
無料で使えるオンライン画像編集ツール!Photopeaの使い方をご紹介
ワードプレスでサイトを表示するためには「テーマ」が必要になります。テーマとは複数のファイルで組み立てられた、サイト全体のデザインを構成するテンプレートのようなものです。
サイトを構成するPHP、デザインを調整するCSS、スクリプトを記述するJS、そして画像などのファイルをまとめた「フォルダ」の事をテーマと言います。ファイルの数も多いのでひとつずつ確認していきましょう。
こちらの「デモサイト」から実際のページを確認して頂けます。
目次 [閉じる]
テーマで使用するファイルが結構ありますので、何回かに分けて説明していきます。と言っても今回のサンプルブログはできるだけファイル数を少なくしたので、はじめての方でもとっつきやすいハズです。
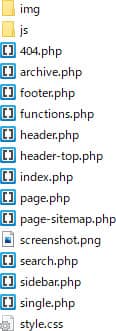
まずは今回のブログサイトで使うファイルをザっと紹介しますのでご確認ください。

どうでしょう、多いですか?これはテーマのファイルとしてはかなり少ないほうです(笑)。
これらをまとめたフォルダの名前がテーマの名前になります。テーマの名前はご自身のサイト名をお使いください。サンプルブログの場合なら「sample-blog」などですね。
テーマフォルダのアップロード先は、ルートディレクトリにある「wp-content」の中の「themes」の中です。「twentytwentytwo」などのフォルダが入っている場所です。
ワードプレスにはデフォルトテーマも設置されていますので、テーマを変更していなければ下記のように最新版(現在なら「Twenty Twenty-Two」)のデフォルトテーマが適応されています。

それではこの「themes」の中にテーマフォルダを作成しておきましょう。FTPソフトで「ディレクトリの作成」をおこなうか、ローカル環境で作ったフォルダをアップロードしておいてください。
まずは「functions.php」を作成しますので下記のコードをコピペしてください。「functions.php」はワードプレスの機能を拡張したり、変更などの指定をおこなうファイルです。
functions.php
- <?php
-
- // ページネーションの追加
- function wp_pagination() {
- global $wp_query;
- $big = 99999999;
- $page_format = paginate_links(array(
- 'base' => str_replace($big,'%#%',esc_url(get_pagenum_link($big))),
- 'format' => '?paged=%#%',
- 'current' => max(1,get_query_var('paged')),
- 'total' => $wp_query->max_num_pages,
- 'prev_next' => True,
- 'prev_text' => __('«'),
- 'next_text' => __('»'),
- 'type' => 'array',
- 'end_size' => 2,
- 'mid_size' => 2
- ));
- if(is_array($page_format)) {
- $paged = (get_query_var('paged') == 0) ? 1 : get_query_var('paged');
- echo '<ul class="pagination">';
- foreach ($page_format as $page) {
- echo "<li>$page</li>";
- }
- echo '</ul>';
- }
- wp_reset_query();
- }
-
- // アイキャッチの追加
- add_theme_support('post-thumbnails');
-
- //サムネイルのサイズ指定削除
- add_filter('post_thumbnail_html','remove_thumbnail_dimensions',10,3);
- function remove_thumbnail_dimensions($html,$post_id,$post_image_id) {
- $html = preg_replace('/(width|height)=\"\d*\"\s/',"",$html);
- return $html;
- }
-
- // 検索結果から固定ページを除外
- function my_posts_search($search,$wp_query){
- if ($wp_query->is_main_query() && is_search() && !is_admin()){
- $search .= "AND post_type = 'post'";
- }
- return $search;
- }
- add_filter('posts_search','my_posts_search',99,2);
-
- // ウィジェットの追加
- function my_widgets() {
- register_sidebar(array(
- 'id' => 'sidebar-item',
- 'name' => 'サイドバー'
- ));
- }
- add_action('widgets_init','my_widgets');
-
- // ウィジェットのタイトル非表示
- add_filter('widget_title','remove_widget_title_all');
- function remove_widget_title_all($widget_title) {
- return;
- }
-
- // ウィジェットに自動付与される「p」を削除
- remove_filter('widget_text_content','wpautop');
-
- // head内から不要なコード削除
- remove_action('wp_head', 'wp_generator');
- remove_action('wp_head', 'rsd_link');
- remove_action('wp_head', 'wlwmanifest_link');
- remove_action('wp_head', 'index_rel_link');
- remove_action('wp_head', 'parent_post_rel_link',10,0);
- remove_action('wp_head', 'start_post_rel_link',10,0);
- remove_action('wp_head', 'adjacent_posts_rel_link_wp_head',10,0);
- remove_action('wp_head', 'wp_shortlink_wp_head',10,0);
- remove_action('wp_head', 'feed_links',2);
- remove_action('wp_head', 'feed_links_extra',3);
- remove_action('wp_head','print_emoji_detection_script',7);
- remove_action('admin_print_scripts','print_emoji_detection_script');
- remove_action('wp_print_styles','print_emoji_styles');
- remove_action('admin_print_styles','print_emoji_styles');
- remove_action('wp_head','rest_output_link_wp_head');
- remove_action('wp_head','wp_oembed_add_discovery_links');
- remove_action('wp_head','wp_oembed_add_host_js');
- remove_action('template_redirect','rest_output_link_header',11);
-
- // imgタグからsrcsetを削除
- add_filter('wp_calculate_image_srcset','__return_false');
ワードプレスにはたくさんの機能が付いていますが、初めからすべての機能を使えるわけではありません。追加したい機能があれば「functions.php」に記述します。
すべての機能を使う必要はないので、必要な機能だけ使用できるように設定すればOKです。
今回のテーマでは「ページネーション」「アイキャッチ」「ウィジェット」の機能を追加しています。ページネーション(ページング)とは、記事を一覧表示する際に複数のページに分割して表示させる方法です。
アイキャッチとは記事を一覧表示する際にタイトルなどと一緒に表示する画像の事です。そしてウィジェットはサイドバーなどのパーツを管理画面で設定できる機能です。
サンプルブログでは「サイト管理人」の記述にのみウィジェットを使用しています。
逆にワードプレスのデフォルト状態では邪魔な表記があったりもしますので、そちらの削除もおこないます。今回のテーマでは不要なコードやタグの削除、そして検索結果から固定ページを除外する設定などをおこなっています。
ワードプレスの「固定ページ」というのは、記事ページとは違って単体で独立したページの事を言います。サンプルブログなら「サイトマップ」や「お問い合わせ」ページの事です。
ですからサンプルブログで検索をおこなった場合には、固定ページを除外した記事ページのみが検索結果に出力される事になります。
ワードプレスの「style.css」にはテーマ情報も記述しておきましょう。ついでにCSSの共通デザイン部分も紹介しておきますので、ココまでコピペしておいてください。
style.css
- @charset "utf-8";
-
- /*
- Theme Name: サンプルブログ
- Theme URI: https://chepirare.com/sample/02/
- Author: Chepirare
- Description: こちらはサンプルブログのデザインテーマです。
- */
-
- /* ------ common ------ */
- * {
- margin: 0;
- padding: 0;
- word-break: break-all;
- line-break: strict;
- outline: none;
- box-sizing: border-box
- }
- html {
- font-family: "Kiwi Maru", "Yu Gothic", "YuGothic", "Hiragino Kaku Gothic Pro", "Meiryo UI", "Meiryo", "MS PGothic", sans-serif;
- font-size: 62.5%;
- font-weight: 300;
- font-style: normal;
- line-height: 1.6;
- font-feature-settings: "palt";
- -webkit-overflow-scrolling: touch
- }
- body {
- height: 100%;
- color: #000;
- font-size: 1.5rem;
- font-style: normal;
- background: #efefe2;
- overflow-x: hidden;
- overflow-y: scroll;
- -webkit-text-size-adjust: 100%
- }
- img { max-width: 100% }
- ol,
- ul,
- li {
- list-style: none
- }
- table {
- border-spacing: 0;
- border-collapse: collapse
- }
- form label { cursor: pointer }
- input,
- textarea {
- border-radius: 0;
- -webkit-appearance: none
- }
- a {
- color: #000;
- text-decoration: none;
- transition: all 0.3s ease-in-out
- }
- a:hover {
- color: #ff657c;
- outline: none
- }
- a:focus { outline: none }
- input[type=submit] { transition: all 0.3s ease-in-out }
- a img { border: none }
- .cf::after {
- content: "";
- display: block;
- clear: both
- }
- ::-moz-selection { color: #ff657c }
- ::selection { color: #ff657c }
- ::-webkit-input-placeholder { color: #999 }
- ::-moz-placeholder {
- color: #999;
- opacity: 1
- }
- :-ms-input-placeholder { color: #999 }
テーマ情報と言うのは「style.css」の冒頭に記述している下記の情報です。ココに記載する情報はご自身のものに書き換えてお使いください。
- /*
- Theme Name: サンプルブログ
- Theme URI: https://chepirare.com/sample/02/
- Author: Chepirare
- Description: こちらはサンプルブログのデザインテーマです。
- */
「Theme Name(テーマ名)」は必須項目なので記述しなければいけません。今回はその他に「Theme URI(テーマのURL)」、「Author(テーマの作者)」、「Description(テーマの説明)」も記述しています。

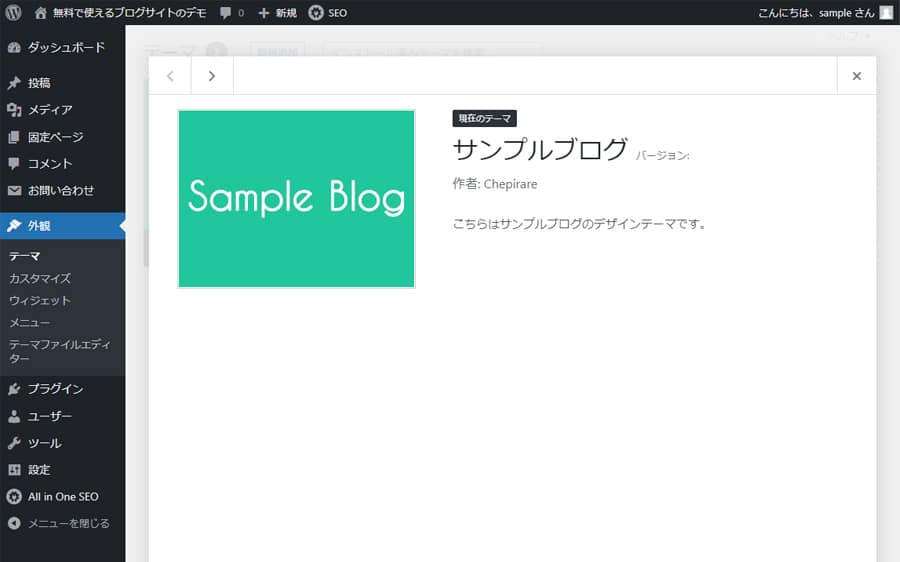
管理画面でテーマ情報を見てみると「style.css」に記述した内容がちゃんと反映されています。
この情報は「外観」の「テーマ」ページで確認する事ができます。作成しているテーマにマウスを重ねると「テーマの詳細」ボタンが現れますのでクリックしてみてください。
「Theme Name」以外の項目は必須ではないので、付けたくなければ削除してもらっても構いません。ちなみに情報の左側に白字で「Sample Blog」と書かれている画像が次項で紹介する「screenshot.png」です。
次に「screenshot.png」という名前のPNG画像を用意します。この画像は前項で見て頂いたように、ワードプレスの管理画面でテーマを確認する際に表示される画像です。

サンプルブログでは上記のものを使っています。ぶっちゃけココの画像はなんでも良いです。管理画面でしか表示されませんので、一般のユーザーが目にする事はありません。
「screenshot.png」の画像サイズは「横880px × 縦660px」が推奨されています。
画像編集ソフトをお持ちじゃない方は、「Photopea(フォトピー)」という無料で使えるオンラインツールもありますので活用してみてください。自分でテーマを確認できれば良いので、文字無しの写真でも構いません。
こちらも見てください

無料で使えるオンライン画像編集ツール!Photopeaの使い方をご紹介
続いて「index.php」を作成していきます。「index.php」は記事を一覧表示するページで、サンプルブログではトップページを構成するファイルとして使用しています。
index.php
- <?php get_header('top'); ?>
- <main>
- <div class="breadcrumbWrap">
- <ol itemscope="" itemtype="https://schema.org/BreadcrumbList">
- <li itemscope="" itemtype="https://schema.org/ListItem" itemprop="itemListElement">
- <a itemprop="item" href="<?php echo esc_url(get_home_url()); ?>">
- <img src="<?php bloginfo('template_url'); ?>/img/icon_home.svg" alt="">
- <span itemprop="name">ホーム</span>
- </a>
- <meta itemprop="position" content="1">
- </li>
- </ol>
- </div>
- <div class="mainInner">
- <div id="mainContents" class="mainContents">
- <section id="category">
- <div class="title">
- <h2>最新記事の一覧</h2>
- </div>
- <div class="inner">
- <div class="postWrap">
- <?php while (have_posts()) : the_post();?>
- <article>
- <a href="<?php the_permalink(); ?>">
- <figure class="thumbnail">
- <?php if(has_post_thumbnail()) { echo the_post_thumbnail(); } ?>
- </figure>
- <div class="txt">
- <h2 itemprop="headline"><?php echo get_the_title(); ?></h2>
- <div class="cattegory">
- <p><?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?></p>
- </div>
- </div>
- </a>
- </article>
- <?php endwhile; ?>
- </div>
- <div class="paginationWrap">
- <?php wp_pagination(); ?>
- </div>
- </div>
- </section>
- </div>
- <?php get_sidebar(); ?>
- </div>
- </main>
- <?php get_footer(); ?>
HTMLのソースコードにPHPが混在しているので、PHPがわからないと初めは難しいです。徐々にPHPもわかるようになりますので、とりあえずこちらもコピペしておきましょう。
PHPファイルはHTMLファイルと違って、部分毎にファイルを作る事ができます。
例えば「header.php(ヘッダー)」「footer.php(フッター)」「sidebar.php(サイドバー)」などを個別に作成し、「index.php」内に読み込む事ができるんです。
- <?php get_header('top'); ?>
この記述ではトップページ用のヘッダー(header-top.php)を読み込んでいます。ヘッダーはいくつも作成する事ができるんですが、その場合は「header-○○.php」のように「-(ハイフン)」と「文字列」を繋げます。
読み込む場合は「(‘○○’)」のように、丸括弧の中に文字列を記述して、その文字列を「”(シングルクォーテーション)」で囲みます。
- <?php get_footer(); ?>
- <?php get_sidebar(); ?>
同じように上記ではフッター(footer.php)とサイドバー(sidebar.php)を読み込んでいます。
- <?php wp_pagination(); ?>
こちらは「ページネーション」を設定しています。サンプルブログでは記事数が少ないのでページネーションの挙動を確認して頂けないですが、ページネーションは設置されています。
指定した記事数を超える事でページングが実装されますので、記事数が少ない時にはデザインが表面上に現れない仕様になっています。
- <?php while (have_posts()) : the_post();?>
- ・
- ・
- ・
- <?php endwhile; ?>
記事を一覧表示するための記述が「ループ」と言われる上記のコードです。「ループ」とは繰り返しおこなわれる命令を意味します。
上記のコードの意味は「記事があれば指定する記事の内容を繰り返し表示する」というものです。ですがループの指定だけでは記事の内容は表示されませんので、「何を表示するのか」も設定しておく必要があります。
- <?php the_permalink(); ?>
- <?php if(has_post_thumbnail()) { echo the_post_thumbnail(); } ?>
- <?php echo get_the_title(); ?>
- <?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?>
サンプルブログのループでは上記4点の表示を指定しています。
「the_permalink()」は記事のURL、「the_post_thumbnail()」はアイキャッチ画像、「get_the_title()」は記事のタイトル、「get_the_category()」は記事のカテゴリー名です。
それでは「index.php」のデザインを「style.css」に追加しておきます。ループ部分のデザインはちょっと置いておいて、先に「main」タグやパンくずリストのデザインを追加します。
ループ部分のデザインは「検索結果のデザインをstyle.cssに追加」で紹介しています。
style.css
- ~テーマ情報省略~
- ~共通デザイン省略~
- /* ------ main ------ */
- main { padding-top: 80px }
- main .mainInner {
- font-size: 0;
- max-width: 1180px;
- padding: 0 10px;
- margin: 40px auto 0
- }
- @media screen and (max-width: 800px ) {
- main { padding-top: 60px }
- main .mainInner {
- max-width: 100%;
- padding: 0
- }
- main .breadcrumbWrap + .mainInner {
- padding: 0 4%;
- margin: 0 auto
- }
- }
- /* ------ breadcrumbWrap ------ */
- .breadcrumbWrap ol {
- width: 100%;
- max-width: 1180px;
- padding: 15px 10px;
- margin: 0 auto
- }
- .breadcrumbWrap li {
- font-size: 1.5rem;
- position: relative;
- display: inline-block
- }
- .breadcrumbWrap li + li { padding-left: 20px }
- .breadcrumbWrap li + li::before {
- content: "";
- width: 6px;
- height: 12px;
- margin: auto;
- background: url("https://chepirare.com/sample/02/wp-content/themes/Sample/img/icon_arrow.svg") no-repeat;
- position: absolute;
- top: 0;
- bottom: 0;
- left: 7px
- }
- .breadcrumbWrap li a {
- color: #ff657c;
- position: relative
- }
- .breadcrumbWrap li:first-child img {
- width: 20px;
- position: relative;
- top: 2px
- }
- @media screen and (max-width: 768px ) {
- .breadcrumbWrap { padding: 0 4% }
- .breadcrumbWrap ol { padding: 15px 0 }
- .breadcrumbWrap li:after { margin: 0 4px }
- }
- /* ------ mainContents ------ */
- .mainInner .mainContents {
- width: 72%;
- max-width: 820px;
- vertical-align: top;
- margin-right: 2%;
- margin-bottom: 60px;
- display: inline-block
- }
- @media screen and (max-width: 900px ) {
- .mainInner .mainContents {
- width: 100%;
- padding: 20px 0 0;
- margin-right: 0;
- margin-bottom: 40px;
- display: block
- }
- }
ココはそんなに難しくないのでサクッと「style.css」に追加しておいてください。今後もCSSの記述を追加していきますので、ファイルの下へ下へと追加していってもらえればOKです。
- background: url("○○/wp-content/themes/Sample/img/icon_arrow.svg") no-repeat;
1箇所だけ注意してもらいたいのが、上記のCSSで画像を読み込んでいる「○○」部分はご自身のサイトURLに変更しておくという事です。コピペのままだとサンプルブログの画像を読み込む事になるので注意してください。
それではパンくずリストで使用している「icon_home.svg」と「icon_arrow.svg」のアイコン2点もアイコン名をクリックしてダウンロードしておいてください。

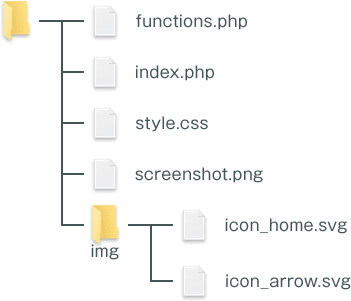
最後にこのページで用意できたファイルを確認しておきます。テーマフォルダの中に上記のファイルがちゃんと入っていますでしょうか。今のままではサイトは表示されませんので、もう少しファイルの作成を進めていきます。

資格・試験

HTML

HTML

病気

WordPress

HTML

用意するもの

サーバー・ドメイン

用意するもの
ホームページの簡単な作り方以外にも
お得な情報や日常を紹介するブログも是非どうぞ!Webに関連するレンタルサーバーなどの特徴・料金比較や、
個人的に挑戦している資格取得についての勉強法やグルメなどを紹介しています。