- 最終更新日
- Java Script / jQuery
使い勝手の良い万能スライダー!slickのサンプル・カスタマイズをご紹介
ホームページを作っていくと「もっと動きが欲しいなぁ~」とか「画像をいっぱい見せたいなぁ~」とかって事があります。
そんな時にトップページのファーストビュー(ページを開いてすぐ目に留まる箇所)や画像紹介部分にスライダーを使うとハマります!スライダーというのは画像が次々と切り替わっていくアレですね。
今回は使い勝手の良いスライダー「slick(スリック)」を紹介します。簡単にカスタマイズする事ができますので、あなたの好みの動きに設定する事もできるはずです!
slickの導入方法
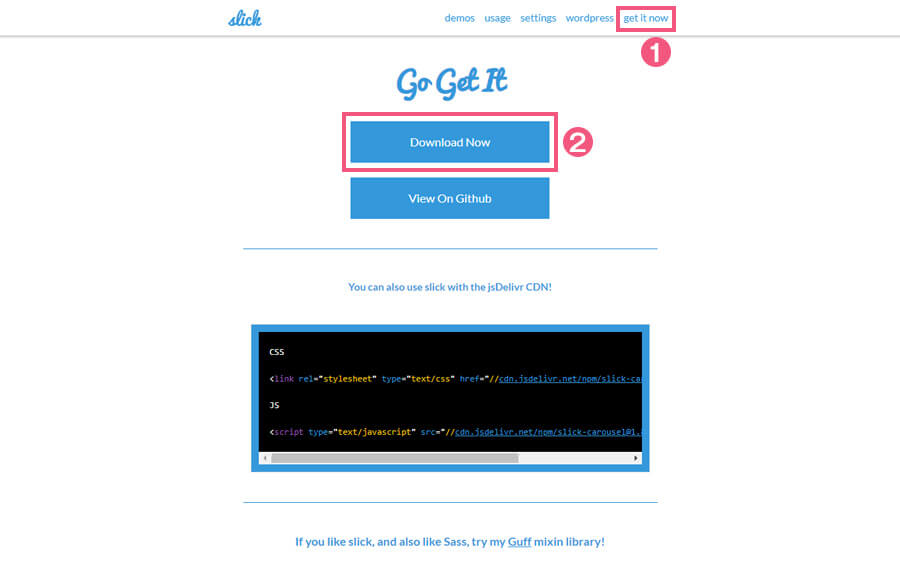
まずはファイルをダウンロードする必要があるので「slick」のサイトへ飛んでファイルをダウンロードしちゃいましょう。

slickのサイトへ行くと英語です(笑)。まぁ、こういうjQueryのプラグインなどは海外の人が開発したものが多いので英語は仕方ないですね。
僕は英語がまったくわからないので、意味を調べるときはGoogle翻訳を使ったり、最近はブラウザが翻訳した日本語で表記してくれるので、それで何となくの意味を掴みます(笑)。
①の「grt it now」をクリックするとダウンロードボタンまで飛ぶので、次に②の「Download Now」を感謝の気持ちと共にクリックしましょう。
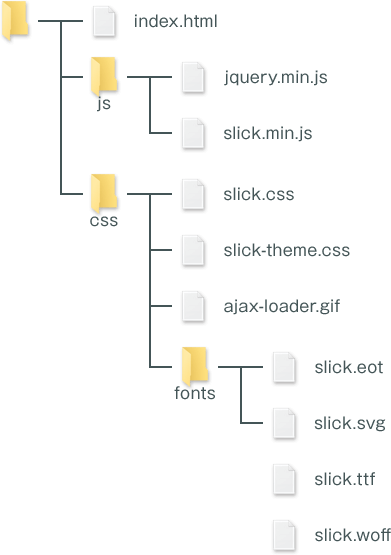
ダウンロードしたフォルダを解凍するとファイルが沢山入っています。
- slick.css
- slick.min.js
- slick-theme.css
- fontsフォルダ一式
- ajax-loader.gif
上記の5点をコピペして作業環境へ配置しましょう。slick.min.jsはjsフォルダを作ってその中へ、その他の4点はまとめてcssフォルダを作ってその中へ放り込んでください。
index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>slickをカスタマイズしてみよう</title>
- <link type="text/css" rel="stylesheet" href="css/slick.css">
- <link type="text/css" rel="stylesheet" href="css/slick-theme.css">
- <style>
- * {
- margin: 0;
- padding: 0;
- box-sizing: border-box
- }
-
- .sliderWrap {
- width: 100%;
- max-width: 640px;
- margin: 40px auto 0
- }
-
- .sliderWrap img {
- width: 100%
- }
-
- .slick-prev::before,
- .slick-next::before {
- color: #21c69c
- }
- </style>
- </head>
- <body>
- <div class="sliderWrap">
- <ul class="slider">
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider01.jpg"></li>
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider02.jpg"></li>
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider03.jpg"></li>
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider04.jpg"></li>
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider05.jpg"></li>
- </ul>
- </div>
- <script type="text/javascript" src="js/jquery.min.js"></script>
- <script type="text/javascript" src="js/slick.min.js"></script>
- <script type="text/javascript">
- (function($) {
- $(document).ready(function(){
- $(".slider").slick();
- });
- })(jQuery)
- </script>
- </body>
- </html>
それではこちらのindex.htmlもコピペしましょう。そして「jQueryを使うために必要な「jquery.min.js」ファイルをダウンロードしよう」を参考にjQueryファイルをダウンロードしてJSフォルダに入れておきます。
jQueryファイルのバージョンに合わせてhtmlの記述も変更してください。※例)「jquery.min.js」→「jquery-3.5.1.min.js」など。
こちらも見てください

jQueryを使うために必要な「jquery.min.js」ファイルをダウンロードしよう

ここまで出来たら動作を見てみましょう。これが何の設定もしていないデフォルト状態のslickです。画像の左右についている矢印をクリックすると画像が切り替わります。※矢印はデフォルトで白色なのでわかりやすくcssで緑にしています。
See the Pen slickをカスタマイズしよう① by 竹馬 (@takeuma) on CodePen.
slickをカスタマイズするオプション一覧
ひとまずslickを設置できましたので今度は自由にカスタマイズできる項目を見ていきましょう。この辺のわかりやすい操作がこのslickの魅力的な部分じゃないでしょうか!
- arrows
- 左右に矢印を設定します。値は「true」もしくは「false」です。
- dots
- スライダーの下にドットのページ送りを設定します。値は「true」もしくは「false」です。
- slidesToShow
- 同時に表示する画像の数を設定します。値は数値です。
- slidesToScroll
- 一度にスライドする画像の数を設定します。値は数値です。
- adaptiveHeight
- スライダーの高さを可変か固定に設定します。値は「true」もしくは「false」です。
- centerMode
- スライダーの表示を中央寄せに設定します。値は「true」もしくは「false」です。
- centerPadding
- centerMode時の左右の見切れの余白を設定します。値は「px」もしくは「%」の数値です。
- infinite
- 無限の繰り返しを設定します。値は「true」もしくは「false」です。
- fade
- スライドの方法をフェードに設定します。値は「true」もしくは「false」です。
- cssEase
- スライドの切り替え時のアニメーションを設定します。値は「ease」「linear」「ease-in」「ease-out」「ease-in-out」です。
- speed
- スライドの切り替え時間を設定します。値は数値です。
- autoplay
- 自動再生を設定します。値は「true」もしくは「false」です。
- autoplaySpeed
- 自動再生時の切り替え時間を設定します。値は数値です。
- pauseOnHover
- 自動再生時にスライダーにマウスオーバーするとスライドを停止するように設定します。値は「true」もしくは「false」です。
- pauseOnDotsHover
- 自動再生時にページ送りのドットにマウスオーバーするとスライドを停止するように設定します。値は「true」もしくは「false」です。
- pauseOnFocus
- 自動再生時にフォーカスしているとスライドを停止するように設定します。値は「true」もしくは「false」です。
- vertical
- 縦方向へのスライドを設定します。値は「true」もしくは「false」です。
- accessibility
- キーボードの左右キーで切り替えができるように設定します。値は「true」もしくは「false」です。
- draggable
- ドラッグができるように設定します。値は「true」もしくは「false」です。
- swipe
- スワイプができるように設定します。値は「true」もしくは「false」です。
- verticalSwiping
- 縦方向へスワイプができるように設定します。値は「true」もしくは「false」です。
- responsive
- レスポンシブを設定します。
レスポンシブを設定すると表示画面の大きさによって各設定を変更する事が可能になります。
responsive.js
- (function($) {
- $(document).ready(function(){
- $(".slider").slick({
- slidesToShow: 2,
- slidesToScroll: 2,
- responsive: [{
- breakpoint: 768,
- settings: {
- slidesToShow: 1,
- slidesToScroll: 1,
- }
- }]
- });
- })(jQuery)
上記の設定にすると通常は画像が2枚表示、スクロールも2枚ずつなんですが、「breakpoint」で指定した768px以下の表示画面(スマホ表示など)になると表示画像とスクロールも1枚ずつになります。
slickを使って実装できる動きを確認しよう
それではslickのカスタマイズをちょっとだけですが3点ご紹介します。cssなどで装飾を付けてやると色々とできる事も広がりますので参考にしてください。
sample01.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>slickのサンプル01</title>
- <link type="text/css" rel="stylesheet" href="css/slick.css">
- <link type="text/css" rel="stylesheet" href="css/slick-theme.css">
- <style>
- * {
- margin: 0;
- padding: 0;
- box-sizing: border-box
- }
-
- .sliderWrap {
- width: 100%;
- max-width: 640px;
- margin: 40px auto 0
- }
-
- .sliderWrap img {
- width: 100%
- }
-
- .slick-dots li button::before {
- font-size: 28px;
- line-height: 32px
- }
- </style>
- </head>
- <body>
- <div class="sliderWrap">
- <ul class="slider">
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider01.jpg"></li>
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider02.jpg"></li>
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider03.jpg"></li>
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider04.jpg"></li>
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider05.jpg"></li>
- </ul>
- </div>
- <script type="text/javascript" src="js/jquery.min.js"></script>
- <script type="text/javascript" src="js/slick.min.js"></script>
- <script type="text/javascript">
- (function($) {
- $(document).ready(function(){
- $(".slider").slick({
- arrows: false,
- dots: true,
- fade: true,
- speed: 2000,
- autoplaySpeed: 2500,
- autoplay: true,
- infinite: true,
- pauseOnHover: false
- });
- })(jQuery)
- </script>
- </body>
- </html>
1つ目はスライド方法をフェードにして、左右の矢印は無しのドットのページ送りを配置。さらに自動再生を永遠に繰り返し、スライダーにホバーしてもスライドを続けるという設定をおこなっています。
あとはデフォルトのドットは小さな「・」で表示されるのでcssで大きく表示しています。
See the Pen slickのサンプル01 by 竹馬 (@takeuma) on CodePen.
sample02.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>slickのサンプル02</title>
- <link type="text/css" rel="stylesheet" href="css/slick.css">
- <link type="text/css" rel="stylesheet" href="css/slick-theme.css">
- <style>
- * {
- margin: 0;
- padding: 0;
- box-sizing: border-box
- }
-
- .sliderWrap {
- width: 100%;
- max-width: 640px;
- margin: 40px auto 0
- }
-
- .sliderWrap img {
- width: 100%
- }
- </style>
- </head>
- <body>
- <div class="sliderWrap">
- <ul class="slider">
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider01.jpg"></li>
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider02.jpg"></li>
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider03.jpg"></li>
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider04.jpg"></li>
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider05.jpg"></li>
- </ul>
- </div>
- <script type="text/javascript" src="js/jquery.min.js"></script>
- <script type="text/javascript" src="js/slick.min.js"></script>
- <script type="text/javascript">
- (function($) {
- $(document).ready(function(){
- $(".slider").slick({
- arrows: false,
- speed: 2000,
- autoplay: true,
- autoplaySpeed: 2500,
- vertical: true,
- infinite: true
- });
- })(jQuery)
- </script>
- </body>
- </html>
2つ目は縦方法にスライドして、左右の矢印は無しの自動再生を永遠に繰り返すという設定をおこなっています。
See the Pen slickのサンプル02 by 竹馬 (@takeuma) on CodePen.
sample03.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>slickのサンプル03</title>
- <link type="text/css" rel="stylesheet" href="css/slick.css">
- <link type="text/css" rel="stylesheet" href="css/slick-theme.css">
- <style>
- * {
- margin: 0;
- padding: 0;
- box-sizing: border-box
- }
-
- .sliderWrap {
- width: 100%;
- max-width: 640px;
- margin: 40px auto 0
- }
-
- .sliderWrap img {
- width: 100%
- }
-
- .slick-dots li button::before {
- font-size: 28px;
- line-height: 32px
- }
- </style>
- </head>
- <body>
- <div class="sliderWrap">
- <ul class="slider">
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider01.jpg"></li>
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider02.jpg"></li>
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider03.jpg"></li>
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider04.jpg"></li>
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider05.jpg"></li>
- </ul>
- </div>
- <script type="text/javascript" src="js/jquery.min.js"></script>
- <script type="text/javascript" src="js/slick.min.js"></script>
- <script type="text/javascript">
- (function($) {
- $(document).ready(function(){
- $(".slider").slick({
- arrows: false,
- dots: true,
- slidesToShow: 1,
- centerMode: true,
- centerPadding: '40px',
- speed: 2000,
- swipe: true
- });
- })(jQuery)
- </script>
- </body>
- </html>
最後の3つ目はセンターモードを使用しています。これを使うと前後の画像を左右にちょっとだけ見せる事ができます。スライダーである事と画像がいくつもあるよ~というのが視覚的にもわかるかと思います。
こちらは自動再生はせずにページ送りのドットをクリックする事によって前後の画像に切り替わるという設定をおこなっています。
See the Pen slickのサンプル03 by 竹馬 (@takeuma) on CodePen.
いかがでしたでしょうか?
初心者の方には難しいと感じるトコロかも知れませんが、このスライダープラグインはカスタマイズもわかりやすくて使い勝手が良いです!まぁ、スライダーはなくてもホームページは作れます(笑)。
スライダーに挑戦するならまずはslickを試してみると良いかと思いますので、ぜひ頑張ってみてください!