- 最終更新日
- Java Script / jQuery
wow.jsとanimate.cssを使ってスクロール連動型のアニメーションを実装する!
「wow.js」というjQueryプラグインを使うとスクロールに合わせたアニメーションが可能です。
前回、紹介した「animate.css」はページが読み込まれるとアニメーションが始まってしまうため、下の方の要素にアニメーションを設定してもスクロールした時にはすでに止まっています。
繰り返しリピートの設定をしてないと意味が無いですね。でも「wow.js」とセットで使えば設定した要素へスクロールした時にアニメーションが始まってくれます。
wow.jsをダウンロードする

「wow.js」のサイトへ行くとポップな感じでめっちゃ犬がいます(笑)。ページをスクロールをするとアニメーションの動きも確認できます。
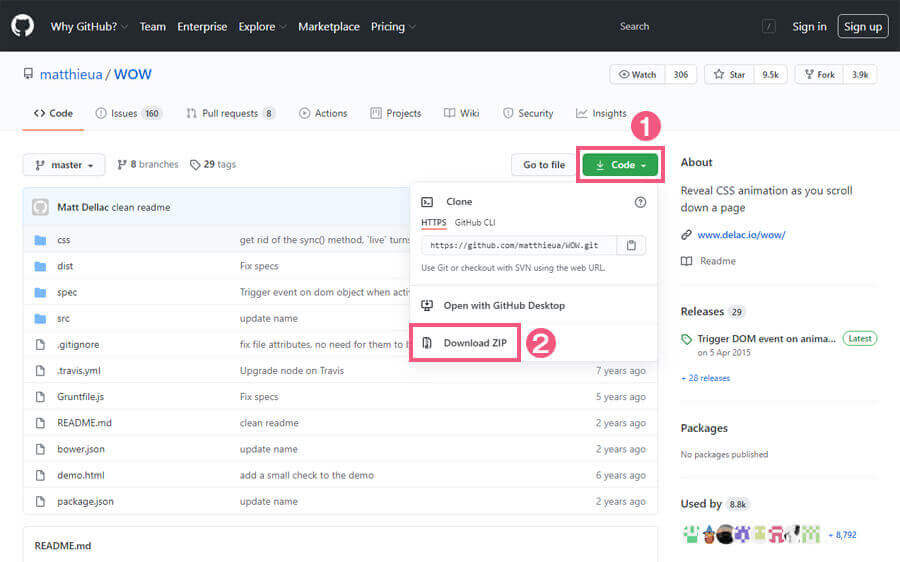
ファイルをダウンロードするにはこちらの「GitHub」のページからおこなえます。

①の「Code」をクリックするとボックスが表示されるので、その中にある②の「Download ZIP」からダウンロードしましょう。
必要なのは「wow.min.js」のみです。ファイルがある場所は解凍したフォルダの中の「dist」の中です。
ここには「wow.js」と「wow.min.js」がありますが同じ内容のファイルです。より容量の小さい「wow.min.js」を使用しましょう。
wow.jsの導入方法
それでは「wow.js」と前回紹介した「animate.css」の両方を設定していきます。
「animate.css」のファイルも必要になりますので「animate.cssを使ってアニメーションを追加!簡単にできる導入・使用方法」を参考にダウンロードしておいてください。
こちらも見てください

animate.cssを使ってアニメーションを追加!簡単にできる導入・使用方法
index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>wow.jsを使ったアニメーション</title>
- <link type="text/css" rel="stylesheet" href="css/animate.min.css">
- <style>
- * {
- margin: 0;
- padding: 0;
- box-sizing: border-box
- }
-
- html {
- font-family: "Yu Gothic", "YuGothic", "Hiragino Kaku Gothic Pro", "Meiryo UI", "Meiryo", "MS PGothic", sans-serif;
- font-size: 62.5%;
- letter-spacing: 0.09em;
- font-feature-settings: "palt"
- }
-
- p {
- font-size: 2rem;
- font-weight: 600;
- text-align: center;
- margin: 100px 0
- }
- </style>
- </head>
- <body>
- <p class="animate__animated animate__bounce wow" data-wow-delay="0.6s">wow.jsを使ったアニメーション</p>
- <script type="text/javascript" src="js/wow.min.js"></script>
- <script>
- new WOW().init();
- </script>
- </body>
- </html>
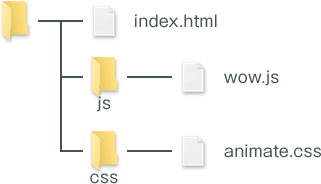
HTMLファイルは上記をコピペしてください。それではそれぞれをファイルの設置場所も確認しておきます。

上記のようにファイルを設置できたらブラウザでアニメーションをご確認頂けます。あとはindex.htmlに記述している大事なところをチェックしていきましょう。
- <p class="animate__animated animate__fadeInUp wow" data-wow-delay="0.6s">wow.jsを使ったアニメーション</p>
「animate__animated」と「animate__fadeInUp」はanimate.cssの設定です。アニメーションさせたい要素に「animate__animated」を付け、「animate__fadeInUp」でアニメーションの種類を指定しています。
「wow」がスクロール連動の指定です。さらに「data-wow-delay="0.6s"」で表示するタイミングを設定します。
wow.jsのオプション設定は「data-wow-delay」の他にもありますので次項で紹介します。
- <script type="text/javascript" src="js/wow.min.js"></script>
次に「wow.min.js」の読み込みです。
大体のjQueryは使用する時に「jquery.js」も読み込まなければいけないんですが、「wow.js」の場合は読み込む必要がありません。
- <script>
- new WOW().init();
- </script>
最後にコレ、これの記述を忘れると動かないので注意してください。
wow.jsの設定とデモ
それでは「wow.js」で設定できるオプションとその動きについて紹介します。
- data-wow-duration
-
アニメーションの継続時間。「2s」とすると2秒かけてアニメーションします。
data-wow-durationの設定
- <p class="animate__animated animate__fadeInUp wow" data-wow-duration="2s">data-wow-durationの設定</p>
- data-wow-delay
-
アニメーション開始のタイミング。「1s」とすると1秒後にアニメーションします。
data-wow-delayの設定
- <p class="animate__animated animate__fadeInUp wow" data-wow-delay="1s">data-wow-delayの設定</p>
- data-wow-offset
-
アニメーションをスタートさせる位置。「200」とすると設定した要素が下から200pxの位置に来るとアニメーションします。
data-wow-offsetの設定
- <p class="animate__animated animate__fadeInUp wow" data-wow-offset="200">data-wow-offsetの設定</p>
- data-wow-iteration
-
アニメーションのリピート回数。「3」とすると3回繰り返しアニメーションします。
data-wow-iterationの設定
- <p class="animate__animated animate__fadeInUp wow" data-wow-iteration="3">data-wow-iterationの設定</p>
スクロールして指定した要素がちょっとでも見えたらアニメーションが始まりますからねぇ、確認しづらい場合はページを再読み込みして動きをご確認ください(笑)。
あとはご自身の環境で確認して頂く方が良いですね。オプションの数値などを色々変更して試してみてください。