
無料で使えるオンライン画像編集ツール!Photopeaの使い方をご紹介
用意するもの
次に「お問い合わせ」の固定ページを作成していきます。今回、お問い合わせフォームには「Contact Form 7」というプラグインを利用していきますので設定方法もご確認ください。
流れとしては「Contact Form 7」の設定をおこない、固定ページに「お問い合わせ」の内容を記述していきます。その際、フォームシステムを読み込むためのコードも記述します。
こちらの「デモサイト」から実際のページを確認して頂けます。
目次 [閉じる]
まずは「Contact Form 7」のフォーム設定をおこないます。「Contact Form 7」ではひと通りフォーム部品が扱え、メールやエラーメッセージなども簡単に変更する事ができます。
サンプルブログのフォームは至ってシンプルです。「テキストボックス」「テキストエリア」「送信ボタン」の3点で作成します。ココではフォーム部分のソースコードから見ていきましょう。
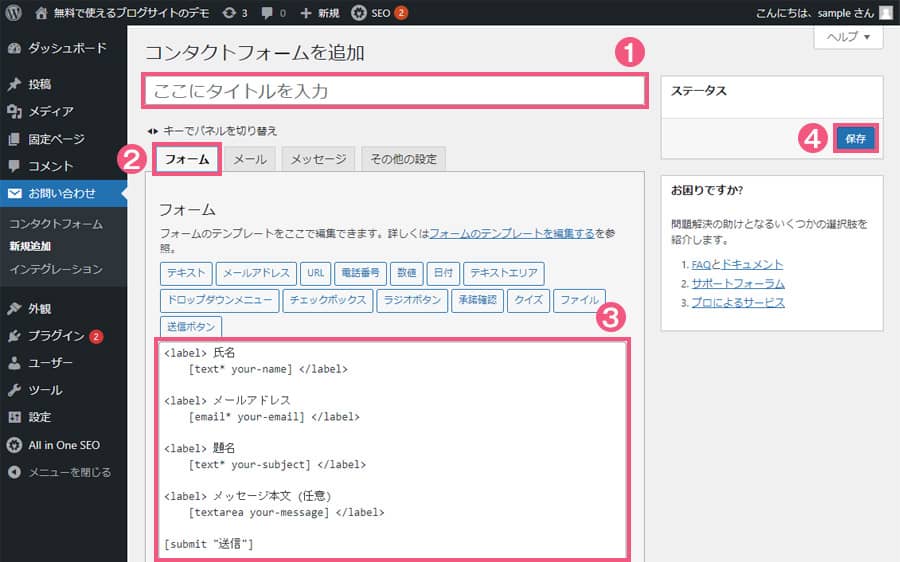
管理画面の左側に並んでいるメニューの中にある「お問い合わせ」→「新規追加」と進んで「コンタクトフォームを追加」へ移動します。このページでフォームの設定をおこないます。

①にお好きなフォーム名を記入します。ちなみにサンプルブログでは「お問い合わせフォーム」としています。②のタブが「フォーム」となっているのを確認して、③に下記コードをコピペして④の「保存」をクリックします。
フォーム
- <dl>
- <dt><label for="name">お名前</label></dt>
- <dd>[text* your-name id:name]</dd>
- </dl>
- <dl>
- <dt><label for="email">メールアドレス</label></dt>
- <dd>[email* your-email id:email]</dd>
- </dl>
- <dl>
- <dt><label for="message">お問い合わせ内容</label></dt>
- <dd>[textarea* your-message id:message ]</dd>
- </dl>
- <div class="formBtn">
- [submit "送信する"]
- </div>
③の枠内には既にコードが記述されていますが、上記のコードで上書き保存しておきましょう。[]角括弧で囲まれたコードの意味を説明すると、「textarea」はそのまま「textarea」タグが出力されます。
「text」は「input」タグの「type=”text”」、「email」は「input」タグの「type=”email”」、「submit」は「input」タグの「type=”submit”」が出力されます。「*」を付けると必須項目にする事ができます。
「your-name」「your-email」「your-message」は「name」属性の値で、「id:○○」では指定した「id」を追加できます。あと「submit」の「”送信する”」は「value」属性の値です。
次に「Contact Form 7」のメール設定をおこなっていきます。メールにはお問い合わせがあった事を自分に知らせる「通知メール」と、相手にお送りする「自動返信メール」があります。
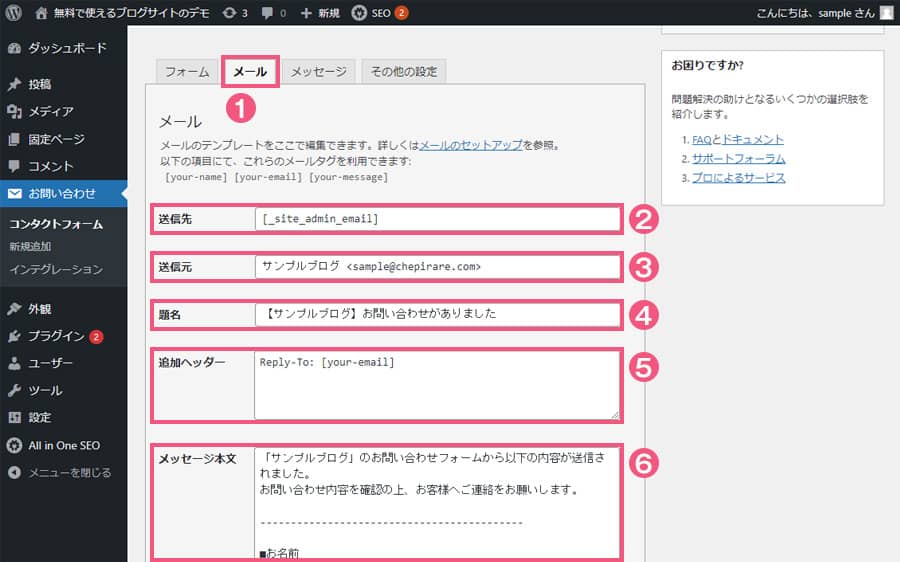
メールの設定をおこなう場合は、タブを「フォーム」から「メール」に変更します。

タブの中にある①の「メール」をクリックします。②は「送信先」、⑤は「追加ヘッダー」です。この2箇所はデフォルトのままでOKです。修正するのは③の「送信元」、④の「題名」、⑥の「メッセージ本文」です。
送信元
- サンプルブログ <sample@chepirare.com>
③の「送信元」は「サイト名」と「<メールアドレス>」を記述します。メールアドレスの部分はワードプレスをインストールした時に登録したメールアドレスが自動で記述されます。
題名
- 【サンプルブログ】お問い合わせがありました
④の「題名」はメールのタイトルの事です。この項目は上記の記述に変更しています。
メッセージ本文
- 「サンプルブログ」のお問い合わせフォームから以下の内容が送信されました。
- お問い合わせ内容を確認の上、お客様へご連絡をお願いします。
- -------------------------------------------
- ■お名前
- [your-name]
- ■メールアドレス
- [your-email]
- ■お問い合わせ内容
- [your-message]
- -------------------------------------------
⑥の「メッセージ本文」に自分宛の内容を記述して「保存」をクリックします。
メールの「タイトル」や「本文」の文面はご自身で自由に変更してお使いください。サンプルブログで紹介している文面はひとつの例として参考にしてもらえたらと思います。
メールで使えるタグについても説明しておきます。今回は「フォーム」で設定した「name」属性の[your-name][your-email][your-message]のコードを使う事ができます。
例えば本文に[your-email]と記述すると、フォームに記入された「メールアドレス」を出力する事ができます。このコードは「フォーム」と連動していますので、フォーム部品を追加すればメールで使えるコードも追加されます。
引き続きメールの設定をおこないます。先ほどは自分宛の「通知メール」を設定しましたが、今度はフォームを送信された相手にお送りする「自動返信メール」の設定です。
「自動返信メール」の機能は無くす事もできますが、今回は追加する方法をご紹介します。

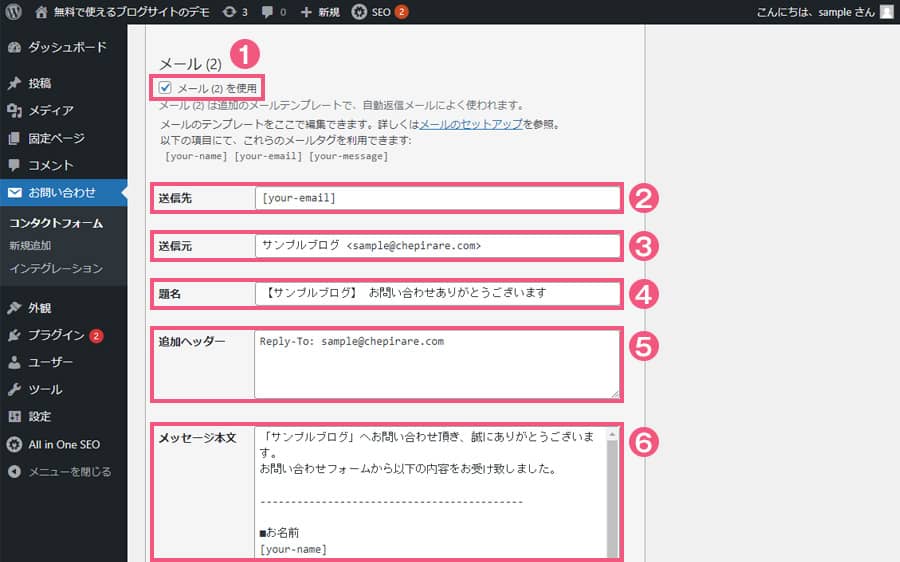
メールの編集画面を下へスクロールしていくと、①の「メール(2)を使用」という項目がありますのでチェックを入れます。この項目にチェックを入れなければ「自動返信メール」は使えません。
「通知メール」と同じく、②の「送信先」と⑤の「追加ヘッダー」はそのままでOKです。
送信元
- サンプルブログ <sample@chepirare.com>
③の「送信元」も「通知メール」と同じく「サイト名」と「<メールアドレス>」を記述します。
題名
- 【サンプルブログ】お問い合わせありがとうございます
④の「題名」には自動返信メールのタイトルを記述します。
メッセージ本文
- 「サンプルブログ」へお問い合わせ頂き、誠にありがとうございます。
- お問い合わせフォームから以下の内容をお受け致しました。
- -------------------------------------------
- ■お名前
- [your-name]
- ■メールアドレス
- [your-email]
- ■お問い合わせ内容
- [your-message]
- -------------------------------------------
- お問い合わせ内容を確認の上、あらためてご連絡差し上げます。今しばらくお待ちください。
- このメールに心当たりの無い方は、お手数ですが「[_site_admin_email]」までご連絡いただきますようお願い申し上げます。
⑥の「メッセージ本文」に自動返信でお送りする内容を記述して「保存」をクリックします。
「Contact Form 7」にはあらかじめメールタグと呼ばれるものがいくつも用意されています。サンプルブログでも使用している[_site_admin_email]は、ワードプレスの設定時に登録したメールアドレスを出力します。
今回は使用していませんが、初期設定で[_site_title]も記述されています。こちらのタグで「サイト名」を出力します。通常であれば[_site_title]を使ってもらえば良いんですが、サンプルブログではちょっとマズイ事に。
サンプルブログでは「タイトルを設定する」で「サイトのタイトル」と「キャッチフレーズ」を逆に設定しています。なので[_site_title]を記述すると「キャッチフレーズ」のほうが出力されてしまうんです。
ですからサイト名の表示に関してはメールタグを使わずに直に記述しています。
続いて「お問い合わせ」の固定ページを作成していきます。「サイトマップ」の固定ページとは違って、管理画面のエディターにHTMLのソースコードを記述していきます。
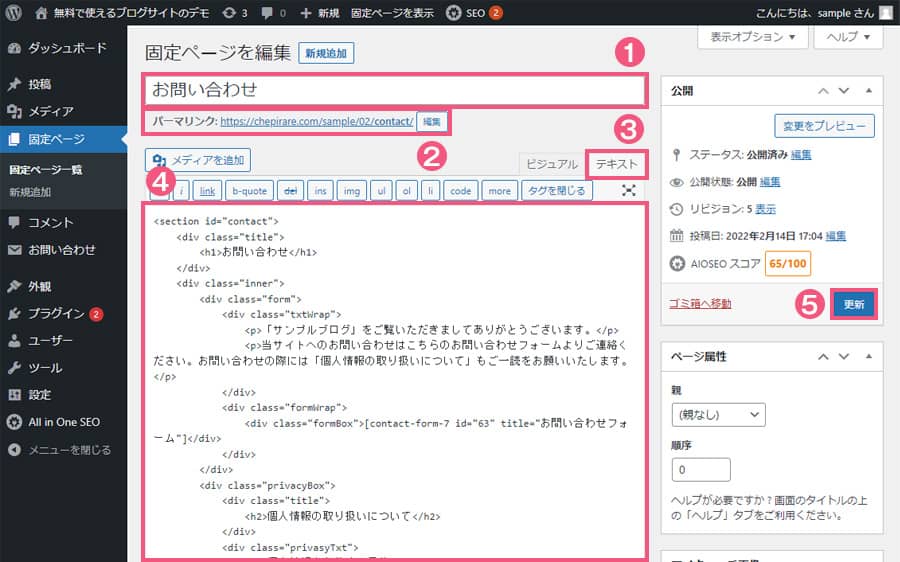
「固定ページ」→「新規追加」と進んで「固定ページを編集」へ移動したら、①のタイトルを「お問い合わせ」、②のパーマリンクを「contact」にします。

本文の記述には「ビジュアル」と「テキスト」の2つの方法がありますが、③の「テキスト」を選択します。そして④の枠内に下記コードを記述して⑤の「更新」をクリックします。
お問い合わせ
- <section id="contact">
- <div class="title">
- <h1>お問い合わせ</h1>
- </div>
- <div class="inner">
- <div class="form">
- <div class="txtWrap">
- <p>「サンプルブログ」をご覧いただきましてありがとうございます。</p>
- <p>当サイトへのお問い合わせはこちらのお問い合わせフォームよりご連絡ください。お問い合わせの際には「個人情報の取り扱いについて」もご一読をお願いいたします。</p>
- </div>
- <div class="formWrap">
- <div class="formBox">[contact-form-7 id="63" title="お問い合わせフォーム"]</div>
- </div>
- </div>
- <div class="privacyBox">
- <div class="title">
- <h2>個人情報の取り扱いについて</h2>
- </div>
- <div class="privasyTxt">
- <h3>個人情報を収集する目的</h3>
- <p>ご入力いただいた個人情報は、お問合せ内容にお答えする目的で取得しておりますので、その目的の範囲を超えて利用することはありません。</p>
- <h3>個人情報の第三者への提供</h3>
- <p>第三者に委託・提供することはありません。</p>
- <h3>任意性について</h3>
- <p>個人情報の記入はお客様の判断にお任せします。ただし、ご回答するにあたりメールアドレスを正確に入力していただけない場合は、ご回答することが出来なくなります。</p>
- <h3>個人情報の開示等の請求について</h3>
- <p>提出していただいた個人情報について、利用目的の通知、個人情報の開示、訂正、項目の追加・削除、また個人情報自体の消去や利用停止、提供停止を求める権利があります。これらの請求をおこなうときはご連絡ください。</p>
- </div>
- </div>
- </div>
- </section>
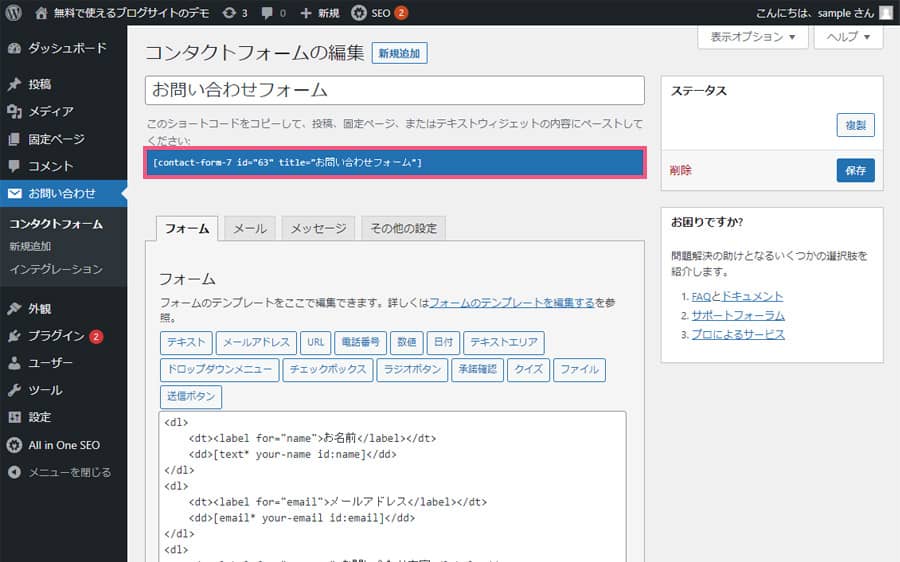
大事なのは「Contact Form 7」のショートコードをご自身のコードに書き換える事です。サンプルブログで言うと[contact-form-7 id=”63″ title=”お問い合わせフォーム”]のショートコードです。

ショートコードは「コンタクトフォームの編集」のページ上部に表示されています。
ショートコードをコピーして、サンプルブログのコードを書き換えておいてください。あとは本文中に「サンプルブログ」の記述もあるので、ご自身のサイト名に変更してご利用ください。
「お問い合わせ」のページには、「お問い合わせフォーム」と「個人情報の取り扱いについて」の項目があります。「個人情報の取り扱いについて」というのは「プライバシーポリシー」というものですね。
管理画面の左側に並んでいるメニューの「固定ページ」をクリックするとページの一覧が表示されますが、その中に下書き状態の「プライバシーポリシー」のページが存在しています。
最初の頃はなかったんですが、いつかのバージョンアップで「プライバシーポリシー」のページが附属されるようになりました。それだけサイトには「プライバシーポリシー」の記載が重要になってきたという事です。
フォームがなければ「プライバシーポリシー」の記載は必要ありませんが、フォームで「お名前」や「メールアドレス」などの個人情報を提供してもらう場合は記載しておきましょう。
最後に「お問い合わせ」のデザインを「style.css」に追加していきましょう。「Contact Form 7」によって出力されるタグに対しても簡単なデザイン設定をおこなっています。
style.css
- ~テーマ情報省略~
- ~共通デザイン省略~
- ~main・パンくず・mainContents省略~
- ~ヘッダー・フッター省略~
- ~サイドバー・記事一覧・検索結果省略~
- ~エラーページ省略~
- ~その他の記事・記事ページ省略~
- ~サイトマップページ省略~
- /* ------ contact ------ */
- #contact .title h1 {
- font-size: 2.4rem;
- font-weight: 300;
- padding-bottom: 10px;
- border-bottom: 1px dashed #c1c1c1;
- position: relative
- }
- #contact .inner {
- margin-top: 40px;
- background: #fff
- }
- #contact .form { padding: 40px 20px }
- #contact .txtWrap { font-size: 1.6rem }
- #contact .txtWrap p + p { margin-top: 20px }
- #contact .formWrap { margin-top: 60px }
- #contact .formBox dl + dl { margin-top: 40px }
- #contact .formBox dt {
- width: 100%;
- font-size: 1.6rem;
- line-height: 40px
- }
- #contact .formBox dt::after {
- content: "必須";
- color: #f2577e;
- font-size: 1.2rem;
- margin-left: 20px
- }
- #contact .formBox dd {
- width: 100%;
- font-size: 1.6rem
- }
- #contact .formBox dd input {
- width: 100%;
- height: 40px;
- padding: 10px;
- border: 1px solid #7f7f7f;
- border-radius: 0;
- -webkit-appearance: none
- }
- #contact .formBox dd textarea {
- width: 100%;
- height: 140px;
- padding: 10px;
- border: 1px solid #7f7f7f;
- border-radius: 0;
- -webkit-appearance: none
- }
- #contact .formBox .formBtn {
- text-align: center;
- margin-top: 20px
- }
- #contact .formBox .formBtn input {
- width: 320px;
- color: #fff;
- font-size: 1.6rem;
- font-family: "Kiwi Maru", "Yu Gothic", "YuGothic", "Hiragino Kaku Gothic Pro", "Meiryo UI", "Meiryo", "MS PGothic", sans-serif;
- padding: 16px;
- border: none;
- background: #ff657c;
- transition: 0.3s;
- -webkit-appearance: none;
- cursor: pointer
- }
- #contact .formBox .formBtn input:hover { opacity: 0.7 }
- #contact .formBox input:focus,
- #contact .formBox textarea:focus {
- outline: 0
- }
- input:-webkit-autofill { -webkit-box-shadow: 0 0 0px 1300px white inset }
- #contact .privacyBox { margin-top: 60px }
- #contact .privacyBox h2 {
- color: #fff;
- font-size: 2.4rem;
- font-weight: 300;
- padding: 10px;
- background: #ff657c;
- position: relative
- }
- #contact .privacyBox h2::before {
- content: '';
- width: 98%;
- height: 1px;
- background-image: linear-gradient(90deg,rgba(255,255,255,.7),rgba(255,255,255,.7) 60%,transparent 60%,transparent 100%);
- background-size: 10px 3px;
- position: absolute;
- top: 5px;
- left: 1%;
- z-index: 999
- }
- #contact .privacyBox h2::after {
- content: '';
- width: 98%;
- height: 1px;
- background-image: linear-gradient(90deg,rgba(255,255,255,.7),rgba(255,255,255,.7) 60%,transparent 60%,transparent 100%);
- background-size: 10px 3px;
- position: absolute;
- bottom: 5px;
- left: 1%;
- z-index: 999
- }
- #contact .privacyBox .privasyTxt {
- padding: 20px;
- margin-top: 20px
- }
- #contact .privacyBox .privasyTxt h3 {
- color: #fff;
- font-size: 1.5rem;
- font-weight: 300;
- padding: 10px;
- background: #7f7f7f
- }
- #contact .privacyBox .privasyTxt p {
- font-size: 1.5rem;
- margin-top: 10px
- }
- #contact .privacyBox .privasyTxt p + h3 { margin-top: 20px }
- /* contact form 7 */
- #contact .wpcf7-not-valid-tip {
- color: #f2577e;
- font-size: 1.2rem;
- margin-top: 4px
- }
- #contact .wpcf7-mail-sent-ok {
- color: #fff;
- font-size: 1.4rem;
- text-align: center;
- padding: 10px;
- border: none;
- background: #f2577e
- }
- #contact .wpcf7-validation-errors,
- #contact .wpcf7-acceptance-missing,
- #contact .wpcf7-mail-sent-ok,
- #contact .wpcf7-response-output {
- color: #fff;
- font-size: 1.4rem;
- text-align: center;
- padding: 10px;
- border: none;
- background: #f2577e
- }
- @media screen and (max-width: 768px) {
- #contact .title h1 { font-size: 2.4rem }
- #contact .txtWrap { text-align: left }
- #contact .txtWrap br { display: none }
- #contact .formWrap { margin-top: 40px }
- #contact .formBox dl + dl { margin-top: 20px }
- #contact .formBox .formBtn input {
- width: 100%;
- max-width: 320px
- }
- #contact .formBox .formBtn input:hover {
- color: #fff;
- background: #ff657c
- }
- #contact .privacyBox { margin-top: 20px }
- #contact .privacyBox h2 { font-size: 1.7rem }
- #contact .privacyBox .privasyTxt { margin-top: 20px }
- /* contact form 7 */
- #contact .wpcf7-validation-errors,
- #contact .wpcf7-acceptance-missing {
- text-align: left
- }
- #contact .wpcf7-mail-sent-ok { text-align: left }
- }
今までのコードで一番長いですね(笑)。長いですけどじっくり見てもらうとそんなに難しくないハズです。ココでは「autofill」という疑似クラスについて説明しておきます。
- input:-webkit-autofill { -webkit-box-shadow: 0 0 0px 1300px white inset }
Webサイトでフォームを操作する際、テキストボックスをクリックすると過去に記述した情報が候補として選択できたりします。これは「オートコンプリート」と呼ばれる機能です。
ただブラウザのChromeでは候補となる情報が表示される時に、テキストボックスの背景色が黄色に変化してしまいます。上記の設定は背景色の変化を防止するためのコードです。
細かいトコなんですけど、気になりだすと修正しないと気が済まない部分ですね。

HTML

CSS

HTML

用意するもの

資格・試験

CSS

電気主任技術者

サーバー・ドメイン

ボイラー技士
ホームページの簡単な作り方以外にも
お得な情報や日常を紹介するブログも是非どうぞ!Webに関連するレンタルサーバーなどの特徴・料金比較や、
個人的に挑戦している資格取得についての勉強法やグルメなどを紹介しています。