- 最終更新日
- Java Script / jQuery
幾何学模様が変化する「particles.js」をご紹介!クールな動きが印象に残る
ホームページならではの動きっていうのがたくさんあるんですよ。チラシなんかの紙媒体では表現できないWebだからこそ表現できる動きです。
この動きもかなり注目されている動きなので、いくつかのサイトでカッコ良く取り入れられているのを目にした事があります。比較的クールなサイトなどにこの幾何学模様は合いますね。
今回は「particles.js」で変化しながら浮遊する幾何学模様を実装していきます。「particles.js」はこの他にも、雪を降らせたり、グラデーションを変化させたり、といろいろ使えます。
particles.jsのダウンロード方法

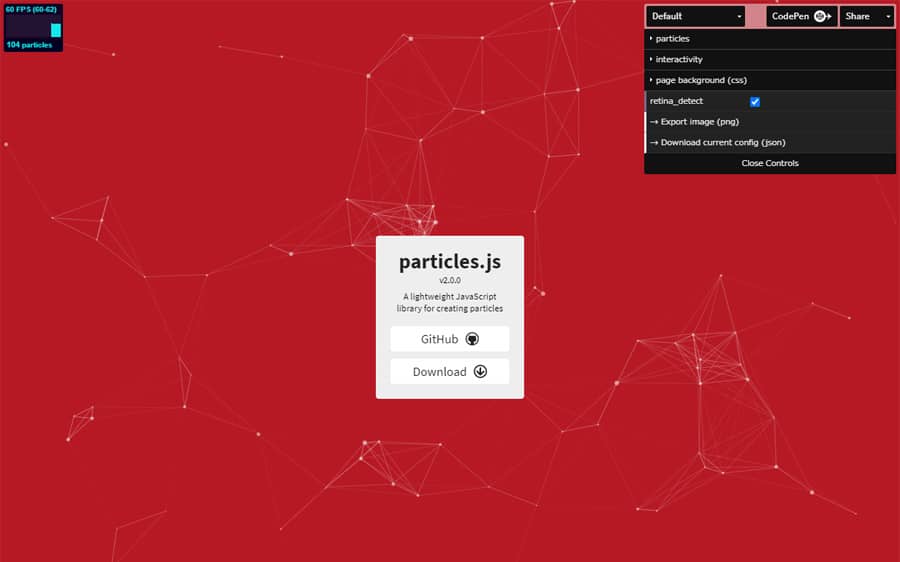
こちらが「particles.js」を制作した「Vincent Garreau」のサイトです。ここのサイトを見てもらうと幾何学模様のサンプルが表示されているので、動きも合わせてご確認ください。
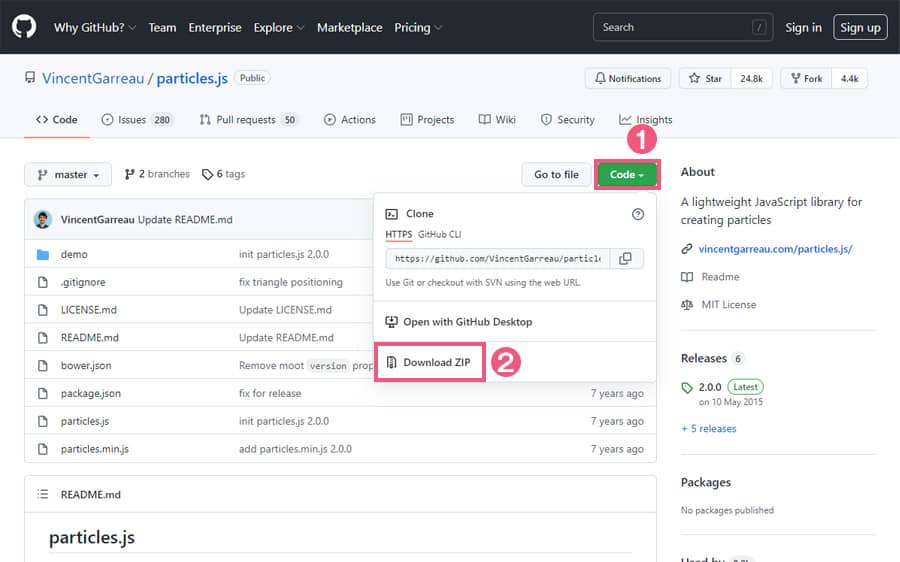
ファイルをダウンロードするには「GitHab」のページからおこなえます。

①の「Code」をクリックするとボックスが表示されるので、その中にある②の「Download ZIP」からダウンロードします。
ZIPファイルをダウンロードしたら解凍して「particles.js-master」フォルダの中にある「particles.min.js」を取り出しておきましょう。
ファイルは「particles.js」と「particles.min.js」がありますがどちらも同じ内容です。ただ「min」となっている方がファイルの容量が小さいのでこちらを使用します。
あと「demo」フォルダの中の「js」フォルダ内にある「app.js」も取り出しておきます。
「particles.js」を使用する際にはjQueryが必要ありません。なので必要なファイルは「particles.min.js」と「app.js」の2点でOKです。
particles.jsの記述方法とカスタマイズ
それではHTMLの記述方法を見ていきますので、こちらをコピペしてみてください。導入方法はめちゃめちゃ簡単なので、実際に幾何学模様のアニメーションを実装しちゃいましょう。
index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>幾何学模様のアニメーション</title>
- <style>
- * {
- margin: 0;
- padding: 0;
- box-sizing: border-box
- }
- .bg {
- background: linear-gradient(-135deg, #e4a972, #9941d8)
- }
- </style>
- </head>
- <body>
- <div class="bg">
- <div id="particles-js"></div>
- </div>
- <script type="text/javascript" src="js/particles.min.js"></script>
- <script type="text/javascript" src="js/app.js"></script>
- </body>
- </html>
簡単ですねぇ、デフォルトのままじゃ白背景に白い幾何学模様が表示される事になるので、アニメーションを確認するために「bg」のクラスを付けたdivを追加して背景色を指定しています。
- <div id="particles-js"></div>
HTMLに必要な記述は上記の1行のみです。あとは「particles.min.js」と「app.js」のファイルを読み込めば幾何学模様のアニメーションが表示されます。

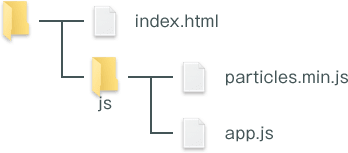
ちなみに各ファイルはこのように設置しておきましょう。続いては「app.js」内の記述も確認しておきます。ここの値を変更する事によってカスタマイズする事が可能です。
app.js
- particlesJS('particles-js',
- {
- "particles": {
- "number": {
- "value": 80,
- "density": {
- "enable": true,
- "value_area": 800
- }
- },
- "color": {
- "value": "#ffffff"
- },
- "shape": {
- "type": "circle",
- "stroke": {
- "width": 0,
- "color": "#000000"
- },
- "polygon": {
- "nb_sides": 5
- },
- "image": {
- "src": "img/github.svg",
- "width": 100,
- "height": 100
- }
- },
- "opacity": {
- "value": 0.5,
- "random": false,
- "anim": {
- "enable": false,
- "speed": 1,
- "opacity_min": 0.1,
- "sync": false
- }
- },
- "size": {
- "value": 5,
- "random": true,
- "anim": {
- "enable": false,
- "speed": 40,
- "size_min": 0.1,
- "sync": false
- }
- },
- "line_linked": {
- "enable": true,
- "distance": 150,
- "color": "#ffffff",
- "opacity": 0.4,
- "width": 1
- },
- "move": {
- "enable": true,
- "speed": 6,
- "direction": "none",
- "random": false,
- "straight": false,
- "out_mode": "out",
- "attract": {
- "enable": false,
- "rotateX": 600,
- "rotateY": 1200
- }
- }
- },
- "interactivity": {
- "detect_on": "canvas",
- "events": {
- "onhover": {
- "enable": true,
- "mode": "repulse"
- },
- "onclick": {
- "enable": true,
- "mode": "push"
- },
- "resize": true
- },
- "modes": {
- "grab": {
- "distance": 400,
- "line_linked": {
- "opacity": 1
- }
- },
- "bubble": {
- "distance": 400,
- "size": 40,
- "duration": 2,
- "opacity": 8,
- "speed": 3
- },
- "repulse": {
- "distance": 200
- },
- "push": {
- "particles_nb": 4
- },
- "remove": {
- "particles_nb": 2
- }
- }
- },
- "retina_detect": true,
- "config_demo": {
- "hide_card": false,
- "background_color": "#b61924",
- "background_image": "",
- "background_position": "50% 50%",
- "background_repeat": "no-repeat",
- "background_size": "cover"
- }
- }
- );
はい、ちょっと長いですけど「app.js」の中にはこのような記述があります。ザックリですけどそれぞれの項目がどういう意味なのかを一覧で紹介しておきます。
- number
- シェイプの数と密度を設定します。
- color
- シェイプのカラーを設定します。
- shape
- シェイプの形状をを設定します。
- opacity
- 透明度を設定します。
- size
- シェイプの大きさを設定します。
- line_linked
- 線を設定します。
- move
- 動きを設定します。
- events
- アクションのきっかけを設定します。
- modes
- アクションの方法を設定します。
各項目の数値などを変更してもらうと、どのように変化するのかをご確認頂けるかと思います。個人的には、幾何学模様で使用する場合はデフォルトでも特に問題ないので、マウスオーバー時の設定を変更するぐらいで良いかと思います。
particles.jsの動きを確認をしよう
「particles.js」を設置してみましたのでご確認ください。こちらがデフォルトの状態です。マウスを近づけるとシェイプが逃げていきますので遊んでみてください(笑)。
どうでしょうか?意味もなくマウスをグルグル回してしまいますね(笑)。あとクリックしてもイベントが起こりますので試してみてください。デフォルトでは「push」が設定されているので、クリックするとシェイプが増えていきます。
- "events": {
- "onhover": {
- "enable": false,
- "mode": "repulse"
- },
- "onclick": {
- "enable": true,
- "mode": "remove"
- },
- "resize": true
- },
ひとつだけカスタマイズした例もご紹介します。
マウスオーバー時にアクションを起こさないように「enable」の値を「true」から「false」に変更します。これでマウスを乗せてもシェイプが逃げません。
あとは参考のためにクリック時のアクションの部分で「mode」が「push」だったのを「remove」に変更してみました。今度は増えるんじゃなくてシェイプが減っていきます。
デフォルトのマウスが近づくとシェイプが逃げるという動きは面白いんですが、サイトをクールに魅せたいなら後者のようにアクションを起こさない方が良いかなと思います。
「particles.js」には幾何学模様の他にもいろんな動きを作る事ができますので、遊びながらご自身で試してみてください。