
簡単に実装できるフォームシステム!TransmitMailの機能と設定方法をご紹介
前回でトップページが完成しましたので今回からはお問い合わせページの制作です。デモサイトは2ページ構成で制作していますのでお問い合わせページを作ればサイトの完成です。
無料で使えるフォームシステムはいくつかあるんですが、今回は僕もオススメの「TransmitMail」を利用してお問い合わせフォームを作っていきます。
こちらの「デモサイト」から実際のページを確認して頂けます。
フォームには必要事項を記入した次のアクションで「送信する」ものと、必要事項を記入した後に確認ページを挟んでから「送信する」ものの2パターンがあります。
確認ページが付けれないフォームがたくさんある中、このTransmitMailは確認ページが作れるフォームシステムです。さらに確認ページをなくす設定も可能です。
それではTransmitMailのシステム一式が必要ですので「簡単に実装できるフォームシステム!TransmitMailの機能と設定方法をご紹介」を参考にダウンロードしておきましょう。
こちらも見てください

簡単に実装できるフォームシステム!TransmitMailの機能と設定方法をご紹介
TransmitMailをダウンロードして中身を見てもらうとたくさんのファイルで構成されている事が確認して頂けると思います。まずはこのフォルダ名だけ変更しておきましょう。
ダウンロードしたZIPファイルを解凍すると「TransmitMail-master」というフォルダ名が付いていますが、これを「contact」に変更します。
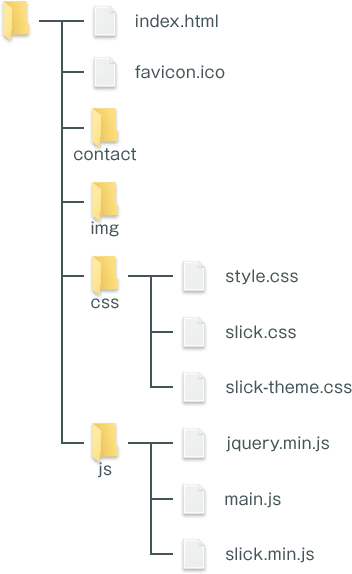
それでは「contact」に変更したフォルダを下記の階層に設置しましょう。

指定の階層に配置ができましたら次は「contact」フォルダ内の使わないファイルを削除していきます。はじめのうちは何が何だかわからないと思いますが説明を見ながら操作していってください。
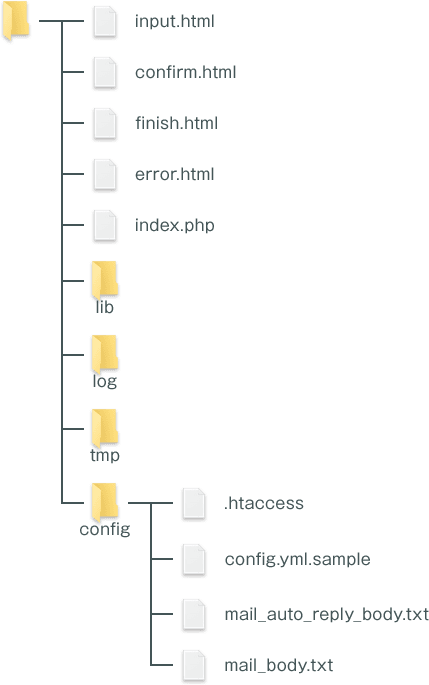
まずは「contact」フォルダ直下のファイルで必要なものが、「input.html」「confirm.html」「finish.html」「error.html」「index.php」の計5ファイルです。
今回はその他の「header.html」「footer.html」「confirm_kobetsu.html」「.gitignore」「LICENSE」「README.md」「README_en.md」の7ファイルは削除しておきましょう。
次に「contact」内の「config」フォルダの中にある「config.json.sample」「config.php.sample」の2ファイルを削除します。

どうでしょう、ファイルの整理はできましたか?「lib」「log」「tmp」の3フォルダは中身のファイルもそのままにして設置しておきましょう。
それでは次にconfigフォルダの中にある「config.yml.sample」ファイルを調整していきます。
まずは「config.yml.sample」のファイル名の「.sample」の部分を削除します。こうして拡張子を「.yml」のヤムルファイルに変更します。
config.yml
- config:
- email: ○○
- subject: 【いやしのカレー サンプル】お問い合わせがありました
- auto_reply_subject: 【いやしのカレー サンプル】お問い合わせをお受けしました
- auto_reply_name: 【いやしのカレー サンプル】
デモサイトのconfig.ymlファイルは上記の形です。「email」を「○○」としていますが、ここはご自身が受信に使いたいメールアドレスを記述してください。
各項目の意味は、「subject」が自分に届くメールのタイトルで、「auto_reply_subject」がお問い合わせ頂いた相手へ自動に届くメールのタイトルです。
最後の「auto_reply_name」は差出人の名前です。つまりご自身のサイト名や店舗名・会社名などを記述します。
続いて自動返信メールを設定していきます。編集するファイルはconfigフォルダの中にある「mail_auto_reply_body.txt」です。
mail_auto_reply_body.txt
- {$お名前.value} 様
-
- いやしのカレー サンプルへお問い合わせ頂きまして誠にありがとうございます。
- お問い合わせ内容を確認の後、改めてご連絡差し上げますので今しばらくお待ちください。
-
- 以下の入力された内容をご確認ください。
-
-
- 【ご注文内容】
- {loop:$params}
- ■{$params[].key}
- {$params[].value}
-
- {/loop:$params}
-
-
- ※このメールにお心当たりのない方はお手数おかけいたしますが、下記アドレスまでご連絡くださいませ。
-
- ----------------------------------------------
- いやしのカレー サンプル
- 大阪府吹田市○○
- TEL : 06-○○○○-○○○○
- -MAIL : contact@○○○○.com
- URL : https://○○○○.com/
- ----------------------------------------------
デモサイトのフォームは一番シンプルな形で、記入項目が「お名前」「メールアドレス」「お問い合わせ内容」の3点です。
メールの本文にも記入してもらった各パラメーター(情報)を読み込む事ができます。例えば一番上の記述のように「{$お名前.value} 様」とすればお問い合わせ頂いた方の「お名前」を表示できます。
- {loop:$params}
- ■{$params[].key}
- {$params[].value}
-
- {/loop:$params}
そして上記のように記述すれば記入して頂いた情報を一覧で表示する事ができます。ちなみにメールでは下記のように表示されます。
- ■お名前
- ○○○○
-
- ■メールアドレス
- ○○○○
-
- ■お問い合わせ内容
- ○○○○
ここに記述している文章などもご自身の情報に変更してお使いください。この文章はHTMLと違って改行すればメールでも改行は適応されます。
同じようにお問い合わせがあった事を知らせる通知メールの設定もおこないます。編集するファイルはconfigフォルダの中にある「mail_body.txt」です。
mail_body.txt
- お問い合わせがありました。
- 内容のご確認をお願いします。
-
- 【ご注文内容】
- {loop:$params}
- ■{$params[].key}
- {$params[].value}
-
- {/loop:$params}
はい、これはお客さんではなく自分自身に通知するメールなのでめっちゃシンプルにしています(笑)。こちらの文章もご自身で変更してみてください。
という事でこのページではフォームシステムのTransmitMailをダウンロードして、フォルダを指定の階層に設置し、各ファイルの調整をおこないました。
次は「input.html」「confirm.html」「finish.html」「error.html」の4ファイルに共通するデザインを作っていきます。

SEO

HTML

電気工事士

HTML

HTML

電気主任技術者

消防設備士

グルメ

HTML
ホームページの簡単な作り方以外にも
お得な情報や日常を紹介するブログも是非どうぞ!Webに関連するレンタルサーバーなどの特徴・料金比較や、
個人的に挑戦している資格取得についての勉強法やグルメなどを紹介しています。