- 最終更新日
- HTML
Twitterの投稿をホームページに埋め込む!表示の種類とコードの取得を解説
Twitter(ツイッター)の投稿をホームページやブログに設置したいと考える方は多いかと思います。お店や会社の情報をSNSで発信し、ホームページにも連携するという方法ですね。
ツイッターで投稿を続けていると過去の投稿が下へ下へと埋もれてしまいますので、アピールしたい特定の投稿をホームページに貼り付けて紹介したりします。
埋め込むためのコードはツイッターが提供してくれているツールで簡単に作成する事ができますので、ツールの使い方と表示の調整方法などをご紹介します。
こちらも見てください

Facebookの投稿をホームページに埋め込む!特定の投稿のみの埋め込みも可能
ツイッターの特定の投稿を埋め込む

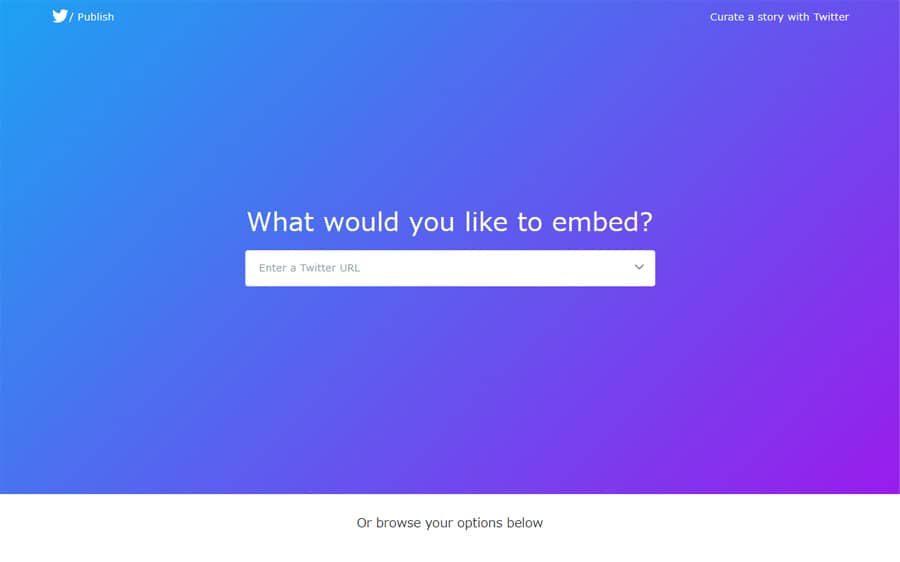
まずは「Twitter Publish」のサイトに飛んでみてください。ここでツイッターの埋め込みコードを簡単に作る事ができます。操作自体も簡単なので実際に試してもらえればと思います。

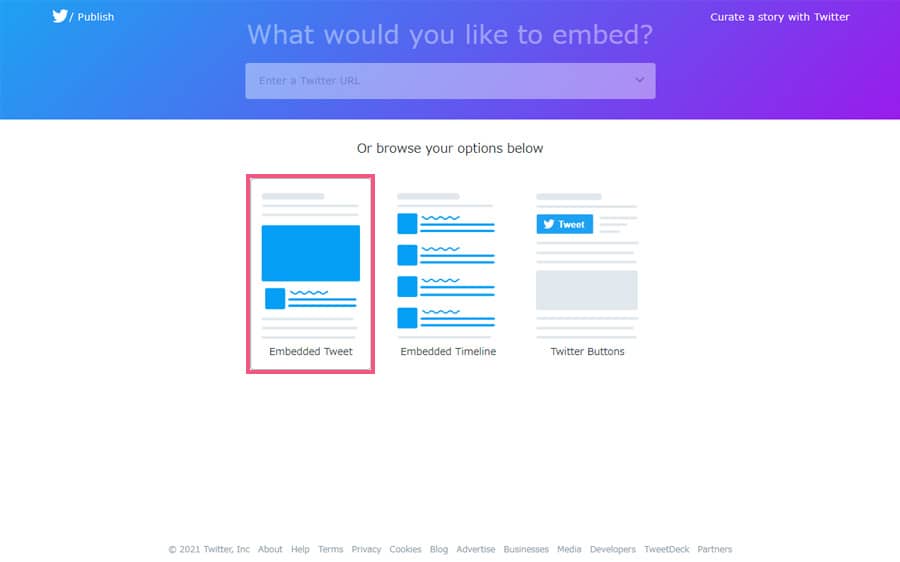
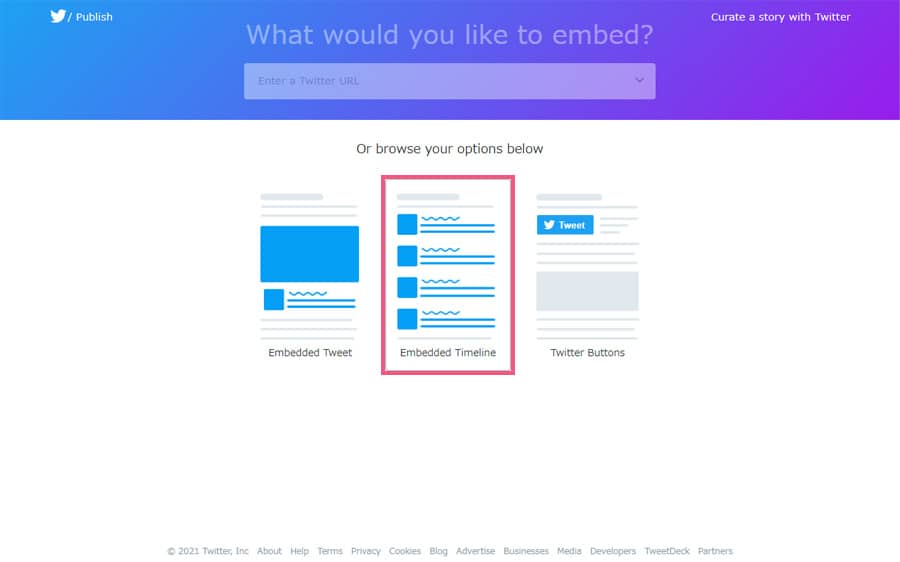
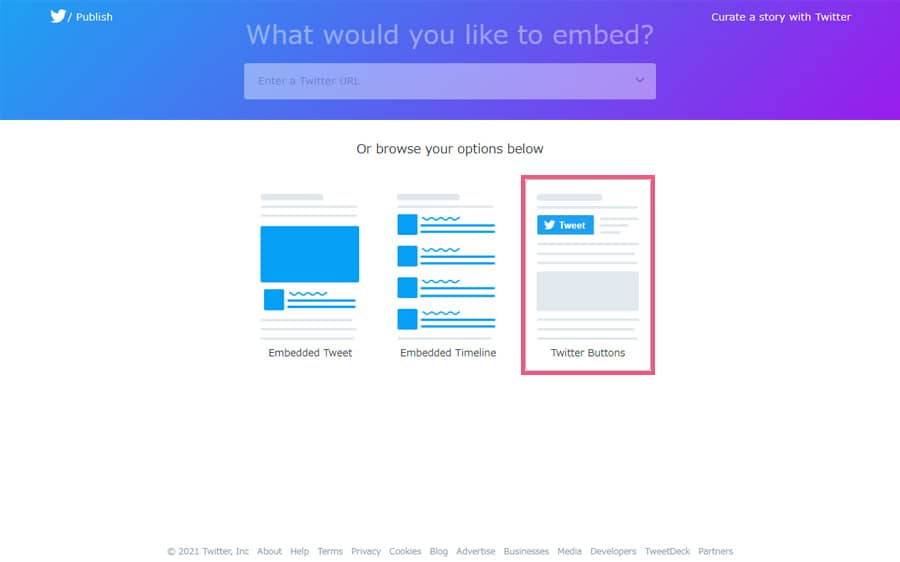
ページを少し下にスクロールすると埋め込みの種類を選択する事ができます。
「Embedded Tweet」は特定の投稿の埋め込みコード、「Embedded Timeline」はタイムラインの埋め込みコード、「Twitter Buttons」はツイートボタンのコードを作成できます。
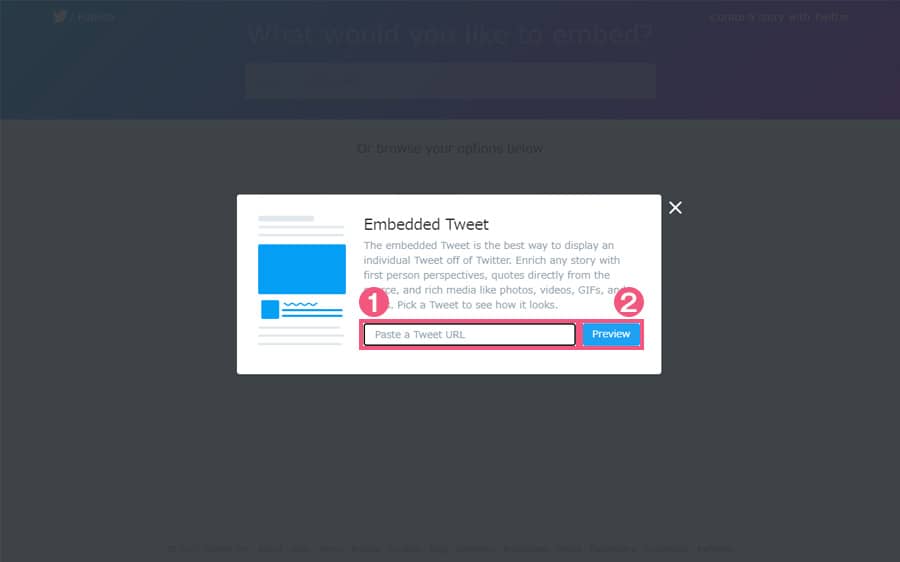
まずは特定の投稿を埋め込みますので「Embedded Tweet」をクリックしましょう。

「Embedded Tweet」のボックスが出てきますので、①のテキストボックスに「投稿ページのURL」を記入し、②の「Preview」ボタンををクリックします。

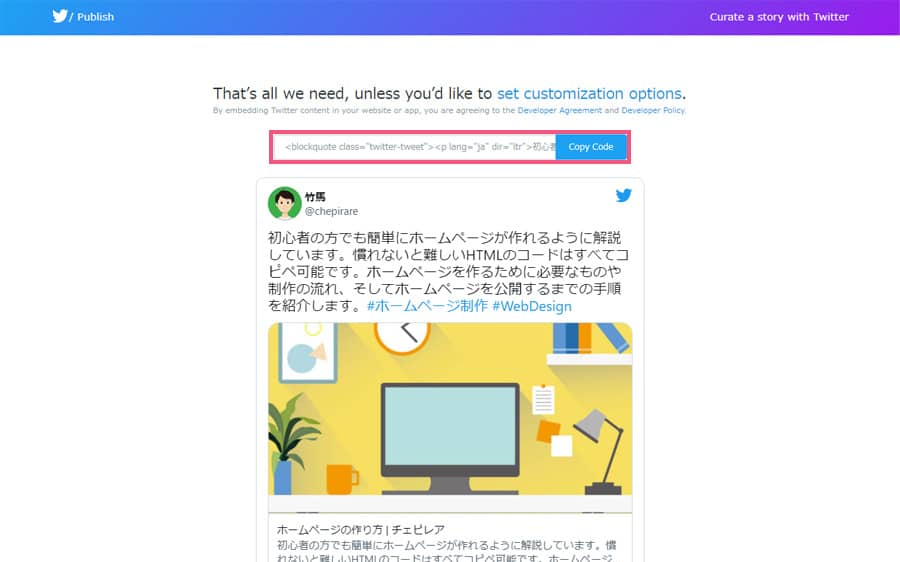
するとページに埋め込んだ時に表示される投稿のサンプルを見る事ができますので、問題なければサンプルの上にある「Copy Code」をクリックしましょう。

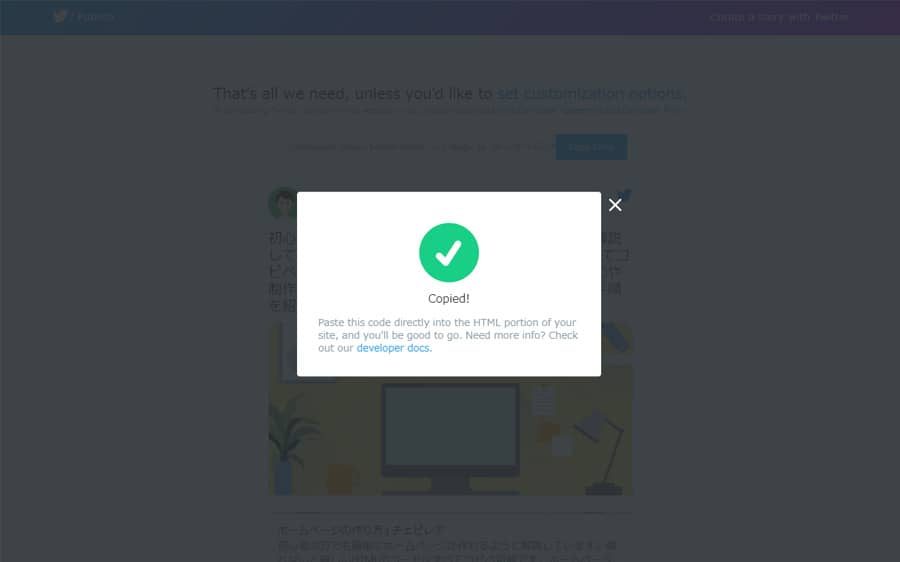
この画面が表示されると「コピー完了」という事です。そしたらあとはツイッターの投稿を表示させたい箇所にコピーしたコードを貼り付ければOKです。
- <blockquote class="twitter-tweet"><p lang="ja" dir="ltr">初心者の方でも簡単にホームページが作れるように解説しています。慣れないと難しいHTMLのコードはすべてコピペ可能です。ホームページを作るために必要なものや制作の流れ、そしてホームページを公開するまでの手順を紹介します。<a href="https://twitter.com/hashtag/%E3%83%9B%E3%83%BC%E3%83%A0%E3%83%9A%E3%83%BC%E3%82%B8%E5%88%B6%E4%BD%9C?src=hash&ref_src=twsrc%5Etfw">#ホームページ制作</a> <a href="https://twitter.com/hashtag/WebDesign?src=hash&ref_src=twsrc%5Etfw">#WebDesign</a><a href="https://t.co/gCDmWjsjZK">https://t.co/gCDmWjsjZK</a></p>— 竹馬 (@chepirare) <a href="https://twitter.com/chepirare/status/1364772828596244484?ref_src=twsrc%5Etfw">February 25, 2021</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
投稿ページの埋め込みコードは上記のものです。これを設置してみると…
初心者の方でも簡単にホームページが作れるように解説しています。慣れないと難しいHTMLのコードはすべてコピペ可能です。ホームページを作るために必要なものや制作の流れ、そしてホームページを公開するまでの手順を紹介します。#ホームページ制作 #WebDesignhttps://t.co/gCDmWjsjZK
— 竹馬 (@chepirare) February 25, 2021
はい、これでツイッターの投稿を貼り付ける事ができました。埋め込んだ投稿は「550px」が最大の横幅です。これ以上大きくはできないですが小さくする事はできます。
例えば、埋め込みコードをdivタグの中に入れて、このdivタグの「幅」を550px以下のお好きな値に変更すれば投稿を小さなサイズで表示する事ができます。
ツイッターのタイムラインを埋め込む
次にタイムラインを埋め込んでいきます。コードの取得方法は先ほどの「Embedded Tweet」とほぼ同じです。まずは「Twitter Publish」のトップへ戻って操作していきましょう。

今度は「Embedded Timeline」を選んでクリックします。

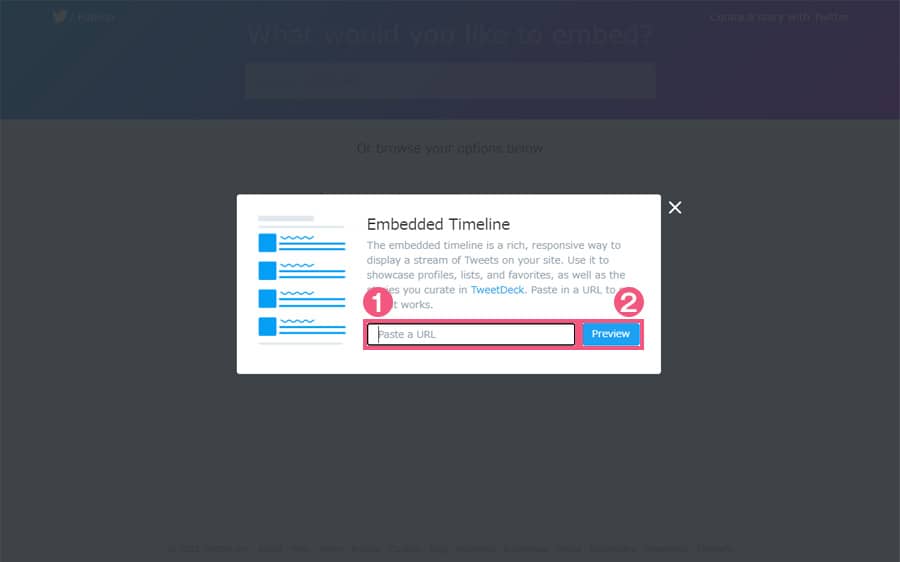
「Embedded Timeline」のボックスが表示されますので、今度は①のテキストボックスに「アカウントURL」を記入し、②の「Preview」ボタンををクリックします。

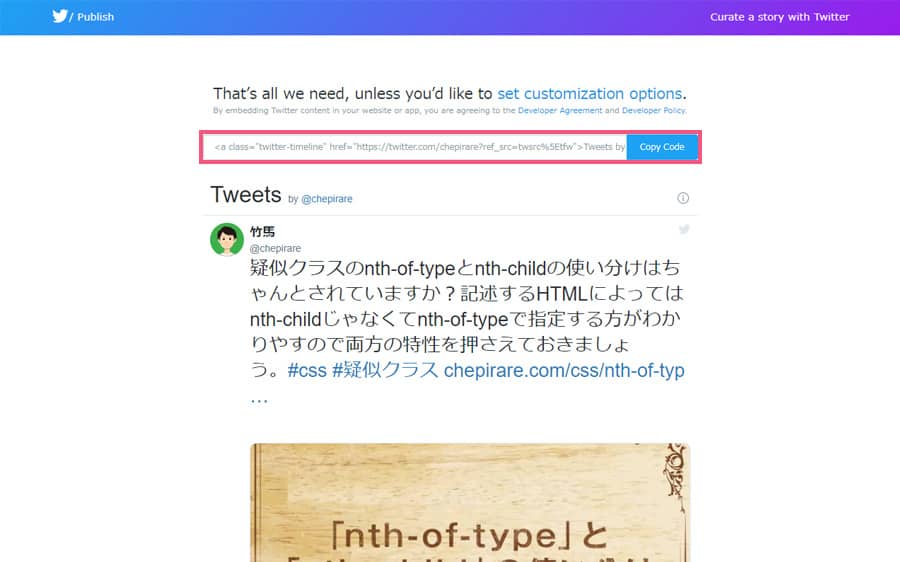
同じようにここでページに埋め込められるサンプルが表示されますので、サンプルの上にある「Copy Code」をクリックして埋め込みコードを取得します。
- <a class="twitter-timeline" href="https://twitter.com/chepirare?ref_src=twsrc%5Etfw">Tweets by chepirare</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
タイムラインのコードは投稿ページのコードに比べると随分スッキリしていますね。それではこのタイムラインも埋め込んでみますのでご覧ください。
表示したタイムラインはすでにカスタマイズしている状態です。デフォルトで表示すると投稿が下にズラ~っと並んでしまうのでかなり邪魔です(笑)。
なので埋め込みコードをdivタグの中に入れて、そのdivに「高さ」と「スクロール」の指定を加えています。ちなみにタイムラインの場合は横幅の最大値が決められていないので全画面表示が可能です。
- <div>
- <a class="twitter-timeline" href="https://twitter.com/chepirare?ref_src=twsrc%5Etfw">Tweets by chepirare</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
- </div>
- div {
- height: 420px;
- overflow: auto
- }
参考のためにタイムラインに加えた設定も紹介しておきます。この「height」の数値を変えたり、divのデザインで枠線を加えたり、ご自身のお好みでカスタマイズを追加してみてください。
ツイートボタンを設置する
これまではツイッターの投稿の埋め込みを見てきましたので、最後にツイートボタンの設置をおこなっていきます。アカウントのファンを増やしたり、ページをシェアしてもらうためのボタンです。
全部で5種類のボタンを作る事ができますので、それぞれのボタンの意味も合わせて確認していきましょう。

それでは「Twitter Buttons」を選んでクリックします。

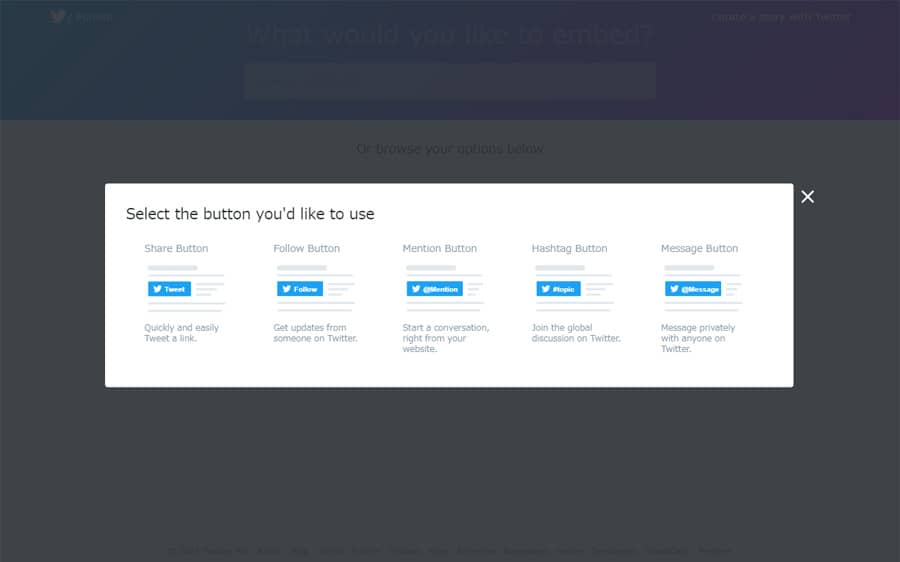
「Twitter Buttons」のボックスから「Share Button」「Follow Button」「Mention Button」「Hashtag Button」「Message Button」のそれぞれを選択してコードを取得します。
- Share Button
-
シェアボタンはページをシェア(共有)してもらうためのボタンです。
「Share Button」をクリックするだけでシェアボタンのコードが作成されます。
- <a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">Tweet</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
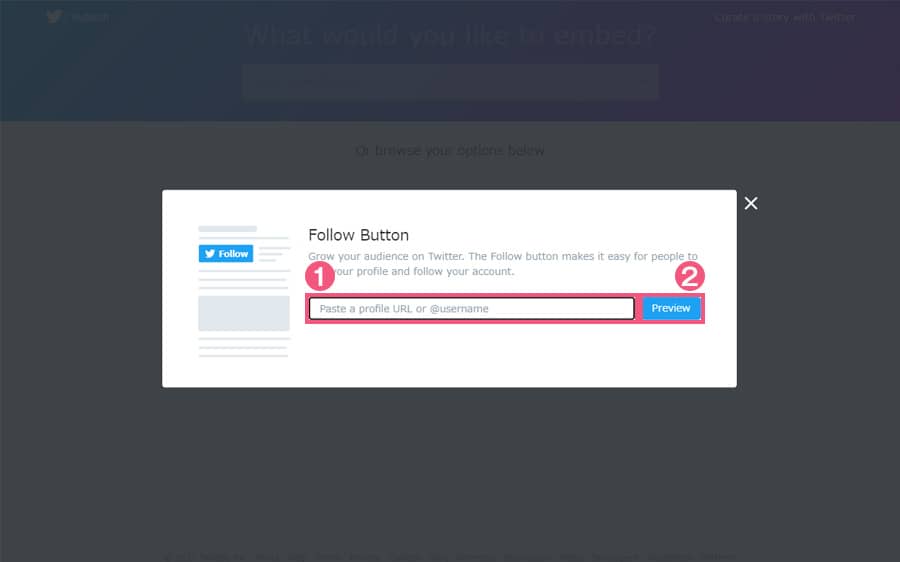
- Follow Button
-
フォローボタンはツイッターアカウントをフォローしてもらうためのボタンです。

「Follow Button」を選択して、①のテキストボックスに「アカウント名」を記入し、②の「Preview」ボタンををクリックします。
- <a href="https://twitter.com/chepirare?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-show-count="false">Follow @chepirare</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
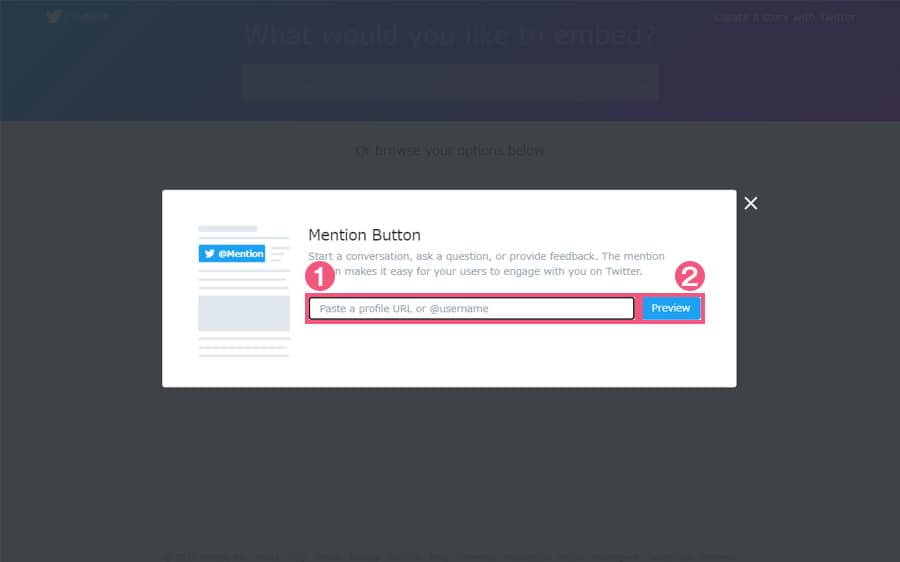
- Mention Button
-
メンションボタンは指定したメンション(@ツイート)宛にツイートをしてもらうためのボタンです。

「Mention Button」を選択して、①のテキストボックスに「アカウント名」を記入し、②の「Preview」ボタンををクリックします。
- <a href="https://twitter.com/intent/tweet?screen_name=chepirare&ref_src=twsrc%5Etfw" class="twitter-mention-button" data-show-count="false">Tweet to @chepirare</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
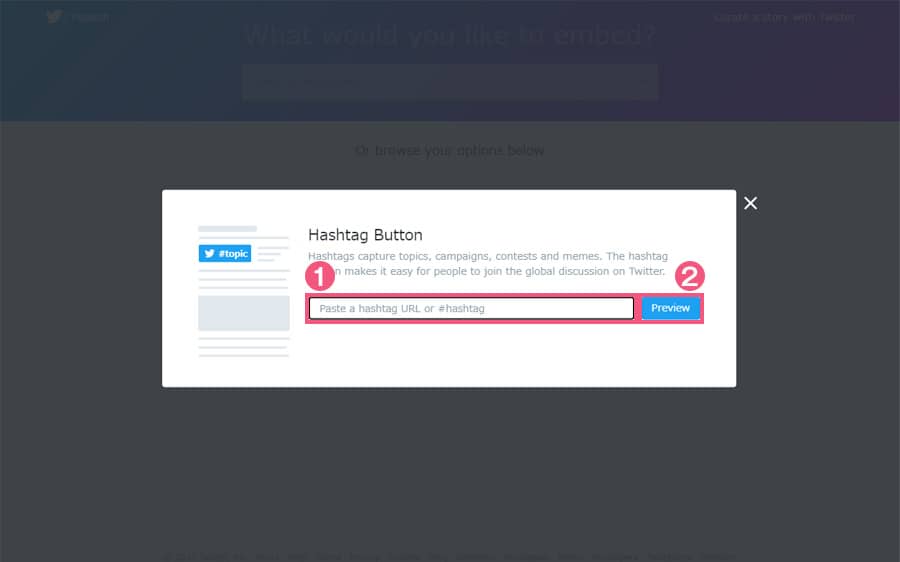
- Hashtag Button
-
ハッシュタグボタンは指定したハッシュタグを含むツイートをしてもらうためのボタンです。

「Hashtag Button」を選択して、①のテキストボックスに「ハッシュタグ」を記入し、②の「Preview」ボタンををクリックします。
- <a href="https://twitter.com/intent/tweet?button_hashtag=chepirare&ref_src=twsrc%5Etfw" class="twitter-hashtag-button" data-show-count="false">Tweet #chepirare</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
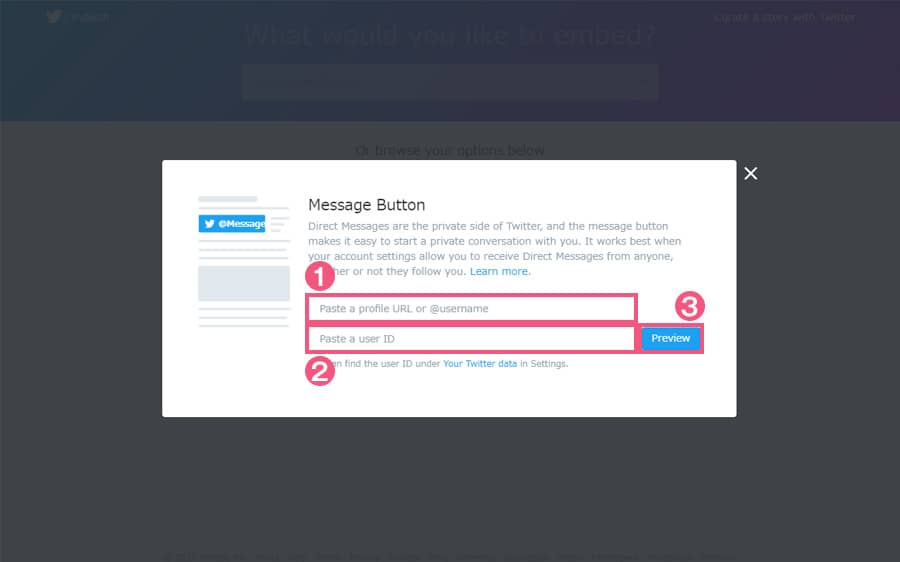
- Message Button
-
メッセージボタンはダイレクトメッセージを送ってもらうためのボタンです。

「Message Button」を選択して、①に「アカウント名」、②に「ユーザーID」を記入し、③の「Preview」ボタンををクリックします。
- <a href="https://twitter.com/messages/compose?recipient_id=1364129057491742736&ref_src=twsrc%5Etfw" class="twitter-dm-button" data-screen-name="chepirare" data-show-count="false">Message @chepirare</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
ツイートボタンの種類は5種類ですが、主に使うのはシェアボタンとフォーローボタンです。さらにホームページで使うのであれば、このままのデザインじゃなくてサイトに合わせたデザインに変更される事が多いと思います。
ボタンをカスタマイズされる場合は、お好きなデザインでボタンを作ってもらって、そこにコピーしてきたコードのリンク部分だけを設定してやればOKです。