- 最終更新日
- 用意するもの
簡単なアニメーションgifの作り方!gifファイルに変換できるツールもご紹介
ホームページにちょっとした動きが欲しい時にはアニメーションgifが使えます。
色んなサイトを見ているとバナー(画像)なのに動いてるものがあります。「コレは動画?」って思われたりしていませんか?
それがアニメーションgifと言うものです。今はアニメーションgifの次の形式「APNG」というものもありますが、まずはアニメーションgifを押さえていきましょう。
アニメーションgifとは
アニメーションgifというのは画像ファイルの事です。動画と違って滑らかな動きじゃなくて、どちらかと言えばパラパラ漫画のように「カクッカクッ」って動きます。
むか~しは「gif(ジフ)」もホームページではよく使われていました。容量が小さいので色の少ない簡単な画像などはgif画像として使用するってカンジです。
ただ、最近ではまったく使わなくなりましたね。使われているサイトもあるでしょうけど、gifを使わなくても画像は軽量化する事ができますし、gifは画質が粗いという問題もあるんです。
そんな「gif」ですがアニメーションgifとしては今でもめちゃめちゃ使われています。

こういうのですね。単純に静止画を表示するより動きがあるとポップさも表現する事ができます。「アニメーションgifの作り方」でこの上下に動く車の作り方をご紹介します。
アニメーションgifを作成できるWebツール
アニメーションgifはPhotoshopなどのソフトで作る事ができますが、Photoshopを使うにしてもお金がかかるので今回は無料で使えるWebツールをご紹介します。
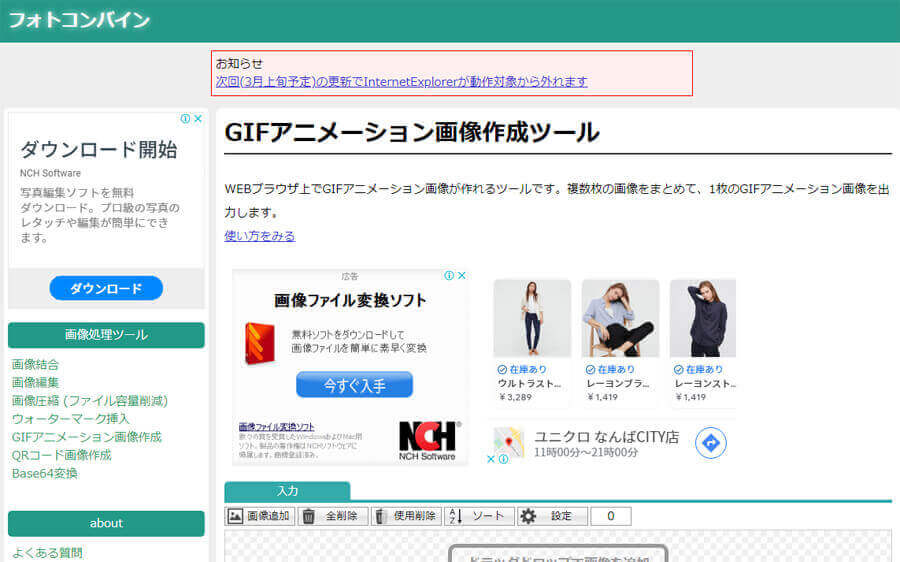
アニメーションさせたい画像さえ用意すれば簡単にアニメーションgifを作成してくれるオンラインツールです。

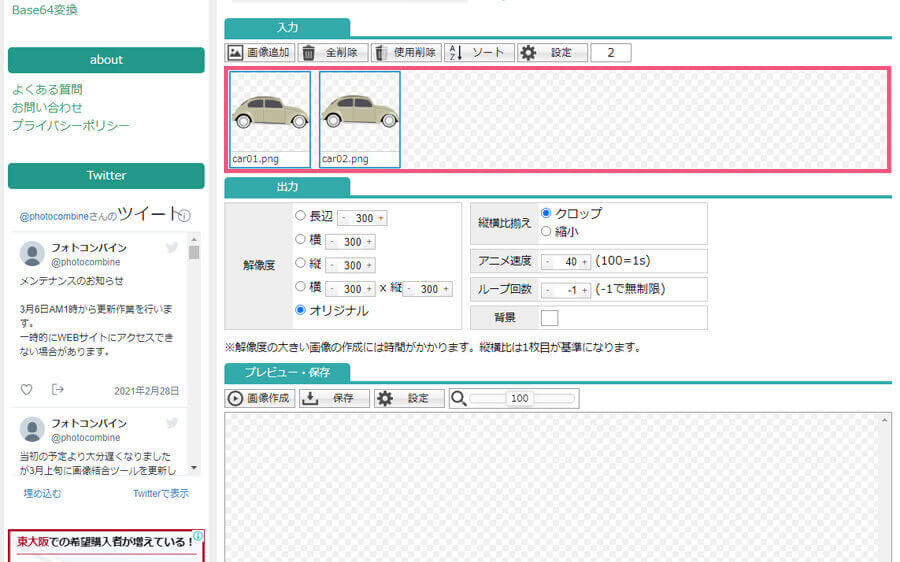
フォトコンバインは複数の静止画をつなぎ合わせてアニメーションgifを作成します。
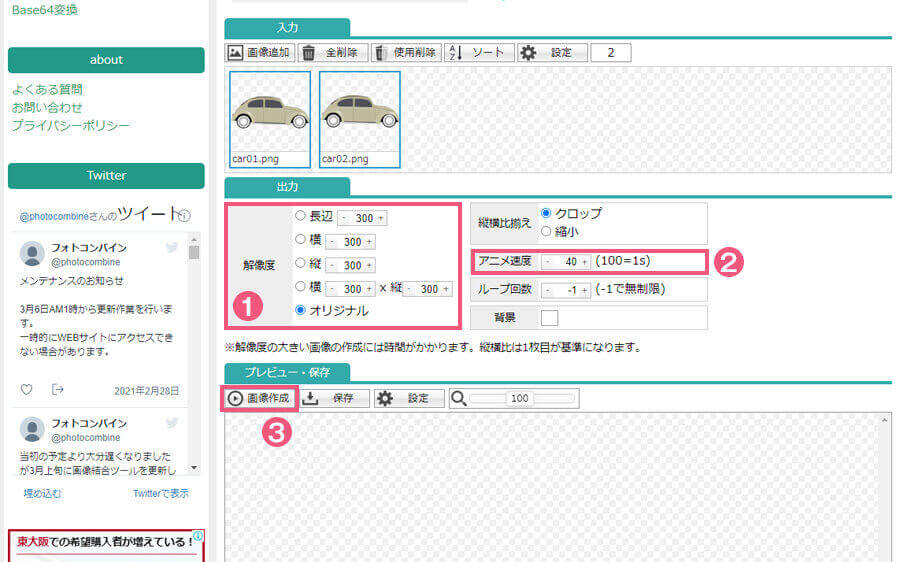
作成方法は、入力項目の「ドラッグドロップで画像を追加」部分に使用する画像を配置し、出力項目で「解像度」「縦横比揃え」「アニメ速度」「ループ回数」「背景」を設定します。
そしてプレビュー・保存項目の「画像作成」をクリックするとアニメーションgifが作成されますので「保存」をクリックして画像をダウンロードします。

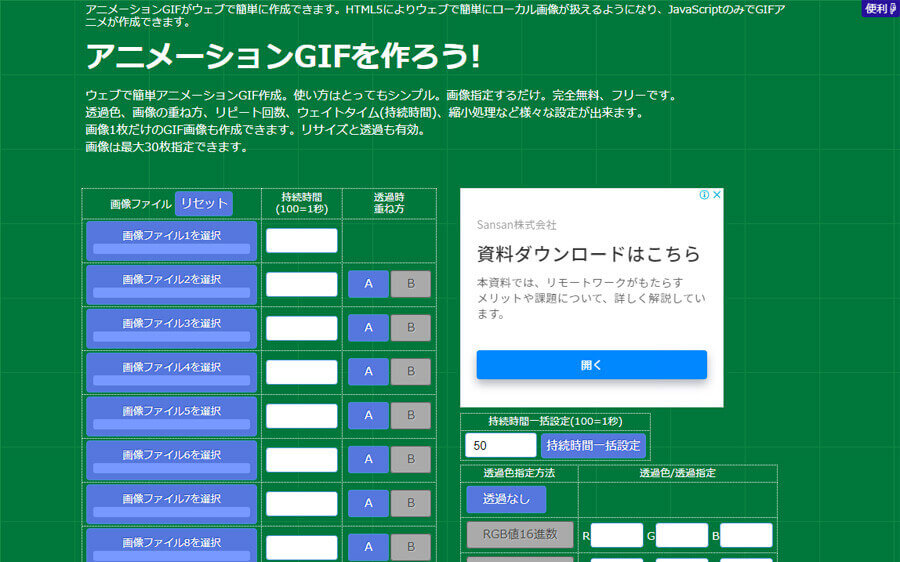
エーオーシステム株式会社が提供の「アニメーションGIFを作ろう!」も静止画をつなぎ合わせてアニメーションgifを作成します。
作成方法は、「画像ファイルを選択」に使用する画像を上限30枚まで設定できます。そして「持続時間」を個別もしくは一括で設定する事も可能です。あとは「透過時の重ね方」「透過色の指定方法」「リピート回数」「横縦幅の指定」が設定できます。
設定できたら「アニメーションgif作成」をクリックすると画像が表示されますので右クリックから「名前を付けて画像を保存」を選択してダウンロードします。

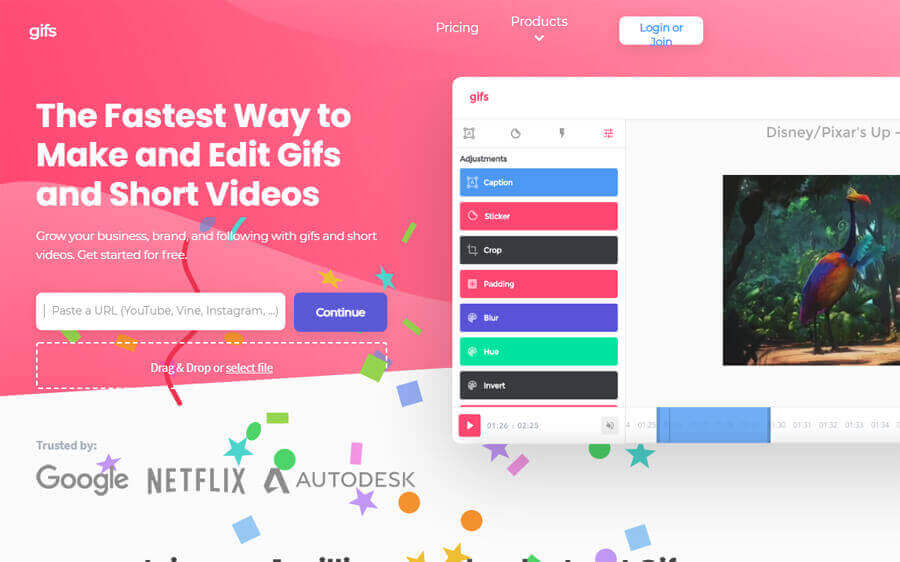
ちょっとテイストの違うものもご紹介します。gifsはYouTube・Vine・Instagramの動画から一部分を切り出してアニメーションgifを作る事ができるツールです。
操作方法は、「Paste a URL」に動画ページのURLを記述します。動画を読み込むと切り取りたい部分の設定の他にも文字を配置できたり、画像を載せたり、余白を付けたりなどなどたくさんの項目があって面白いです。
「Create Gif」をクリックするとアニメーションgifが完成しますので、「DOWNLOAD」からダウンロードもしくは画像を設置するタグも生成されるのでそれを直接HTMLに追加する事などもできます。
アニメーションgifの作り方
今回はめっちゃシンプルな上下に動く車を作成してみます。まずは2パターンの車の画像を用意します。

枠線を付けてみたんですがちょっとわかりづらいですかね(笑)。まず車の切り抜き画像を作ったら高さに余白をプラスします。今回の車は高さ「2px」広げています。
そうして1枚目の画像は車を底辺に合わせて上部に「2px」の空白ができるようにします。

2枚目は逆に車を上辺に合わせて下部に「2px」の空白ができるようにします。
用意するのはこの2枚の画像だけでOKです。次はフォトコンバインを使ってこの2枚の画像をつなぎ合わせてみましょう。

まずは入力項目に2枚の画像を配置します。

今回は画像の作成時点でサイズを合わせていますので出力項目①の解像度は「オリジナル」を選択し、②のアニメ速度は「40」としました。
設定ができたのでプレビュー・保存項目③の「画像作成」をクリックします。

はい、これでアニメーションgifが作成されましたので「保存」をクリックしてダウンロードしましょう。

そしてこれが完成したアニメーションgifです。今回は2枚の画像なんでラクなんですが、凝ったアニメーションgifを作ろうとすればそれだけ用意する画像数も増えるので少し手間のかかる作業になります。
例えばアニメーションgifは今回のようにシンプルなものにして、さらにCSSの「animation」プロパティを追加するともっと面白い効果を得る事ができます。
上下にバウンドする車を見てると今にも動き出しそうですよね?なので左右への動きをCSSで追加してやるのもひとつの方法です。
まずは簡単なアニメーションgifを作ってみてください。ホームページにこういう遊びを追加するのも楽しさのひとつです。