- 最終更新日
- CSS
ブラウザ上でデザインを調整する方法と気になるサイトのソースコードの見方
ホームページを作る時ってHTMLとCSSを記述してからブラウザで確認しますよね。CSSでデザインを変更したらその都度ブラウザを更新して変更部分を確認します。
まぁ、おおまかな流れは一緒なんですが、「ブラウザを更新しないと変更したデザインが確認できない。」って思っていませんか?
実はブラウザ上のCSSのプロパティをいじる事によって更新せずとも即座に変更したデザインを確認する事ができるんです。
目次 [閉じる]
ソースコードの見方
まずはブラウザで表示しているページのソースコードを見ていきましょう。
「このサイト良い感じ!」とか「これはどうやってるんやろう?」って時に気になるサイトのソースコードを確認する事ができます。
はじめに言っておくと、あくまで参考のために見るだけです。そのままソースコードをコピペするのはご法度なので気を付けてください。
基本的にホームページは制作した方の著作物なのでフリー素材であったり、使って良いよ~と言われているもの以外はコピペしないようにしてください。
チェピレアで紹介しているものはコピペで使ってもらって全然OKです。

どのブラウザでも同じような手順で見る事ができますが、今回はChromeで進めていきます。
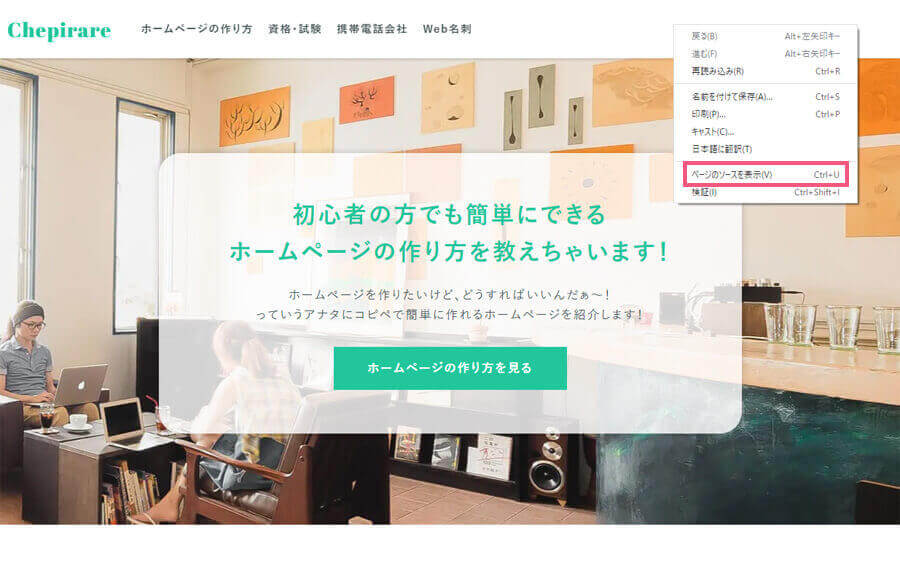
まずはページのリンクなどがないスペースで右クリックして「ページのソースを表示」をクリックします。

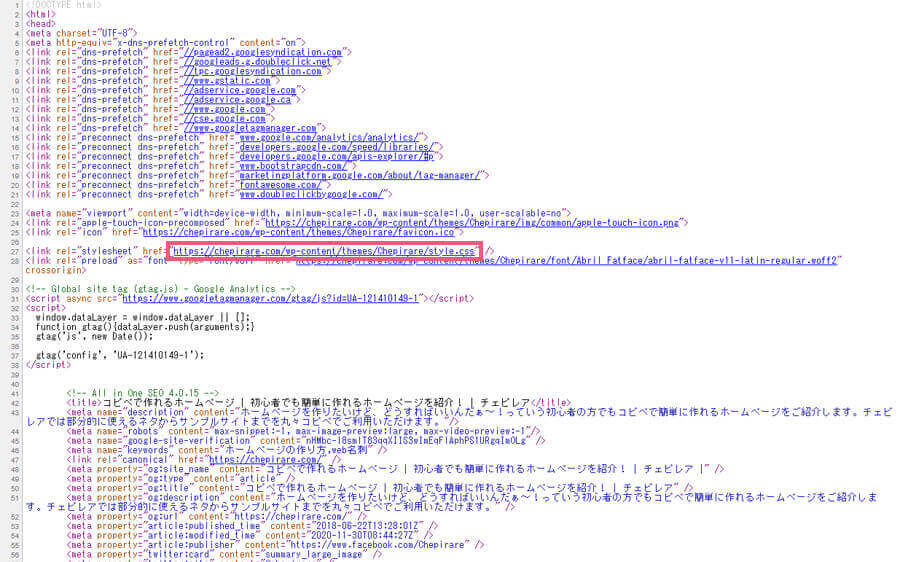
はい、コレだけでソースコードを見る事ができます。実際にブラウザで試してご確認ください。
さらに「https://chepirare.com/wp-content/themes/Chepirare/style.css」をクリックしてみます。

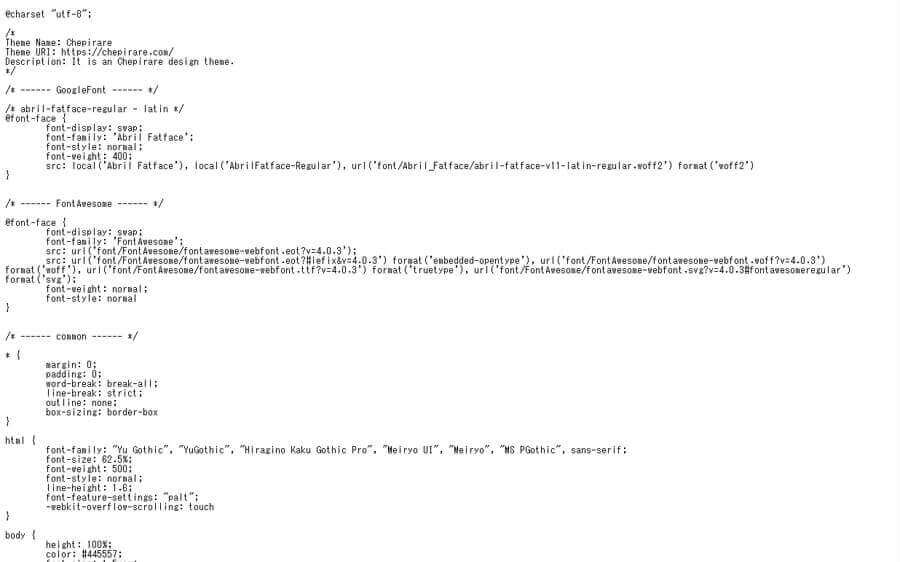
そうするとCSSも表示されました。HTMLのソースだけじゃなくてCSSファイルやJSファイルも見る事ができるんです。
なので、「このサイトはどうやって作ってるんやろう?」って時にソースコードを見ると凄くタメになります。初心者の方は色んなサイトのソースコードをたくさん見てみてください。
ブラウザ上でデザインを調整する
ソースコードの確認方法を押さえたところで次にブラウザ上でデザインの調整をおこなう方法をご紹介します。

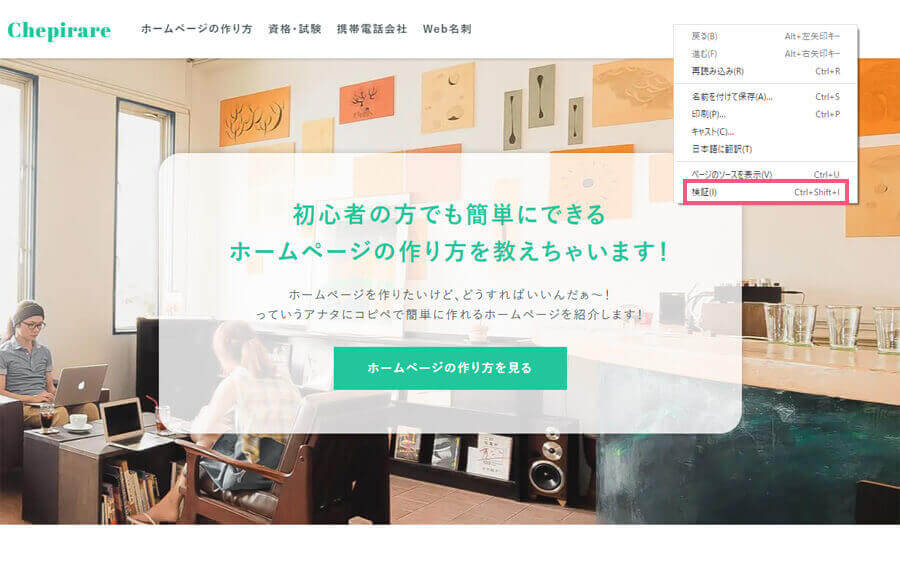
ソースコードを見る時と同じ要領でブラウザに表示されているページ上で右クリックして「検証」をクリックします。

するとページの下部にHTMLやCSSのコードが表示されます。これを「デベロッパーツール」と言います。
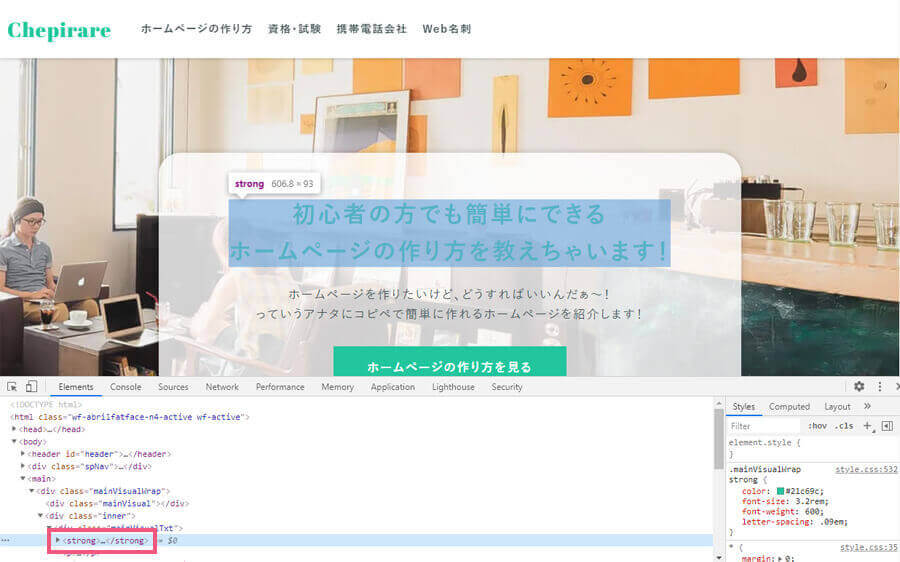
ではCSSのプロパティを変更してみます。「初心者の方でも~」のテキストを表示している「strong」タグをクリックします。
実際におこなって頂くとわかりますが、表示されているHTMLのタグにマウスを重ねるとその部分がページ上ではハイライトされます。今は「strong」タグにホバーしていますのでこの部分がハイライトされている状態です。

「strong」を選択するとこのタグに設定されているプロパティが右側に表示されます。
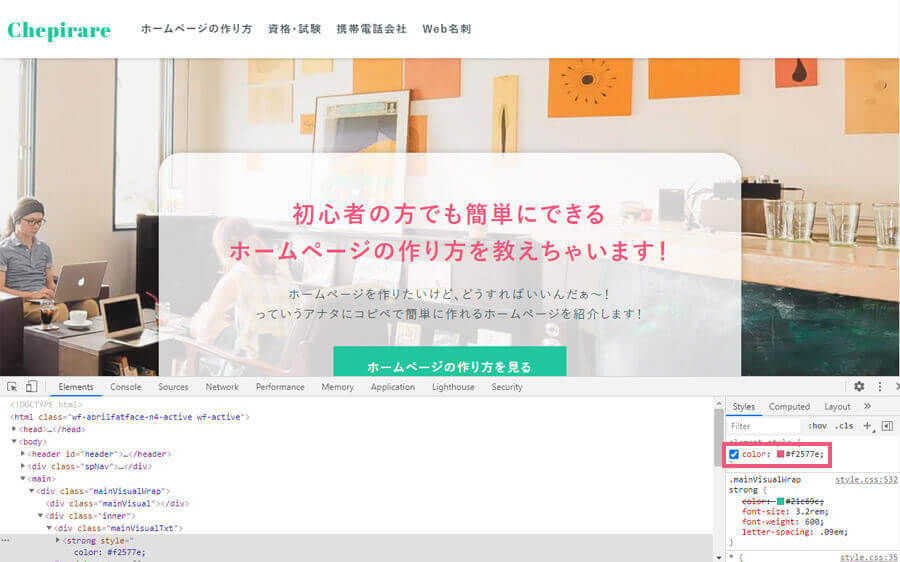
そしてCSSが指定されているひとつ上の行に新たに「color: #f2577e;」を記述すると文字がピンク色に変更されます。
追加した「color: #f2577e;」が適応されるともともと指定していたプロパティに「color: #21c69c;」というふうに打消し線が引かれます。

変更できるのはCSSのプロパティだけではありません。HTMLも変更できます。次はHTMLで表示しているテキストを変更してみます。
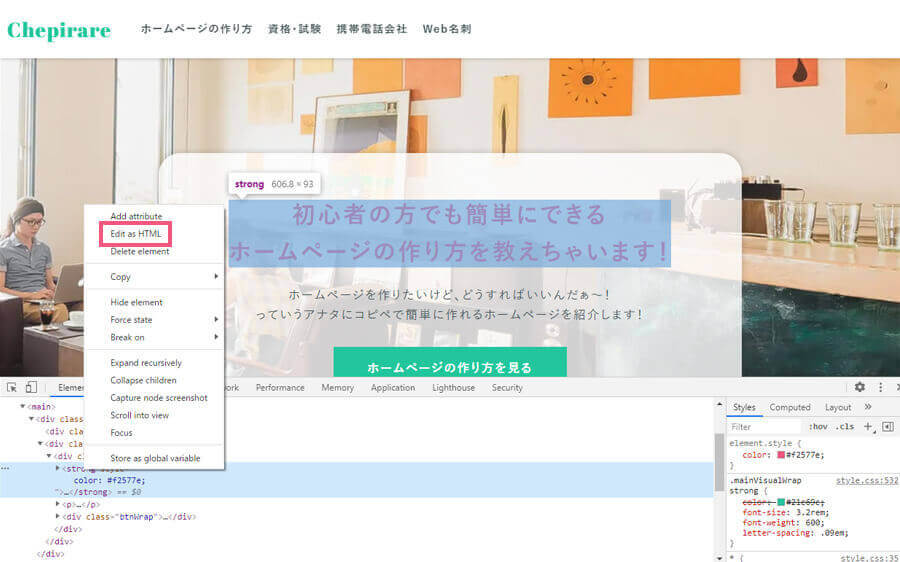
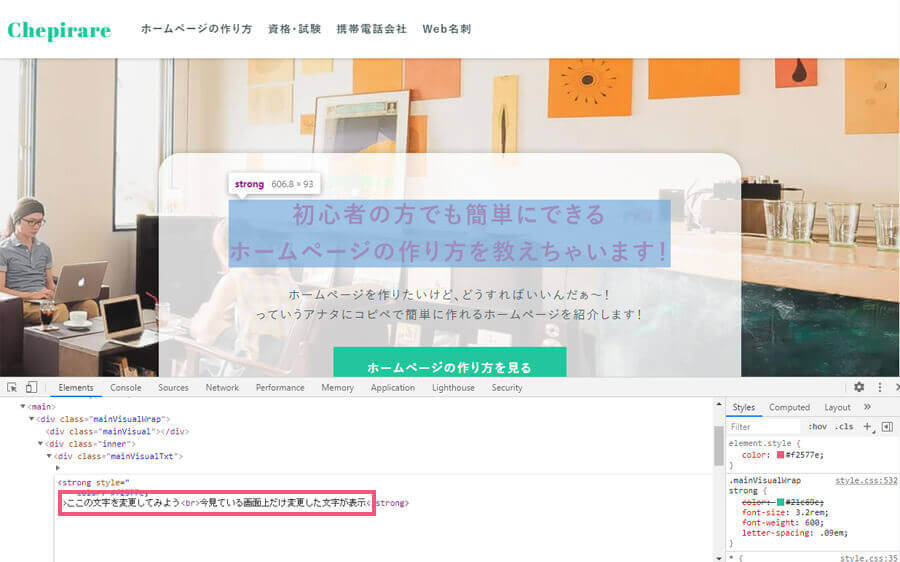
「strong」タグ上で右クリックをして「Edit as HTML」をクリックします。

そうすると選択したタグを編集できるボックスが現れるので枠内の文字を変更します。変更が終われば編集ボックスの枠外をクリックすると編集ボックスが閉じます。

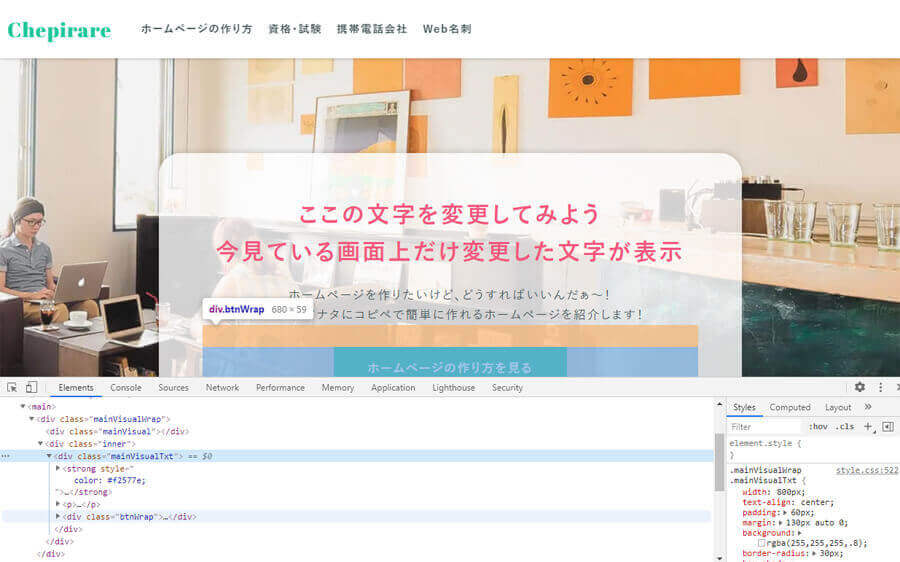
確認すると変更したテキストに変わっていますね。
変更したHTMLやCSSは今見ているブラウザでのみ変更されていますので、大元のファイルが変更されたわけではありません。
デザインの調整をする時はこのデベロッパーツールが大活躍です。まずはおおまかにHTMLとCSSでデザインを固めた後はブラウザでチェックしながら微調整をおこなっていきます。
デベロッパーツールを使うか使わないかで作業スピードも変わってきます。何より表示を確認しながら調整できるのでぜひコーディングの際はこの方法を取り入れてみてください。