- 最終更新日
- CSS
CSSだけで簡単にタブメニューを実装!コピペで作れるサンプルコードをご紹介
タブの切り替え機能のコトをタブメニューって言ったりしますが、今回はこのタブ機能を実装していきます。ページを遷移することなく同じページ内で情報を切り替えるアレです。
タブメニューの使用例を身近なトコで言うと飲食店のメニューですね。「ランチ」「ディナー」「ドリンク」などのタブを切り替える事によってそれぞれの情報が表示されるというものです。
もともとはjQueryを使ってタブを切り替える方法が一般的でしたが、今ではCSSだけで簡単に実装する事も可能になりましたので、シンプルなタブメニューを実装するにはオススメです。
タブメニューをHTMLで構築する
さっそくサンプルコードを見ていきましょう。今回は冒頭でも触れた飲食店のメニューを作ってみます。すべてのメニューを表示すると下にズラ~っと長くなり過ぎるので、「ランチ」「ディナー」「ドリンク」のタブを使って表示を切り替えます。
index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>タブメニューを実装しよう</title>
- <link type="text/css" rel="stylesheet" href="css/style.css">
- </head>
- <body>
- <div class="menuWrap">
- <input id="lunch" type="radio" name="tabItem" checked>
- <label class="tabItem" for="lunch">ランチ</label>
- <input id="dinner" type="radio" name="tabItem">
- <label class="tabItem" for="dinner">ディナー</label>
- <input id="drink" type="radio" name="tabItem">
- <label class="tabItem" for="drink">ドリンク</label>
- <div class="tabContent" id="lunchContent">
- <p>ランチ</p>
- <dl>
- <dt>お好み焼き定食</dt>
- <dd>800円<span>(税込)</span></dd>
- </dl>
- <dl>
- <dt>モダン焼き定食</dt>
- <dd>950円<span>(税込)</span></dd>
- </dl>
- <dl>
- <dt>ねぎ焼き定食</dt>
- <dd>900円<span>(税込)</span></dd>
- </dl>
- <dl>
- <dt>焼きそば定食</dt>
- <dd>800円<span>(税込)</span></dd>
- </dl>
- </div>
- <div class="tabContent" id="dinnerContent">
- <p>ディナー</p>
- <dl>
- <dt>ブタ玉</dt>
- <dd>800円<span>(税込)</span></dd>
- </dl>
- <dl>
- <dt>ミックスモダン</dt>
- <dd>1,000円<span>(税込)</span></dd>
- </dl>
- <dl>
- <dt>スジねぎ焼き</dt>
- <dd>900円<span>(税込)</span></dd>
- </dl>
- <dl>
- <dt>焼きそば(豚・イカ)</dt>
- <dd>800円<span>(税込)</span></dd>
- </dl>
- </div>
- <div class="tabContent" id="drinkContent">
- <p>ドリンク</p>
- <dl>
- <dt>生ビール</dt>
- <dd>500円<span>(税込)</span></dd>
- </dl>
- <dl>
- <dt>酎ハイ</dt>
- <dd>350円<span>(税込)</span></dd>
- </dl>
- <dl>
- <dt>焼酎</dt>
- <dd>400円<span>(税込)</span></dd>
- </dl>
- <dl>
- <dt>ソフトドリンク</dt>
- <dd>300円<span>(税込)</span></dd>
- </dl>
- </div>
- </div>
- </body>
- </html>
はい、ちょっと長いですが上記をコピペしておきましょう。
ファイル名は何でも構いませんが僕は「index.html」としています。あとはココに「style.css」というファイル名のCSSを読み込みます。CSSに関しては次項の「タブメニューをCSSで調整する」で紹介します。
CSSのみでタブメニューを実装するには「input」タグを使用します。inputタグとそれぞれのコンテンツを紐付けておき、選択されたタブによってコンテンツが切り替わるというものです。
- <input id="lunch" type="radio" name="tabItem" checked>
- <label class="tabItem" for="lunch">ランチ</label>
- <input id="dinner" type="radio" name="tabItem">
- <label class="tabItem" for="dinner">ディナー</label>
- <input id="drink" type="radio" name="tabItem">
- <label class="tabItem" for="drink">ドリンク</label>
- <div class="tabContent" id="lunchContent">
- ~ここにランチの内容を記述します~
- </div>
- <div class="tabContent" id="dinnerContent">
- ~ここにディナーの内容を記述します~
- </div>
- <div class="tabContent" id="drinkContent">
- ~ここにドリンクの内容を記述します~
- </div>
大事な箇所だけ抜き出すと上記のコードです。inputタグはラジオボタンとして設定しますが、デフォルトで生成される丸いチェックは表示したくないのでCSSで非表示にします。
タブのデザイン自体は「label」タグにおこないますので、inputタグとlabelタグは紐付けておきます。そして、その後ろにそれぞれの固有id名を付けたdivタグを設置すればOKです。
ご自身のホームページで使われる場合は、クラス名やid名を変える事になるかと思いますが、HTMLファイルとCSSファイルをともに変更しないといけないので注意してください。
はじめはどこを変えたら良いのかわからないかも知れませんが、まぁコレもコーディングの勉強だと思って頑張ってみてください。僕もコレを使いはじめた頃は迷ってました(笑)。
タブメニューをCSSで調整する
次にCSSの設定を見ていきますので、まずはコードをコピペしておいてください。
style.css
- @charset "utf-8";
-
- * {
- margin: 0;
- padding: 0;
- box-sizing: border-box
- }
- html {
- font-family: "Yu Gothic", "YuGothic", "Hiragino Kaku Gothic Pro", "Meiryo UI", "Meiryo", "MS PGothic", sans-serif;
- font-size: 62.5%;
- font-feature-settings: "palt"
- }
- .menuWrap {
- width: 100%;
- max-width: 740px;
- text-align: center;
- margin: 100px auto 0
- }
- .menuWrap .tabItem {
- width: 200px;
- height: 50px;
- color: #fff;
- font-size: 1.6rem;
- letter-spacing: 0.09em;
- line-height: 50px;
- text-align: center;
- background: #c1c1c1;
- transition: all 0.3s ease-in-out;
- display: inline-block;
- cursor: pointer
- }
- .menuWrap .tabItem:hover { background: #000 }
- .menuWrap input[name="tabItem"] { display: none }
- .menuWrap .tabContent {
- width: 100%;
- max-width: 740px;
- text-align: left;
- margin-top: 60px;
- display: none;
- overflow: hidden
- }
- .menuWrap #dinner + label,
- .menuWrap #drink + label {
- margin-left: 20px
- }
- .menuWrap #lunch:checked ~ #lunchContent,
- .menuWrap #dinner:checked ~ #dinnerContent,
- .menuWrap #drink:checked ~ #drinkContent {
- display: block
- }
- .menuWrap input:checked + .tabItem { background: #000 }
- .menuWrap .tabContent p {
- font-size: 2.4rem;
- font-weight: 500;
- letter-spacing: 0.09em;
- padding-bottom: 10px;
- border-bottom: 1px solid #c1c1c1
- }
- .menuWrap .tabContent dl {
- font-size: 0;
- padding: 20px 10px;
- border-bottom: 1px dashed #c1c1c1
- }
- .menuWrap .tabContent dt {
- width: calc(100% - 140px);
- font-size: 1.6rem;
- letter-spacing: 0.09em;
- vertical-align: middle;
- display: inline-block
- }
- .menuWrap .tabContent dd {
- width: 140px;
- font-size: 1.6rem;
- letter-spacing: 0.09em;
- vertical-align: middle;
- text-align: right;
- display: inline-block
- }
- .menuWrap .tabContent dd span { font-size: 1.3rem }
- @media screen and (max-width: 768px) {
- .menuWrap { padding: 2rem }
- .menuWrap .tabItem { width: 0 4% }
- .menuWrap #dinner + label,
- .menuWrap #drink + label {
- margin-left: 10px
- }
- .menuWrap .tabContent p { font-size: 2rem }
- .menuWrap .tabContent dl { padding: 20px 0 }
- .menuWrap .tabContent dd span { font-size: 1.2rem }
- }
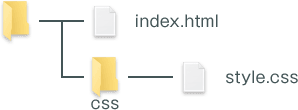
一応レスポンシブの設定も記述していますので、まるっとコピペしてもらったらファイルの階層も合わせておきましょう。下記のような階層にファイルを設置すればOKです。

お好み焼き屋さんのメニューを例にしてみたんですが、うまく表示されましたでしょうか。どうでも良いですが僕はお好み焼き屋さんでアルバイトしていた事もあるので、今でもお好み焼きをバリバリ焼けます(笑)。
今回は情報が少ないのでタブメニューを使う程でもないですが、サンプルが長過ぎても重要な部分がわかりづらいですしね。CSSの重要な部分も抜粋しておきますのでご確認ください。
- .menuWrap .tabItem {
- width: 200px;
- height: 50px;
- color: #fff;
- font-size: 1.6rem;
- letter-spacing: 0.09em;
- line-height: 50px;
- text-align: center;
- background: #c1c1c1;
- transition: all 0.3s ease-in-out;
- display: inline-block;
- cursor: pointer
- }
- .menuWrap .tabItem:hover { background: #000 }
- .menuWrap input[name="tabItem"] { display: none }
- .menuWrap .tabContent {
- width: 100%;
- max-width: 740px;
- text-align: left;
- margin-top: 60px;
- display: none;
- overflow: hidden
- }
- .menuWrap #dinner + label,
- .menuWrap #drink + label {
- margin-left: 20px
- }
- .menuWrap #lunch:checked ~ #lunchContent,
- .menuWrap #dinner:checked ~ #dinnerContent,
- .menuWrap #drink:checked ~ #drinkContent {
- display: block
- }
- .menuWrap input:checked + .tabItem { background: #000 }
大事なのはinputタグの非表示、labelタグのデザイン、そして各inputタグが選択(checkedが付与された時)に紐付けられているdivタグを表示するという設定です。
じっくり見てもらえば設定の内容もわかると思いますので、カスタマイズもそんなに難しくないハズです。ちょっとずつで良いのでHTMLとCSSの仕組みに慣れていきましょう。
タブメニューのデモ
それでは実際にタブメニューがどんなものなのかも見てもらいましょう。
「ランチ」「ディナー」「ドリンク」のタブをそれぞれクリックして情報が切り替わるかをご確認ください。チェピレアで表示するために、若干、CSSのデザインは変更してますが、ほぼほぼ同じように表示されるハズです。
いかがでしょうか。お好み焼きと白ご飯はめちゃめちゃ合いますので、まだ食べた事がない方はぜひ試してみてください(笑)。僕も大阪に住みだしてから食べるようになりました。
今回のサンプルは内容も少なめですし、中身のデザインも至ってシンプルです。まぁ、ここではタブメニューの設置方法だけ押さえて頂いて、デザインはご自身のお好きな形にカスタマイズしていってください。