- 最終更新日
- WordPress
Classic Editorの方が使いやすい!ワードプレスにはじめに入れるプラグイン
これからワードプレスを使われる方にとっては単純に「わかりづらいなぁ」って思われるかも知れません。
が、以前からワードプレスを使っている僕からすると「何コレ!全然ワケわから~ん!」ってなります(笑)。ワードプレスはバージョン5.0からブロックエディター(Gutenberg)が採用されました。
以前までのエディターが使いやすかったのにまったく違う仕様のエディターになっちゃったんですよね。でも以前使っていた旧エディターを使えるようにプラグインで設定できるのでご紹介します。
Classic Editorの導入方法
旧エディターというのが「Classic Editor(クラシックエディタ―)」です。
「エディタ―」というのはソースコードや文章を編集するプログラムです。ワードプレスで言うとブログを投稿する際にタイトルや文言を編集・記述するアレです。

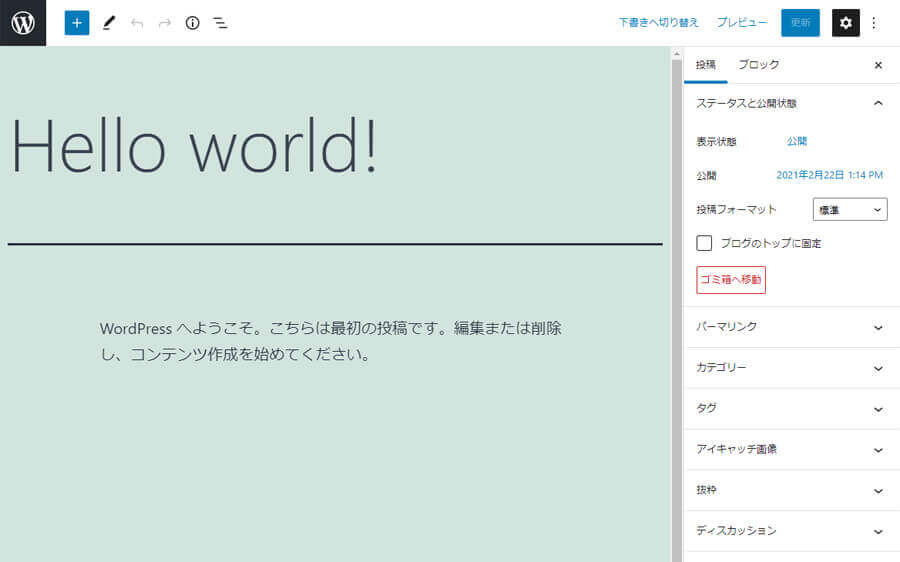
ちなみにこちらが現在のワードプレスで標準搭載されているブロックエディターの編集画面です。
このままでも問題なければブロックエディターを使用して頂いて、僕みたいにこの画面を見ても「???」な方は下記の方法でクラシックエディタ―をインストールしましょう。

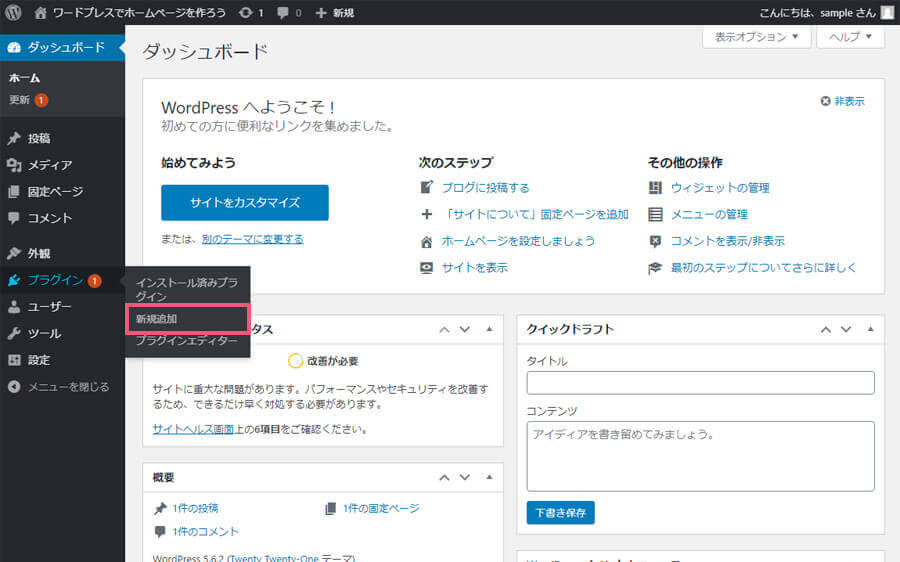
まずは左に並んでいるメニューの「プラグイン」にマウスを重ねます。するとその右にボックスが現れるので「新規追加」をクリックします。

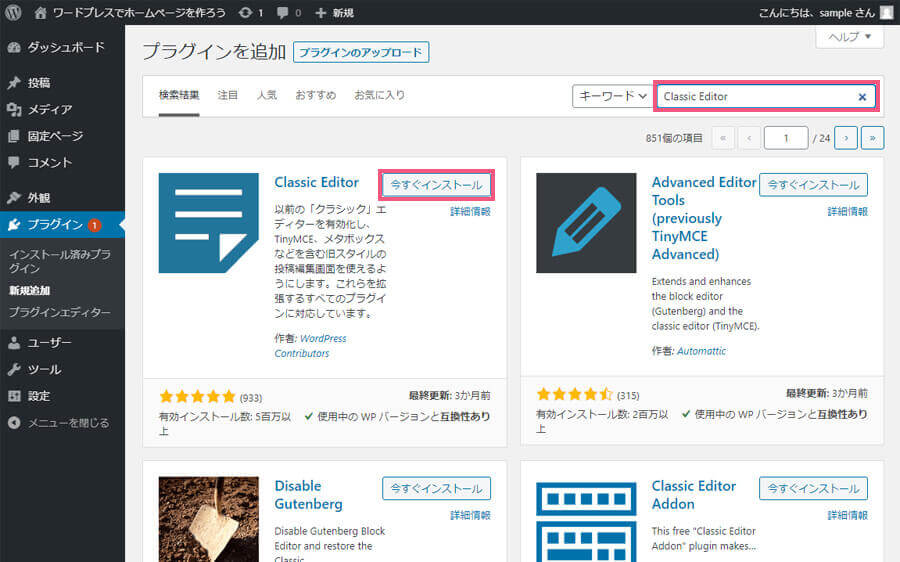
右上の部分に「Classic Editor」をコピペします。これで一覧の一番上に「Classic Editor」が表示されますので「今すぐインストール」をクリックしましょう。
少し時間がかかりますがその次に「有効化」のボタンが現れるのでクリックします。
これでクラシックエディタ―のプラグインが有効な状態になりました。「今すぐインストール」をクリックするだけではプラグインが適応されないので必ず「有効化」をクリックするのを忘れないでください。

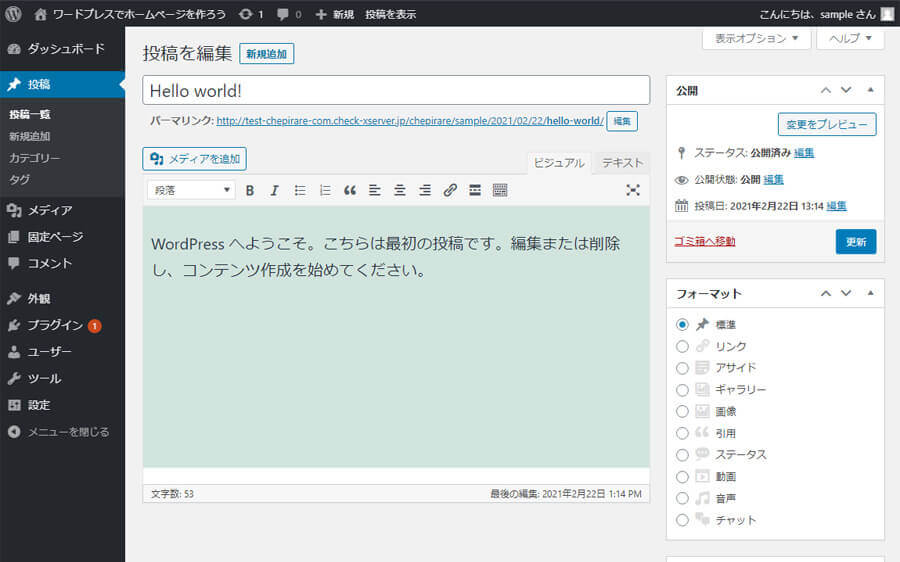
そして先ほどと同じ編集画面に行くとクラシックエディタ―に切り替わっています。
アメブロやライブドアブログなどを触られた事がある方ならこの画面を見て何となく仕様がわかるかと思います。僕もだいぶ前ですが外部のブログシステムを使っていたのでこの形の方がわかりやすい。
ワードプレスでブログ投稿される方はブロックエディターがわかりにくければクラシックエディタ―を使ってみてください。