- 最終更新日
- CSS
animate.cssを使ってアニメーションを追加!簡単にできる導入・使用方法
ホームページはシンプルなデザインでも見やすければ僕は良いと思います。
でも派手なのが好きな方もいるでしょう(笑)。僕もこのアニメーションを知った時にはめっちゃ使いましたし、今でも使っています。
「animate.css」を導入すれば簡単に滑らかな動きやインパクトのある動きを実装する事ができるので使わない手はないです。
目次 [閉じる]
animate.cssをダウンロードする

こちらが「Animate.css」のサイトです。ページを開いてすぐに動きのデモが確認できるので良いですね。
まぁ、作られているのが海外の方なので英語なのは仕方ないです。僕は全然意味がわかりません(笑)。英語がわかる方ならここで使い方の説明も書いてあるので本家のサイトで確認してもらうのが確実です。
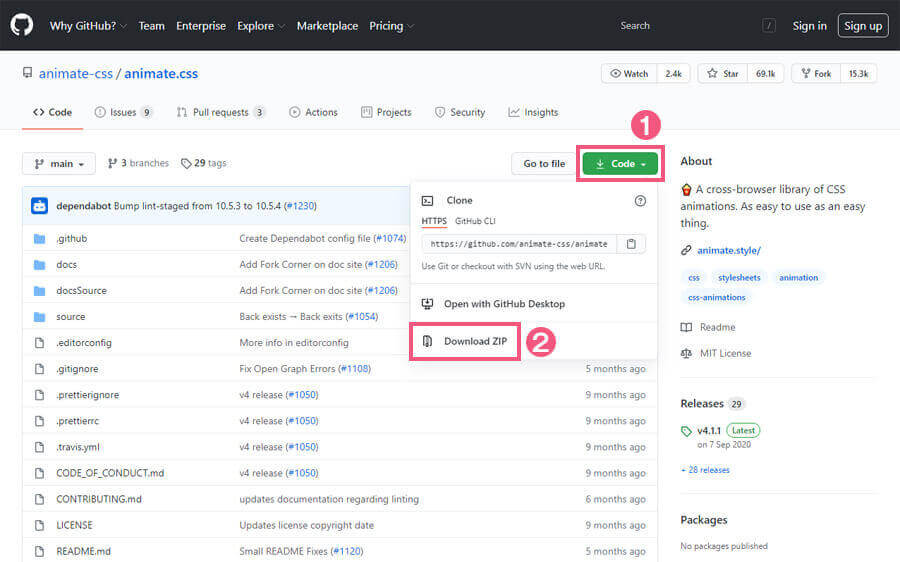
では「animate.css」をダウンロードしていきましょう。ダウンロードはこちらの「GitHub」のページでおこなえます。
ちなみに「GitHub(ギットハブ)」は世界中の方々が自分で作ったプログラムなどを公開しているWebサービスで、これらを無料で使わせてもらえる有り難いサイトです。

①の「Code」をクリックするとボックスが表示されるので、その中にある②の「Download ZIP」からダウンロードしましょう。
ダウンロードができたらZIP形式に圧縮されているので解凍します。次の項ではファイルの設置について見ていきましょう。
animate.cssの導入方法
解凍できたフォルダを見るとファイルがたくさん入っていますが使うのは「animate.min.css」だけでOKです。
それでは「css」フォルダを作って「animate.min.css」を放り込みましょう。
index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>animate.cssを使ってみよう</title>
- <link type="text/css" rel="stylesheet" href="css/animate.min.css">
- <style>
- * {
- margin: 0;
- padding: 0;
- box-sizing: border-box
- }
-
- html {
- font-family: "Yu Gothic", "YuGothic", "Hiragino Kaku Gothic Pro", "Meiryo UI", "Meiryo", "MS PGothic", sans-serif;
- font-size: 62.5%;
- letter-spacing: 0.09em;
- font-feature-settings: "palt"
- }
-
- p {
- font-size: 2rem;
- font-weight: 600;
- text-align: center;
- margin: 100px 0
- }
- </style>
- </head>
- <body>
- <p class="animate__animated animate__bounce animate__infinite">bounceのアニメーション</p>
- </body>
- </html>
htmlファイルはそのままコピペでOKです。大事なのは2点だけなのでスゴく簡単です。
- <link type="text/css" rel="stylesheet" href="css/animate.min.css">
ひとつ目はhead内に「animate.min.css」を読み込む事。
- <p class="animate__animated animate__bounce animate__infinite">bounceのアニメーション</p>
ふたつ目はアニメーションを加えたい要素にクラスを追加する事。以上です。
追加するクラスについて少し説明するとアニメーションさせたい要素には「animate__animated」を記述します。さらにアニメーションの種類、今回はバウンスの指定が「animate__bounce」です。
あとは確認しやすいように1回のアニメーションじゃなくて繰り返しリピートの「animate__infinite」を付けてる状態です。

各ファイルは上記のように設置すればアニメーションが確認して頂けます。
実は「animate.css」は「wow.js」というjQueryと合わせるとかなり使えます。「wow.jsとanimate.cssを使ってスクロール連動型のアニメーションを実装する!」もぜひチェックしてみてください。
こちらも見てください

wow.jsとanimate.cssを使ってスクロール連動型のアニメーションを実装する!
「animate.css」ではかなり多くのアニメーションが表現できますので、次の項からはそれぞれの動きをご確認ください。わかりやすいようにちょっと遅めにしています。
注目を促すアニメーション
- bounce
-
bounceのアニメーション
- <p class="animate__animated animate__bounce animate__infinite">bounceのアニメーション</p>
- flash
-
flashのアニメーション
- <p class="animate__animated animate__flash animate__infinite">bounceのアニメーション</p>
- pulse
-
pulseのアニメーション
- <p class="animate__animated animate__pulse animate__infinite">bounceのアニメーション</p>
- rubberBand
-
rubberBandのアニメーション
- <p class="animate__animated animate__rubberBand animate__infinite">bounceのアニメーション</p>
- shakeX
-
shakeXのアニメーション
- <p class="animate__animated animate__shakeX animate__infinite">bounceのアニメーション</p>
- shakeY
-
shakeYのアニメーション
- <p class="animate__animated animate__shakeY animate__infinite">bounceのアニメーション</p>
- headShake
-
headShakeのアニメーション
- <p class="animate__animated animate__headShake animate__infinite">bounceのアニメーション</p>
- swing
-
swingのアニメーション
- <p class="animate__animated animate__swing animate__infinite">bounceのアニメーション</p>
- tada
-
tadaのアニメーション
- <p class="animate__animated animate__tada animate__infinite">bounceのアニメーション</p>
- wobble
-
wobbleのアニメーション
- <p class="animate__animated animate__wobble animate__infinite">bounceのアニメーション</p>
- jello
-
jelloのアニメーション
- <p class="animate__animated animate__jello animate__infinite">bounceのアニメーション</p>
- heartBeat
-
heartBeatのアニメーション
- <p class="animate__animated animate__heartBeat animate__infinite">bounceのアニメーション</p>
バック系アニメーション
- backInDown
-
backInDownのアニメーション
- <p class="animate__animated animate__backInDown animate__infinite">bounceのアニメーション</p>
- backInLeft
-
backInLeftのアニメーション
- <p class="animate__animated animate__backInLeft animate__infinite">bounceのアニメーション</p>
- backInRight
-
backInRightのアニメーション
- <p class="animate__animated animate__backInRight animate__infinite">bounceのアニメーション</p>
- backInUp
-
backInUpのアニメーション
- <p class="animate__animated animate__backInUp animate__infinite">bounceのアニメーション</p>
- backOutDown
-
backOutDownのアニメーション
- <p class="animate__animated animate__backOutDown animate__infinite">bounceのアニメーション</p>
- backOutLeft
-
backOutLeftのアニメーション
- <p class="animate__animated animate__backOutLeft animate__infinite">bounceのアニメーション</p>
- backOutRight
-
backOutRightのアニメーション
- <p class="animate__animated animate__backOutRight animate__infinite">bounceのアニメーション</p>
- backOutUp
-
backOutUpのアニメーション
- <p class="animate__animated animate__backOutUp animate__infinite">bounceのアニメーション</p>
バウンド系アニメーション
- bounceIn
-
bounceInのアニメーション
- <p class="animate__animated animate__bounceIn animate__infinite">bounceのアニメーション</p>
- bounceInDown
-
bounceInDownのアニメーション
- <p class="animate__animated animate__bounceInDown animate__infinite">bounceのアニメーション</p>
- bounceInLeft
-
bounceInLeftのアニメーション
- <p class="animate__animated animate__bounceInLeft animate__infinite">bounceのアニメーション</p>
- bounceInRight
-
bounceInRightのアニメーション
- <p class="animate__animated animate__bounceInRight animate__infinite">bounceのアニメーション</p>
- bounceInUp
-
bounceInUpのアニメーション
- <p class="animate__animated animate__bounceInUp animate__infinite">bounceのアニメーション</p>
- bounceOut
-
bounceOutのアニメーション
- <p class="animate__animated animate__bounceOut animate__infinite">bounceのアニメーション</p>
- bounceOutDown
-
bounceOutDownのアニメーション
- <p class="animate__animated animate__bounceOutDown animate__infinite">bounceのアニメーション</p>
- bounceOutLeft
-
bounceOutLeftのアニメーション
- <p class="animate__animated animate__bounceOutLeft animate__infinite">bounceのアニメーション</p>
- bounceOutRight
-
bounceOutRightのアニメーション
- <p class="animate__animated animate__bounceOutRight animate__infinite">bounceのアニメーション</p>
- bounceOutUp
-
bounceOutUpのアニメーション
- <p class="animate__animated animate__bounceOutUp animate__infinite">bounceのアニメーション</p>
フェード系アニメーション
- fadeIn
-
fadeInのアニメーション
- <p class="animate__animated animate__fadeIn animate__infinite">bounceのアニメーション</p>
- fadeInDown
-
fadeInDownのアニメーション
- <p class="animate__animated animate__fadeInDown animate__infinite">bounceのアニメーション</p>
- fadeInDownBig
-
fadeInDownBigのアニメーション
- <p class="animate__animated animate__fadeInDownBig animate__infinite">bounceのアニメーション</p>
- fadeInLeft
-
fadeInLeftのアニメーション
- <p class="animate__animated animate__fadeInLeft animate__infinite">bounceのアニメーション</p>
- fadeInLeftBig
-
fadeInLeftBigのアニメーション
- <p class="animate__animated animate__fadeInLeftBig animate__infinite">bounceのアニメーション</p>
- fadeInRight
-
fadeInRightのアニメーション
- <p class="animate__animated animate__fadeInRight animate__infinite">bounceのアニメーション</p>
- fadeInRightBig
-
fadeInRightBigのアニメーション
- <p class="animate__animated animate__fadeInRightBig animate__infinite">bounceのアニメーション</p>
- fadeInUp
-
fadeInUpのアニメーション
- <p class="animate__animated animate__fadeInUp animate__infinite">bounceのアニメーション</p>
- fadeInUpBig
-
fadeInUpBigのアニメーション
- <p class="animate__animated animate__fadeInUpBig animate__infinite">bounceのアニメーション</p>
- fadeInTopLeft
-
fadeInTopLeftのアニメーション
- <p class="animate__animated animate__fadeInTopLeft animate__infinite">bounceのアニメーション</p>
- fadeInTopRight
-
fadeInTopRightのアニメーション
- <p class="animate__animated animate__fadeInTopRight animate__infinite">bounceのアニメーション</p>
- fadeInBottomLeft
-
fadeInBottomLeftのアニメーション
- <p class="animate__animated animate__fadeInBottomLeft animate__infinite">bounceのアニメーション</p>
- fadeInBottomRight
-
fadeInBottomRightのアニメーション
- <p class="animate__animated animate__fadeInBottomRight animate__infinite">bounceのアニメーション</p>
- fadeOut
-
fadeOutのアニメーション
- <p class="animate__animated animate__fadeOut animate__infinite">bounceのアニメーション</p>
- fadeOutDown
-
fadeOutDownのアニメーション
- <p class="animate__animated animate__fadeOutDown animate__infinite">bounceのアニメーション</p>
- fadeOutLeft
-
fadeOutLeftのアニメーション
- <p class="animate__animated animate__fadeOutLeft animate__infinite">bounceのアニメーション</p>
- fadeOutRight
-
fadeOutRightのアニメーション
- <p class="animate__animated animate__fadeOutRight animate__infinite">bounceのアニメーション</p>
- fadeOutUp
-
fadeOutUpのアニメーション
- <p class="animate__animated animate__fadeOutUp animate__infinite">bounceのアニメーション</p>
- fadeOutTopLeft
-
fadeOutTopLeftのアニメーション
- <p class="animate__animated animate__fadeOutTopLeft animate__infinite">bounceのアニメーション</p>
- fadeOutTopRight
-
fadeOutTopRightのアニメーション
- <p class="animate__animated animate__fadeOutTopRight animate__infinite">bounceのアニメーション</p>
- fadeOutBottomRight
-
fadeOutBottomRightのアニメーション
- <p class="animate__animated animate__fadeOutBottomRight animate__infinite">bounceのアニメーション</p>
- fadeOutBottomLeft
-
fadeOutBottomLeftのアニメーション
- <p class="animate__animated animate__fadeOutBottomLeft animate__infinite">bounceのアニメーション</p>
フリッパー系アニメーション
- flip
-
flipのアニメーション
- <p class="animate__animated animate__flip animate__infinite">bounceのアニメーション</p>
- flipInX
-
flipInXのアニメーション
- <p class="animate__animated animate__flipInX animate__infinite">bounceのアニメーション</p>
- flipInY
-
flipInYのアニメーション
- <p class="animate__animated animate__flipInY animate__infinite">bounceのアニメーション</p>
- flipOutX
-
flipOutXのアニメーション
- <p class="animate__animated animate__flipOutX animate__infinite">bounceのアニメーション</p>
- flipOutY
-
flipOutYのアニメーション
- <p class="animate__animated animate__flipOutY animate__infinite">bounceのアニメーション</p>
スピード系アニメーション
- lightSpeedInRight
-
lightSpeedInRightのアニメーション
- <p class="animate__animated animate__lightSpeedInRight animate__infinite">bounceのアニメーション</p>
- lightSpeedInLeft
-
lightSpeedInLeftのアニメーション
- <p class="animate__animated animate__lightSpeedInLeft animate__infinite">bounceのアニメーション</p>
- lightSpeedOutRight
-
lightSpeedOutRightのアニメーション
- <p class="animate__animated animate__lightSpeedOutRight animate__infinite">bounceのアニメーション</p>
- lightSpeedOutLeft
-
lightSpeedOutLeftのアニメーション
- <p class="animate__animated animate__lightSpeedOutLeft animate__infinite">bounceのアニメーション</p>
回転系アニメーション
- rotateIn
-
rotateInのアニメーション
- <p class="animate__animated animate__rotateIn animate__infinite">bounceのアニメーション</p>
- rotateInDownLeft
-
rotateInDownLeftのアニメーション
- <p class="animate__animated animate__rotateInDownLeft animate__infinite">bounceのアニメーション</p>
- rotateInDownRight
-
rotateInDownRightのアニメーション
- <p class="animate__animated animate__rotateInDownRight animate__infinite">bounceのアニメーション</p>
- rotateInUpLeft
-
rotateInUpLeftのアニメーション
- <p class="animate__animated animate__rotateInUpLeft animate__infinite">bounceのアニメーション</p>
- rotateInUpRight
-
rotateInUpRightのアニメーション
- <p class="animate__animated animate__rotateInUpRight animate__infinite">bounceのアニメーション</p>
- rotateOut
-
rotateOutのアニメーション
- <p class="animate__animated animate__rotateOut animate__infinite">bounceのアニメーション</p>
- rotateOutDownLeft
-
rotateOutDownLeftのアニメーション
- <p class="animate__animated animate__rotateOutDownLeft animate__infinite">bounceのアニメーション</p>
- rotateOutDownRight
-
rotateOutDownRightのアニメーション
- <p class="animate__animated animate__rotateOutDownRight animate__infinite">bounceのアニメーション</p>
- rotateOutUpLeft
-
rotateOutUpLeftのアニメーション
- <p class="animate__animated animate__rotateOutUpLeft animate__infinite">bounceのアニメーション</p>
- rotateOutUpRight
-
rotateOutUpRightのアニメーション
- <p class="animate__animated animate__rotateOutUpRight animate__infinite">bounceのアニメーション</p>
特別なアニメーション
- hinge
-
hingeのアニメーション
- <p class="animate__animated animate__hinge animate__infinite">bounceのアニメーション</p>
- jackInTheBox
-
jackInTheBoxのアニメーション
- <p class="animate__animated animate__jackInTheBox animate__infinite">bounceのアニメーション</p>
- rollIn
-
rollInのアニメーション
- <p class="animate__animated animate__rollIn animate__infinite">bounceのアニメーション</p>
- rollOut
-
rollOutのアニメーション
- <p class="animate__animated animate__rollOut animate__infinite">bounceのアニメーション</p>
ズーム系アニメーション
- zoomIn
-
zoomInのアニメーション
- <p class="animate__animated animate__zoomIn animate__infinite">bounceのアニメーション</p>
- zoomInDown
-
zoomInDownのアニメーション
- <p class="animate__animated animate__zoomInDown animate__infinite">bounceのアニメーション</p>
- zoomInLeft
-
zoomInLeftのアニメーション
- <p class="animate__animated animate__zoomInLeft animate__infinite">bounceのアニメーション</p>
- zoomInRight
-
zoomInRightのアニメーション
- <p class="animate__animated animate__zoomInRight animate__infinite">bounceのアニメーション</p>
- zoomInUp
-
zoomInUpのアニメーション
- <p class="animate__animated animate__zoomInUp animate__infinite">bounceのアニメーション</p>
- zoomOut
-
zoomOutのアニメーション
- <p class="animate__animated animate__zoomOut animate__infinite">bounceのアニメーション</p>
- zoomOutDown
-
zoomOutDownのアニメーション
- <p class="animate__animated animate__zoomOutDown animate__infinite">bounceのアニメーション</p>
- zoomOutLeft
-
zoomOutLeftのアニメーション
- <p class="animate__animated animate__zoomOutLeft animate__infinite">bounceのアニメーション</p>
- zoomOutRight
-
zoomOutRightのアニメーション
- <p class="animate__animated animate__zoomOutRight animate__infinite">bounceのアニメーション</p>
- zoomOutUp
-
zoomOutUpのアニメーション
- <p class="animate__animated animate__zoomOutUp animate__infinite">bounceのアニメーション</p>
スライド系アニメーション
- slideInDown
-
- <p class="animate__animated animate__slideInDown animate__infinite">bounceのアニメーション</p>
- slideInLeft
-
- <p class="animate__animated animate__slideInLeft animate__infinite">bounceのアニメーション</p>
- slideInRight
-
- <p class="animate__animated animate__slideInRight animate__infinite">bounceのアニメーション</p>
- slideInUp
-
- <p class="animate__animated animate__slideInUp animate__infinite">bounceのアニメーション</p>
- slideOutDown
-
- <p class="animate__animated animate__slideOutDown animate__infinite">bounceのアニメーション</p>
- slideOutLeft
-
- <p class="animate__animated animate__slideOutLeft animate__infinite">bounceのアニメーション</p>
- slideOutRight
-
- <p class="animate__animated animate__slideOutRight animate__infinite">bounceのアニメーション</p>
- slideOutUp
-
- <p class="animate__animated animate__slideOutUp animate__infinite">bounceのアニメーション</p>