
「title」と「description」の記述方法!クリック率をアップさせるための設定
最後にSEO関連の設定として「All in One SEO」の使い方をご紹介します。内部SEOには、適切なタグの記述や「head」タグ内の情報、URLの正規化などさまざまな対策が必要です。
サンプルブログではSEOを考慮したソースコードでサイトを構築していますので、あとはページ毎の「title」や「description」などはご自身で設定して頂かなければいけません。
こちらの「デモサイト」から実際のページを確認して頂けます。
目次 [閉じる]
はじめにサイトの「title」と「description」を設定していきます。「All in One SEO」にはたくさんの機能がありますが、今回は「title」と「description」の設定のみご紹介します。
「All in One SEO」で設定できる項目についてはご自身でも確認してみてください。SNSと連携させたり、Google Analyticsを導入する事も可能です。
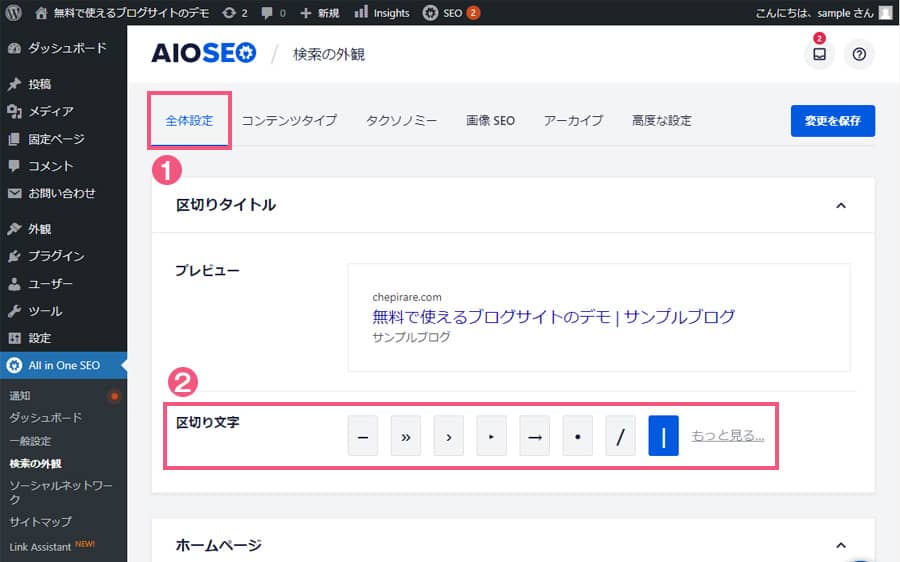
まずは管理画面の左側に並んでいるメニューの中にある「All in One SEO」→「検索の外観」と進んで、サイトの「タイトル」と「説明」を設定していきましょう。

①の「全体設定」のタブが選択されている状態で、②の「区切り文字」を選択します。
ココはお好きな記号を選んでください。サンプルブログでは「無料で使えるブログサイトのデモ | サンプルブログ」のように区切り線は「|(パイプライン)」を選択しています。

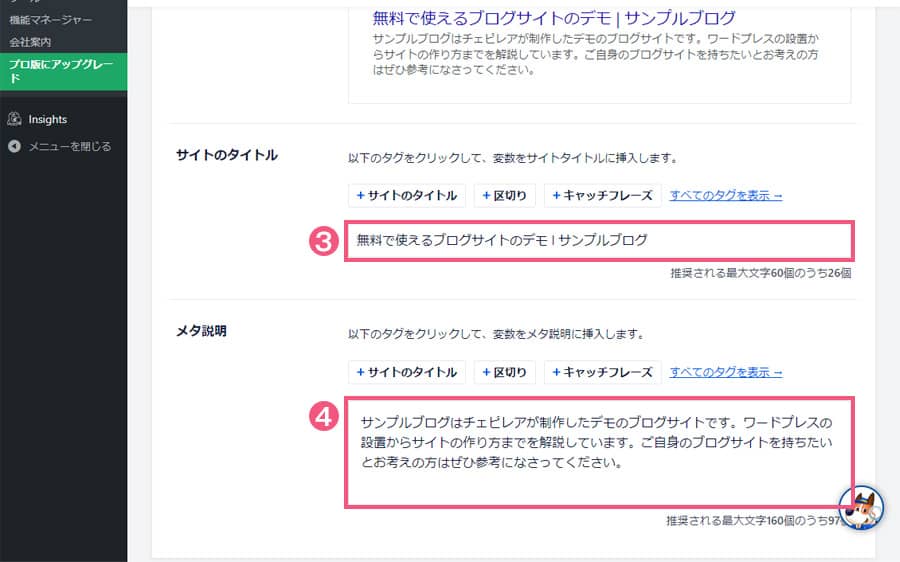
先ほどの画面から少し下へスクロールすると、③の「サイトのタイトル」と④の「メタ説明」があるのでご自身の情報を記述して、ページ下部にある「変更を保存」をクリックします。
「サイトのタイトル」が「title」に記述され、「メタ説明」が「description」に記述される内容です。この2つは重要なのでしっかりと「キーワード」も含めて作成しましょう。
「title」と「description」の設定方法は下記でも詳しく紹介していますのでご覧ください。
こちらも見てください

「title」と「description」の記述方法!クリック率をアップさせるための設定
続いて「投稿」と「固定ページ」に適応させる「タイトル」を設定していきます。ココを設定しておけば、すべての「投稿」と「固定ページ」に同じ設定が適応されるようになります。

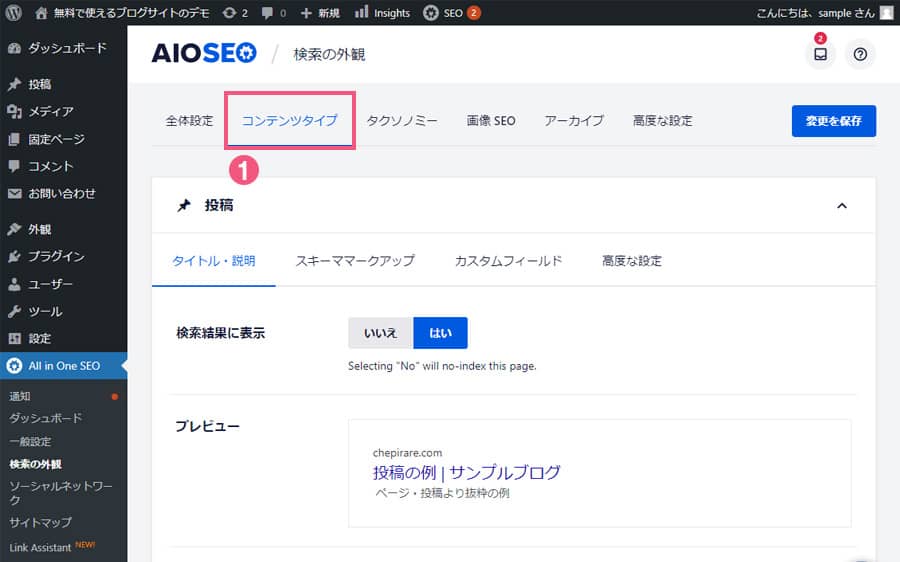
今度は上部にあるタブを「全体設定」から①の「コンテンツタイプ」へ切り替えます。

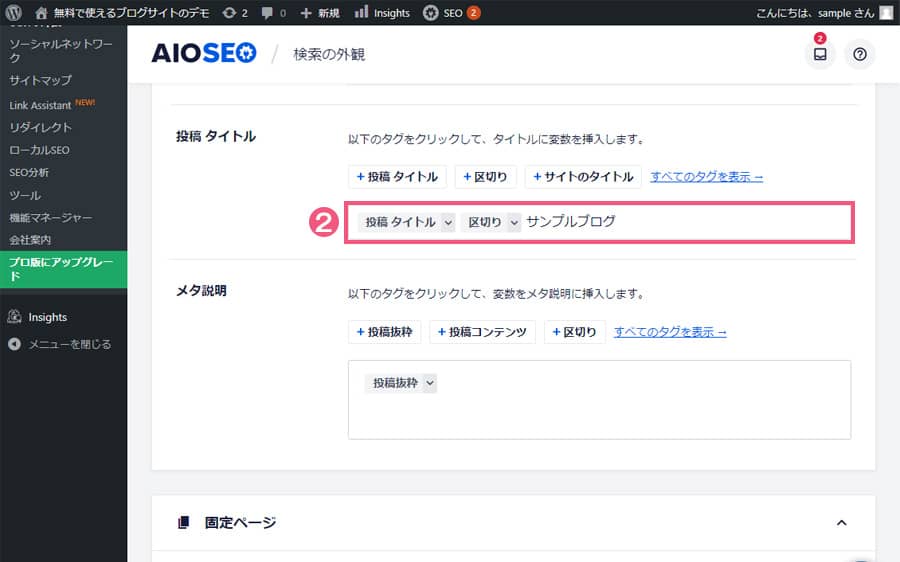
少し下へスクロールして「投稿」の中にある②の「投稿タイトル」を設定します。
「投稿タイトル」ではデフォルトで設定されている「サイトのタイトル」を削除して、そこにテキストで「サイト名」を記述します。サンプルブログの場合なら「(投稿タイトル)(区切り線)サンプルブログ」です。

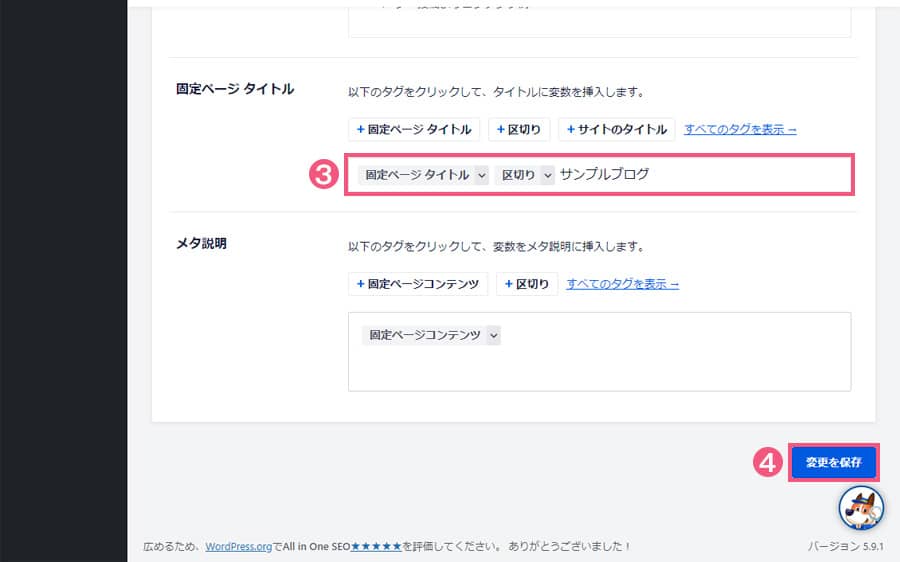
さらに下へスクロールして今度は「固定ページ」の中にある③の「固定ページタイトル」を設定します。ココまで設定できたら④の「変更を保存」をクリックしておきましょう。
「投稿タイトル」と同じく「サイトのタイトル」を削除して、テキストで「サイト名」を記述します。サンプルブログの場合なら「(固定ページタイトル)(区切り線)サンプルブログ」です。
ちなみにこの設定で「サイトマップ」の「タイトル」を出力すると、「サイトマップ | サンプルブログ」という形になります。「description」はページによって変更しますが、「title」は固定の形でOKです。
次に各カテゴリーが一覧で表示されるページの「title」と「description」を設定していきます。カテゴリーページは「title」に加え、「description」も固定の形で設定します。

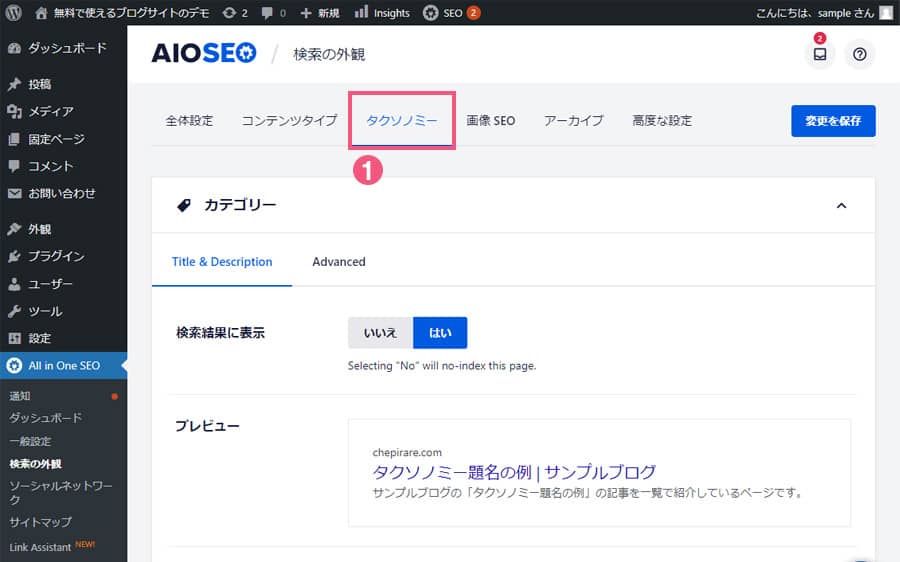
それでは上部にあるタブを①の「タクソノミー」へ切り替えて設定していきます。

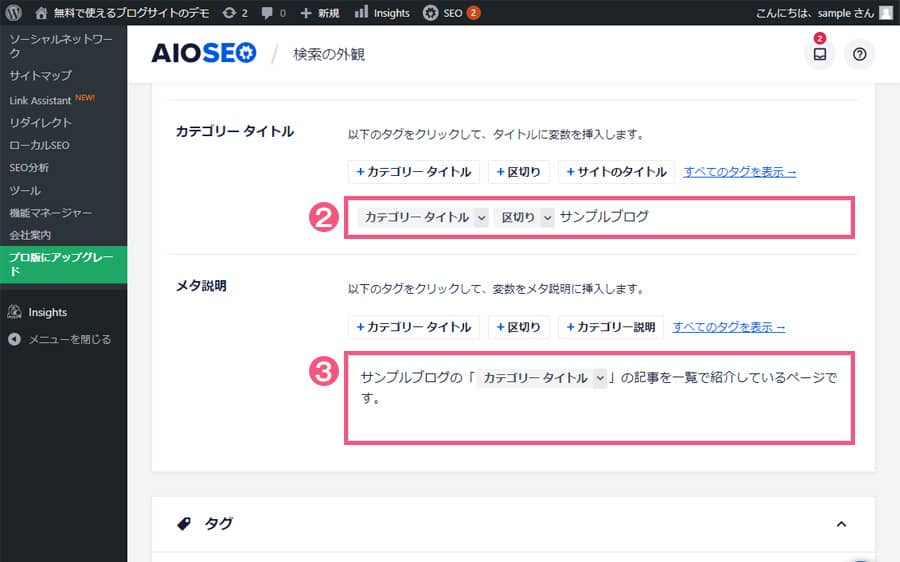
少し下へスクロールして「カテゴリー」の中にある②の「カテゴリータイトル」と③の「メタ説明」を設定して、ページ下部の「更新を保存」をクリックします。
「カテゴリータイトル」は「サイトのタイトル」を削除して、テキストで「サイト名」を記述します。サンプルブログの場合なら「(カテゴリータイトル)(区切り線)サンプルブログ」です。
「メタ説明」は「サンプルブログの「(カテゴリータイトル)」の記事を一覧で紹介しているページです。」と記述します。ちなみに枠の上にある「+カテゴリータイトル」をクリックすれば、枠内にタグを追加する事ができます。
この設定をしておけば「グルメ」という名のカテゴリーページの場合、「description」は「サンプルブログの「グルメ」の記事を一覧で紹介しているページです。」と出力されます。
「All in One SEO」の設定が完了しましたので、今度は固定ページの編集画面から各ページの「description」を設定していきます。「title」を変更したい場合も編集画面から修正する事ができます。
まずは「サイトマップ」の編集画面に入りましょう。管理画面の左側メニューから「固定ページ」→「固定ページ一覧」と進んで、一覧表示されている「サイトマップ」をクリックします。

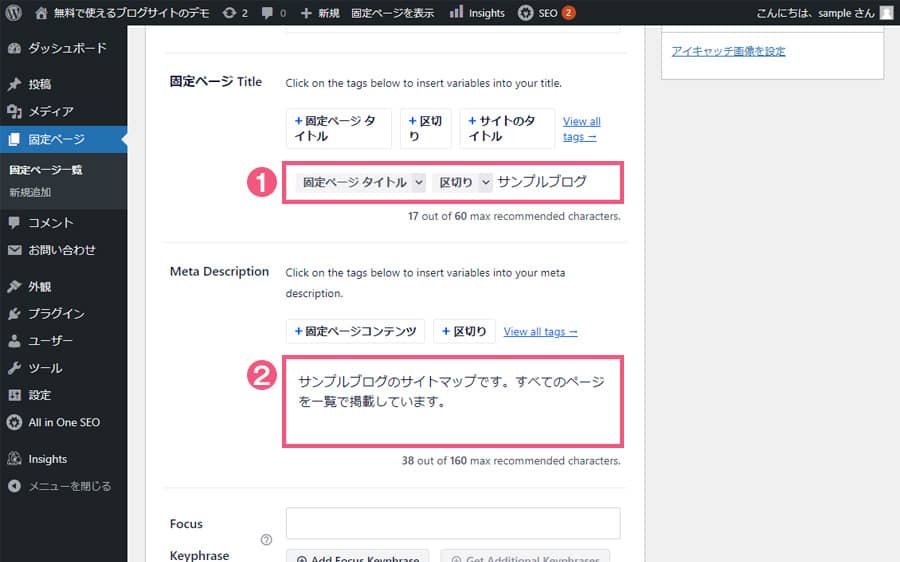
編集画面を下にスクロールすると、①の「固定ページTitle」と②の「Meta Description」がありますので、この2箇所の設定ができましたら「更新」をクリックします。
「固定ページTitle」には「All in One SEO」で設定した「(固定ページタイトル)(区切り線)サンプルブログ」が適応されています。今回は「title」はこのままで「description」だけ設定していきます。
サイトマップ
- サンプルブログのサイトマップです。すべてのページを一覧で掲載しています。
上記がサンプルブログの「サイトマップ」ページの「description」です。
お問い合わせ
- サンプルブログのお問い合わせページです。サンプルブログへご相談やご質問などがございましたら、どんな些細な事でも構いませんのでこちらのフォームからお問い合わせください。その際、個人情報の取り扱いについてもご確認ください。
続いて上記が「お問い合わせ」ページの「description」です。各固定ページの「description」はこれらの文面を参考に作成してもらえれば良いかと思います。
見比べてもらうと一目瞭然ですが、「サイトマップ」はかなり文字数が少ないです。「description」の一般的な文字数は「120文字」くらいなので、気になる方は文字数を増やしてもらっても構いません。
ページの内容にもよりますが、サンプルブログで作った固定ページはそんなに重要なページではありません。必要なページなんですが、検索にヒットしなくても良いページという事です。
「お問い合わせ」はサイトに訪れたユーザーにわかりやすいリンクなどで誘導できれば問題ないですし、「サイトマップ」は主に検索ロボットへサイトの構造を知らせる事が目的で設置しています。
なのですべてのページで「description」を「120文字」程度に仕上げる必要はないです。ブログサイトであれば記事ページが重要なので、記事ページの「description」はしっかりと作成していきましょう。
最後に記事ページの「description」を設定し、実際に出力されるソースも確認しておきましょう。「固定ページ」と同じ要領で「投稿」の編集画面から「description」を設定します。
それではご自身で作成された記事の編集画面へ入っておいてください。

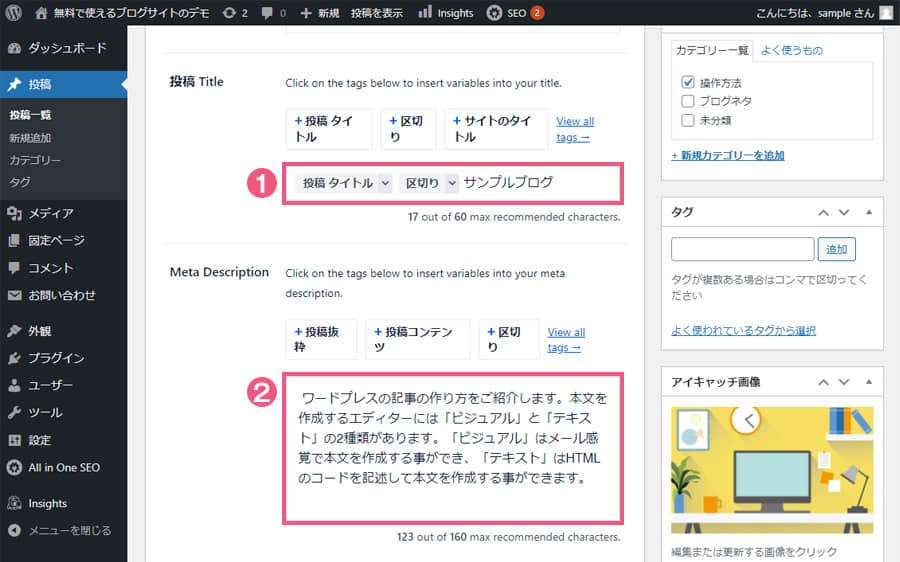
編集画面を下にスクロールすると、①の「投稿Title」と②の「Meta Description」がありますので、この2箇所の設定ができましたら忘れずに「更新」をクリックします。
「投稿ページTitle」にも「All in One SEO」で設定した「(投稿タイトル)(区切り線)サンプルブログ」が適応されていますね。ちなみにサンプルブログの記事では「キーワード」を考えていません(笑)。
「記事の作り方」も「ブログのジャンルを決める」も単純に説明を記述しているだけなので、「title」と「description」は「キーワード」を考慮した文面にはなっていない状態です。
簡単にキーワードの決め方を紹介すると、「記事の書き方」を記事にするなら「何の記事なのか」を明確にします。今回で言うと「WordPress」ですね。分解して「記事」と「書き方」もキーワードです。
さらに「WordPress」の英語表記と「ワードプレス」の日本語表記ではどちらが検索されているのか。ワードプレスなら「記事」と「投稿」のどちらで検索される事が多いのか。
あとはGoogleの検索ボックスに「wordpress 記事」の2ワードを記入した時、その後に候補として出てくる3ワード目の文言なんかもキーワードとして使えます。
こんなカンジで作成する記事に関連する「キーワード」をあらかじめ決めておいて、その「キーワード」を基に「title」と「description」を作成していきます。
どうでしょうか。意外と「タイトル」を作るのにも労力がかかっています(笑)。
なので「記事の書き方」みたいな「タイトル」はホントは駄目なので注意してください。ココでは単純に「title」と「description」の設定方法だけ覚えて帰ってください。
あとは「title」と「description」がちゃんと出力されているのかもチェックしておきましょう。

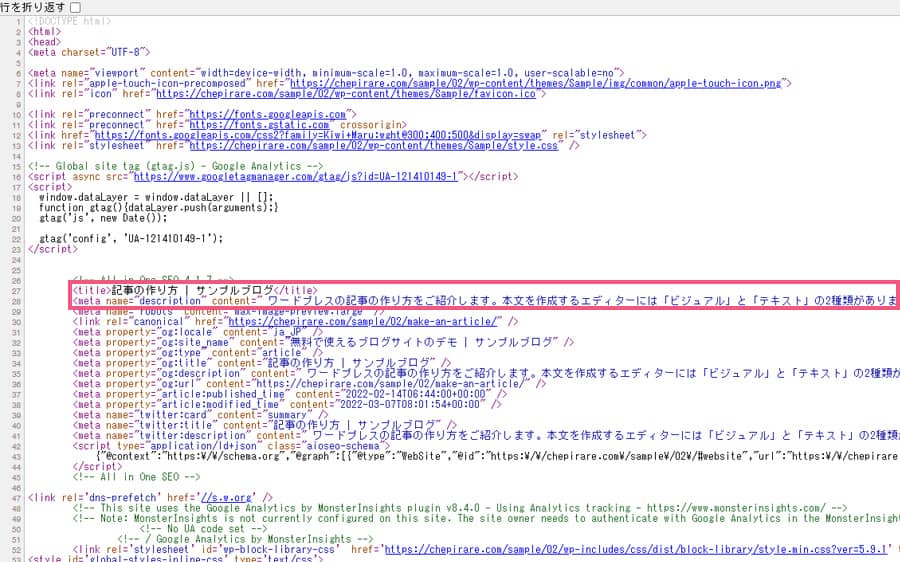
上記は「記事の書き方」のソースコードです。枠内に「title」と「description」が記述されていますね。ソースコードを見るには、コードを見たいページ上で「右クリック」をして「ページのソースを表示」を選択します。
ワードプレスの場合、管理画面で「title」と「description」の設定をおこないますので、設定が終わればちゃんと「head」タグ内に記述されているかも確認しておいてください。
はい~、という事で簡単ではありますがブログサイトの運用に関する「ブログの投稿方法」と「内部SEO」についても理解して頂けたんじゃないかなと思います。
「内部SEO」に関してはいろんな対策があるんですが、「URLの正規化」も大事な対策ですので下記の記事を参考に対応してもらえればと思います。

CSS

CSS

用意するもの

サーバー・ドメイン

資格・試験

危険物取扱者

資格・試験

サーバー・ドメイン

電気主任技術者
ホームページの簡単な作り方以外にも
お得な情報や日常を紹介するブログも是非どうぞ!Webに関連するレンタルサーバーなどの特徴・料金比較や、
個人的に挑戦している資格取得についての勉強法やグルメなどを紹介しています。