
無料で使える日本語Webフォント一覧!字体の比較から設置方法までをご紹介
続いては「header.php」と「footer.php」を作成していきます。部分毎にファイルを作っておけば、修正する際にひとつのファイルを変更するだけで済むというメリットがあります。
サンプルブログでは「header.php」と「header-top.php」の2種類のヘッダーを用意しています。内容はほぼほぼ同じなんですが、トップページのみサイト名を「h1」タグで記述しています。
こちらの「デモサイト」から実際のページを確認して頂けます。
目次 [閉じる]
まずはトップページ以外で使う「header.php」をご紹介しますのでコピペしておいてください。「header.php」ではサイト名の記述を「p」タグでおこなっています。
header.php
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title><?php wp_title(''); ?></title>
- <meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
- <link rel="apple-touch-icon-precomposed" href="<?php bloginfo('template_url'); ?>/img/apple-touch-icon.png">
- <link rel="icon" href="<?php bloginfo('template_url'); ?>/favicon.ico">
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- <link href="https://fonts.googleapis.com/css2?family=Kiwi+Maru:wght@300;400;500&display=swap" rel="stylesheet">
- <link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/style.css">
- <?php wp_head(); ?>
- </head>
- <body>
- <header id="header">
- <div class="inner">
- <div class="logo">
- <a href="<?php echo esc_url(get_home_url()); ?>">
- <p>サンプルブログ</p>
- </a>
- </div>
- <div class="menuBtn">
- <a href="javascript:void(0)" class="menuTrigger">
- <div class="menuIcon">
- <span></span>
- <span></span>
- <span></span>
- </div>
- </a>
- </div>
- </div>
- </header>
- <div class="drawerNav">
- <nav>
- <ul>
- <li><a href="<?php echo esc_url(get_home_url()); ?>">ホーム</a></li>
- <?php
- $args = array(
- 'parent' => 0,
- 'orderby' => 'term_order',
- 'order' => 'ASC'
- );
- $categories = get_categories($args);
- ?>
- <?php foreach($categories as $category) : ?>
- <li><a href="<?php echo get_category_link($category->term_id); ?>"><?php echo $category->name; ?></a></li>
- <?php endforeach; ?>
- <li><a href="<?php echo esc_url(get_home_url()); ?>/sitemap/">サイトマップ</a></li>
- <li><a href="<?php echo esc_url(get_home_url()); ?>/contact/">お問い合わせ</a></li>
- </ul>
- </nav>
- </div>
ココでは「head」タグ内の記述を確認しておきます。「body」タグ内の記述に関しては次項の「header-top.phpを作成する」で紹介させて頂きます。
- <meta charset="UTF-8">
- <title><?php wp_title(''); ?></title>
- <meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
「title」タグでページの「タイトル」を設定しています。「wp_title(”)」と記述する事によって、管理画面で設定している各ページの「タイトル」を出力する事ができます。
「meta」タグでは文字コード(charset=”UTF-8″)と「viewport」を設定しています。「viewport」を記述する事によってスマホで見た時にはスマホ用のデザインが表示されます。
サンプルブログは「レスポンシブ」で制作していますので、パソコンで見た時とスマホで見た時のデザインが違います。ただ「viewport」の記述がないとデザインが切り替わらないので注意してください。
- <link rel="apple-touch-icon-precomposed" href="<?php bloginfo('template_url'); ?>/img/apple-touch-icon.png">
- <link rel="icon" href="<?php bloginfo('template_url'); ?>/favicon.ico">
上記では「アップルタッチアイコン」と「ファビコン」の読み込み設定をおこなっています。
「アップルタッチアイコン」と「ファビコン」の作成方法は省略しますので、気になる方は「アップルタッチアイコンとファビコンを指定する」をご覧ください。
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- <link href="https://fonts.googleapis.com/css2?family=Kiwi+Maru:wght@300;400;500&display=swap" rel="stylesheet">
こちらはGoogleフォントの「Kiwi Maru」を読み込んでいます。ちょっとクセのあるフォンとなのでお好みで変更してください。
こちらも見てください

無料で使える日本語Webフォント一覧!字体の比較から設置方法までをご紹介
- <link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/style.css">
そして「style.css」の読み込みです。「bloginfo(‘template_url’);」の記述は色んなところで使っていますので覚えておいてください。
「bloginfo(‘template_url’);」と記述するとテーマフォルダのURLが指定できます。サンプルブログなら「https://chepirare.com/sample/02/wp-content/themes/Sample/」となります。
- <?php wp_head(); ?>
「header.php」には「wp_head();」を記述しておかなければいけません。記述場所は「head」タグの閉じタグの直前に記述するようにします。
続いて「header-top.php」を見ていきますが、「header.php」と違う箇所はひとつだけです。「header-top.php」ではサイト名の記述を「h1」タグでおこなっています。
header-top.php
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title><?php wp_title(''); ?></title>
- <meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
- <link rel="apple-touch-icon-precomposed" href="<?php bloginfo('template_url'); ?>/img/common/apple-touch-icon.png">
- <link rel="icon" href="<?php bloginfo('template_url'); ?>/favicon.ico">
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- <link href="https://fonts.googleapis.com/css2?family=Kiwi+Maru:wght@300;400;500&display=swap" rel="stylesheet">
- <link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/style.css">
- <?php wp_head(); ?>
- </head>
- <body>
- <header id="header">
- <div class="inner">
- <div class="logo">
- <a href="<?php echo esc_url(get_home_url()); ?>">
- <h1>サンプルブログ</h1>
- </a>
- </div>
- <div class="menuBtn">
- <a href="javascript:void(0)" class="menuTrigger">
- <div class="menuIcon">
- <span></span>
- <span></span>
- <span></span>
- </div>
- </a>
- </div>
- </div>
- </header>
- <div class="drawerNav">
- <nav>
- <ul>
- <li><a href="<?php echo esc_url(get_home_url()); ?>">ホーム</a></li>
- <?php
- $args = array(
- 'parent' => 0,
- 'orderby' => 'term_order',
- 'order' => 'ASC'
- );
- $categories = get_categories($args);
- ?>
- <?php foreach($categories as $category) : ?>
- <li><a href="<?php echo get_category_link($category->term_id); ?>"><?php echo $category->name; ?></a></li>
- <?php endforeach; ?>
- <li><a href="<?php echo esc_url(get_home_url()); ?>/sitemap/">サイトマップ</a></li>
- <li><a href="<?php echo esc_url(get_home_url()); ?>/contact/">お問い合わせ</a></li>
- </ul>
- </nav>
- </div>
サイト名を「h1」タグと「p」タグで使い分ける意図は、固定ページや記事ページのタイトルに「h1」タグを使いたいからです。基本的に「h1」タグは1ページにひとつしか設定する事ができません。
これはSEO対策のひとつで、検索エンジンにより強いメッセージを伝えるためにおこなっています。「header.php」と「header-top.php」で「サンプルブログ」と記述している個所はご自身のサイト名に変更しておいてください。
それでは「body」タグ内の記述を見ていきます。「header」タグの中にはサイト名と三本線のメニューボタンを配置しています。そして三本線をクリックすると「drawerNav」内のメニューが表示される仕様です。
- <?php echo esc_url(get_home_url()); ?>
このコードを記述するとトップページのURLを記述する事ができます。トップページへリンクを貼るなら「href」属性の値を「<?php echo esc_url(get_home_url()); ?>」とすればOKです。
そしてお問い合わせページへリンクを貼るなら「<?php echo esc_url(get_home_url()); ?>/contact/」と記述します。後にお問い合わせの固定ページを作成しますので、その際にパーマリンクを「contact」に設定していきます。
- <?php
- $args = array(
- 'parent' => 0,
- 'orderby' => 'term_order',
- 'order' => 'ASC'
- );
- $categories = get_categories($args);
- ?>
- <?php foreach($categories as $category) : ?>
- <li><a href="<?php echo get_category_link($category->term_id); ?>"><?php echo $category->name; ?></a></li>
- <?php endforeach; ?>
こちらは管理画面でカテゴリーを作成すれば自動的にカテゴリーページへのリンクが生成される設定です。サンプルブログはできる限り管理画面の操作だけでブログが運営できるようにこの形にしました。
ザックリ説明すると、「get_categories」でカテゴリーを情報を取得し、「get_category_link」でカテゴリーページのURL、「$category->name」でカテゴリー名を出力しています。
「header.php」を作りましたので、ヘッダー部分のデザインも「style.css」に追加しておきましょう。前回、記述したコードの下に追加していってもらえればOKです。
style.css
- ~テーマ情報省略~
- ~共通デザイン省略~
- ~main・パンくず・mainContents省略~
- /* ------ header ------ */
- #header {
- width: 100%;
- height: 80px;
- background: #fff;
- position: fixed;
- top: 0;
- transition: all 0.3s;
- box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
- z-index: 100
- }
- body.change #header { height: 60px }
- #header .inner {
- width: 100%;
- font-size: 0;
- margin: 0 auto;
- position: relative
- }
- #header .logo {
- vertical-align: middle;
- padding: 0 30px 0 20px;
- position: relative;
- display: inline-block;
- z-index: 100
- }
- #header .logo a { display: block }
- #header .logo a:hover { color: #000 }
- #header .logo h1,
- #header .logo p {
- font-size: 2.4rem;
- font-weight: 500;
- line-height: 80px;
- transition: all 0.3s;
- position: relative;
- display: inline-block
- }
- body.change #header .logo h1,
- body.change #header .logo p {
- line-height: 60px
- }
- /* menu trigger */
- .menuBtn {
- width: 60px;
- height: 60px;
- vertical-align: middle;
- text-align: center;
- position: absolute;
- top: 0;
- bottom: 0;
- right: 0;
- z-index: 100
- }
- .menuTrigger,
- .menuTrigger span {
- transition: all .4s;
- display: inline-block
- }
- .menuTrigger .menuIcon {
- width: 25px;
- height: 20px;
- position: relative;
- top: 30px;
- transition: 0.3s;
- display: inline-block
- }
- body.change .menuTrigger .menuIcon { top: 20px }
- .menuTrigger span {
- width: 100%;
- height: 2px;
- background: #000;
- position: absolute;
- left: 0
- }
- .menuTrigger span:nth-of-type(1) { top: 0 }
- .menuTrigger span:nth-of-type(2) { top: 9px }
- .menuTrigger span:nth-of-type(3) { bottom: 0 }
- .menuTrigger span:nth-of-type(1) { animation: menu-bar01 .75s forwards }
- .menuTrigger.active span:nth-of-type(1) { transform: translateY(9px) rotate(-45deg) }
- .menuTrigger.active span:nth-of-type(2) {
- left: 50%;
- animation: active-menu-bar02 .8s forwards;
- opacity: 0
- }
- @-webkit-keyframes active-menu-bar02 {
- 100% { height: 0 }
- }
- @keyframes active-menu-bar02 {
- 100% { height: 0 }
- }
- .menuTrigger.active span:nth-of-type(3) { transform: translateY(-9px) rotate(45deg) }
- @media screen and (max-width: 800px) {
- #header { height: 60px }
- #header .inner { padding: 0 0 0 2% }
- #header .logo { padding: 0 }
- #header .logo h1,
- #header .logo p {
- font-size: 2rem;
- line-height: 60px
- }
- /* menu trigger */
- .menuTrigger .menuIcon { top: 20px }
- }
- /* drawer nav */
- .drawerNav {
- width: 100%;
- height: 100%;
- padding-top: 80px;
- margin: 0 auto;
- position: fixed;
- top: 0;
- transition: all 0.3s ease-in-out;
- pointer-events: none;
- overflow-y: scroll;
- opacity: 0
- }
- body.change .drawerNav { padding-top: 60px }
- .drawerNav.open {
- min-height: 100vh;
- padding-bottom: 100px;
- background: #fff;
- pointer-events: auto;
- opacity: 1;
- z-index: 99
- }
- .drawerNav ul { padding-bottom: 50px }
- .drawerNav li {
- font-size: 1.6rem;
- border-bottom: 1px solid #c1c1c1;
- position: relative;
- overflow: hidden
- }
- .drawerNav li a {
- line-height: 60px;
- padding: 0 4%;
- position: relative;
- display: block;
- overflow: hidden;
- z-index: 2
- }
- @media screen and (max-width: 800px) {
- .drawerNav { padding-top: 60px }
- }
サンプルブログのヘッダーは上部に固定しています。さらに画面を下へスクロールするとヘッダーの高さが縮むようになっています。高さが縮む動きは要らなければ設定を外してお使いください。
- #header { height: 80px }
- body.change #header { height: 60px }
「#header」の高さだけ見てもらうとわかりやすいと思います。元の高さは「80px」ですが、スクロールすると「60px」に縮みます。「body.change」が付いている要素は高さが縮んだ時に変化する要素です。
ココの仕組みは、まずjQueryの設定で80px以上スクロールすると「body」タグに「change」というクラスを追加します。そして、「change」が付与されている場合のデザインとして高さを縮めています。
次に「footer.php」を作成していきますので、下記のコードをコピペしておいてください。「header.php」と同じく、今度は「wp_footer()」の記述が必要になります。
footer.php
- <footer>
- <div class="inner">
- <nav>
- <ul>
- <li><a href="<?php echo site_url(); ?>/sitemap/">サイトマップ</a></li>
- <li><a href="<?php echo site_url(); ?>/contact/">お問い合わせ</a></li>
- </ul>
- </nav>
- </div>
- <div class="copyright">
- <small>© <span>2022</span> サンプルブログ.</small>
- </div>
- </footer>
- <script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/jquery.min.js"></script>
- <script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/main.js"></script>
- <?php wp_footer(); ?>
- </body>
- </html>
ココは特に難しい記述もなく、至ってシンプルな形の「footer.php」です。ページの一番下に記述しているコピーライトはご自身の情報に書き換えてください。
サンプルブログでは「© 2022 サンプルブログ.」という形です。コピーライトマークは特殊文字で記述していますので、「©」と記述すると「©」が表示されます。
- <?php wp_footer(); ?>
そして「footer.php」には「wp_footer();」を記述しておきます。記述場所は「body」タグの閉じタグの直前です。こちらも記述がないと不具合の原因になりますので注意してください。
最後にフッター部分のデザインも「style.css」に追加しておきましょう。フッターはCSSも難しくないと思いますので、サラッと各プロパティを確認してみてください。
style.css
- ~テーマ情報省略~
- ~共通デザイン省略~
- ~main・パンくず・mainContents省略~
- ~ヘッダーデザイン省略~
- /* ------ footer ------ */
- footer {
- width: 100%;
- background: #fff
- }
- footer .inner {
- width: 1180px;
- padding-top: 40px;
- margin: 0 auto
- }
- footer nav {
- font-size: 0;
- padding: 0 10px
- }
- footer nav ul {
- font-size: 0;
- text-align: center
- }
- footer nav li {
- font-size: 1.5rem;
- vertical-align: top;
- padding: 0 20px;
- position: relative;
- display: inline-block
- }
- footer nav li + li::before {
- content: "|";
- color: #c1c1c1;
- position: absolute;
- left: 0
- }
- footer nav a:hover {
- color: #000;
- opacity: 0.7
- }
- footer .copyright {
- width: 1180px;
- text-align: center;
- argin: 40px auto 0
- }
- footer .copyright small {
- font-size: 1.3rem;
- line-height: 60px
- }
- @media screen and (max-width: 900px) {
- footer .inner { width: 100% }
- footer nav li {
- font-size: 1.3rem;
- padding: 10px 15px
- }
- footer nav li + li::before { content: "" }
- footer .copyright {
- width: 100%;
- margin: 20px auto 0
- }
- }
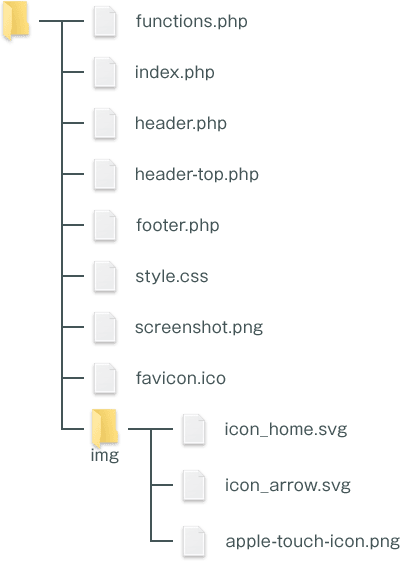
それではこれで「header.php」と「footer.php」が完成しましたので、今まで作成したファイルを確認しておきます。省略しましたけど「アップルタッチアイコン」と「ファビコン」も加えておきますね。

上記のようにファイルは揃っていますでしょうか。個人的に「アップルタッチアイコン」と「ファビコン」も設定しておく事をオススメしますので、追い追いでも良いので準備していってください。

CSS

電気主任技術者

CSS

資格・試験

HTML

JavaScript/jQuery

CSS

資格・試験

HTML
ホームページの簡単な作り方以外にも
お得な情報や日常を紹介するブログも是非どうぞ!Webに関連するレンタルサーバーなどの特徴・料金比較や、
個人的に挑戦している資格取得についての勉強法やグルメなどを紹介しています。