- 最終更新日
- Java Script / jQuery
横並びの要素の高さを揃えるmatchHeight.jsの導入方法と使い方をご紹介
デザインをCSSで整えていく際に要素を横並びにする事があります。
この横並びにした要素にborderプロパティで枠線を付けると中身の情報量によっては高さがチグハグになってしまうんですよねぇ。
特に気にしない方もいますが、僕は気になります。揃ってないとキモチ悪い(笑)、なので中身の情報量が違っても同じ高さに揃える事ができるjQueryをご紹介します。
matchHeight.jsをダウンロードする

こちらが「matchHeight.js」を公開しているBRM・IOのサイトです。こちらのサイトではデモページも用意されているのでご確認ください。英語ですが(笑)。
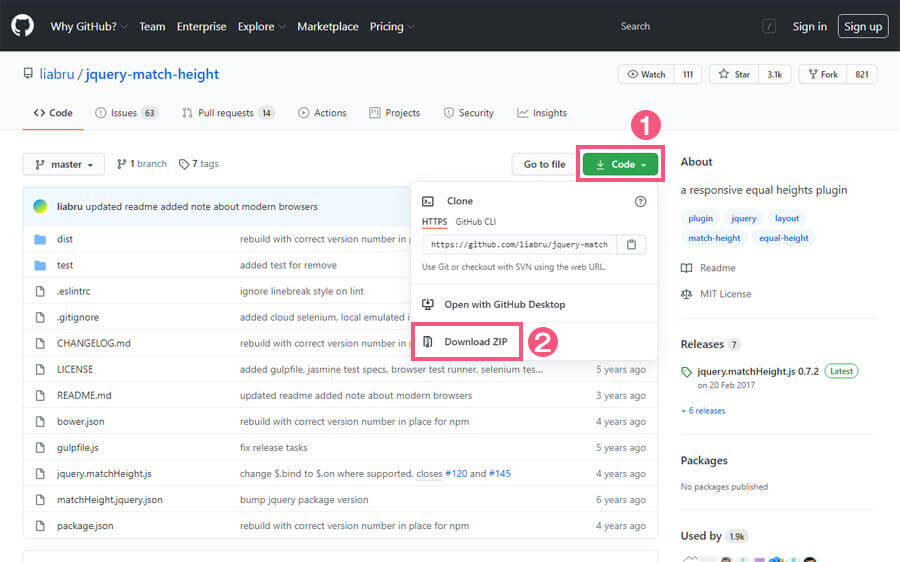
ファイルをダウンロードするにはこちらの「GitHab」のページからおこなえます。

①の「Code」をクリックするとボックスが表示されるので、その中にある②の「Download ZIP」からダウンロードしましょう。
ZIPファイルをダウンロードしますので、解凍してフォルダの中身を確認していきましょう。
matchHeight.jsの導入方法
ダウンロードしたファイルで使うのは「jquery.matchHeight-min.js」だけでOKです。
「jquery.matchHeight-min.js」が置いてあるのは「dist」フォルダの中です。ここには「jquery.matchHeight.js」もあってこちらを使っても同じ効果を得る事はできます。
ただ「jquery.matchHeight-min.js」の方がファイルが軽いんですよね、他のスクリプトのファイルでもそうですが「min」と付いているものがあれば、こっちを使うようにしましょう。
index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>matchHeight.jsで高さを揃える</title>
- <style>
- * {
- margin: 0;
- padding: 0;
- box-sizing: border-box
- }
-
- html {
- font-family: "Yu Gothic", "YuGothic", "Hiragino Kaku Gothic Pro", "Meiryo UI", "Meiryo", "MS PGothic", sans-serif;
- font-size: 62.5%;
- letter-spacing: 0.09em;
- font-feature-settings: "palt"
- }
-
- ul {
- width: 800px;
- font-size: 0;
- margin: 100px auto
- }
-
- li {
- width: 800px;
- font-size: 1.7rem;
- letter-spacing: 0.09em;
- vertical-align: top;
- padding: 40px;
- border: 2px solid #21c69c;
- display: inline-block;
- list-style: none
- }
-
- li + li {
- margin-left: 4%
- }
- </style>
- </head>
- <body>
- <ul>
- <li class="matchHeight">「matchHeight.js」を使って横並びの要素の高さを揃えていきます。ひとつ目のボックスには文章を多めに入れています。</li>
- <li class="matchHeight">ふたつ目のボックスは文章量を少なくしています。</li>
- </ul>
- <script type="text/javascript" src="js/jquery.min.js"></script>
- <script type="text/javascript" src="js/jquery.matchHeight-min.js"></script>
- <script>
- $(function() {
- $('.matchHeight').matchHeight();
- });
- </script>
- </body>
- </html>
htmlファイルは上記をコピペしてください。大事なのは「jquery.matchHeight-min.js」を使うので「jquery.min.js」も読み込んでおく事。
- <ul>
- <li class="matchHeight">「matchHeight.js」を使って横並びの要素の高さを揃えていきます。ひとつ目のボックスには文章を多めに入れています。</li>
- <li class="matchHeight">ふたつ目のボックスは文章量を少なくしています。</li>
- </ul>
そして高さを揃えたい要素にclassを追加。今回は「matchHeight」をクラス名にしています。
- $(function() {
- $('.matchHeight').matchHeight();
- });
あとはどの要素に対してスクリプトを実行するかの指定を記述します。
「jquery.min.js」がない方は「jQueryを使うために必要な「jquery.min.js」ファイルをダウンロードしよう」のページを参考にしてダウンロードしてください。
こちらも見てください

jQueryを使うために必要な「jquery.min.js」ファイルをダウンロードしよう
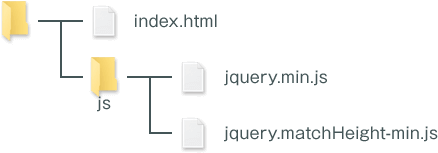
ファイルが用意できたらそれぞれの階層は下記のようにします。

それでは次の項でどのような効果が得られるのかを実際に見ていきましょう。
matchHeight.jsの効果を確認しよう
はい、まずは「matchHeight.js」を使っていない場合どうなるのかを見てもらいましょう。
- 「matchHeight.js」を使って横並びの要素の高さを揃えていきます。ひとつ目のボックスには文章を多めに入れています。
- ふたつ目のボックスは文章量を少なくしています。
何も設定していない状態がコレです。ボックスの中身の情報量によってボックスの高さが変わっていますよね?
ボックスに枠線を付けない場合は特に問題ないですが、枠線有りの場合にボックスが3つ4つ並んでそれぞれがバラバラだとかなり気持ち悪いです。なので高さを統一してデザインを整えてやる必要があります。
次に「matchHeight.js」を使った例もみていきましょう。
- 「matchHeight.js」を使って横並びの要素の高さを揃えていきます。ひとつ目のボックスには文章を多めに入れています。
- ふたつ目のボックスは文章量を少なくしています。
ちゃんと高さが揃っていますね。一番高さのあるボックスに他のボックスの高さが合わせられる事になります。
これはこれで情報量の少ないボックスにかなり余白が空いてしまうので嫌だという方もおられるかも知れません。まぁ、僕もどちらかというとあんまり余白があるのは好きじゃないです。
なので僕の場合は各ボックスの情報量もできるだけ合わせるようにします。文章の文字数もできるだけ同じくらいに調整して、1行くらいの空白に抑えると余白も気にならなくなります。
この辺は好みの問題でもあるので、あなたが気にならないくらいで調整してみてください。