
ホームページはパソコンに最初から入っているメモ帳で作る事ができる
初心者の方でも簡単にホームページが作れるように解説していきます。
むずかしい話はすっ飛ばします(笑)。細かい話をすればキリがないですし、いろんな設定が必要になってきます。まずは自分でホームページを作ってみましょう!
そうすると「ホームページって意外と簡単に作れる」「もっと自分好みのサイトにしたい」など、好奇心と一緒に欲も出てくるはず!そうなればシメたものです(笑)。あとは自分好みにホームページをカスタマイズする事も楽しくなっているはずですから。
目次 [閉じる]
ホームページを作るうえで最低限用意するものは「パソコン」です。逆に言うとインターネットが使える状態であればパソコンひとつでホームページはつくる事ができます。
厳密に言うと上記の4点。
メモ帳はパソコンにはじめから入っていますし、画像編集ソフトとFTPソフトも無料のものをダウンロードすることができます。
なのでパソコンさえあればホームページを作る環境ができあがるわけです。
こちらも見てください

ホームページはパソコンに最初から入っているメモ帳で作る事ができる
HTMLとはそのまま「エイチ・ティー・エム・エル」と読み、HyperText Markup Languageの略です。はい、覚えなくて良いです(笑)。
とにかく記述する内容を見てもらう方が早いですね。
index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>はじめてのホームページ</title>
- <link type="text/css" rel="stylesheet" href="css/slick.css">
- <link type="text/css" rel="stylesheet" href="css/style.css">
- </head>
- <body>
-
- <script type="text/javascript" src="js/jquery.min.js"></script>
- <script type="text/javascript" src="js/slick.min.js"></script>
- <script type="text/javascript" src="js/main.js"></script>
- </body>
- </html>
さぁ!どうでしょう、いきなり訳わから~んってカンジですが(笑)、とりあえず「用意するもの」で紹介したメモ帳(テキストエディタ)にそのままコピペしてみましょう。
ファイル名は何でも構わないですが拡張子だけ「.html」の形にして保存します。例として「index.html」というファイル名にしています。
それでは新規でフォルダを作ってその中にindex.htmlを入れておきましょう。

ここでは最低限のルールとして上記のタグの意味をざっくり説明します!
CSSやJava ScriptはHTMLファイル内に直接書く事もできますが、基本的には別のファイルに記述してHTMLファイルで読み込みます。
CSSは「シー・エス・エス」と読み、Cascading Style Sheetsの略です。CSSを使って色んなデザインを装飾する事ができるのでたくさんパターンを知ると楽しくなりますよ。
style.css
- @charset "utf-8"
-
- * {
- margin: 0;
- padding: 0;
- box-sizing: border-box
- }
-
- html {
- font-family: "Yu Gothic", "YuGothic", "Hiragino Kaku Gothic Pro", "Meiryo UI", "Meiryo", "MS PGothic", sans-serif;
- font-size: 62.5%;
- font-feature-settings: "palt"
- }
-
- .sliderWrap {
- text-align: center;
- margin-top: 40px
- }
-
- .sliderWrap h1 {
- font-size: 2rem
- }
-
- .sliderWrap ul {
- width: 100%;
- max-width: 640px;
- margin: 20px auto 0
- }
-
- .sliderWrap img {
- width: 100%
- }
それではこちらもコピペしちゃいましょう!拡張子が「.css」であればOKです。例として「style.css」というファイル名にしています。
CSSもはじめは何のことかサッパリですが、指定する形を知ると意外と簡単!
CSSでは「何に対して・何を・どうする」の3点をかならず指定する形を取ります。
例えば「html { ~ }」の部分で言うと、「htmlタグに対して・font-family(文字の種類)を・游ゴシックにする」という意味になります。その他にfont-size(文字サイズ)とfont-feature-settings(文字詰め)の計3項目の指定をしています。
ここで使用しているCSSの意味もざっと説明します。
こちらも見てください

よく使うCSSのプロパティ一覧と効果!ホームページをデザインする要素
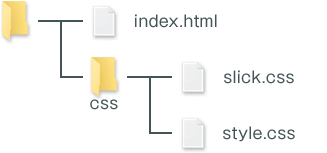
あとは「slick.css」(←ココをクリック)をダウンロードして、index.htmlがある場所に「css」フォルダを作り、コピペしたstyle.cssとともにcssフォルダへ入れてください。

こちらも見てください

HTMLのタグに記述する「id」と「class」は使い分けてる?使い方の違いに注意!
Java Script(ジャバ・スクリプト)とjQuery(ジェイ・クエリ)と読みます。この2つは厳密に言えば違うものですが、もう…ほぼ同じものと思ってもらっても良いです(笑)。
Webの発展に伴ってJava Scriptを使いやすいようにまとめてくれたものがjQueryというプログラムです。
main.js
- (function($) {
- $(document).ready(function(){
- $(".slider").slick({
- lazyLoad: 'progressive',
- arrows: false,
- dots: false,
- infinite: true,
- fade: true,
- autoplay: true,
- autoplaySpeed: 2500,
- speed: 2000
- });
- });
- })(jQuery)
はい、こちらもコピペです。今度は拡張子が「.js」になりますよぉ~。例として「main.js」というファイル名にしています。
チェピレアではJava ScriptとjQueryはまとめて「JS(ジェイ・エス)」と言いますが、細かい説明はここでは省きます!正直、JSは難しいです。そして使わなくてもホームページは作れます。
まずは初心者の方に、JSでこんなことができるのかぁ~と思ってもらえるように簡単で素敵な動きを見てもらいますね。
それではCSSと同様に「jquery.min.js」(←ココをクリック)と「slick.min.js」(←ココをクリック)をダウンロードしてください。
こちらも見てください

jQueryを使うために必要な「jquery.min.js」ファイルをダウンロードしよう
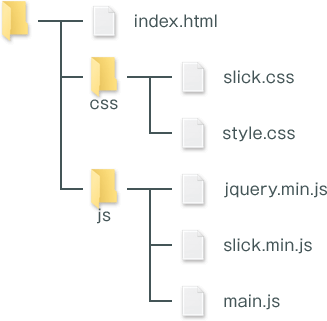
そしてindex.htmlがある場所に「js」フォルダを作り、コピペしたmain.jsとともにjsフォルダへ入れてください。

さて、最後にindex.htmlの11行目~20行目(<body>と<script ~>の間)にホームページに表示する部分を追加しましたのでコピペしてみてください。
index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>はじめてのホームページ</title>
- <link type="text/css" rel="stylesheet" href="css/slick.css">
- <link type="text/css" rel="stylesheet" href="css/style.css">
- </head>
- <body>
- <div class="sliderWrap">
- <h1>スライダーはこれで動いている!</h1>
- <ul class="slider">
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider01.jpg"></li>
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider02.jpg"></li>
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider03.jpg"></li>
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider04.jpg"></li>
- <li><img src="https://chepirare.com/wp-content/themes/Chepirare/codepen/how-to-make-homepage/img/slider05.jpg"></li>
- </ul>
- </div>
- <script type="text/javascript" src="js/jquery.min.js"></script>
- <script type="text/javascript" src="js/slick.min.js"></script>
- <script type="text/javascript" src="js/main.js"></script>
- </body>
- </html>
はい、もう文字が見えてますが、これでスライダーをホームページに実装することができました。スライダーとは画像が切り替わるアレですよね?
JSは複雑でとっつきにくい所もあるんですが、それを使えればホームページは劇的によくなります。今回は設定を省きましたけどJSの設定を変えればいろんなスライダーを表現できます。
こちらも見てください

使い勝手の良い万能スライダー!slickのサンプル・カスタマイズをご紹介
デモを表示しますので同じように動くか確認してください。
See the Pen ホームページの作り方 by 竹馬 (@takeuma)on CodePen.
これでホームページをどうやって作っていくかをわかっていただいたかと思います。まだまだ色んなタグや設定の種類はあるけど、流れは同じです!
今回は簡単ですけどこれでホームページが完成です。(←いやいや、こんなんホームページちゃうやん!と思われるかもしれませんが、その気持ちが大事!)
「もっとこうしたい!」っていう欲求があればあなたのホームページはどんどん良くなる!
次に紹介する「無料で使えるデモサイト」のページではホームページをひと通り制作しますので是非チャレンジしてみてください。
ただ、今のままでは作ったホームページは自分のパソコンでしか見れません。
次におこなう作業が「ドメインの取得」と「サーバーへファイルを設置」です。
まずドメインというのは当サイトであれば「chepirare.com」です。ドメインはドメイン管理会社(お名前.comやムームードメインなど)で取得します。費用は年間いくらや月々いくらという形で支払います。大体どこの会社も年間で千円ちょっとですね。
こちらも見てください

ドメインはどこで取得すればいいの?ドメイン管理会社のサービスを比較する
そしてサーバー会社(XSERVERやさくらインターネットなど)へ申し込みをして、サーバーをレンタルします。サーバーは会社によって費用がかなり変わります。安ければ月々百円くらいのサーバーもあります。
こちらも見てください

レンタルサーバー会社を一覧でご紹介!ホームページに合わせたサーバー選び
サーバーの中で取得したドメインを設定して、振り当てられたフォルダにホームページのファイル一式をアップロードすればインターネット上にホームページが公開されます。(←ここでファイルをアップロードするために「用意するもの」で紹介したFTPソフトを使います。)
こちらも見てください

FTPソフトで悩んだらコレ!初心者でも簡単に操作できるFTPソフトを3つご紹介
ホームページの制作から公開するまでの流れは以上です。
ホームページの制作って僕が言うのもなんですが費用がかなり掛かるんですよ(笑)。制作会社でホームページを作ると普通にうん十万円や規模が大きくなれば百万円以上の費用がかかってしまいます。
それがホームページを自分で作ってしまえばドメインとサーバーの費用だけで済む訳です。チェピレアで提供する情報で、あなたが自分のホームページを作るきっかけになれば幸いです。

HTML

用意するもの

CSS

JavaScript/jQuery

JavaScript/jQuery

資格・試験

CSS

グルメ

HTML
ホームページの簡単な作り方以外にも
お得な情報や日常を紹介するブログも是非どうぞ!Webに関連するレンタルサーバーなどの特徴・料金比較や、
個人的に挑戦している資格取得についての勉強法やグルメなどを紹介しています。