- 最終更新日
- WordPress
ワードプレスでホームページを作ろう!ダウンロード・設定・公開までの流れ
初心者の方には少し難しいかもですが、WordPress(ワードプレス)について詳しく解説していきます。
普通のHTMLで作ったサイトを「静的なサイト」、システムなどによって作られるサイトを「動的なサイト」なんて言ったりするんですが、ワードプレスは後者の「動的なサイト」です。
投稿機能を持つ事ができますので、管理画面から簡単にブログの更新などがおこなえます。ホームページを持つなら僕はワードプレスを使う事をオススメします。
ワードプレスとは
ワードプレスはCMS(シー・エム・エス)と言われるシステムのひとつです。
CMSはContent Management Systemの略で日本語にすると「コンテンツ管理システム」です。と言っても単に英語の直訳なんでピンとこないですね(笑)。
ワードプレスをザックリ言うと「簡単ブログ投稿システム」です。今じゃブログ以外にもできる事はめっちゃあります。
例えばショッピングサイトを作ったり、会員サイトを作ったり、ワードプレスに拡張システムを追加する事によってできる事が広がります。
ただ曲者なのがHTMLやCSS以外に「PHP(ピー・エイチ・ピー)」という言語を使用しているんですよねぇ、僕もPHPはわかりません(笑)。
ですが、わからないなりにチェピレアもワードプレスで作っています。何とかなるもんですね(笑)。
ホームページは作ったら終わりじゃないです。ホームページができたらブログなどでどんどんページを増やして更新していく事が大事なので、僕はワードプレスを使ったサイト作りがオススメです。
みなさんもワードプレスを利用して活きたホームページを運用していきましょう。
ワードプレスをダウンロードする

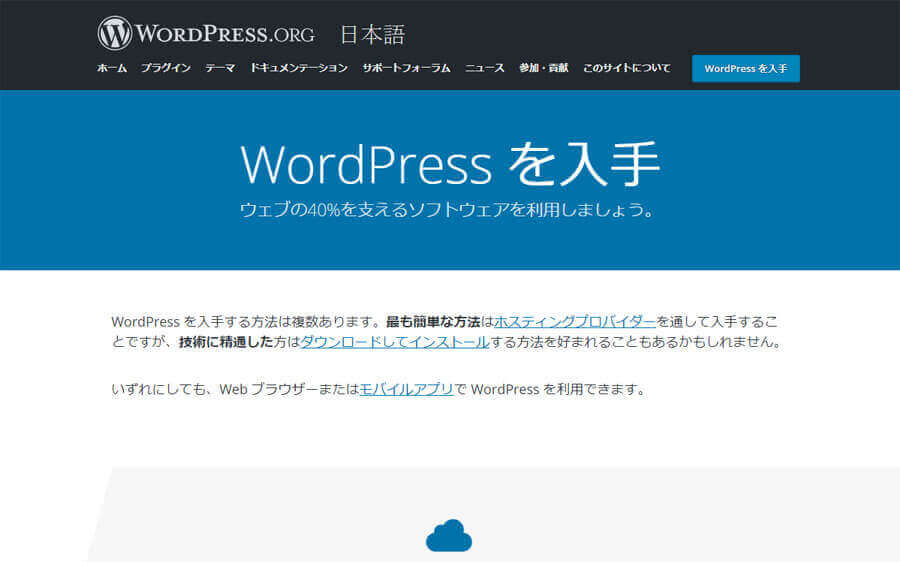
上記の公式サイトからワードプレスをダウンロードできます。
レンタルサーバーによってはサーバーの管理画面から簡単にワードプレスをインストールする事ができますが、今回は手動でインストールするまでの方法をご紹介します。
「WORDPRESS.ORG」のサイトへ行ったら少し下へスクロールしてやると最新バージョンのダウンロードボタンがあります。この記事を書いている時点では「WordPress 5.6.1 をダウンロード」のボタンがあります。
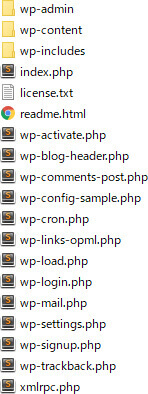
ダウンロードできたらZIPファイルを解凍しましょう。この中にはめちゃくちゃ沢山のファイルが入っています。

解凍した「wordpress」フォルダの中には上記のファイルが入っています。このファイルすべてをFTPソフトを使用してお使いのサーバーのルートディレクトリにアップロードします。
こちらも見てください

FTPソフトで悩んだらコレ!初心者でも簡単に操作できるFTPソフトを3つご紹介
「ルートディレクトリ」というのはココにホームページのファイルを設置してくださいね、と指定されているフォルダの事です。
僕が使っている「エックスサーバー」の場合は、サーバーの管理画面からドメインを追加するとそのドメインのフォルダが作られます。そしてその中にある「public_html」がルートディレクトリでココにファイルをアップロードします。
ワードプレスの設定に必要な情報
それでは次にワードプレスをインストールするために必要な情報を押さえておきましょう。
- データベース名
- データベースのユーザー名
- データベースのパスワード
- データベースのホスト名
- ワードプレスのユーザー名
- ワードプレスのパスワード
ワードプレスをインストールするためには大きくわけて2つの情報を用意します。「データベース」と「ワードプレスのアカウント」です。
まずは「データベース」の設定方法を「エックスサーバー」を例にご説明します。

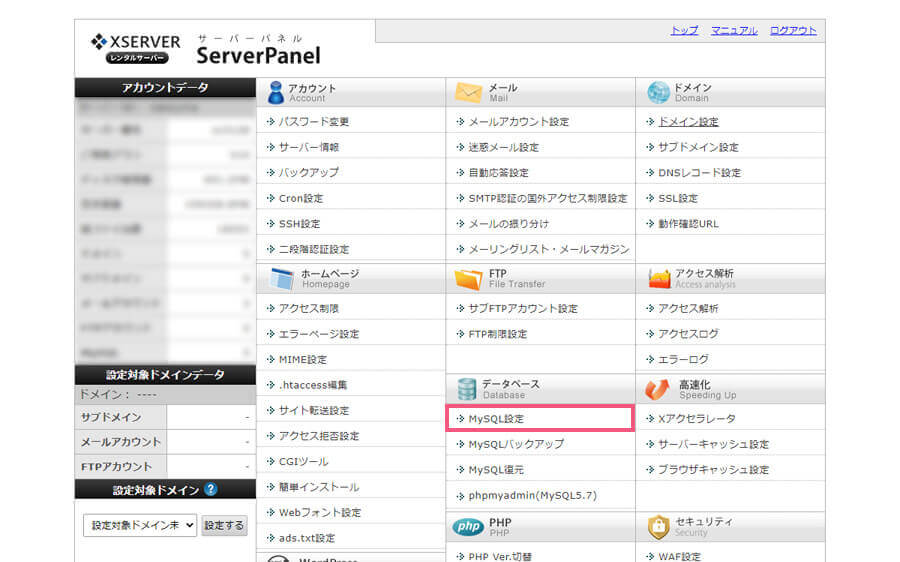
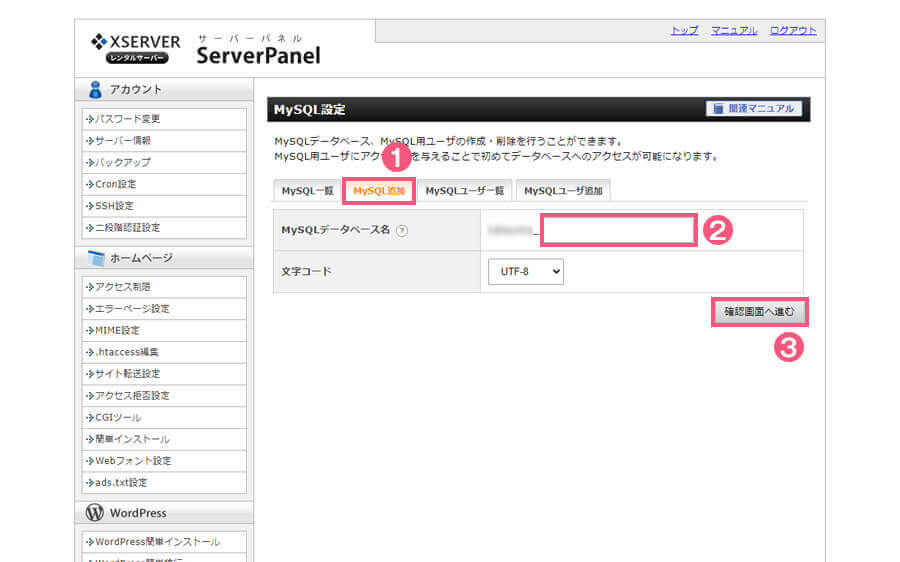
まずはサーバーパネルにログインします。そして枠線の「MySQL設定」をクリックします。

①の「MySQL追加」をクリックして、②に「データベース名」を記入して③の「確認画面へ進む」からデータベースを追加します。
これが「データベース名」になるのでメモしておきましょう。形としては「サーバーID_記入したデータベース名」となり「サーバーID」と「_(半角のアンダーバー)」が足されています。

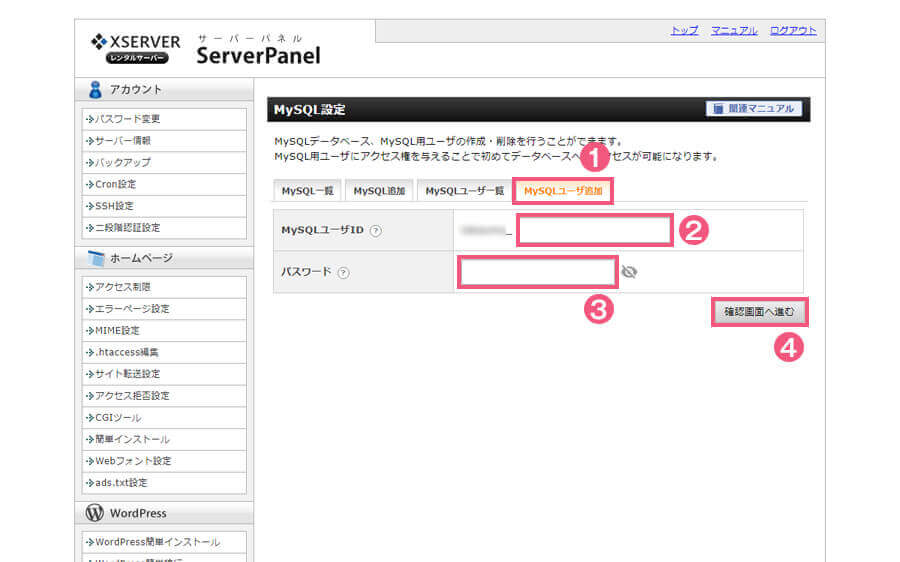
次に①の「MySQLユーザ追加」をクリックして、②に「ユーザID」、③に「パスワード」を記入して④の「確認画面へ進む」からユーザーを追加します。
それぞれユーザIDが「データベースのユーザー名」、「パスワード」が「データベースのパスワード」なのでメモります。「ユーザID」も「サーバーID」と「_(半角のアンダーバー)」が足された形です。

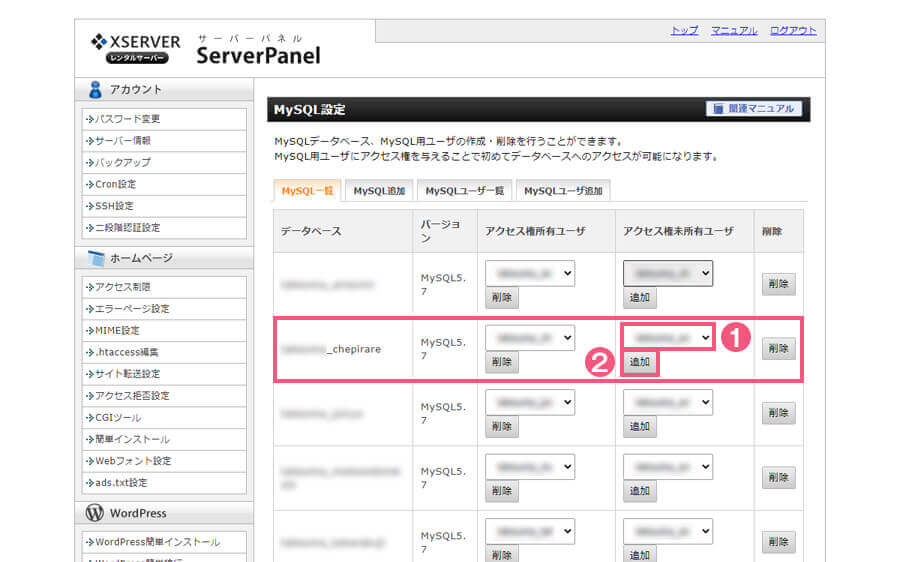
そしてデータベースとユーザーを作成したらこの2つを紐づけてやらなければいけません。
作成したデータベースの①の「アクセス権未所有ユーザ」から先ほど作成したユーザIDを選択して②の「追加」をクリックします。
そうすると作成したユーザIDが「アクセス権所有ユーザ」に表示されるようになります。

あともう1点確認しておく事は、MySQL設定ページを少し下にスクロールするとデータベースの情報が記載されていますので、ここの「ホスト名」を確認します。
この「ホスト名」が「データベースのホスト名」なのでこちらもメモしておきましょう。
これでデータベース関連はOKです。「データベース名」「データベースのユーザー名」「データベースのパスワード」「データベースのホスト名」はメモしておいてください。
次に「ワードプレスのアカウント」ですが、これは特に設定は要りません。
「ワードプレスのユーザー名」「ワードプレスのパスワード」はワードプレスのインストールの際に記入する情報ですがどちらもお好きな文字列を選んで頂けます。
この「ワードプレスのアカウント」情報はワードプレスの管理画面にログインする時に必要なアカウント情報です。
注意する点としては簡単な「ユーザー名」「パスワード」にしてしまうと部外者がログインしてしまう恐れがありますので、セキュリティー面も考慮してできるだけ文字数を増やしてランダムな英数字の羅列にする方が良いです。
それではここで確認した情報を使って次項ではワードプレスのインストールを見ていきましょう。
ワードプレスのインストール方法
まずはワードプレスのログインURLへアクセスします。URLは設定したドメインに「wp-login.php」を追加すればOKです。
チェピレアの場合でしたら「https://chepirare.com/wp-login.php」がログインURLになります。

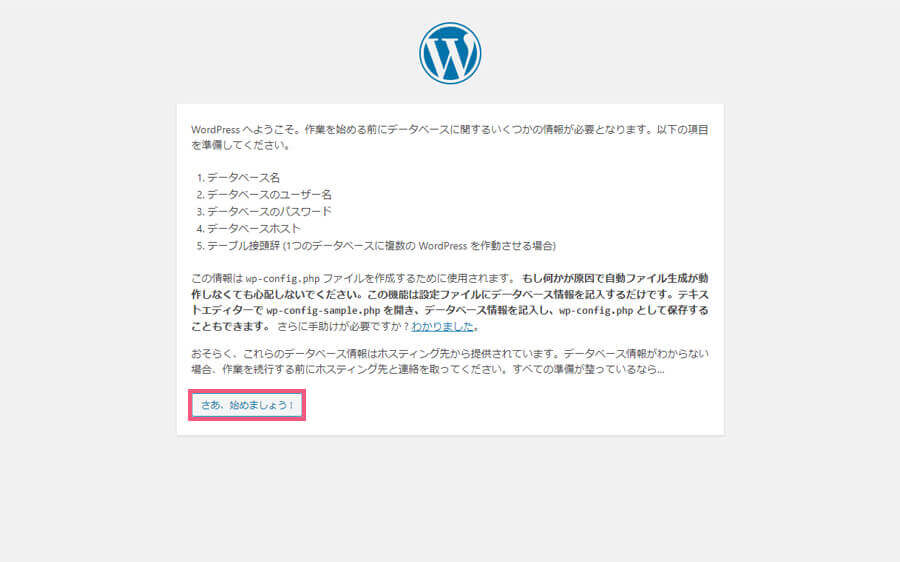
そうすると初期設定の画面が出てきますので「さぁ、始めましょう!」のボタンをクリックして進みます。

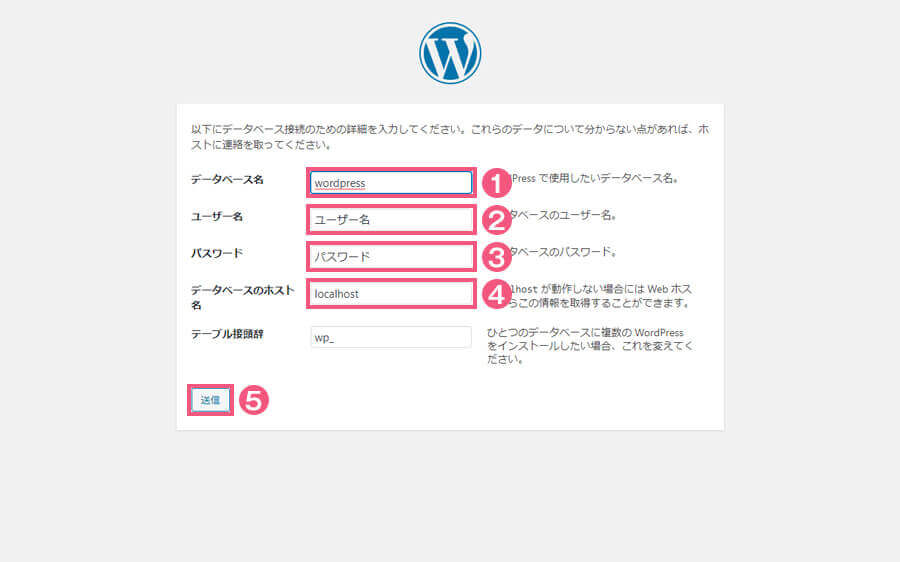
①に「データベース名」、②に「データベースのユーザー名」、③に「データベースのパスワード」、④に「データベースのホスト名」を記入します。
はい、前項でメモって頂いた情報はここで使います。その下の「wp_」の部分はこのままで大丈夫です。同じデータベースを複数のワードプレスで使う場合は変更する事になります。
「wp_」を変更する際は好きな文字列を使えますが、最後に「_(半角のアンダーバー)」を付ける事を忘れないようにしてください。
各種情報を記入できたら⑤の「送信」をクリックします。

データベースの情報に問題がなければこの画面に遷移します。次に「インストール実行」をクリックしましょう。

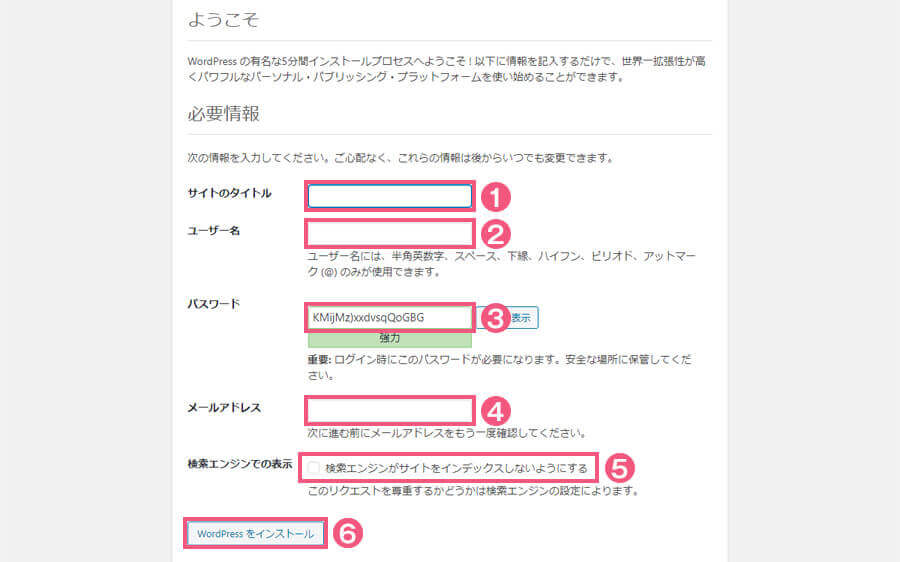
次は①に「サイト名」、②に「ワードプレスのユーザー名」、③に「ワードプレスのパスワード」、④に「メールアドレス」を記入します。
⑤にチェックを入れると検索エンジンにサイトが登録されません。テスト公開時であればチェックをして、通常のサイト公開時であればチェックは無しです。
それぞれの情報を記入して⑥の「WordPressをインストール」をクリックします。

これでようやくワードプレスの設定・インストールが完了です。お疲れさまでした~。
サイトを確認する
最後にワードプレスへログインをして管理画面の確認とホームページがどのように表示されているかを見ていきましょう。

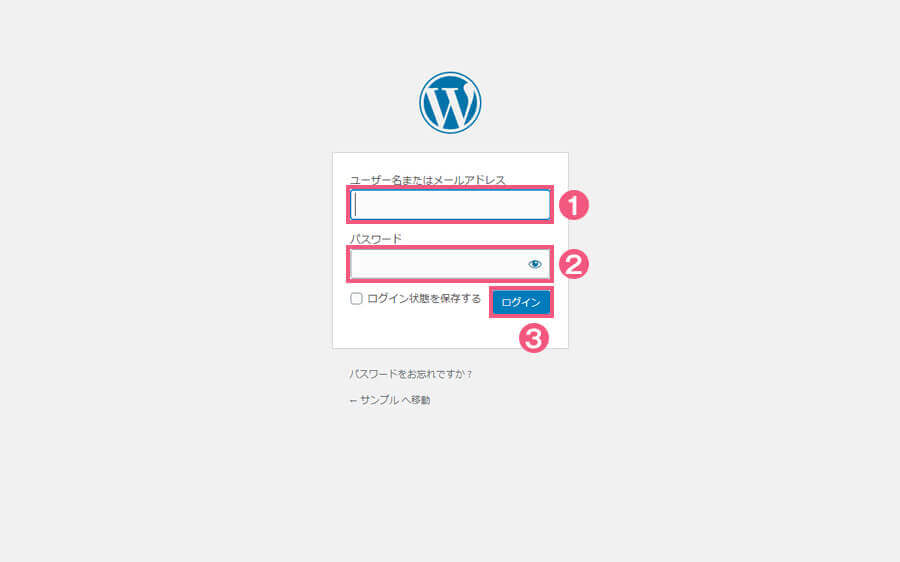
ログインURLへアクセスして①に「ワードプレスのユーザー名(メールアドレスでも可)」、②に「ワードプレスのパスワード」を記述して③の「ログイン」をクリックします。

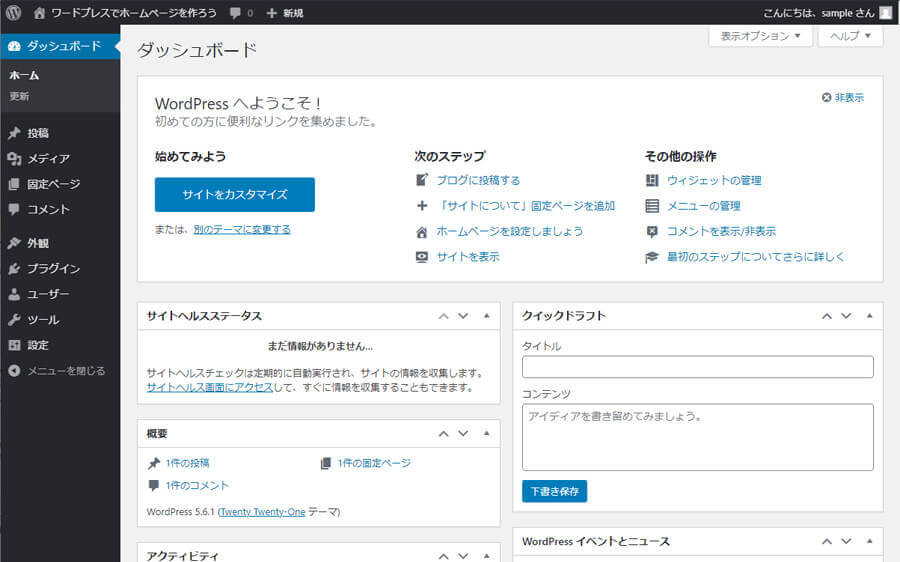
ワードプレスへログインすると管理画面に入る事ができます。上記の画像が管理画面です。
色んな設定を管理画面でおこなう事ができます。まずはザックリと中身の確認をしてみてください。管理画面での設定がまたかなりややこしそ~ですよね(笑)。大丈夫です、ひとつずつ設定していきましょう。

管理画面を見て頂いたら次にホームページがどんな表示になっているかを確認していきましょう。
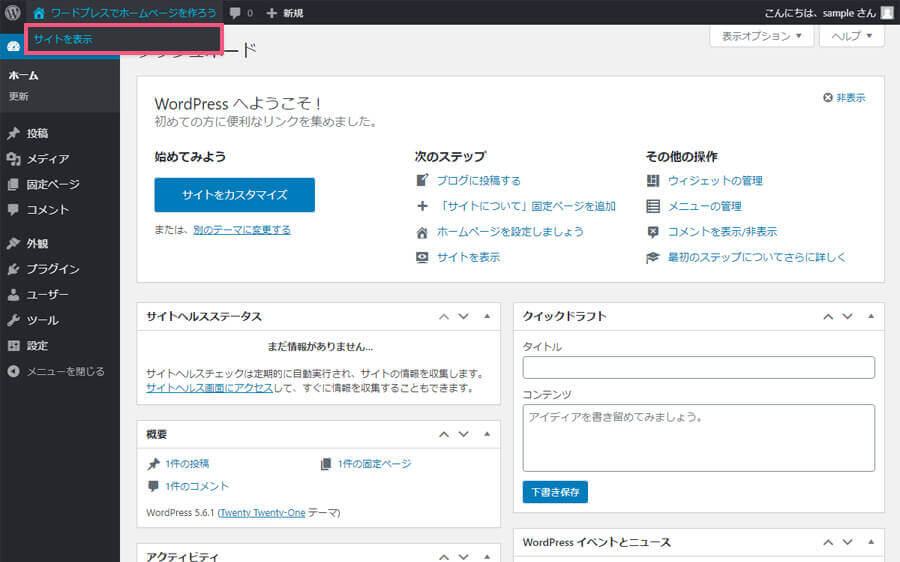
左上にサイト名が表示されているのでそこにカーソルを重ねます。すると「サイトを表示」というボタンが出てくるのでクリックします。

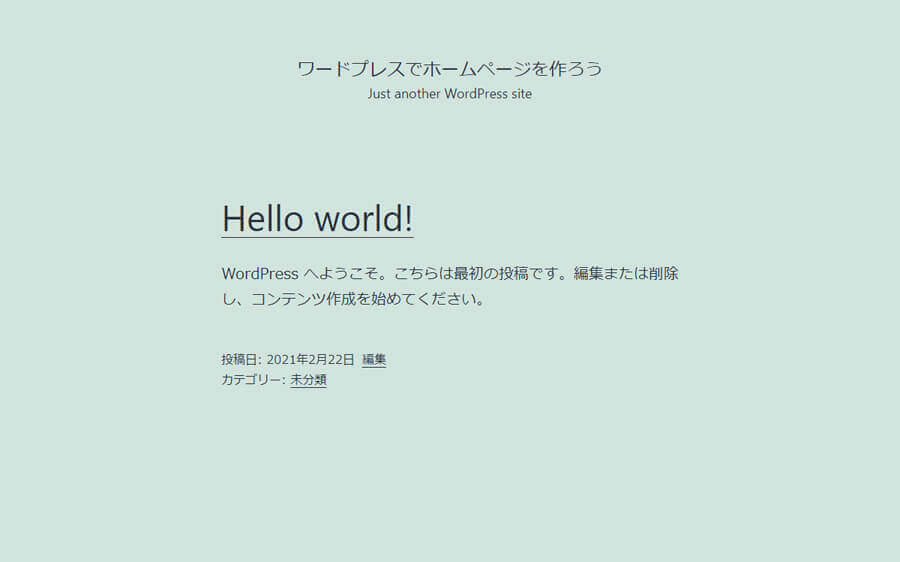
これが何も設定していない状態でのホームページです。
ワードプレスには「テーマ」と呼ばれるホームページのデザインがデフォルトで設定されています。
「Twenty」と言うテーマが入ってるんですが、このテーマも更新されていてその時の最新テーマがデフォルトで設定されます。現時点では「Twenty-One」が最新です。
ホームページのデザインを変える場合は、好きなテーマをカスタマイズして使うか自分で作ったサイトをワードプレスで使えるテーマとして変換するかです。
僕はどちらかというとテーマを作る方が好きですね、逆にテーマをカスタマイズする機会があんまりないんです(笑)。
まずはワードプレスのダウンロードから設置までの流れでした。この後もテーマを作ったり、ブログを投稿したり、システムを追加したり…なかなかやる事いっぱいです(笑)。
でも僕でもワードプレスを使ってるんでめげずに一緒に頑張っていきましょう。