
よく使うCSSのプロパティ一覧と効果!ホームページをデザインする要素
head内の記述の次は実際に画面に表示されるbody内の記述をおこなっていきます。まずは上部のheader部分を作っていきますのでHTMLとCSSそれぞれの設定をご確認ください。
はじめのうちは何が書いてあるのかサッパリな状態かと思いますが、徐々に内容はわかるようになります。大丈夫です!わからなければまずはコピペ!
こちらの「デモサイト」から実際のページを確認して頂けます。
それでは少し長いですが簡単なCSSの設定です。こちらをコピペしてファイル名を「style.css」にして保存してください。
style.css
- @charset "utf-8";
-
- /* ------ common ------ */
- * {
- margin: 0;
- padding: 0;
- word-break: break-all;
- line-break: strict;
- outline: none;
- box-sizing: border-box
- }
- html {
- font-family: "Yu Gothic", "YuGothic", "Hiragino Kaku Gothic Pro", "Meiryo UI", "Meiryo", "MS PGothic", sans-serif;
- font-size: 62.5%;
- font-weight: 600;
- font-style: normal;
- line-height: 1.6;
- font-feature-settings: "palt";
- -webkit-overflow-scrolling: touch
- }
- body {
- height: 100%;
- color: #000;
- font-size: 1.5rem;
- font-style: normal;
- background: #fff;
- overflow-x: hidden;
- overflow-y: scroll;
- -webkit-text-size-adjust: 100%
- }
- img { max-width: 100% }
- ol,
- ul,
- li {
- list-style: none
- }
- table {
- border-spacing: 0;
- border-collapse: collapse
- }
- form label { cursor: pointer }
- input,
- textarea {
- border-radius: 0;
- -webkit-appearance: none
- }
- a {
- color: #000;
- text-decoration: none;
- transition: all 0.3s ease-in-out
- }
- a:hover {
- color: #000;
- outline: none
- }
- a:focus { outline: none }
- input[type=submit] { transition: all 0.3s ease-in-out }
- a img { border: none }
- .cf::after {
- content: "";
- display: block;
- clear: both
- }
- ::-moz-selection {
- color: #fff;
- background: #000
- }
- ::selection {
- color: #fff;
- background: #000
- }
- ::-webkit-input-placeholder { color: #999 }
- ::-moz-placeholder {
- color: #999;
- opacity: 1
- }
- :-ms-input-placeholder { color: #999 }
この設定はホームページの全体に共通するデザインです。例えば「文字のサイズ」や「文字の種類」、「テーブル」や「リスト」などの指定をおこなっていますのでじっくり見てみてください。
もちろんデザインに正解はないので、このデザインよりももっとアナタ好みの素敵なデザインに変更していってくださいね。あくまでデモサイトはベースの形としてお使いください。
CSSで何ができるかは「よく使うCSSのプロパティ一覧と効果!ホームページをデザインする要素」で一覧にしていますので参考になさってください。
こちらも見てください

よく使うCSSのプロパティ一覧と効果!ホームページをデザインする要素
次にheader部分のコードを下に記載しますので「head内に必要な情報を記述する」で作ったindex.htmlの「body」の中にコピペしてください。
index.html
- <header>
- <div class="inner cf">
- <div class="logo">
- <a href="./">
- <h1>いやしのカレー <span>サンプル</span></h1>
- </a>
- </div>
- <nav>
- <div class="globalNav">
- <ul>
- <li><a href="#news">お知らせ</a></li>
- <li><a href="#menu">メニュー</a></li>
- <li><a href="#shop">お店情報</a></li>
- <li><a href="./contact/">お問い合わせ</a></li>
- </ul>
- </div>
- </nav>
- </div>
- </header>
headタグとheaderタグが紛らわしいかも知れませんがお間違えのないように。
HTMLに記述するコードはCSSに比べてすっきりしてますね。コードを見ても何となくわかってもらえるんじゃないでしょうか。これは「logo」のクラスが付いたdivとnavを横並びにしているという事です。
要素を横並びにする方法はいくつかあるのでお好きな方法でおこなってください。
こちらも見てください

CSSで要素を横並びにする方法!floatプロパティとdisplayプロパティで実装
グローバルナビのリンク先もすでに記述しています。今回は2ページ構成なので「お問い合わせ」だけは別ページへのリンク、「お知らせ」「メニュー」「お店情報」に関してはページ内リンクを設定しています。
headerのCSSをどんどん書いていきましょう。このデザインを先ほどの全体の共通デザインの下に追加します。
style.css
- /* ------ header ------ */
- header {
- width: 100%;
- height: 80px;
- background: #fff;
- position: fixed;
- top: 0;
- box-shadow: 0 0 5px rgb(0,0,0,0.3);
- z-index: 100
- }
- header .inner {
- width: 100%;
- font-size: 0;
- margin: 0 auto
- }
- header .logo {
- vertical-align: middle;
- padding: 0 0 0 20px;
- position: relative;
- display: inline-block;
- z-index: 100
- }
- header .logo a { display: block }
- header .logo h1,
- header .logo p {
- font-size: 1.6rem;
- font-weight: 600;
- line-height: 80px;
- letter-spacing: 0.09em;
- transition: all 0.3s;
- display: inline-block
- }
- header .logo h1 span,
- header .logo p span {
- font-size: 2.4rem
- }
「こちらのコードを共通デザインの下に記述してください」と言いましたが、CSSというのは下に書かれたものほど優先順位が高くなります。
例えば共通デザインにリンク(aタグ)のカラーを「赤」に設定していても、一部のリンクには「白」で表示したいって事もあります。そんな時は共通デザインよりも下側に設定を追加する必要があります。
この順序を逆にして共通デザインを下に書いてしまうと、一部のリンクを「白」に設定していても下にある「赤」でデザインが上書きされてしまうので注意してください。
header部分のCSSに関してはそんなに難しくないと思いますが、headerタグに「position:fixed;」を設定して、上部に固定表示するようにしています。
通常はページをスクロールするとこの部分って流れていくんですが、この設定をしているとどこを見ていても常にリンクが表示されているので見たい項目にすぐ移動できます。
次はグローバルナビの部分をデザインしていきます。nav自体も横並び、その中のliタグも横並びの形です。
style.css
- /* ------ nav ------ */
- header nav {
- text-align: center;
- vertical-align: top;
- display: inline-block;
- float: right
- }
- header nav .globalNav ul {
- height: 80px;
- font-size: 0
- }
- header nav .globalNav li {
- height: 80px;
- font-size: 1.5rem;
- font-weight: 600;
- line-height: 80px;
- letter-spacing: 0.09em;
- text-align: center;
- position: relative;
- display: inline-block
- }
- header nav .globalNav li::before {
- content: "";
- width: 1px;
- height: 40%;
- margin: auto;
- background: #999;
- position: absolute;
- top: 0;
- bottom: 0;
- left: 0
- }
- header nav .globalNav li a {
- padding: 0 20px;
- display: block;
- z-index: 1
- }
- header nav .globalNav li a:hover { color: #e21412 }
こちらはそれぞれのリンクを「li」タグで表示していますが、疑似要素を使ってliとliの間に区切り線を設けています。
疑似要素というのは「::before」や「::after」を使って文字や装飾を追加する事ができます。かなり便利なので使えるようにしておいて損はないです。
あとはメニューを記述しているaタグにマウスを重ねると文字色が赤色に変化しますが、この設定をしているのが「a:hover」の部分です。リンクに変化を加える事によって見た目にもリンクだとわかりやすくなります。
このページで紹介したコードをまとめて表示しますのでご確認ください。
index.html
- <!DOCTYPE html>
- <html>
- <head>
- ~head内の記述省略~
- </head>
- <body>
- <header>
- <div class="inner cf">
- <div class="logo">
- <a href="./">
- <h1>いやしのカレー <span>サンプル</span></h1>
- </a>
- </div>
- <nav>
- <div class="globalNav">
- <ul>
- <li><a href="#news">お知らせ</a></li>
- <li><a href="#menu">メニュー</a></li>
- <li><a href="#shop">お店情報</a></li>
- <li><a href="./contact/">お問い合わせ</a></li>
- </ul>
- </div>
- </nav>
- </div>
- </header>
- </body>
- </html>
style.css
- @charset "utf-8";
-
- /* ------ common ------ */
- * {
- margin: 0;
- padding: 0;
- word-break: break-all;
- line-break: strict;
- outline: none;
- box-sizing: border-box
- }
- html {
- font-family: "Yu Gothic", "YuGothic", "Hiragino Kaku Gothic Pro", "Meiryo UI", "Meiryo", "MS PGothic", sans-serif;
- font-size: 62.5%;
- font-weight: 600;
- font-style: normal;
- line-height: 1.6;
- font-feature-settings: "palt";
- -webkit-overflow-scrolling: touch
- }
- body {
- height: 100%;
- color: #000;
- font-size: 1.5rem;
- font-style: normal;
- background: #fff;
- overflow-x: hidden;
- overflow-y: scroll;
- -webkit-text-size-adjust: 100%
- }
- img { max-width: 100% }
- ol,
- ul,
- li {
- list-style: none
- }
- table {
- border-spacing: 0;
- border-collapse: collapse
- }
- form label { cursor: pointer }
- input,
- textarea {
- border-radius: 0;
- -webkit-appearance: none
- }
- a {
- color: #000;
- text-decoration: none;
- transition: all 0.3s ease-in-out
- }
- a:hover {
- color: #000;
- outline: none
- }
- a:focus { outline: none }
- input[type=submit] { transition: all 0.3s ease-in-out }
- a img { border: none }
- .cf::after {
- content: "";
- display: block;
- clear: both
- }
- ::-moz-selection {
- color: #fff;
- background: #000
- }
- ::selection {
- color: #fff;
- background: #000
- }
- ::-webkit-input-placeholder { color: #999 }
- ::-moz-placeholder {
- color: #999;
- opacity: 1
- }
- :-ms-input-placeholder { color: #999 }
-
- /* ------ header ------ */
- header {
- width: 100%;
- height: 80px;
- background: #fff;
- position: fixed;
- top: 0;
- box-shadow: 0 0 5px rgb(0,0,0,0.3);
- z-index: 100
- }
- header .inner {
- width: 100%;
- font-size: 0;
- margin: 0 auto
- }
- header .logo {
- vertical-align: middle;
- padding: 0 0 0 20px;
- position: relative;
- display: inline-block;
- z-index: 100
- }
- header .logo a { display: block }
- header .logo h1,
- header .logo p {
- font-size: 1.6rem;
- font-weight: 600;
- line-height: 80px;
- letter-spacing: 0.09em;
- transition: all 0.3s;
- display: inline-block
- }
- header .logo h1 span,
- header .logo p span {
- font-size: 2.4rem
- }
-
- /* ------ nav ------ */
- header nav {
- text-align: center;
- vertical-align: top;
- display: inline-block;
- float: right
- }
- header nav .globalNav ul {
- height: 80px;
- font-size: 0
- }
- header nav .globalNav li {
- height: 80px;
- font-size: 1.5rem;
- font-weight: 600;
- line-height: 80px;
- letter-spacing: 0.09em;
- text-align: center;
- position: relative;
- display: inline-block
- }
- header nav .globalNav li::before {
- content: "";
- width: 1px;
- height: 40%;
- margin: auto;
- background: #999;
- position: absolute;
- top: 0;
- bottom: 0;
- left: 0
- }
- header nav .globalNav li a {
- padding: 0 20px;
- display: block;
- z-index: 1
- }
- header nav .globalNav li a:hover { color: #e21412 }
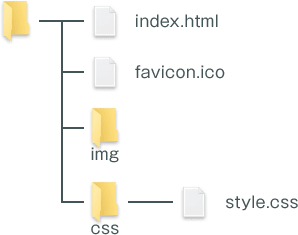
それではstyle.cssを下図の階層に配置してみましょう。今度は「css」フォルダを作ってstyle.cssを入れておきます。

このページではheaderのパソコンで表示する部分を作りましたので、次はスマホで見た時のデザインを追加していきます。レスポンシブデザインなのでちょっと複雑ですが、まぁ、ゆっくりいきましょう(笑)。

ボイラー技士

CSS

電気工事士

JavaScript/jQuery

サーバー・ドメイン

ボイラー技士

用意するもの

用意するもの

SEO
ホームページの簡単な作り方以外にも
お得な情報や日常を紹介するブログも是非どうぞ!Webに関連するレンタルサーバーなどの特徴・料金比較や、
個人的に挑戦している資格取得についての勉強法やグルメなどを紹介しています。