- 最終更新日
- HTML
簡単に実装できるフォームシステム!TransmitMailの機能と設定方法をご紹介
ホームページには欠かせないのがお問い合わせフォームです。電話では営業時間内に連絡しなければいけないですが、フォームなら24時間いつでもお問い合わせ可能です。
もし電話対応のみであれば営業時間内に仕事をしている方などは連絡を取る事もできません。返答に少し時間がかかっても良いからWebで連絡したいというユーザーは結構多いです。
フォームシステムはいくつかありますが、今回は無料で使えて簡単に導入できる「TransmitMail」をご紹介します。確認ページも作れるのでオススメのフォームシステムです。
目次 [閉じる]
TransmitMailのダウンロード方法

こちらがTransmitMailを無償で提供して頂いている「どうのこうの」のサイトです。バージョンアップの情報やワードプレスへの導入方法なども紹介されているのでご確認ください。
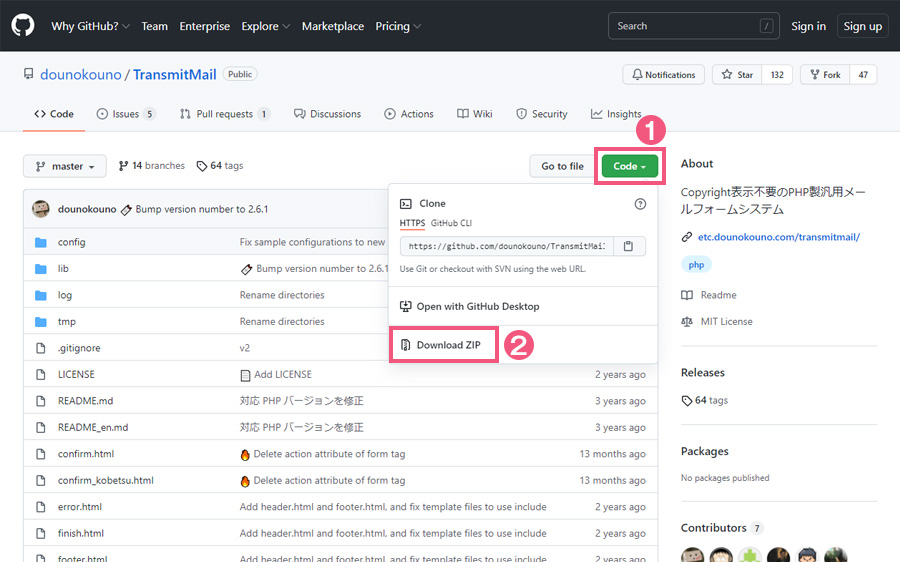
TransmitMailをダウンロードするにはこちらの「GitHab」のページからおこなえます。

①の「Code」をクリックするとボックスが表示されるので、その中にある②の「Download ZIP」をクリックしてダウンロードします。
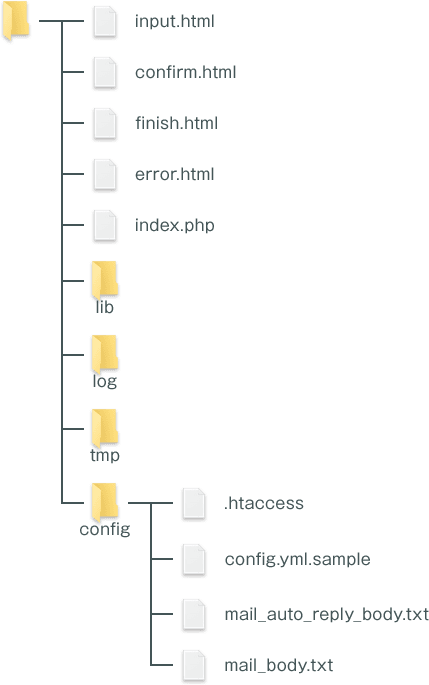
ZIPファイルを解凍してフォルダの中身を確認してみてください。たくさんファイルが入ってますが、「TransmitMailに必要なファイル」で使うファイルと使わないファイルを整理します。
ちなみにTransmitMailの動作確認をおこなうにはファイルをサーバーへアップロードする必要があります。ご自身のサーバーも用意してご確認ください。
使用できるフォーム部品一覧
実際にTransmitMailで設置できるフォーム部品を一覧で紹介します。
- テキストボックス
-
文字の記入欄を表示します。
- <input type="text" name="シングルラインインプット" value="{$シングルラインインプット}">
- ラジオボタン
-
ラジオボタンを表示します。
- <label><input type="radio" name="ラジオボタン" value="項目1" {$checked.ラジオボタン.項目1} {$checked.default}>項目1</label>
- <label><input type="radio" name="ラジオボタン" value="項目2" {$checked.ラジオボタン.項目2}>項目2</label>
- <label><input type="radio" name="ラジオボタン" value="項目3" {$checked.ラジオボタン.項目3}>項目3</label>
- チェックボックス
-
チェックボックスを表示します。
- <label><input type="checkbox" name="チェックボックス[]" value="項目1" {$checked.チェックボックス.項目1} {$checked.default}>項目1</label>
- <label><input type="checkbox" name="チェックボックス[]" value="項目2" {$checked.チェックボックス.項目2}>項目2</label>
- <label><input type="checkbox" name="チェックボックス[]" value="項目3" {$checked.チェックボックス.項目3}>項目3</label>
- セレクトメニュー
-
セレクトメニューを表示します。
- <select name="セレクトメニュー">
- <option value="項目1" {$selected.セレクトメニュー.項目1}>項目1</option>
- <option value="項目2" {$selected.セレクトメニュー.項目2}>項目2</option>
- <option value="項目3" {$selected.セレクトメニュー.項目3}>項目3</option>
- </select>
- リストボックス
-
リストボックスを表示します。
- <select name="マルチプルセレクトメニュー[]" multiple="multiple">
- <option value="項目1" {$selected.マルチプルセレクトメニュー.項目1}>項目1</option>
- <option value="項目2" {$selected.マルチプルセレクトメニュー.項目2}>項目2</option>
- <option value="項目3" {$selected.マルチプルセレクトメニュー.項目3}>項目3</option>
- </select>
- ファイル添付
-
ファイルを添付するボタンを表示します。
- {if:$ファイル1.tmp_name}
- <label><input type="checkbox" name="file_remove[]" value="ファイル1">このファイルを削除する</label>
- <p><img src="index.php?file={$ファイル1.tmp_name}" alt="{$ファイル1.name}" width="300"><br><a href="index.php?file={$ファイル1.tmp_name}" target="_blank" class="external">画像を別ウィンドウで開く</a></p>
- <input type="hidden" name="file[ファイル1][tmp_name]" value="{$ファイル1.tmp_name}">
- <input type="hidden" name="file[ファイル1][name]" value="{$ファイル1.name}">
- {/if:$ファイル1.tmp_name}
- <input type="file" name="ファイル1">
- {loop:$file.ファイル1}
- <div class="error"><em>{$file.ファイル1[]}</em></div>
- {/loop:$file.ファイル1}
- テキストエリア
-
テキストエリアを表示します。
- <textarea rows="6" cols="30" name="マルチラインインプット">{$マルチラインインプット}</textarea>
- ボタン
-
「確認する」や「送信する」ボタンを表示します。
- <input type="submit" value="入力内容を確認する">
上記のように基本的なフォーム部品はひと通り使用できます。
さらに文字の記入欄などは「文字制限」や「全角文字」など細かな設定をする事も可能ですので、「TransmitMailのバリデーション一覧」も確認しておきましょう。
TransmitMailのバリデーション一覧
「バリデーション」というのは「検証」などの意味を持ちます。指定した形式に記入されたものが適合しているかをチェックするという事です。
- 入力必須
-
記入・選択漏れがないかをチェックします。
- <input type="hidden" name="required[]" value="○○">
- {if:$required.入力必須}
- <div class="error"><em>{$required.入力必須}</em></div>
- {/if:$required.入力必須}
- メールアドレス
-
メールアドレスが記述されているかをチェックします。
- <input type="hidden" name="email[]" value="○○">
- {if:$email.メールアドレス}
- <div class="error"><em>{$email.メールアドレス}</em></div>
- {/if:$email.メールアドレス}
- URL
-
URLが記述されているかをチェックします。
- <input type="hidden" name="url[]" value="○○">
- {if:$url.URL}
- <div class="error"><em>{$url.URL}</em></div>
- {/if:$url.URL}
- 半角英字
-
半角英字で記述されているかをチェックします。
- <input type="hidden" name="hankaku_eiji[]" value="○○">
- {if:$hankaku_eiji.半角英字}
- <div class="error"><em>{$hankaku_eiji.半角英字}</em></div>
- {/if:$hankaku_eiji.半角英字}
- 半角英数字
-
半角英数字で記述されているかをチェックします。
- <input type="hidden" name="hankaku_eisu[]" value="○○">
- {if:$hankaku_eisu.半角英数字}
- <div class="error"><em>{$hankaku_eisu.半角英数字}</em></div>
- {/if:$hankaku_eisu.半角英数字}
- 数字
-
数字で記述されているかをチェックします。
- <input type="hidden" name="num[]" value="○○">
- {if:$num.数字}
- <div class="error"><em>{$num.数字}</em></div>
- {/if:$num.数字}
- ひらがな
-
ひらがなで記述されているかをチェックします。
- <input type="hidden" name="hiragana[]" value="○○">
- {if:$hiragana.ひらがな}
- <div class="error"><em>{$hiragana.ひらがな}</em></div>
- {/if:$hiragana.ひらがな}
- 全角カタカナ
-
全角カタカナで記述されているかをチェックします。
- <input type="hidden" name="zenkaku_katakana[]" value="○○">
- {if:$zenkaku_katakana.全角カタカナ}
- <div class="error"><em>{$zenkaku_katakana.全角カタカナ}</em></div>
- {/if:$zenkaku_katakana.全角カタカナ}
- 半角文字
-
半角文字で記述されているかをチェックします。
- <input type="hidden" name="hankaku[]" value="○○">
- {if:$hankaku.半角文字}
- <div class="error"><em>{$hankaku.半角文字}</em></div>
- {/if:$hankaku.半角文字}
- 全角文字
-
全角文字で記述されているかをチェックします。
- <input type="hidden" name="zenkaku_all[]" value="○○">
- {if:$zenkaku_all.全て全角文字}
- <div class="error"><em>{$zenkaku_all.全て全角文字}</em></div>
- {/if:$zenkaku_all.全て全角文字}
- ファイルの入力必須
-
ファイルが添付されているかをチェックします。
- <input type="hidden" name="file_required[]" value="○○">
- {if:$file_required.ファイルの入力必須}
- <div class="error"><em>{$file_required.ファイルの入力必須}</em></div>
- {/if:$file_required.ファイルの入力必須}
今回は主に使うバリデーションを一覧で紹介しました。この他にも細かい設定をする事が可能ですので気になる方は「テンプレートの記述方法」もご覧ください。
その他の設定としては、「6文字以上~8文字以下」の文字数に制限する方法や、項目1で記入した内容が項目2で記入した文字列と一致しているかをチェックできたりします。
inputタグのvalue属性が「○○」となっていますが、ここは設置したフォーム部品に記述したname属性の値を記入します。それと同時にバリデーションの値も同じ文字列に合わせる必要があります。
- <input type="text" name="お名前" value="{$お名前}">
- <input type="hidden" name="required[]" value="お名前">
- {if:$required.お名前}
- <div class="error"><em>{$required.お名前}</em></div>
- {/if:$required.お名前}
例えばテキストボックスで「お名前」項目を作り、ここを必須にする場合は上記のような記述にします。慣れればそんなに難しくないですね。
TransmitMailに必要なファイル
それではTransmitMailを動作させるために必要なファイルを整理します。
まず解凍した「TransmitMail-master」フォルダ直下のファイルは、「input.html」「confirm.html」「finish.html」「error.html」「index.php」の計5ファイルを使用します。
次に「config」フォルダ内のファイルは、「config.json.sample」「config.php.sample」の2ファイルを削除して残りの4ファイルは残しておきます。

「lib」「log」「tmp」の3フォルダはそのまま使用しますので置いておきましょう。
TransmitMailはデフォルトではファイル添付が機能しない状態ですので、ファイル添付を使用される場合は下記ファイルの設定変更が必要です。
TransmitMail.php
- 'file' => true,
変更はこの部分だけなので簡単です。変更するファイルは「lib」フォルダ内の「TransmitMail.php」ファイルです。このファイルの89行目あたりにこの記述があり、デフォルトでは「’file’ => false,」となっているので、「false」を「true」に変更します。
config.ymlファイルの設定
次に「config」フォルダ内にある「config.yml.sample」のファイル名から「.sample」を削除して「config.yml」という形にします。
「.yml」はそのまま「ワイエムエル」や「ヤムル」と言われる拡張子です。システム関連の作業をしていないとあまり見る機会はないですね。
config.yml
- config:
- email: info@example.com
- subject: [株式会社テスト]お問い合わせ
- auto_reply_subject: [株式会社テスト]お問い合わせありがとうございます
- auto_reply_name: 株式会社テスト
config.ymlファイルの中身は上記の内容なので、初見でもわかりやすいです。ここの内容をご自身の情報に変更すればOKです。
ここに設定するメールアドレスはメールの受信に使うアドレスです。「email」の値が空欄だとフォームシステム自体が動作しないので注意してください。
自動で送られるメールの設定
続いてはフォームで連絡してくれた方への自動返信メールとフォームから連絡があった事を通知する自分宛のメールの2つを設定します。
mail_auto_reply_body.txt
- {$メールアドレス.value} 様
-
- お問い合わせいただき、ありがとうございます。
- 1〜2営業日以内に担当者よりご連絡さしあげます。
-
- 1週間以上経ってもお返事がない場合は、
- お手数ですが下記アドレスよりお問い合わせくださいませ。
-
- info@example.com
-
- ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
-
- 【お問い合わせ内容は下記の通りです】
- {loop:$params}
- {$params[].key} = {$params[].value}
- {/loop:$params}
-
- ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
-
- 【このメールにお心当たりのない方】
-
- どなたかが間違ってアドレスを入力した可能性がございます。
- お手数おかけいたしますが、下記アドレスまでご連絡くださいませ。
-
- ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
-
- 株式会社テスト
- http://www.example.com/
- Email: info@example.com
- TEL: 000-0000-0000
- FAX: 000-0000-0000
このファイルは「config」フォルダ内にある「mail_auto_reply_body.txt」というファイルです。デフォルトでは上記のように記述されているので内容をご自身のものに書き換えてお使いください。
mail_body.txt
- お問い合わせフォームよりメールが送信されました。
-
- ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
- {loop:$params}
- {$params[].key} = {$params[].value}
- {/loop:$params}
-
- ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
-
- IP: {$_SERVER.REMOTE_ADDR}
- HOST: {$_SERVER.REMOTE_HOST}
- USER_AGENT: {$_SERVER.HTTP_USER_AGENT}
-
- ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
このファイルも同じく「config」フォルダ内にある「mail_body.txt」というファイルです。
連絡をくれた方の返信メールの先頭に「{$メールアドレス.value} 様」という記述があるんですが、個人的に「○○@○○様」とメールアドレスを使うより「○○様」と相手のお名前を表示する方が良いと思いますのでその記述方法を下記に紹介します。
- {$お名前.value} 様
簡単ですね、これで「○○様」と相手のお名前を記述する事ができます。ただし、フォーム項目に「お名前」を設置していないといけないので注意してください。
- {loop:$params}
- {$params[].key} = {$params[].value}
- {/loop:$params}
あと、上記は何を意味しているのかというと、フォームで記入してもらった情報を一覧で表示するための記述です。若干のデザイン調整をする事もありますが、この記述はそのまま付けると覚えておいてください。
input.htmlの記述方法
それでは簡単ですけどHTMLに記述する実際のコードも紹介しておきます。今回は「お名前」「メールアドレス」「電話番号」「お問い合わせ内容」を記述してもらうフォームです。
input.html
- <form method="post" action="./#content" enctype="multipart/form-data">
- <input type="hidden" name="csrf_token" value="{$csrf_token}">
- <div class="section">
- <h3>お問い合わせサンプル</h3>
- <table width="100%" class="alpha">
- <tr>
- <th width="300">お名前</th>
- <td>
- <input type="text" name="お名前" value="{$お名前}" class="middle">
- <input type="hidden" name="required[]" value="お名前">
- {if:$required.お名前}
- <div class="error"><em>{$required.お名前}</em></div>
- {/if:$required.お名前}
- </td>
- </tr>
- <tr>
- <th>メールアドレス</th>
- <td>
- <input type="text" name="メールアドレス" value="{$メールアドレス}" class="middle">
- <input type="hidden" name="required[]" value="メールアドレス">
- {if:$required.メールアドレス}
- <div class="error"><em>{$required.メールアドレス}</em></div>
- {/if:$required.メールアドレス}
- <input type="hidden" name="email[]" value="メールアドレス">
- {if:$email.メールアドレス}
- <div class="error"><em>{$email.メールアドレス}</em></div>
- {/if:$email.メールアドレス}
- </td>
- </tr>
- <tr>
- <th>電話番号</th>
- <td>
- <input type="text" name="電話番号" value="{$電話番号}" class="middle">
- <input type="hidden" name="num[]" value="電話番号">
- {if:$num.電話番号}
- <div class="error"><em>{$num.電話番号}</em></div>
- {/if:$num.電話番号}
- </td>
- </tr>
- <tr>
- <th>お問い合わせ内容</th>
- <td>
- <textarea rows="6" cols="30" name="お問い合わせ内容" class="wide">{$お問い合わせ内容}</textarea>
- <input type="hidden" name="required[]" value="お問い合わせ内容">
- {if:$required.お問い合わせ内容}
- <div class="error"><em>{$required.お問い合わせ内容}</em></div>
- {/if:$required.お問い合わせ内容}
- </td>
- </tr>
- </table>
- </div>
- <div class="center"><input type="submit" value="入力内容を確認する"></div>
- </form>
TransmitMailにもともとあるinput.htmlに合わして記述してみました。
大事なのはformタグ・inputタグ・textareaタグと「{if:$required.お名前}~{/if:$required.お名前}」などのシステム部分の記述です。
なので、divタグやtableタグはご自身のデザインに合わせて変更してもらえればと思います。上記の仕様は4つの項目のうち「電話番号」だけ必須項目にはしていません。こちらは任意項目という事ですね。
バリデーションの指定としては「お名前」「メールアドレス」「お問い合わせ内容」に必須項目を付け、「電話番号」には数字で記入されているかのチェックを付けています。
そして「メールアドレス」にはもうひとつ、正しいメールアドレスの形式で記入されているかのチェックも付けています。
先ほど「使用できるフォーム部品一覧」と「TransmitMailのバリデーション一覧」の項目で使い方を確認して頂いたので記述方法は問題ないと思います。
あとデフォルトで設定されていない部分なんですが、formタグに「action」属性を追加してみましたのでご確認ください。
- <form method="post" action="./#content" enctype="multipart/form-data">
- ~省略~
- </form>
ここのaction属性の値を「./#content」とする事によってアクション時に「content」のid名を持つdivへ遷移(リンク)するようしています。
なぜこんな設定をするのかというと、TransmitMailのデモページを操作する分には気にならないですが、自分のサイトにTransmitMailを導入する際に問題が起こります。
お問い合わせフォームなどはページの下部に設置する事が多いです。が、フォームのアクション時には設置したページの一番上へ移動してしまうからです。
アクション時というのは確認ページへ遷移する時や記入漏れなどのエラーメッセージが表示される時の事です。
ページの上部に移動してしまうとエラーメッセージが出ているのに気づかないで、「んっ?コレでいけたんかな?」と思って操作を終了してしまうユーザーも中にはおられます。
なのでaction属性にページ内のアンカーを設定するという事も基本として押さえておけばいいかなと思います。リンク先はご自身のサイトに合わせて調整してみてください。
confirm.htmlの記述方法
confirm.htmlは特に変更する点などはないですね。下記のコードもほぼほぼデフォルトの形です。
confirm.html
- <table width="100%" class="alpha">
- {loop:$params}
- <tr>
- <th width="300">{$params[].key} </th>
- <td>{$params[].value.nl2br} </td>
- </tr>
- {/loop:$params}
- </table>
- <div class="center">
- <form method="post" action="./#content" class="inline">
- {$hiddens}
- <input type="hidden" name="page_name" value="input">
- <input type="submit" value="入力画面に戻る">
- </form>
-
- <form method="post" action="./#content" class="inline">
- {$hiddens}
- <input type="hidden" name="page_name" value="finish">
- <input type="submit" value="送信する">
- </form>
- </div>
基本はこの形で使ってもらえれば良いかと思います。input.htmlと同じくご自身のサイトのデザインに合わせてtableタグなどは変更してください。
違う点としては「{loop:$files}~{/loop:$files}」の記述を削除したところです。今回はファイル添付を付けないフォームにしたので要らないコードを省きました。
- {loop:$params}
- <tr>
- <th width="300">{$params[].key} </th>
- <td>{$params[].value.nl2br} </td>
- </tr>
- {/loop:$params}
上記のコードでフォームに記入してもらった値を一覧で表示する事ができます。
そして記入した内容を確認してもらって修正したければ「入力画面に戻る」、入力に間違いがなければ「送信する」へ進みます。ここのformタグにもinput.htmlで設定した「action=”./#content”」を追加しています。
- {loop:$files}
- <tr>
- <th>{$files[].key} </th>
- <td>
- {$files[].name}<br>
- <img src="index.php?file={$files[].tmp_name}" width="300"><br>
- <a href="index.php?file={$files[].tmp_name}" target="_blank" class="external">画像を別ウィンドウで開く</a>
- </td>/li>
- </tr>
- {/loop:$files}
ちなみに先ほど削除したと言っていたコードがこちらです。添付ファイルを含めたフォームを制作する際には「{loop:$params}~{/loop:$params}」の後に記述すればOKです。
確認ページを付けない設定(おまけ)
最後にTransmitMailは確認ページも簡単に付けられるフォームシステムとしてオススメなんですが、あえて確認ページを表示しないという方もおられます。
確認ページを設置しない意図としては、できるだけフォームの記入項目を少なくして手間を減らし操作を簡略化して途中で離脱するユーザーを少なくするという狙いがあります。
これはEFO(Entry Form Optimization)と呼ばれるもので、日本語で「入力フォーム最適化」という意味です。
まぁ、難しい事は置いておいて、単純に確認ページは要らないとなれば確認ページをスキップする事もできますので紹介しておきます。
input.html
- <form method="post" action="./#content" enctype="multipart/form-data">
- <input type="hidden" name="csrf_token" value="{$csrf_token}">
- <div class="section">
- <h3>お問い合わせサンプル</h3>
- <table width="100%" class="alpha">
- <tr>
- <th width="300">お名前</th>
- <td>
- <input type="text" name="お名前" value="{$お名前}" class="middle">
- <input type="hidden" name="required[]" value="お名前">
- {if:$required.お名前}
- <div class="error"><em>{$required.お名前}</em></div>
- {/if:$required.お名前}
- </td>
- </tr>
- <tr>
- <th>メールアドレス</th>
- <td>
- <input type="text" name="メールアドレス" value="{$メールアドレス}" class="middle">
- <input type="hidden" name="required[]" value="メールアドレス">
- {if:$required.メールアドレス}
- <div class="error"><em>{$required.メールアドレス}</em></div>
- {/if:$required.メールアドレス}
- <input type="hidden" name="email[]" value="メールアドレス">
- {if:$email.メールアドレス}
- <div class="error"><em>{$email.メールアドレス}</em></div>
- {/if:$email.メールアドレス}
- </td>
- </tr>
- <tr>
- <th>電話番号</th>
- <td>
- <input type="text" name="電話番号" value="{$電話番号}" class="middle">
- <input type="hidden" name="num[]" value="電話番号">
- {if:$num.電話番号}
- <div class="error"><em>{$num.電話番号}</em></div>
- {/if:$num.電話番号}
- </td>
- </tr>
- <tr>
- <th>お問い合わせ内容</th>
- <td>
- <textarea rows="6" cols="30" name="お問い合わせ内容" class="wide">{$お問い合わせ内容}</textarea>
- <input type="hidden" name="required[]" value="お問い合わせ内容">
- {if:$required.お問い合わせ内容}
- <div class="error"><em>{$required.お問い合わせ内容}</em></div>
- {/if:$required.お問い合わせ内容}
- </td>
- </tr>
- </table>
- </div>
- <div class="center">
- <input type="hidden" name="page_name" value="finish">
- <input type="submit" value="送信する">
- </div>
- </form>
「input.htmlの記述方法」で紹介したコードをそのまま使いましたが、変更するのは「type=”submit”」のinputのみです。
- <div class="center"><input type="submit" value="入力内容を確認する"></div>
確認ページを付ける通常のコードはこちらです。
- <div class="center">
- <input type="hidden" name="page_name" value="finish">
- <input type="submit" value="送信する">
- </div>
そして確認ページを無しにする場合は上記のコードです。
はい、これで確認ページをスキップできます。はじめはTransmitMailのコードを見ても難しく感じるかも知れませんが、僕はどちらかというとわかりやすいフォームだと思います。
ただコードだけ見てもこのフォームのイメージが湧いてこないと思いますので、そんな時はこちらの「デモサイト」をご覧ください。
チェピレアでカレー屋さんのデモサイトを作った時にTransmitMailのフォームシステムを使いましたので、こちらから動作を確認して頂けます。ただ、メールの送信機能は止めている状態です。