- 最終更新日
- SEO
画像を軽量化してサイトスピードを上げよう!オンライン画像圧縮サイト一覧
サイトの表示スピードを上げるためにはいくつもの問題をひとつずつクリアしていかなければいけません。
その中でもまずは画像の容量を小さくする事をみなさんもおこなわれるんじゃないでしょうか?今回はオンラインで画像を圧縮してくれるツールをご紹介します。
ワードプレスならプラグインを使って画像を軽量化する事もできますが、まずは無料で使えるサイトがあるのでこちらを押さえておきましょう。
画像圧縮サイト一覧
Googleが提供している「PageSpeed Insights」ではサイトの評価を見るコトができます。
その項目のひとつに「適切なサイズの画像」があって改善が必要な場合にはココが指摘されてしまいます。画像の容量が大きいからもっと小さくしてね~、という事ですね。
とはいえ「PageSpeed Insights」の点数はひとつの目安なので100点を取る必要はありませんし、すべての項目に合格するのはかなりハードルが高いです。
なので、まだまだ伸びしろのある項目を見つけてサイトを改善していくのが目的です。
画像の軽量化をすれば今度は「次世代フォーマットでの画像の配信」という項目も改善したくなるので気になる方は「WebP(ウェッピー)の使い方と変換の方法!画像ファイルサイズを軽量化する」をご覧ください。
こちらも見てください

WebP(ウェッピー)の使い方と変換の方法!画像ファイルサイズを軽量化する

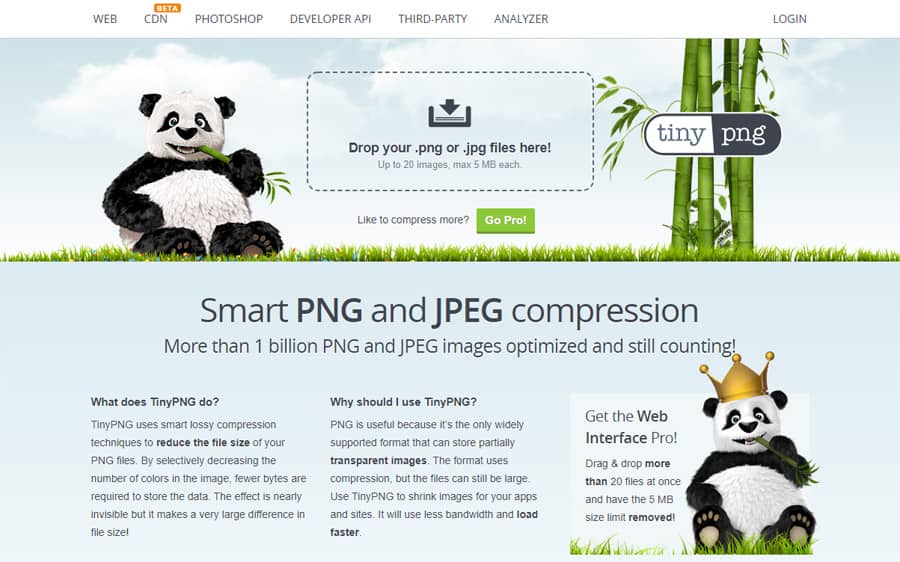
僕もよく使わせてもらっている「TinyPNG」です。1枚の上限が5MBの画像ファイルを20個まで同時に圧縮する事ができます。圧縮できる画像ファイルは「jpg」「png」です。
操作方法は、「Drop your .png or .jpg files here!」にファイルを直接ドロップします。そして表示されるファイルデータの右部にある「download」をクリックすると個別にダウンロードができます。
複数枚を同時にダウンロードする場合は下部にある「Download all」をクリックすればZIPファイルをダウンロードする事ができます。

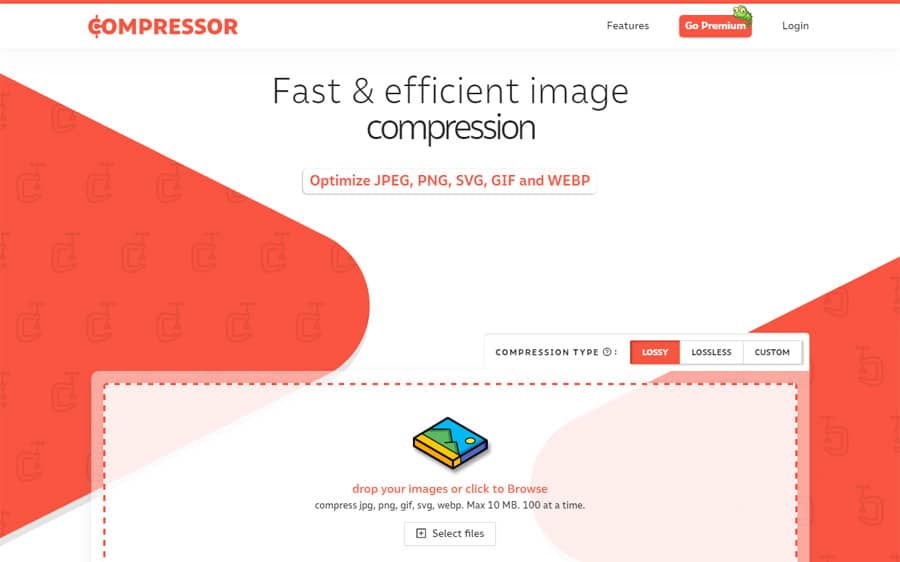
「Compressor.io」は1枚の上限が10MBの画像ファイルを10個まで同時に圧縮する事ができます。圧縮できる画像ファイルは「jpg」「png」「gif」「svg」「webp」です。
操作方法は、「COMPRESSION TYPE」で圧縮画質の設定をおこない、「drop your images or click to Browse」にファイルをドロップします。
こちらも「個別ダウンロード」と「まとめてダウンロード」がおこなえますので、ファイルデータの右部の「Download」もしくは下部の「Download All」をクリックするとダウンロードができます。

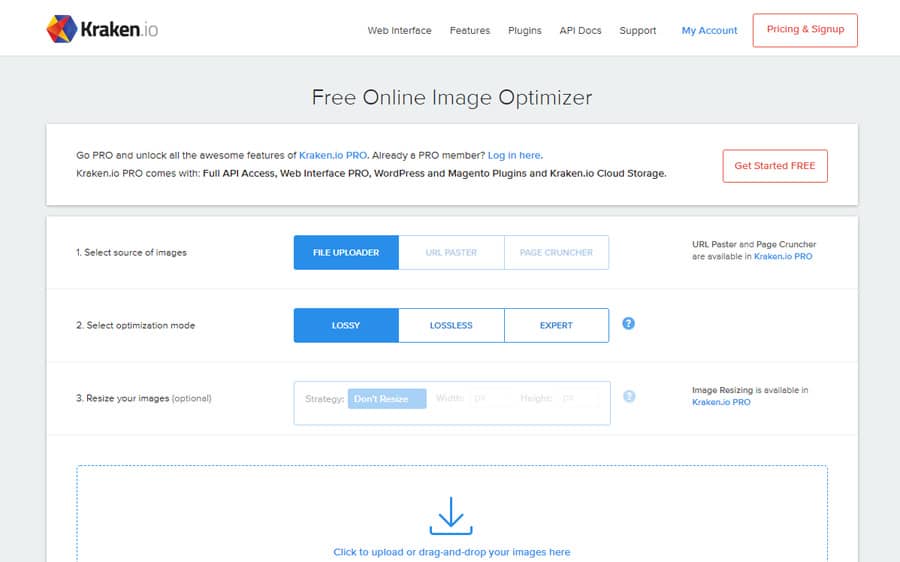
「Kraken.io」は複数の画像ファイルを同時に圧縮する事ができますが1枚の上限は1MBです。圧縮できる画像ファイルは「jpg」「png」「gif」「svg」です。
操作方法は、「Select optimization mode」で画質の最適化モードを選択・設定をおこない、「Click to upload or drag-and-drop your images here」にファイルをドロップします。
圧縮した画像はファイル情報の右部にある「Download File」もしくは「Download All Kraked Files」をクリックしてダウンロードします。

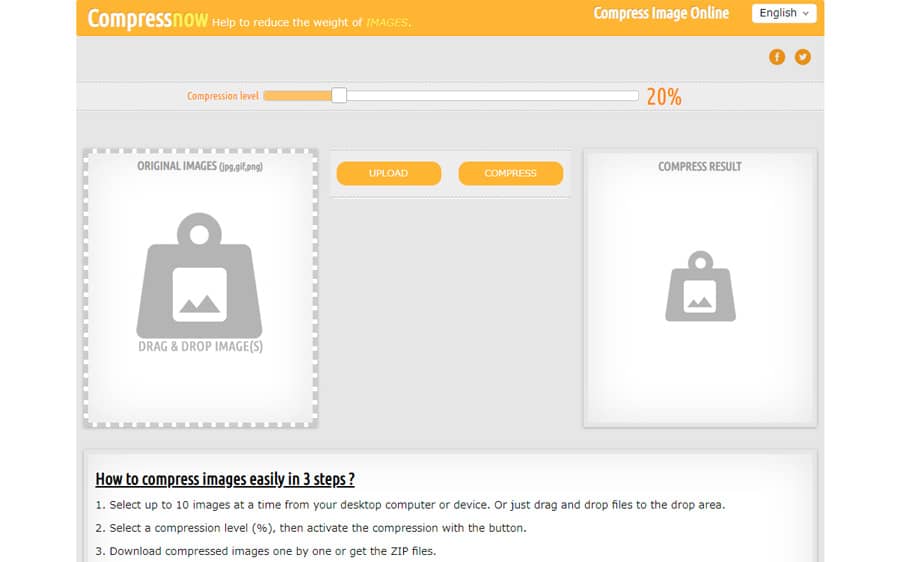
「Compressnow」は1枚の上限が9MBの画像ファイルを10個まで同時に圧縮する事ができます。圧縮できる画像ファイルは「jpg」「png」「gif」です。
操作方法は、「Compression level」で圧縮度合いの設定をおこない、「DRAG & DROP IMAGE(S)」にファイルをドロップして「COMPRESS」をクリックします。
すると「COMPRESS RESULT」に圧縮後の画像が表示されますので、各画像の下部にある「DOWNLOAD」もしくは上部にある「DOWNLOAD ZIP」をクリックしてダウンロードします。