます。これで「favicon.ico」と「apple-touch-icon.png」以外の計14枚の画像が「img」フォルダにあるはずです。
それではトップページが完成です。お疲れ様でした!ちゃんと表示されていますか?
次からはお問い合わせページを制作していきます。フォームはPHPで作られたシステムを使っていきます。これはちょっと複雑な部分もあるのでゆっくり覚えていってください。

ボイラー技士

JavaScript/jQuery

消防設備士

HTML

WordPress

資格・試験

サーバー・ドメイン

HTML

サーバー・ドメイン
ホームページの簡単な作り方以外にも
お得な情報や日常を紹介するブログも是非どうぞ!Webに関連するレンタルサーバーなどの特徴・料金比較や、
個人的に挑戦している資格取得についての勉強法やグルメなどを紹介しています。